CMS:動的リストページに Wix ストア商品を表示する
10分
この記事内
- ステップ 1 | 商品を表示するための動的リストページを追加する
- ステップ 2 | リピーターを CMS に接続する
- ステップ 3 |(オプション)データセット設定を管理する
- ステップ 4 |(オプション)顧客が商品をフィルターで絞り込めるようにする
- ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを追加する
CMS(コンテンツ管理システム)を使用して、動的リストページ上のリピーターに Wix ストアの商品を表示します。必要なページ要素(例:テキスト、ボタン、画像など)を選択し、それらを Wix ストアの「商品」コレクションの該当するフィールド(例:商品名、価格、商品画像など)に接続します。
ボタンや画像を商品ページにリンクさせると、顧客が購入前にそれらをクリックして商品の詳細を確認できるようになります。また、顧客がボタンや画像をクリックした際の動作には、「カートに追加」や「クイックビューを表示する」を割り当てて、顧客の利便性を向上させることもできます。

始める前に、下記が完了していることを確認してください:
- Wix ストアで独自の商品を作成します。
- サイトに CMS を追加します。
- Wix アプリコレクションを有効にして、CMS で Wix ストアを使用できるようにします。
ステップ 1 | 商品を表示するための動的リストページを追加する
エディタの「CMS」ボタンから Wix アプリコレクションに移動し、その中に格納されているストア用のコレクションから動的リストページを作成します。このページには、すでにストアの商品に部分的に接続されているリピーターが含まれています。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「CMS」
 をクリックします。
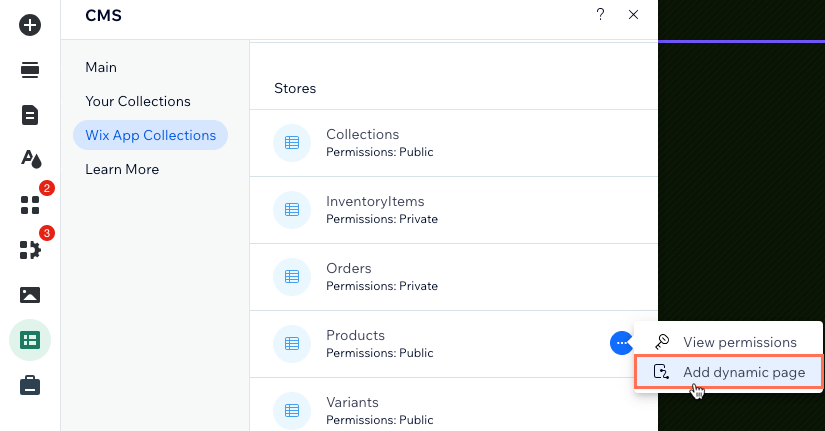
をクリックします。 - 左側で「Wix アプリコレクション」をクリックします。
- 「Stores」までスクロールダウンし、「Products」にマウスオーバーして、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「動的ページを追加」をクリックします。

