Wix ストア:商品ギャラリーのクイックビューをカスタマイズする
2分
この記事内
- 「クイックビュー」を有効または無効にする
- 「クイックビュー」ボタンをカスタマイズする
- 「クイックビュー」ウィンドウをカスタマイズする
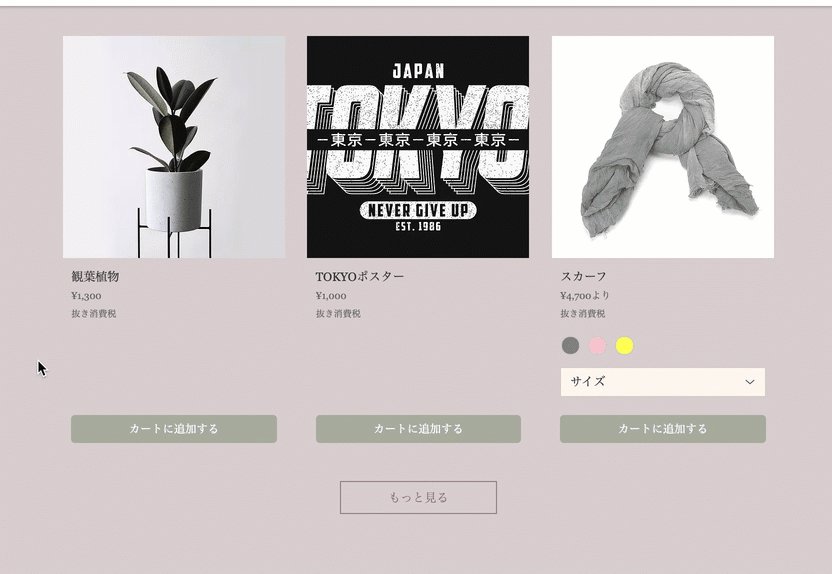
クイックビュー機能を利用することで、顧客は別のページに移動することなく、ポップアップで商品情報を確認することができます。クイックビューの色やフォント、また「クイックビュー」「カートに追加」ボタンをカスタマイズすることもできます。

「クイックビュー」を有効または無効にする
「クイックビュー」は、任意の商品ギャラリーまたはカテゴリーページに追加することができます。
重要:
「カートに追加する」ボタンを有効にして商品画像の上に配置している場合、「クイックビュー」ボタンは表示されません。「カートに追加する」ボタンの配置をカスタマイズするには、「レイアウト」タブに移動してください。
「クイックビュー」を有効または無効にする方法:
- エディタで該当する商品ギャラリーまたはカテゴリーページをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「表示設定」タブをクリックします。
- 「クイックビューボタン」横のチェックボックスをクリックして有効または無効にします。
「クイックビュー」ボタンをカスタマイズする
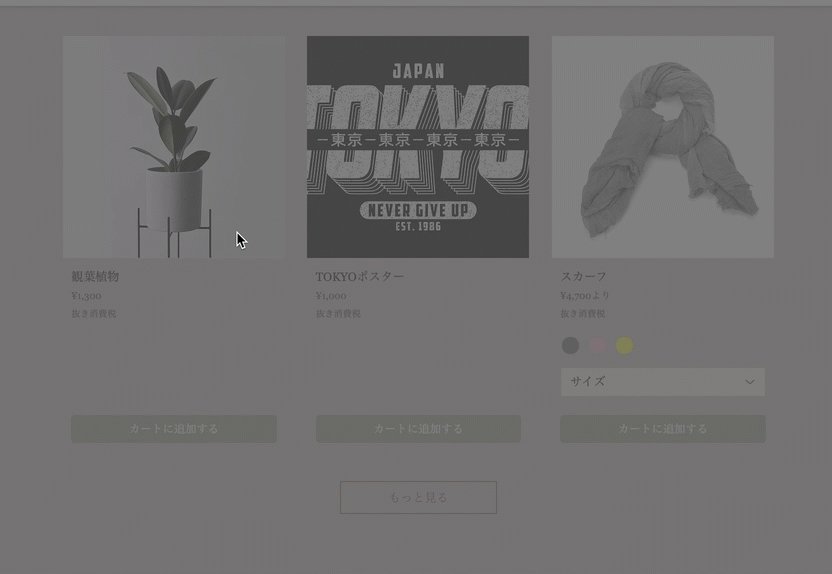
「クイックビュー」を有効にすると、顧客が商品にマウスオーバーした際に「クイックビュー」ボタンが表示されます。ボタンの色、不透明度、フォントをカスタマイズできます。

「クイックビュー」ボタンをカスタマイズする方法:
- エディタで該当する商品ギャラリーまたはカテゴリーページをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「デザイン」タブをクリックします。
- 「クイックビューボタン」を選択します。
- 利用可能なオプションを使用してボタンをカスタマイズします。
「クイックビュー」ウィンドウをカスタマイズする
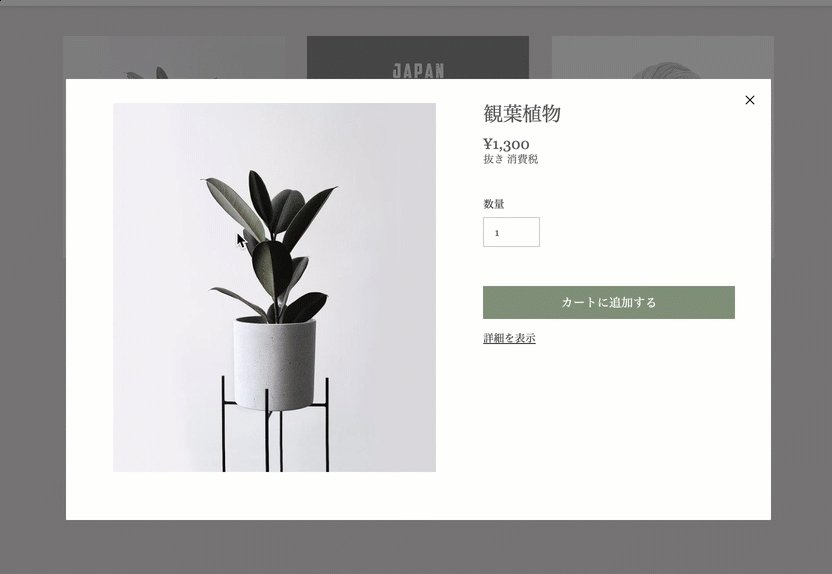
顧客が「クイックビュー」ボタンをクリックすると、「クイックビュー」ウィンドウが開きます。このウィンドウのデザインは、ストアの外観に合わせてカスタマイズすることができます。
クイックビューをカスタマイズする方法:
- エディタで該当する商品ギャラリーまたはカテゴリーページをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「クイックビュー」タブをクリックします。
- 利用可能なオプションを使用して、「クイックビュー」をカスタマイズします。

