CMS:動的リストページに Wix ストア商品を表示する
9分
この記事内
- ステップ 1 | 商品を表示するための動的リストページを追加する
- ステップ 2 | リピーターを CMS に接続する
- ステップ 3 |(オプション)データセット設定を管理する
- ステップ 4 |(オプション)顧客が商品をフィルターで絞り込めるようにする
- ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを追加する
CMS(コンテンツ管理システム)を使用して、動的リストページ上のリピーターに Wix ストアの商品を表示します。必要なページ要素(例:テキスト、ボタン、画像など)を選択し、それらを Wix ストアの「商品」コレクションの該当するフィールド(例:商品名、価格、商品画像など)に接続します。

始める前に、下記が完了していることを確認してください:
- Wix ストアで独自の商品を作成してください。
- サイトに CMS を追加していることを確認してください。
- Wix アプリコレクションを有効にして、CMS で Wix ストアが使用できるようにしてください。
ステップ 1 | 商品を表示するための動的リストページを追加する
エディタの「CMS」ボタンから Wix アプリコレクションに移動し、その中に格納されているストア用のコレクションから動的リストページを作成します。このページには、すでにストアの商品に部分的に接続されているリピーターが含まれています。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 左側で「Wix アプリコレクション」をクリックします。
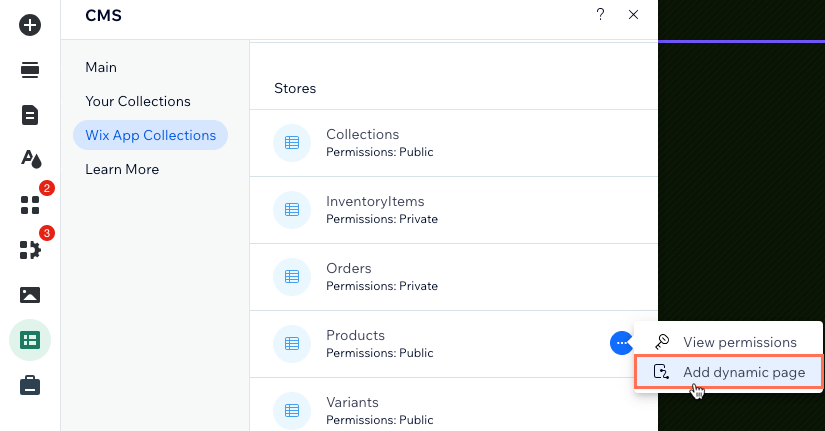
- 「Store Catalog」または「Stores」までスクロールダウンし、「Products」にマウスオーバーして、「その他のアクション」アイコン
 をクリックします。
をクリックします。
ヒント:
- サイトに「Store Catalog」という Wix アプリコレクションが存在する場合、そのサイトでは Wix Store Catalog V3 が使用されます。(英語)
- サイトに「Stores」という Wix アプリコレクションが存在する場合、そのサイトでは Wix Store Catalog V1 が使用されます。(英語)
- 「動的ページを追加」を選択します。

- 「リストページ」をクリックします。
- 「サイトに追加する」をクリックします。
ヒント:
リピーターの代わりに、プロギャラリーまたはテーブルに商品を表示することもできます。その場合はリピーターを削除し、プロギャラリーまたはテーブルを追加してください。プロギャラリーやリピーターは、この記事の以下の手順に従って CMS に接続することができます。
