CMS:任意のページに Wix ストアの商品カテゴリーを表示する
9分
この記事内
- ステップ 1 | プロギャラリー、リピーター、テーブルをページに追加する
- ステップ 2 | ギャラリー、リピーター、テーブルを CMS に接続する
- (オプション)ステップ 3 | データセット設定を管理する
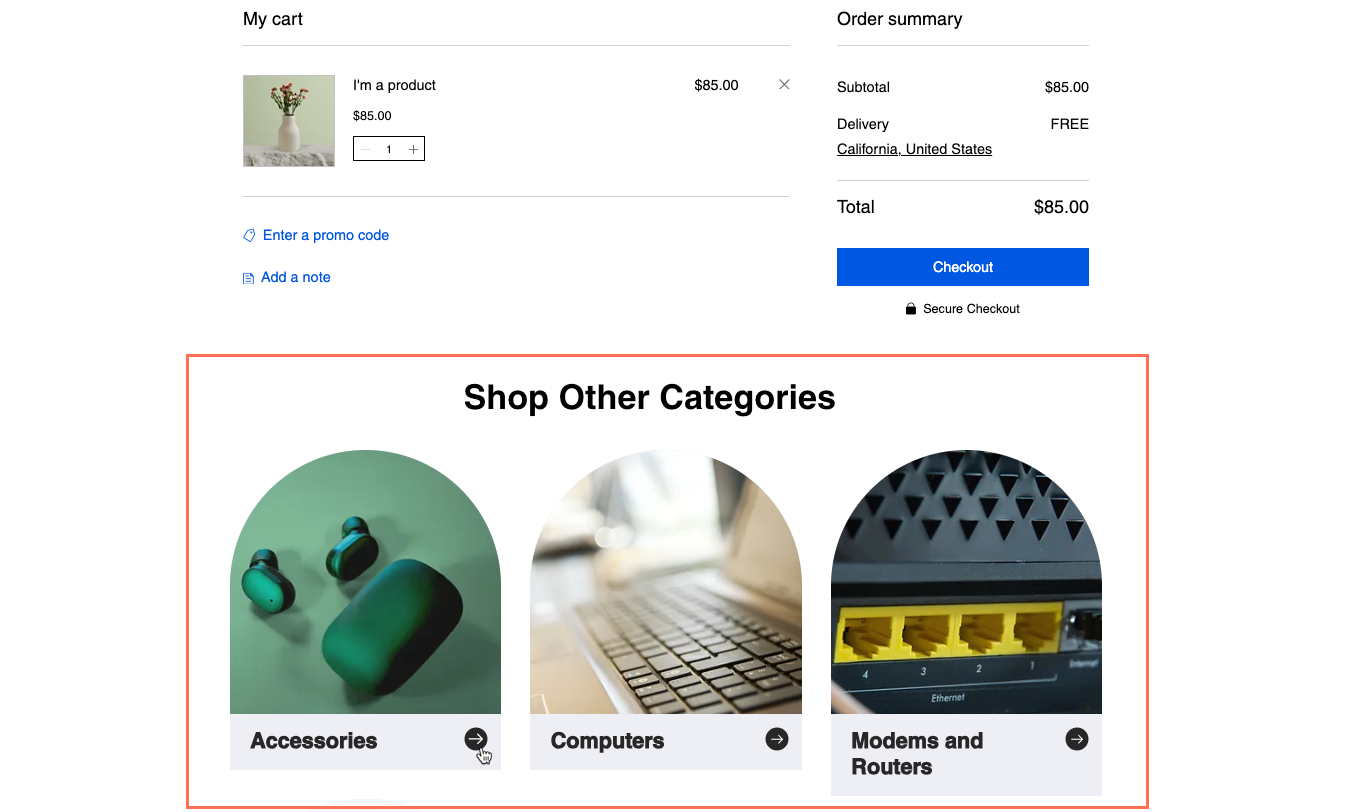
トップページやカートページなどの任意のページに、プロギャラリー、リピーター、またはテーブルを追加し、それらの要素に Wix ストアの商品カテゴリーを表示させることができます。顧客がカテゴリーをクリックすると、顧客は該当するカテゴリーページに移動し、商品を閲覧することができます。また、新しい動的リストページを作成し、そこにカテゴリーを表示させることもできます。
プロギャラリー、リピーター、またはテーブルを CMS(コンテンツ管理システム)に接続したら、データセットの設定で表示させるカテゴリーを指定することができます。また、表示されるカテゴリーの順番や、一度に表示できるカテゴリーの最大数も指定することができます。

重要:
この記事の内容を設定するには、サイトに新しい Wix ストアの商品カテゴリーページが必要となります。ご利用でない場合は、古いバージョンの商品カテゴリーページを使用して、手動でカテゴリーのギャラリーを作成する必要があります。
始める前に:
- Wix ストアで複数の商品カテゴリーを作成します。
- サイトに CMS を追加します。
- Wix アプリコレクションを有効にして、CMS で Wix ストアを使用できるようにします。
ステップ 1 | プロギャラリー、リピーター、テーブルをページに追加する
エディタで、Wix ストアの商品カテゴリーを表示させたいページに移動します。必要な場合は、新しいページを追加して、そこにカテゴリーを表示するための要素を追加することができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- Wix ストアの商品カテゴリーを表示させたいページ、またはセクションに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - プロギャラリー、リピーター、またはテーブルを追加します:
- プロギャラリー:プロギャラリーにカテゴリーを表示します:
- 「ギャラリー」をクリックします。
- 選択したプロギャラリーをクリックして、ページにドラッグします。
- プロギャラリーからサンプル画像を削除します:
- ギャラリーをクリックし、「メディアを管理」を選択します。
- 「すべて選択」をクリックし、「削除」をクリックします。
- 「完了」をクリックします。
- リピーター:リピーターに接続できる複数の要素を使用してカテゴリーを表示します:
- 「リスト」をクリックします。
- 選択したリピーターをクリックして、ページにドラッグします。
