Editor Wix: aggiungere un elemento personalizzato al tuo sito
5 min
In questo articolo:
- Cosa sono gli elementi personalizzati?
- Aggiungere l'elemento personalizzato
- Impostare gli attributi dell'elemento personalizzato
- Linee guida e limitazioni
- Esempio di elemento personalizzato
Usa l'elemento personalizzato per aggiungere contenuti visibili al tuo sito e per progettare elementi con funzionalità CSS aggiuntive.
Importante:
Non possiamo fornire supporto per codici esterni che non sono stati creati o testati da Wix. Se riscontri un problema con lo snippet di codice, contatta il provider direttamente.
Cosa sono gli elementi personalizzati?
Gli elementi personalizzati ti consentono di creare tag HTML personalizzati che puoi utilizzare sul tuo sito Wix. Gli elementi personalizzati funzionano su tutti i browser supportati da Wix e possono essere utilizzati con qualsiasi libreria o framework JavaScript ES6 che funzioni con HTML 5.
Potresti voler utilizzare un elemento personalizzato per:
- Progetta gli elementi che non sono ancora disponibili nel pannello Aggiungi dell'Editor Wix o tramite un'app
- Progettare elementi con funzionalità CSS aggiuntive, come l'animazione CSS, l'animazione del conto alla rovescia, le barre di navigazione, i suggerimenti, i tag, i grafici, le citazioni, le modifiche del cursore e le interazioni di scorrimento
- Modificare l'altezza del tuo elemento sul tuo sito pubblicato, ad esempio per evitare conflitti di layout nella pagina
- Migliora le prestazioni (rispetto ai componenti basati su iframe). Questo dipende in gran parte dall'implementazione dell'elemento personalizzato
Nota:
Puoi usare elementi personalizzati da fonti terze, assicurati solo di aggiornare il Nome tag nelle Proprietà quando aggiungi l'elemento personalizzato alla tua pagina.
Aggiungere l'elemento personalizzato
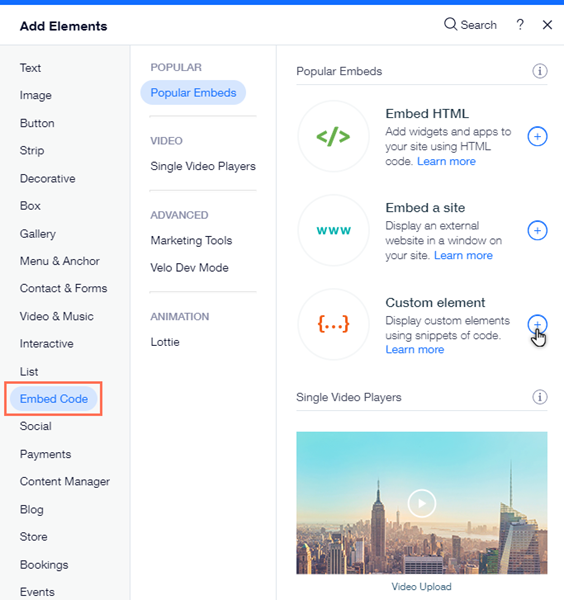
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Codice di incorporamento
- Clicca sull'elemento personalizzato per aggiungerlo alla tua pagina
- Clicca su Scegli origine
- Seleziona URL server e inserisci l'URL, incluso il nome del file
Nota: se stai utilizzando Velo (articolo in inglese), puoi cliccare su File Velo - Inserisci il Nome tag

Nota:
Tutti gli elementi devono essere definiti nel registro degli elementi personalizzati della pagina. Il nome del tag è il nome utilizzato durante la registrazione dell'elemento. Puoi trovare il nome del tag nella riga customElements.define() nel file JavaScript.
Impostare gli attributi dell'elemento personalizzato
Importante:
Gli attributi non sono ancora disponibili per tutti gli utenti.
Definisci gli attributi HTML sul node DOM dell'elemento personalizzato. Assicurati di aggiungere il codice per riconoscere e gestire questi attributi definiti nel codice dell'elemento personalizzato.
- Clicca su Imposta attributi sull'elemento personalizzato
- Clicca su New Attribute (Nuovo attributo)
- Dai un nome all'attributo (pagina in inglese), ad esempio "rotazione" o "larghezza"
- Assegna il valore per l'attributo, ad esempio 45
Nota:
Puoi anche modificare e rimuovere gli attributi HTML di un elemento personalizzato.