ステップ 2 | リピーターを CMS に接続する
リピーターを、Wix ストアの「商品」コレクションにバインドするデータセットに接続します。そして、リピーター内の各要素を、表示する商品に応じて変化するコレクションの動的値に接続します。顧客がボタンや画像をクリックした際の動作には、「カートに追加」や「クイックビュー」を割り当てることができます。
Wix エディタ
Wix Studio エディタ
- (オプション)リピーターに要素(例:テキスト、ボタン、画像など)を追加するか、不要な要素を削除します。リピーターのサイズを調整すると、リピーター内にすべての要素を収めることができます。
- リピーター要素をクリックし、「CMS に接続」アイコン
 を選択します。
を選択します。 - 「データセットを選択」ドロップダウンをクリックし、「Products」を選択します。
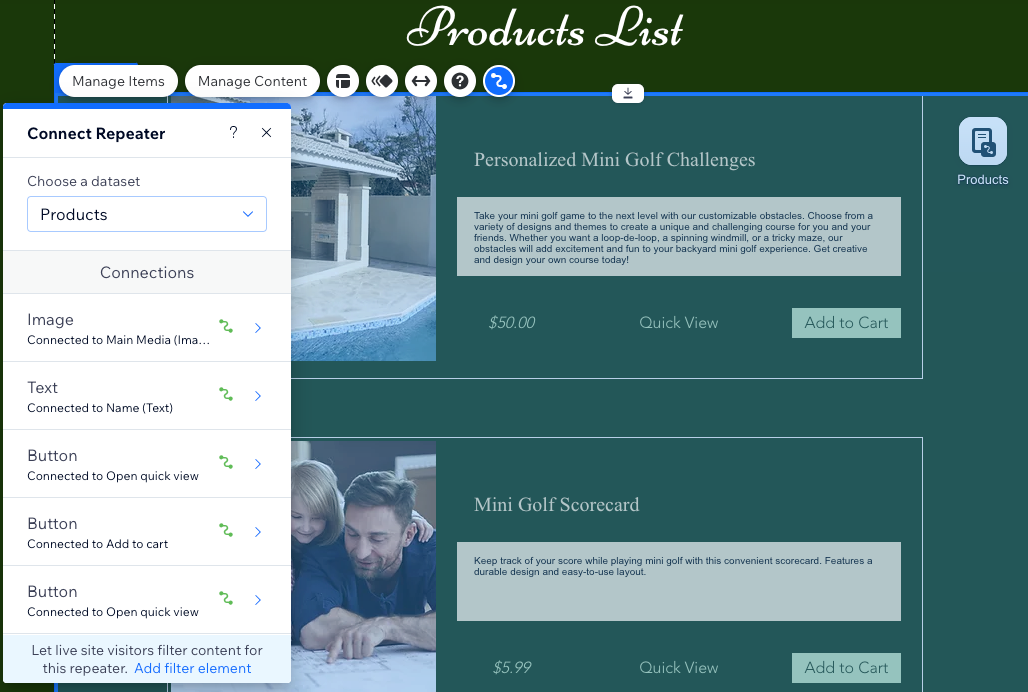
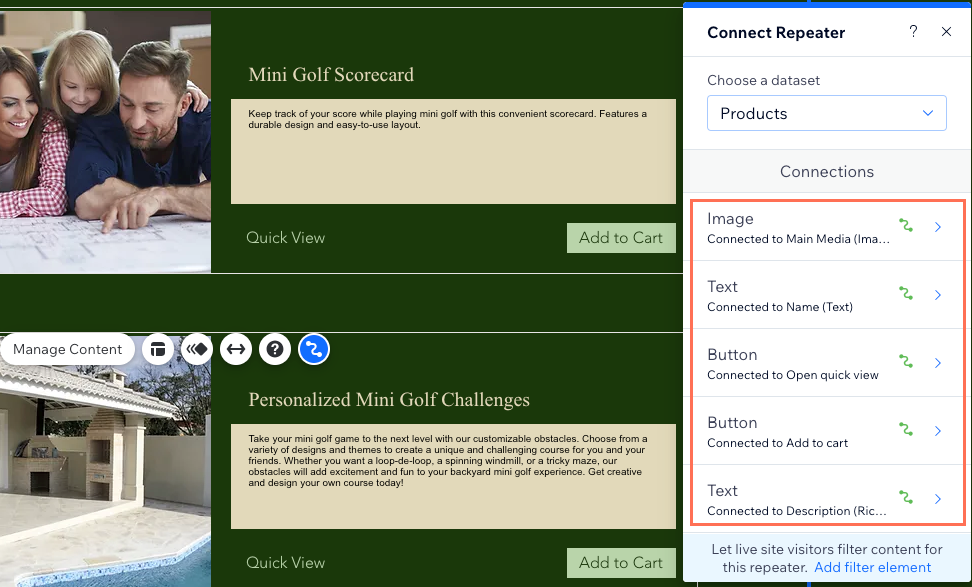
- 「接続」セクション下で、接続したいリピーター要素をクリックします。
注意:動的ページのデフォルトのリピーターを使用している場合は、はじめから画像やテキスト要素が接続されています。不要なテキスト要素がある場合は、削除するか接続を解除することで静的テキストに置き換えることができます。 - 該当するドロップダウンメニューをクリックし、要素の各部分に接続する Wix ストアのフィールドを選択します。
ヒント:URL(Wix Store Catalog V3)またはページ URL(Wix Store Catalog V1)フィールドにリンクさせると、顧客がクリックして該当する商品ページに移動できるようになります。

- 「リピーターを接続」セクションで上記の手順 4〜5 を繰り返し、リピーターにさらに要素を接続します。
- 必要に応じてリピーター要素をクリックして調整します。
ヒント:リピーターには、いつでも要素を追加または削除することができます。カテゴリーに応じて変化しない静的コンテンツを使用したい場合は、要素の接続を解除することができます。 - 「プレビュー」をクリックし、動的商品ページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 3 |(オプション)データセット設定を管理する
データセットの設定では、一度に表示できる商品の最大数を指定することができます。また、フィルターを追加して特定の商品のみを表示させたり、並び替えを追加して商品が表示される順番を変更することもできます。
