Editor Studio: aggiungere e personalizzare un modulo
11 min
In questo articolo:
- Creare un modulo
- Personalizzare il design del modulo
- Aggiungere un modulo esistente a un sito
- Visualizzare i moduli inviati
- FAQ
Crea moduli unici per i siti dei clienti con stili e layout personalizzabili. Quando crei un modulo, si apre un generatore di moduli direttamente all'interno dell'Editor Studio. Aggiungi campi adatti a tutti i tipi di domande, come scelta multipla, caselle di spunta e menu a tendina. Puoi anche utilizzare le nuove opzioni di layout per creare colonne, titoli e sezioni per il modulo.
Una volta che hai finito di creare il modulo, sarà disponibile all'interno dell'Editor Studio per aggiungerlo a qualsiasi pagina del sito, insieme ai template di modulo preinstallati.

Importante:
A partire dal 1° agosto 2025, la vecchia app Moduli Wix non sarà più disponibile nel pannello Aggiungi elementi dell'Editor Studio.
Creare un modulo
Crea un modulo direttamente all'interno dell'Editor Studio utilizzando il generatore di moduli con la funzione trascina e rilascia. La creazione di un modulo all'interno dell'Editor ti consente di continuare a creare il modulo e il sito insieme, senza allontanarti o confonderti.
Nota:
La maggior parte dei moduli disponibili nell'Editor Studio sono i nuovi Moduli Wix. Tuttavia, se preferisci utilizzare i vecchi Moduli Wix, puoi aggiungere i moduli predefiniti per gli Ordini online o le Donazioni.
Per creare un modulo:
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Contatti e Moduli
- Clicca su Crea nuovo modulo e trascina l'elemento del modulo sulla pagina. Puoi anche selezionare un modulo dai template preinstallati, inclusi i moduli di contatto, di iscrizione e di ordine
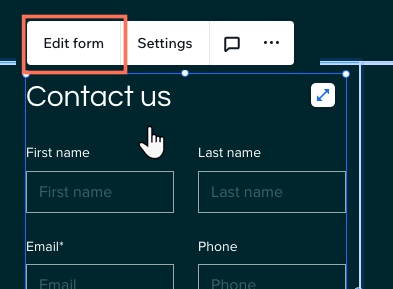
- Clicca sul modulo nell'Editor e poi su Modifica modulo per aprire il generatore di moduli

Nota sui moduli di ordine:
I moduli di ordine sono stati creati utilizzando la versione precedente di Moduli Wix, quindi le opzioni per personalizzare i campi del modulo sono diverse. Se stai creando un modulo di ordine, segui queste istruzioni su come personalizzare i campi del modulo.
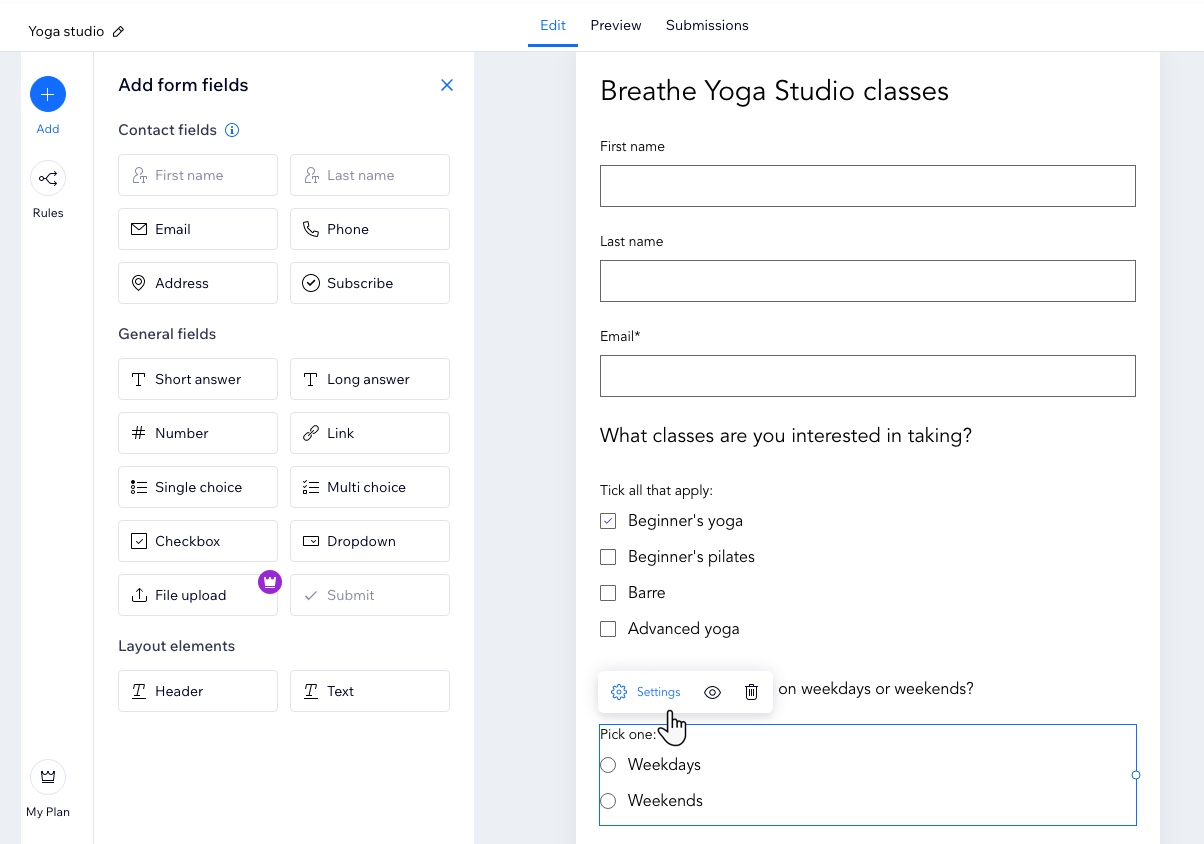
- Nel generatore di moduli, clicca sull'icona Modifica
 in alto a sinistra per assegnare un nome al modulo. Il nome di questo modulo è visibile solo internamente, per aiutarti a identificarlo
in alto a sinistra per assegnare un nome al modulo. Il nome di questo modulo è visibile solo internamente, per aiutarti a identificarlo - Scegli i campi per il modulo in Aggiungi campi al modulo. I tipi di campo includono:
- Campi di contatto: aggiungi campi che raccolgono e memorizzano dati personali in Contatti Wix
- Campi generici: aggiungi elementi come scelta multipla, caselle di spunta, menu a tendina e caselle di risposta
- Campi data: aggiungi i campi dell'orario e della data per la programmazione degli appuntamenti o le richieste sensibili all'orario
- Elementi di layout: aggiungi un'intestazione o un elemento di testo per organizzare il modulo o spiegare ulteriormente un campo
Nota:
I nuovi Moduli Wix non hanno un campo CAPTCHA poiché tutti i moduli sono già integrati con i filtri antispam. Scopri di più sui filtri antispam nella sezione FAQ di questo articolo.
- (Facoltativo) Clicca su un campo per personalizzarlo ulteriormente
- Definisci le impostazioni del campo
- Rendilo un campo obbligatorio
- Elimina il campo
- Ridimensiona il campo per creare un modulo con più colonne. Scopri come aggiungere colonne nella sezione FAQ di questo articolo

