Editor Wix: aggiungere incorporamenti ed elementi personalizzati al tuo sito mobile
3 min
In questo articolo:
- Incorporamenti trasferiti dal tuo sito desktop
- Aggiungere incorporamenti ed elementi personalizzati al tuo sito mobile
- Informazioni importanti sugli iFrame
- Informazioni importanti sugli elementi personalizzati
Usa gli incorporamenti e gli elementi personalizzati per mostrare contenuti come URL esterni, widget e animazioni sul tuo sito.
Incorporamenti trasferiti dal tuo sito desktop
Gli elementi personalizzati e gli incorporamenti aggiunti al tuo sito desktop potrebbero essere mostrati in modo diverso sul tuo sito mobile.
Questo perché alcuni iFrame sono progettati per schermi di dimensioni specifiche e potrebbero non adattarsi o allinearsi correttamente nei dispositivi mobile.
Se il tuo elemento non viene visualizzato correttamente sulla versione mobile del tuo sito, ti consigliamo di nascondere la versione desktop e di aggiungere di nuovo un'alternativa mobile-friendly dal pannello Aggiungi nell'Editor mobile (vedi sotto).
Aggiungere incorporamenti ed elementi personalizzati al tuo sito mobile
Aggiungi un incorporamento, un widget o un elemento personalizzato al tuo sito per dispositivi mobile per mostrare contenuti pertinenti, divertenti o interessanti. Puoi usarli per aggiungere app, siti e persino animazioni al tuo sito.
Importante:
Gli elementi aggiunti dall'Editor mobile sono solo per mobile. Ciò significa che non vengono visualizzati sulla versione desktop del tuo sito.

Per aggiungere un incorporamento o un elemento personalizzato al tuo sito mobile:
- Clicca su Aggiungi
sul lato sinistro dell'Editor mobile
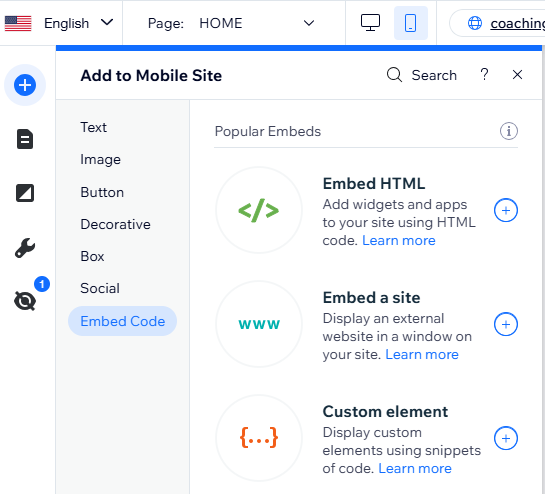
- Clicca su Codice di incorporamento
- Clicca sull'elemento pertinente per aggiungerlo alla tua pagina:
- Incorpora HTML: inserisci il codice da server esterni per mostrare widget e app sul tuo sito mobile
- Incorpora un sito: incolla o digita un URL per visualizzare siti web esterni sulla tua pagina
- Elemento personalizzato: mostra tutto ciò che desideri sul tuo sito utilizzando frammenti di codice
- Inserisci i dettagli rilevanti per il tuo widget
Nota:
Se stai aggiungendo un elemento personalizzato al tuo sito, devi scegliere una fonte. Potresti anche essere in grado di aggiungere attributi al tuo elemento.
Informazioni importanti sugli iFrame
Quando incorpori un codice o un URL in un iFrame, tieni a mente le seguenti linee guida per assicurarti che vengano mostrati correttamente sul tuo sito.
- Assicurati sempre che il codice che stai incorporando sia aggiornato e compatibile con HTML5. La maggior parte dei browser non mostra correttamente le pagine e gli script se sono stati scritti utilizzando versioni di HTML precedenti
- Non esiste un limite di caratteri per gli elementi HTML e Incorpora un sito
- Il tuo codice deve contenere HTTPS e non HTTP
- I documenti HTML sono descritti da tag HTML. I tag HTML sono normalmente disponibili in coppie come <p> e </p>. Il primo tag di una coppia è il tag iniziale; il secondo tag è il tag finale. Questo formato dei tag è fondamentale per mantenere la struttura della pagina che stai cercando di incorporare
- Alcuni siti hanno politiche di sicurezza che non gli permettono di essere incorporati su piattaforme esterne come Wix. Di conseguenza, non appariranno nel tuo iFrame dopo aver incollato il loro URL. Questo è controllato dal codice esterno del sito e non è possibile aggirare la cosa all'interno di Wix
Informazioni importanti sugli elementi personalizzati
Per motivi di sicurezza, l'elemento personalizzato viene visualizzato all'interno di un iFrame all'interno dell'Editor e in modalità Anteprima.
Ciò potrebbe influire sul layout del componente, quindi ti consigliamo di andare sul tuo sito pubblicato per vedere come viene visualizzato sul tuo sito live. Puoi anche utilizzare le versioni di prova come anteprima del sito live.
- Per motivi di sicurezza, per utilizzare l'elemento personalizzato, devi fare l'upgrade del tuo sito ad un pacchetto Premium, collegare un dominio e non mostrare annunci su di esso
- Assicurati che il tuo codice contenga HTTPS, e non HTTP, altrimenti non verrà mostrato sul tuo sito live
- Il codice JavaScript contiene gli elementi principali della pagina, ma le impostazioni di progettazione e altre funzionalità complesse potrebbero essere memorizzate separatamente. Pertanto, alcuni elementi potrebbero non funzionare o avere lo stesso aspetto se gli elementi rilevanti non sono inclusi nel codice JS principale, ad esempio nei file CSS e altri file JS
- Assicurati sempre che il codice sia aggiornato e compatibile con HTML5. La maggior parte dei browser non mostra correttamente le pagine e gli script se sono stati scritti utilizzando versioni precedenti di JS o HTML
- La SEO può essere definita separatamente utilizzando l'API Velo
- Le prestazioni dipendono dall'implementazione dell'elemento personalizzato stesso
- Il codice dell'elemento personalizzato deve essere ospitato da te se non stai utilizzando Velo (articolo in inglese)

