CMS:動的リストページに Wix ストアの商品カテゴリーを表示する
9分
この記事内
- ステップ 1 | カテゴリーに動的リストページを追加する
- ステップ 2 | リピーター、ギャラリー、テーブルを CMS に接続する
- (オプション)ステップ 3 | データセット設定を管理する
動的リストページを作成して、Wix ストアのすべての商品カテゴリーをひとつの場所で紹介しましょう。サイト訪問者がカテゴリーをクリックすると、該当するカテゴリーページに移動し、そこで商品を閲覧することができます。また、トップページやカートページなどの静的ページにストアのカテゴリーを表示することもできます。
自由にカスタマイズできるリピーターやプロギャラリーを使用して、必要なカテゴリーを表示させることができます。一度に表示できるカテゴリーの数は、データセットの設定から指定することができます。また、データセットの設定では、フィルターを追加して特定のカテゴリーのみを表示させたり、並び替えを追加して表示されるカテゴリーの順番を変更することもできます。

重要:
この記事の内容を設定するには、サイトに新しい Wix ストアの商品カテゴリーページが必要となります。ご利用でない場合は、古いバージョンの商品カテゴリーページを使用して、手動でカテゴリーのギャラリーを作成する必要があります。
始める前に:
- Wix ストアで複数の商品カテゴリーを作成します。
- サイトに CMS を追加します。
- Wix アプリコレクションを有効にして、CMS で Wix ストアを使用できるようにします。
ステップ 1 | カテゴリーに動的リストページを追加する
エディタの「CMS」ボタンをクリックして Wix アプリコレクションに移動し、その中に格納されているストア用のコレクションから動的カテゴリーページを作成します。このページには、すでにストアのカテゴリーに部分的に接続されているリピーターが含まれています。不要な場合は、そのリピーターを削除し、代わりにプロギャラリーやテーブルを追加して、カテゴリーを表示することができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 左側で「Wix アプリコレクション」をクリックします。
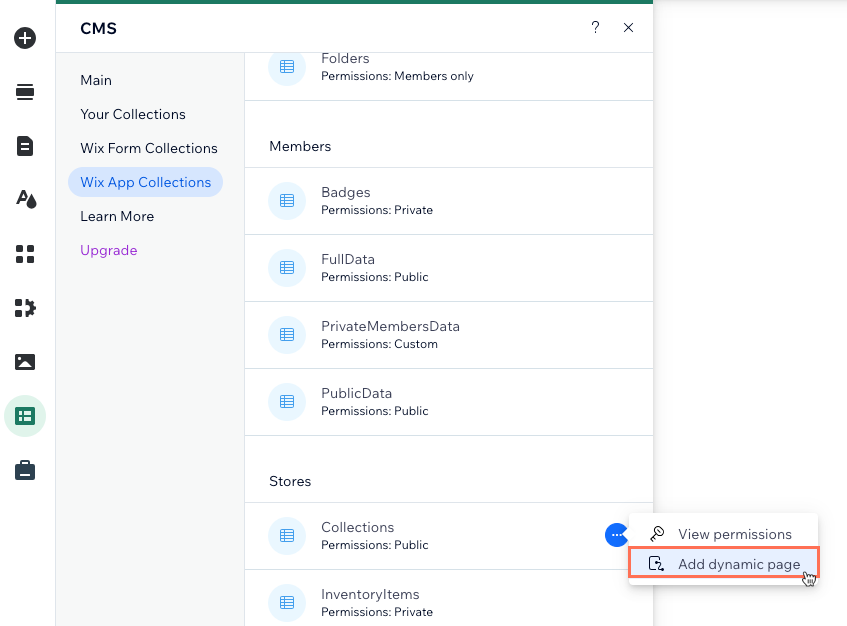
- 「Stores」までスクロールダウンし、「Collections」にマウスオーバーして、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「動的ページを追加」をクリックします。