- 後でカテゴリーページに接続できるよう、リピーターに画像またはボタンがあることを確認してください。リピーターには、いつでも要素を追加または削除することができます。なお、リピーターのサイズを変更すると、リピーター内にすべての要素を収めることができます。
- テーブル:テーブルにカテゴリーを表示します:
- 「リスト」をクリックします。
- 「テーブル」をクリックし、選択したテーブルをページにドラッグします。
- プロギャラリー:プロギャラリーにカテゴリーを表示します:
ステップ 2 | ギャラリー、リピーター、テーブルを CMS に接続する
コレクションのフィールドを、リピーター、プロギャラリー、またはテーブルに接続します。これらの動的フィールドの値は、表示されるカテゴリーに応じてライブサイト上で変化します。ボタンまたは画像は、「Page URL」のフィールドに接続してください。これにより、これらの要素をクリックした訪問者が、該当する商品カテゴリーページに移動できるようになります。
Wix エディタ
Wix Studio エディタ
- エディタで、リピーター、プロギャラリー、またはテーブルをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
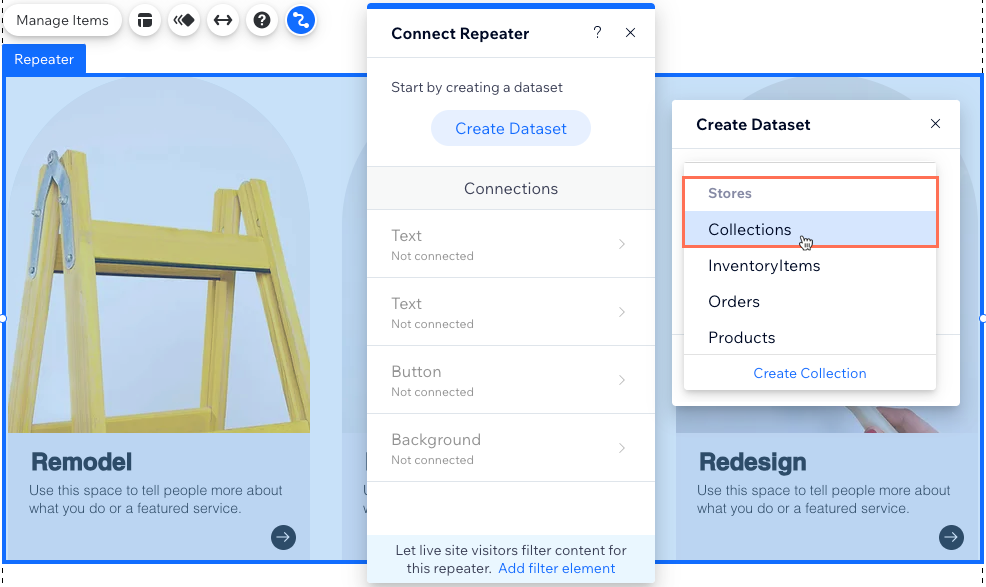
をクリックします。 - 「データセットを作成」をクリックします。ページ上に既にデータセットが存在する場合は、「データセットを選択」ドロップダウンをクリックし、「新しいデータセットを作成」を選択します。
- 「コレクションを選択」ドロップダウンをクリックし、Wix アプリコレクションの「Stores」下で「Collections」を選択します。

- (オプション)「データセット名」をクリックし、データセットの名前を入力します。
- 「作成」をクリックします。
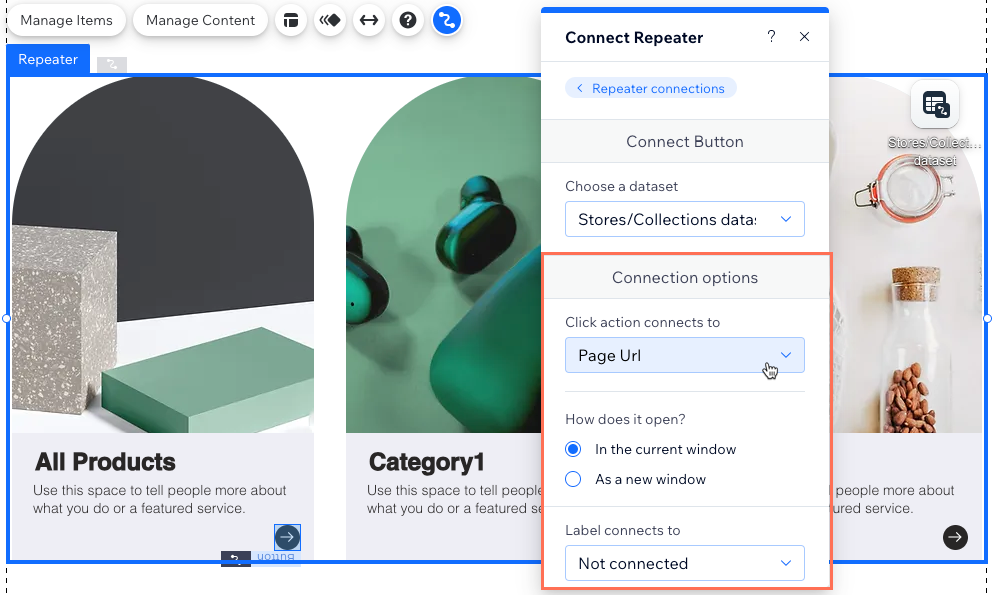
- (リピーターのみ)「接続」セクション下で、接続するリピーター要素をクリックします(例: テキスト、ボタン、画像など)。
- 「接続設定」セクション下で該当するドロップダウンをクリックし、接続する動的コレクションのフィールドを選択します:
- Name(テキスト):Wix ストアで設定しているカテゴリー名。
- Main Media(画像):Wix ストアで設定しているカテゴリー画像。
- Slug(テキスト):カテゴリーページの URL の最後の部分。これらは、ダッシュボードのストア商品の「カテゴリー名」を編集することで変更することができます。
- ID(テキスト):各カテゴリー固有の識別子コード。
- Navigate Page URL:該当するカテゴリーページのウェブアドレス。ボタンの場合は、「クリック時の動作を選択」ドロップダウンをクリックして「Navigate Page URL」を選択します。画像またはプロギャラリーの場合は、「リンクの接続先」ドロップダウンをクリックして「Navigate Page URL」を選択します。