Linee guida e limitazioni
- Per motivi di sicurezza, per utilizzare l'elemento personalizzato, devi fare l'upgrade del tuo sito a un pacchetto Premium, collegare un dominio e non mostrare annunci sul sito
- Assicurati che il tuo codice contenga HTTPS, e non HTTP, altrimenti non verrà mostrato sul tuo sito live
- Il codice JavaScript contiene gli elementi principali della pagina, ma le impostazioni di progettazione e altre funzionalità complesse potrebbero essere memorizzate separatamente. Pertanto, alcuni elementi potrebbero non funzionare o avere lo stesso aspetto se gli elementi rilevanti non sono inclusi nel codice JS principale, ad esempio nei file CSS e altri file JS
- Assicurati sempre che il codice sia aggiornato e compatibile con HTML5. La maggior parte dei browser non mostra correttamente le pagine e gli script se sono stati scritti utilizzando versioni JS o HTML precedenti
- La SEO può essere definita separatamente utilizzando l'API Velo
- Le prestazioni dipendono dall'implementazione dell'elemento personalizzato stesso
- Il codice dell'elemento personalizzato deve essere ospitato da te, se non stai utilizzando Velo (articolo in inglese)
Importante:
Per motivi di sicurezza, l'elemento personalizzato viene visualizzato in un iFrame all'interno dell'Editor e in modalità anteprima. Ciò potrebbe influire sul layout del componente. Vai al tuo sito pubblicato per vedere come appare effettivamente sul tuo sito live. Puoi anche utilizzare le versioni prova come anteprima live del sito.
Esempio di elemento personalizzato
Di seguito è riportato un esempio di come aggiungere un elemento personalizzato di base al tuo sito. Le istruzioni spiegano come aggiungere il testo "Hello World" al tuo sito.
Per prima cosa devi creare e codificare l'elemento e il suo comportamento in un file JavaScript.
Nota:
Fai l'upgrade del tuo sito con un pacchetto Premium, collega un dominio e assicurati che gli annunci Wix siano stati rimossi.
Per creare e aggiungere il tuo elemento personalizzato:
- Configura o accedi a un server per il tuo elemento personalizzato. Se ospiti esternamente sul tuo server, dovrai collegare l'elemento personalizzato all'URL del server quando aggiungi l'elemento personalizzato nell'Editor Wix
- Se ospiti localmente, puoi utilizzare il protocollo HTTP
- Se ospiti su un server esterno devi utilizzare il protocollo HTTPS. Scopri come iniziare a ospitare un server esterno (articolo in inglese)
Nota: se stai utilizzando Velo e vuoi ospitare con Wix, clicca qui (articolo in inglese)
- Usa qualsiasi IDE per creare un elemento personalizzato in un file Javascript utilizzando la sintassi standard delle classi ECMAScript 2015. Per istruzioni ed esempi completi, consulta la documentazione MDN (pagina in inglese)
- Definisci la classe dell'elemento personalizzato:
- La classe
HelloWorldè la classe dell'elemento personalizzato, che useremo durante la registrazione dell'elemento personalizzato connectedCallback()è una funzione di callback del ciclo di vita che viene attivata automaticamente quando l'elemento è collegato a DOM
- La classe
1class HelloWorld extends HTMLElement {
2 connectedCallback() {
3 this.innerHTML = '<br/><br/><br/>Hello World!';
4 }
5}
6customElements.define('hello-world', HelloWorld);-
Registra la classe dell'elemento personalizzato con il metodo
customElements.define(name, class). Nell'Editor, inserisci il nome registrato come nome del tag quando aggiungi l'elemento personalizzato al sito. Una volta registrato, l'elemento personalizzato può essere utilizzato sul tuo sito- Il primo parametro,
hello-world, è associato al nome del tag, che verrà definito nell'Editor (passaggio 8) - Il secondo parametro,
HelloWorld, è il nome della classe dell'elemento personalizzato
- Il primo parametro,
1CustomElementRegistry.define('hello-world', HelloWorld);- Aggiungi l'elemento personalizzato nel tuo Editor (vedi sopra)
- Clicca su Impostazioni
- Scegli URL server e inserisci l'URL del server per il file di script dell'elemento personalizzato
- Inserisci il nome del tag. Il nome del tag corrisponde al nome dell'elemento che abbiamo registrato utilizzando la funzione
define()nel passaggio precedente. Il nome del tag in questo esempio èhello-world - Salva e pubblica il tuo sito
Cerchi informazioni più avanzate?
Scopri come utilizzare questo elemento con Velo by Wix (articolo in inglese).
Suggerimenti:
- Mostra il tuo elemento personalizzato su tutte le pagine
- Mostra il tuo elemento personalizzato anche durante lo scorrimento con Blocca sullo schermo. In alternativa, utilizza l'elemento CSS a posizionamento fisso nel codice dell'elemento personalizzato