- 「リストページ」をクリックします。
- 「サイトに追加する」をクリックします。
- (オプション)リピーターの代わりに、プロギャラリーまたはテーブルを使用してカテゴリーを表示します:
ヒント:別のスタイルのリピーターを使用したい場合は、デフォルトのリピーターを削除して、新しいリピーターを追加することができます。リピーター要素は、次のステップで CMS に接続します。
ステップ 2 | リピーター、ギャラリー、テーブルを CMS に接続する
動的コレクションのフィールドを、リピーター、プロギャラリー、またはテーブルに接続します。これらの動的フィールドの値は、表示されるカテゴリーに応じてライブサイト上で変化します。ボタンまたは画像は、「Page URL」のフィールドに接続してください。これにより、これらの要素をクリックした訪問者が、該当する商品カテゴリーページに移動できるようになります。
Wix エディタ
Wix Studio エディタ
- エディタで、リピーター、プロギャラリー、またはテーブルをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
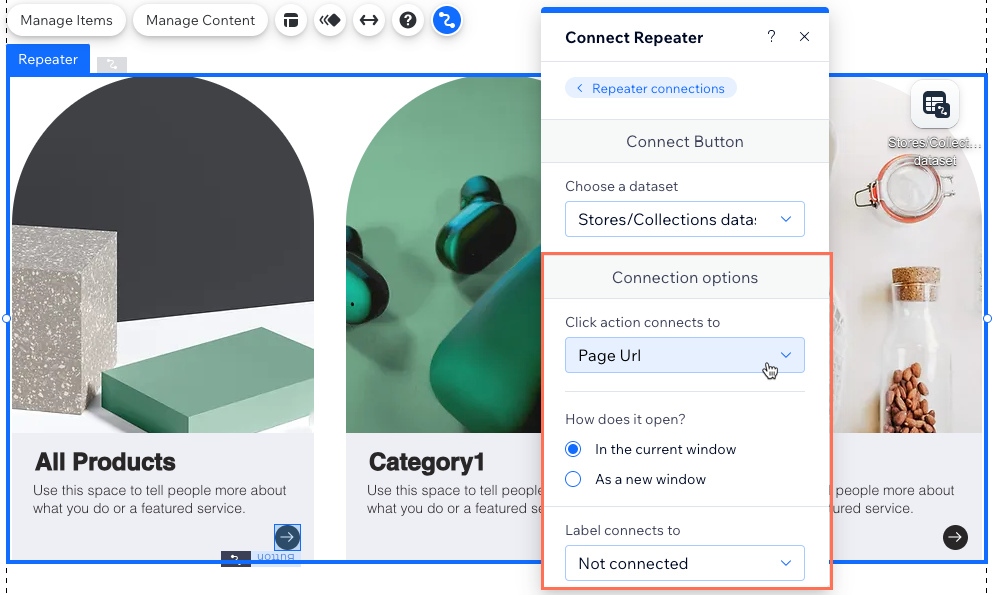
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、「Collections」を選択します。
- (リピーターのみ)「接続」セクション下で、接続するリピーター要素をクリックします。
注意:動的ページのデフォルトのリピーターを使用している場合は、はじめから画像やテキストの要素が接続されています。不要なテキスト要素がある場合は削除するか、接続を解除して静的テキストに置き換えることができます。 - 該当するドロップダウンをクリックし、接続したい動的コレクションフィールドを選択します:
- Name(テキスト):Wix ストアで設定しているカテゴリー名。
- Main Media(画像):Wix ストアで設定しているカテゴリー画像。
- Slug(テキスト):カテゴリーページの URL の最後の部分。これらは、ダッシュボードのストア商品の「カテゴリー名」を編集することで変更することができます。
- ID(テキスト):各カテゴリー固有の識別子コード。
- Navigate to Page URL:該当するカテゴリーページのウェブアドレス。ボタンの場合は、「クリック時の動作を選択」ドロップダウンをクリックして「Navigate to Page URL」を選択します。画像またはプロギャラリーの場合は、「リンクの接続先」ドロップダウンをクリックして「Navigate to Page URL」を選択します。

- (リピーターのみ)「リピーターを接続」セクションで上記の手順 4〜5 を繰り返し、リピーターにさらに要素を接続します。
- 必要に応じて、リピーター要素、プロギャラリー、またはテーブルをクリックして調整します。
ヒント:リピーターには、いつでも要素を追加または削除することができます。訪問者が選択するカテゴリーによってコンテンツが変化しないよう静的コンテンツを使用したい場合は、要素の接続を解除することができます。 - 「プレビュー」をクリックし、動的カテゴリーページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
(オプション)ステップ 3 | データセット設定を管理する
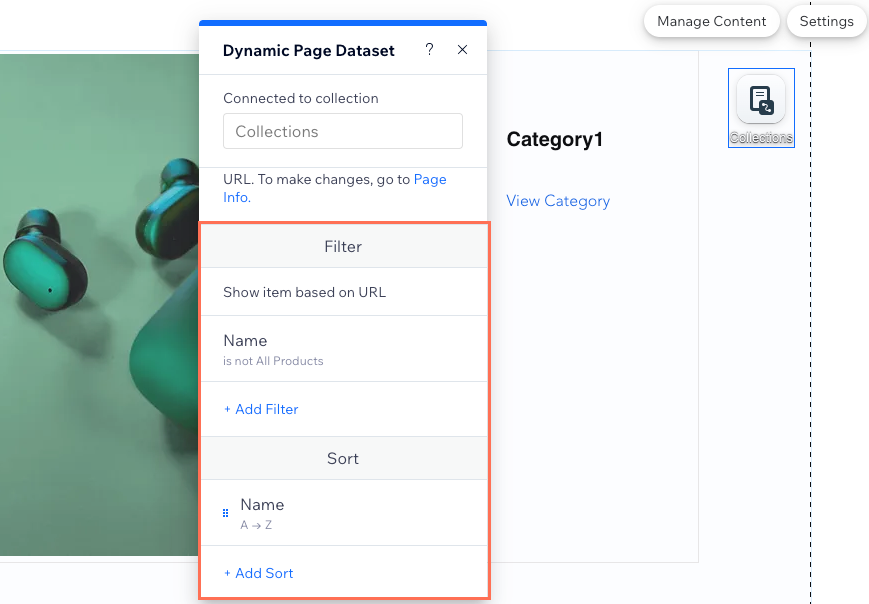
データセットの設定では、一度に表示できるカテゴリーの最大数を指定することができます。また、フィルターを追加して特定のカテゴリーのみを表示させたり、並び替えを追加してカテゴリーが表示される順番を変更することもできます。
注意:
「読み込みごとのアイテム」フィールドは、テーブルには適用されません。テーブルを使用して商品を表示する場合は、「レイアウト」アイコン  をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
 をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。Wix エディタ
Wix Studio エディタ
- エディタで、リピーター、プロギャラリー、またはテーブルをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセット設定」をクリックします。
- (オプション)「権限:」横の権限タイプをクリックし、ライブサイトからコレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- 「読み込みごとのアイテム数」を編集して、一度に読み込むことができるアイテムの最大数を設定します。
注意:これは、訪問者が「もっと見る」ボタンや「次のページ / 前のページ」ボタン、またはパジネーションバーをクリックした際に読み込まれるアイテムの最大数でもあります。 - (オプション)「+フィルターを追加」をクリックし、リピーターやギャラリーに特定のカテゴリーのみを表示させます。
- (オプション)「+並び替えを追加」をクリックし、リピーターやギャラリーに表示されるカテゴリーの順番を変更します。

- 「プレビュー」をクリックし、動的カテゴリーページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。

