Editor Studio: esportare i tuoi design da Figma
9 min
In questo articolo:
- Passaggio 1 | Preparati per l'esportazione
- a | Carica caratteri personalizzati su Wix Studio
- b | Confronta la larghezza del frame con la dimensione di modifica
- Passaggio 2 | Installa il plugin e collega il file Figma
- a | Installa il plugin su Figma
- b | Collega il file Figma al sito del tuo cliente
- Passaggio 3 | Scegli cosa esportare da Figma
- Passaggio 4 | Completa l'importazione nell'Editor
- FAQ
- Risoluzione dei problemi
Usi Figma per progettare sezioni ed elementi? Il plugin di Wix Studio ti consente di trasformare i tuoi design statici in un sito live responsivo, grazie a un processo semplificato. Puoi importare interi frame, componenti e sezioni specifiche da Figma o utilizzare i nostri wireframe (kit UI).
Con Wix Studio puoi migliorare i tuoi design con animazioni senza codice, CSS personalizzati, collegamento a soluzioni aziendali come Wix Stores e molto altro ancora.
Importante:
A partire dal 17 novembre 2025, Figma ha implementato un limite al numero di design che puoi esportare. Scopri di più sui limiti di Figma.
- Ti consigliamo di tenere aperti Figma e l'Editor Studio, in schede separate del browser, poiché ti serviranno entrambi per questo processo
- Sei nel mezzo del processo e hai bisogno di aiuto? Leggi le nostre FAQ e le informazioni per la risoluzione dei problemi qui sotto
Passaggio 1 | Preparati per l'esportazione
Prima di provare a importare design da Figma, ti consigliamo di controllare alcune cose. Ciò garantirà una transizione agevole da Figma a Wix Studio.
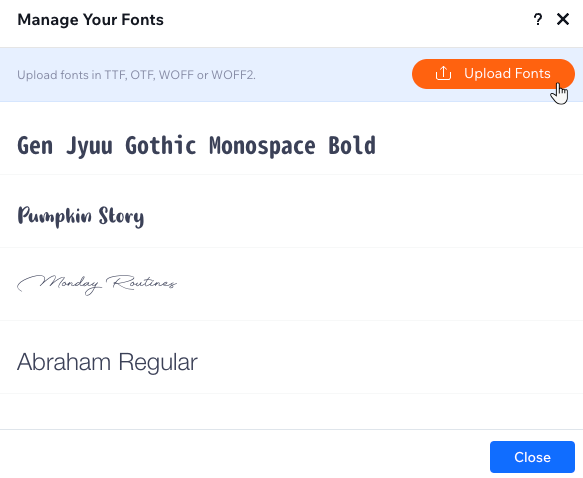
a | Carica caratteri personalizzati su Wix Studio
Assicurati che tutti i caratteri che stai utilizzando su Figma siano disponibili anche nel tuo account Wix. È meglio caricare i caratteri su Wix in anticipo, altrimenti i caratteri di sistema sostituiranno i caratteri che volevi mostrare.

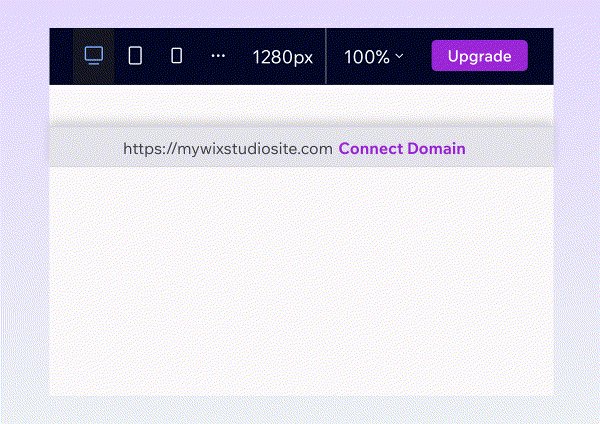
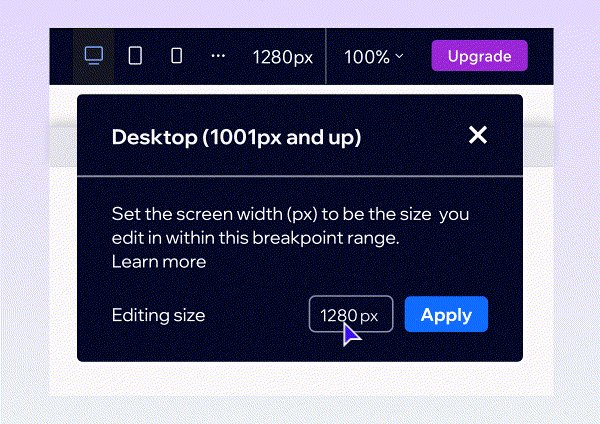
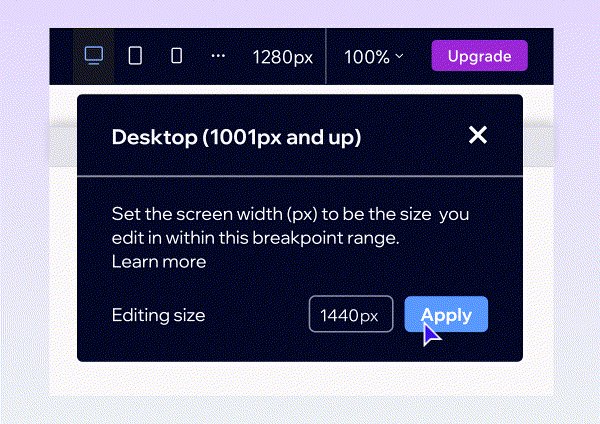
b | Confronta la larghezza del frame con la dimensione di modifica
La larghezza del frame di Figma dovrebbe corrispondere alla dimensione di modifica della pagina pertinente nel sito del tuo cliente. Se c'è una mancata corrispondenza, il tuo design non verrà esportato nelle stesse proporzioni, il che significa che non apparirà nelle giuste proporzioni su Wix Studio.
Stai esportando elementi?
Dovresti comunque controllare la larghezza del frame che li contiene per garantire un risultato con proporzioni 1:1.