- 「リストページ」をクリックします。
- 「サイトに追加する」をクリックします。
ヒント:
リピーターの代わりに、プロギャラリーまたはテーブルに商品を表示することもできます。その場合はリピーターを削除し、プロギャラリーまたはテーブルを追加してください。プロギャラリーやリピーターは、この記事の以下の手順に従って CMS に接続することができます。
ステップ 2 | リピーターを CMS に接続する
リピーターを、Wix ストアの「商品」コレクションにバインドするデータセットに接続します。そして、リピーター内の各要素を、表示する商品に応じて変化するコレクションの動的値に接続します。リピーターのボタンや画像を Wix ストアの商品ページにリンクさせると、顧客が購入前に商品に関する詳細な情報を確認することができます。また、顧客がボタンや画像をクリックした際の動作には、「カートに追加」や「クイックビューを表示する」を割り当てることもできます。
Wix エディタ
Wix Studio エディタ
- (オプション)リピーターに要素(例:テキスト、ボタン、画像など)を追加するか、不要な要素を削除します。リピーターのサイズを調整すると、リピーター内にすべての要素を収めることができます。
- リピーター要素をクリックし、「CMS に接続」アイコン
 を選択します。
を選択します。 - 「データセットを選択」ドロップダウンをクリックし、「Products」を選択します。
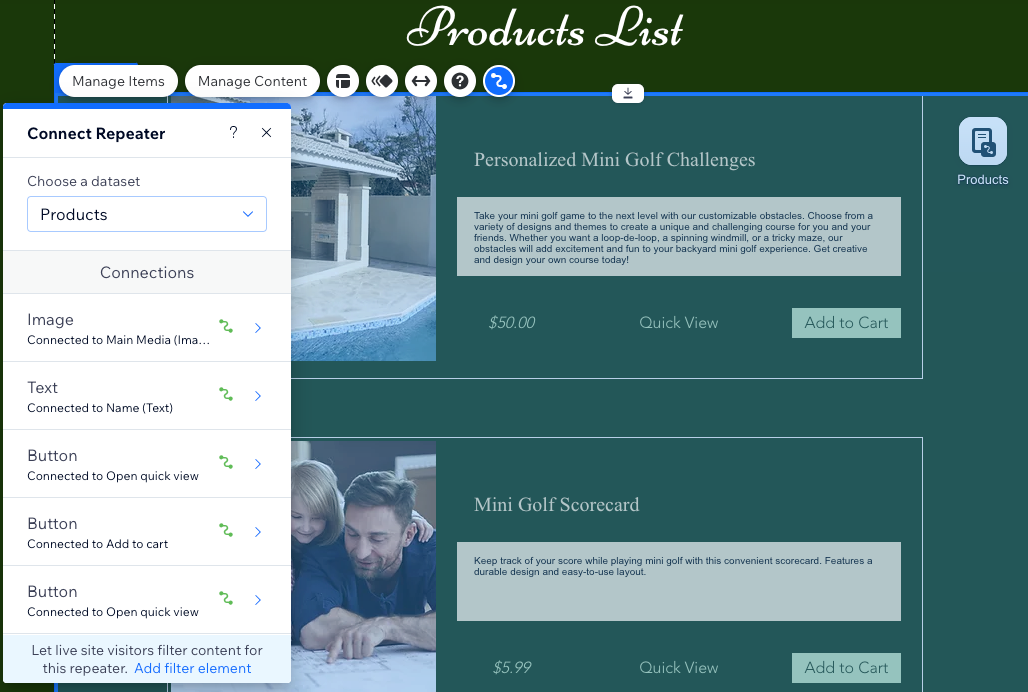
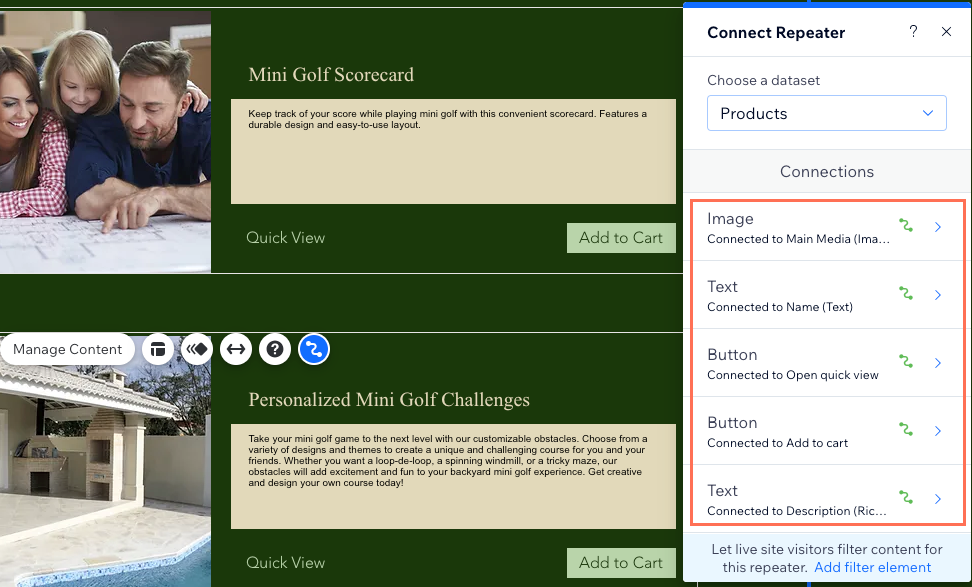
- 「接続」セクション下で、接続するリピーター要素をクリックします。
注意:動的ページのデフォルトのリピーターを使用している場合は、はじめから画像やテキストの要素が接続されています。不要なテキスト要素がある場合は削除するか、接続を解除して静的テキストに置き換えることができます。 - 該当するドロップダウンをクリックし、接続したい Wix ストアの動的コレクションフィールドまたはボタンや画像のデータセットリンクオプションを選択します:
- Wix ストアのコレクションフィールド:該当するフィールドを選択します。例:
- Name(テキスト):Wix ストアで作成した商品名。
- Formatted Discounted Price(テキスト):通貨単位付きの価格(例:2,000円など)。
- Main Media(画像):商品のメインのメディアアイテム(画像または動画)。
- ボタン・画像のリンクオプション:「クリック時の動作を選択」または「リンクの接続先」ドロップダウンをクリックして、該当するオプションを選択します:
- Product Page Url にナビゲート:サイト上の商品ページのウェブアドレスに移動します。
- カートに追加:商品をカートに追加します。
- Open Quick view:商品の詳細がポップアップで表示されます。
- Wix ストアのコレクションフィールド:該当するフィールドを選択します。例:

- 「リピーターを接続」セクションで上記の手順 4〜5 を繰り返し、リピーターにさらに要素を接続します。
- 必要に応じて、リピーター要素をクリックして調整します。
ヒント:リピーターには、いつでも要素を追加または削除することができます。訪問者が選択するカテゴリーによってコンテンツが変化しないよう静的コンテンツを使用したい場合は、要素の接続を解除することができます。 - 「プレビュー」をクリックし、動的商品ページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 3 |(オプション)データセット設定を管理する
データセットの設定では、一度に表示できる商品の最大数を指定することができます。また、フィルターを追加して特定の商品のみを表示させたり、並び替えを追加して商品が表示される順番を変更することもできます。
注意:
「読み込みごとのアイテム」フィールドは、テーブルには適用されません。テーブルを使用して商品を表示する場合は、「レイアウト」アイコン  をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
 をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。Wix エディタ
Wix Studio エディタ
- エディタでリピーターまたはプロギャラリーをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセット設定」をクリックします。
- (オプション)「権限:」横の権限タイプをクリックし、ライブサイトからコレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- 「読み込みごとのアイテム数」を編集して、一度に読み込むことができるアイテムの最大数を設定します。
注意:これは、訪問者が「もっと見る」ボタンや「次のページ / 前のページ」ボタン、またはパジネーションバーをクリックした際に読み込まれるアイテムの最大数でもあります。 - (オプション)「+フィルターを追加」をクリックし、リピーターに特定の商品のみを表示させます。
- (オプション)「+並び替えを追加」をクリックし、リピーターに表示される商品の順番を変更します。
- 「プレビュー」をクリックし、動的商品ページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
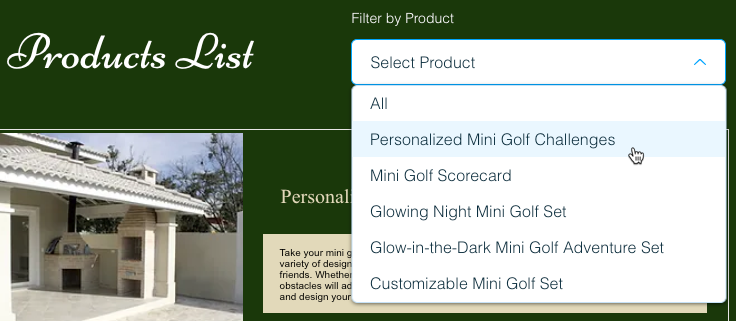
ステップ 4 |(オプション)顧客が商品をフィルターで絞り込めるようにする
データセットにフィルターを追加すると、顧客は価格、在庫、ブランドなど、指定した条件に一致する商品のみを表示できるようになります。フィルターに使用する入力要素は、「ラジオボタン」、「チェックボックス」、「ドロップダウン」、「セレクトタグ」、または「スライダー」(レンジスライダーのみ)から選択することができます。

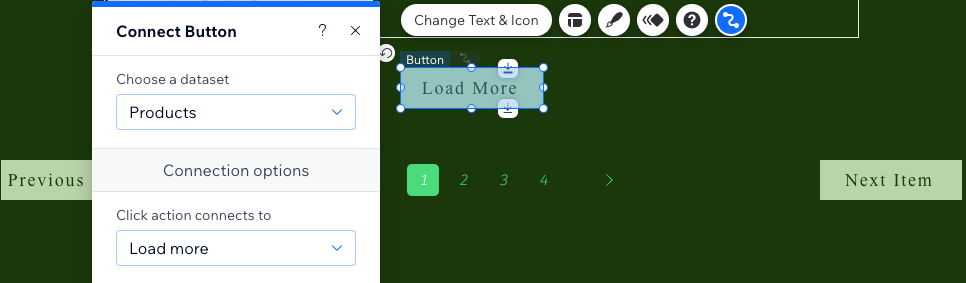
ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを追加する
表示する商品の数を制限し、顧客が「もっと見る」ボタンをクリックした際に追加の商品が表示されるようにしておくと、ページの読み込み速度を向上させることができます。
また、ナビゲーションボタンを追加し、購入者がクリックして商品の次のページや前のページを表示できるようにしたり、パジネーションバーを追加し、指定した数の商品が表示されるページを顧客がページ番号をクリックして移動できるようにすることもできます。

ヒント:
ボタンや画像に割り当てが可能なデータセットのクリック時の動作についてはこちら