注意:
「読み込みごとのアイテム」フィールドは、テーブルには適用されません。テーブルを使用して商品を表示する場合は、「レイアウト」アイコン  をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
 をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。Wix エディタ
Wix Studio エディタ
- エディタでリピーターまたはプロギャラリーをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセット設定」をクリックします。
- (オプション)「権限:」横の権限タイプをクリックし、ライブサイトからコレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- 「読み込みごとのアイテム数」フィールドを編集し、一度に読み込むことができるアイテムの最大数を設定します。
ヒント:これは、訪問者が「もっと見る」ボタン、「次のページ / 前のページ」ボタン、またはパジネーションバーをクリックした際に読み込まれるアイテムの最大数でもあります。 - (オプション)「+フィルターを追加」をクリックし、リピーターに特定の商品のみが表示されるようにします。
- (オプション)「+新しい並び替えを追加」をクリックし、リピーターに表示される商品の順序を選択します。
- 「プレビュー」をクリックし、動的商品ページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 4 |(オプション)顧客が商品をフィルターで絞り込めるようにする
データセットにフィルターを追加すると、訪問者は指定した条件に一致する商品のみを表示することができます。フィルターに使用する入力要素は、「ラジオボタン」、「チェックボックス」、「ドロップダウン」、「セレクトタグ」、または「スライダー」(レンジスライダーのみ)から選択することができます。

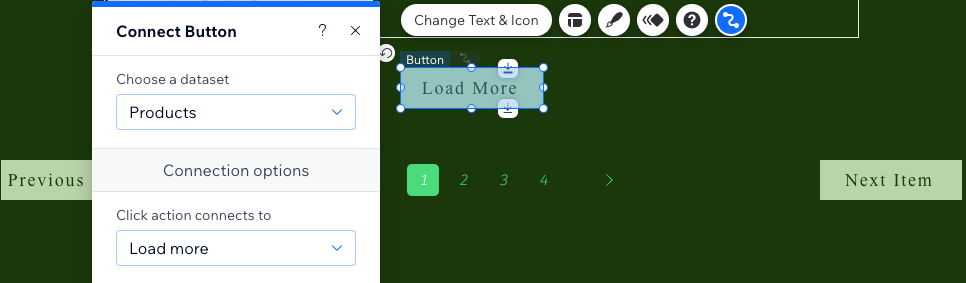
ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを追加する
表示する商品の数を制限し、顧客が「もっと見る」ボタンをクリックした際に追加の商品が表示されるようにしておくと、ページの読み込み速度を向上させることができます。
ナビゲーションボタンを追加すると、顧客が「次のページ / 前のページ」ボタンをクリックして次の商品を表示できるようにしたり、一度に決まった数の商品を順番に表示するパジネーションバーを追加したりすることができます。