Passaggio 2 | Installa il plugin e collega il file Figma
Se non l'hai già fatto, vai alla pagina della Community di Figma e installa il plugin di Wix Studio. Una volta installato, utilizza il tasto destro del mouse per accedere al plugin da qualsiasi design su cui stai lavorando.
Copia quindi il link del file Figma e torna all'Editor, dove puoi collegarlo al sito del tuo cliente.
a | Installa il plugin su Figma
- Vai sulla pagina del plugin Figma to Wix Studio
- Aggiungi il plugin al tuo account Figma
- Apri il file Figma che contiene il frame che vuoi esportare
- Copia l'URL del tuo file Figma
b | Collega il file Figma al sito del tuo cliente
- Vai al sito del tuo cliente nell'Editor
- Clicca sull'icona Wix Studio
 in alto a sinistra
in alto a sinistra - Passa il mouse su Strumenti
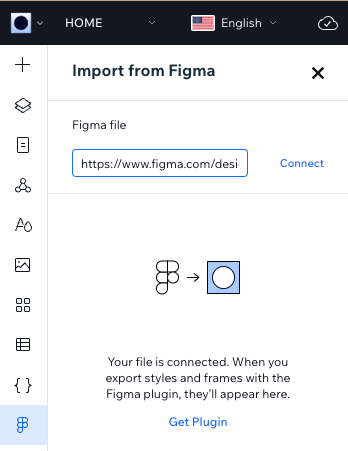
- Clicca su Importa da Figma
Suggerimento: viene aggiunta una nuova icona sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Incolla l'URL del File Figma e clicca su Collega
- (Solo la prima volta) Clicca su Allow access (Consenti accesso) per completare il collegamento del file

Passaggio 3 | Scegli cosa esportare da Figma
Dopo aver installato il plugin, individua il file di design pertinente nel tuo account Figma. Il plugin ti consente di scegliere cosa esportare: un frame o i tuoi stili.
Ti consigliamo di esportare prima i tuoi stili (es. tipografia e colori), in modo che siano già configurati nell'Editor Studio quando inizi a esportare i frame.
Quali elementi riconosce automaticamente il plugin?
Per esportare da Figma:
- Apri il file Figma pertinente
- Accedi al plugin di Wix Studio:
- Clicca sull'icona Figma
 per aprire il menu principale
per aprire il menu principale - Passa il mouse su Plugin e clicca su Figma to Wix Studio
- Clicca sull'icona Figma
- Clicca su Set up Export (Configura esportazione)
- Seleziona la casella di spunta I'm done connecting my file (Collegamento del file completato) e clicca su Next (Avanti)
- Verifica che le dimensioni di modifica su Wix Studio corrispondano alla larghezza del frame di Figma. Quando è tutto pronto, clicca su Start Export (Inizia esportazione)
- Scegli cosa esportare e segui questi passaggi:
Stili
Frame
Passaggio 4 | Completa l'importazione nell'Editor
Dopo aver scelto gli stili e i frame che desideri esportare, torna al sito del tuo cliente nell'Editor. Noterai che il pannello Importa da Figma ora mostra la tua selezione.
Assicurati che non ci siano caratteri mancanti o dimensioni errate, quindi scegli se importare il frame come contenitore, sezione, ecc.
Per completare l'importazione:
- Vai al sito del tuo cliente nell'Editor
- (Se il pannello non è già aperto) Clicca sull'icona Importa da Figma
 a sinistra
a sinistra - A seconda di ciò che stai importando, procedi come spiegato sotto:
Stili
Frame
FAQ
Clicca su una domanda qui sotto per scoprire di più su come importare design da Figma.
Posso importare design Figma su un sito esistente?
Posso importare più pagine contemporaneamente?
I miei design di Figma si collegano automaticamente alle app Wix (es. Wix Stores)?
Cosa succede quando si importano menu, moduli e tasti? Funzioneranno sul sito del mio cliente?
Come apparirà il design importato nei vari punti di interruzione?
Se apporto ulteriori modifiche al mio design di Figma dopo averlo importato su Studio, si sincronizzeranno automaticamente?
Posso esportare i design al contrario, da Wix Studio a Figma?
Risoluzione dei problemi
Hai problemi durante l'esportazione dei tuoi design di Figma su Wix Studio? Clicca su un problema qui sotto per scoprire cosa lo ha causato e come risolverlo.
Prima di risolvere i problemi:
Se non riesci a esportare il tuo design, ti consigliamo di controllare di aver raggiunto il limite sul tuo account Figma.
(Su Figma) Non vengono mostrati stili nel pannello quando si cerca di esportarli
(Nell'Editor) Non vedo l'opzione per aggiungere un frame come pagina o sezione
(Nell'Editor) Il design non sembra proporzionato a seguito dell'importazione
Hai ancora bisogno di aiuto?
Quali informazioni devo includere se ho bisogno di richiedere assistenza?