- (リピーターのみ)上記の手順 7〜8 を繰り返し、リピーターにさらに要素を接続します。
- 必要に応じて、リピーター要素、プロギャラリー、またはテーブルをクリックして調整します。
ヒント:リピーターには、いつでも要素を追加または削除することができます。訪問者が選択するカテゴリーによってコンテンツが変化しないよう静的コンテンツを使用したい場合は、要素の接続を解除することができます。 - 「プレビュー」をクリックし、動的カテゴリーページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
(オプション)ステップ 3 | データセット設定を管理する
データセットの設定では、一度に表示できるカテゴリーの最大数を指定することができます。また、フィルターを追加して特定のカテゴリーのみを表示させたり、並び替えを追加してカテゴリーが表示される順番を変更することもできます。
注意:
「読み込みごとのアイテム」フィールドは、テーブルには適用されません。テーブルを使用してカテゴリーを一覧表示する場合は、「レイアウト」アイコン  をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
 をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。Wix エディタ
Wix Studio エディタ
- データセット設定に移動します:
- 左側の「CMS」
 をクリックします。
をクリックします。 - 「ページ接続を管理」をクリックします。
- 該当するデータセット横の「その他のアクション」アイコン
 をクリックし、「データセット設定」を選択します。
をクリックし、「データセット設定」を選択します。
- 左側の「CMS」
- (オプション)「権限:」横の権限タイプをクリックし、ライブサイトからコレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- 「読み込みごとのアイテム数」を編集して、一度に読み込むことができるアイテムの最大数を設定します。
注意:これは、訪問者が「もっと見る」ボタン、「次のページ / 前のページ」ボタン、またはパジネーションバーをクリックした際に読み込まれるアイテムの最大数でもあります。手順については、次のセクションを参照してください。 - (オプション)「+フィルターを追加」をクリックし、要素に特定のイベントのみを表示させます。
- (オプション)「+並び替えを追加」をクリックし、要素に表示されるカテゴリーの順番を選択します。
- 「プレビュー」をクリックし、正しく表示されるかを確認します。
- 変更内容を公開する準備ができたら、「公開」をクリックします。