- (Facoltativo) Clicca su Regole o Pagine a sinistra per aggiungere regole condizionali o più pagine al modulo:
- Regole: aggiungi una regola condizionale al modulo. Le regole migliorano il modo in cui raccogli le informazioni in base alle risposte. La risposta di un visitatore a un campo può determinare se un altro campo è visibile, nascosto, obbligatorio o facoltativo. Ad esempio, aggiungi una regola del tipo "Se un visitatore sceglie l'opzione A nella domanda 1, la domanda 2 viene nascosta. Ma se sceglie l'opzione B, la domanda 2 è visibile"
- Pagine: crea più pagine per il modulo Ciò mantiene le domande e le informazioni organizzate.
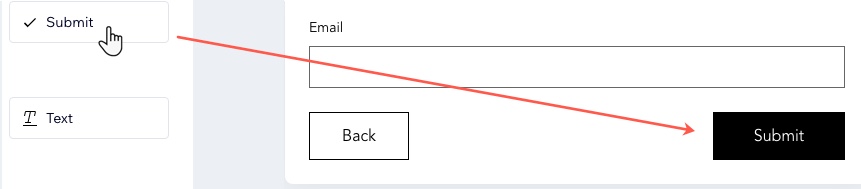
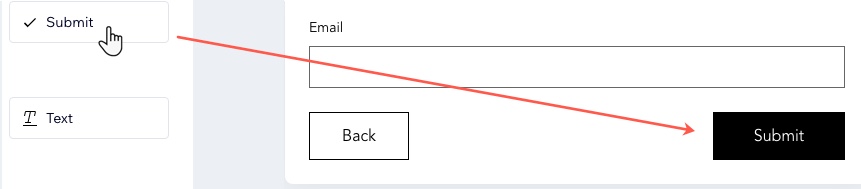
Suggerimento: se hai più pagine, assicurati di aggiungere un campo Invia a ogni pagina in modo che i visitatori possano navigare tra le pagine cliccando su "Avanti"
- Clicca su Salva in alto a destra
Importante:
Assicurati di aggiungere un campo Invia nella parte inferiore del modulo. Se non hai un tasto di invio, i visitatori non potranno inviare il modulo.


Personalizzare il design del modulo
Dopo aver creato un modulo e aggiunti i campi e le sezioni pertinenti, personalizza la modalità di visualizzazione del modulo sulla pagina, incluso il colore di sfondo, lo stile del tasto e il carattere.
Per personalizzare il design del modulo:
- Clicca sul modulo pertinente nell'Editor
- Clicca su Impostazioni
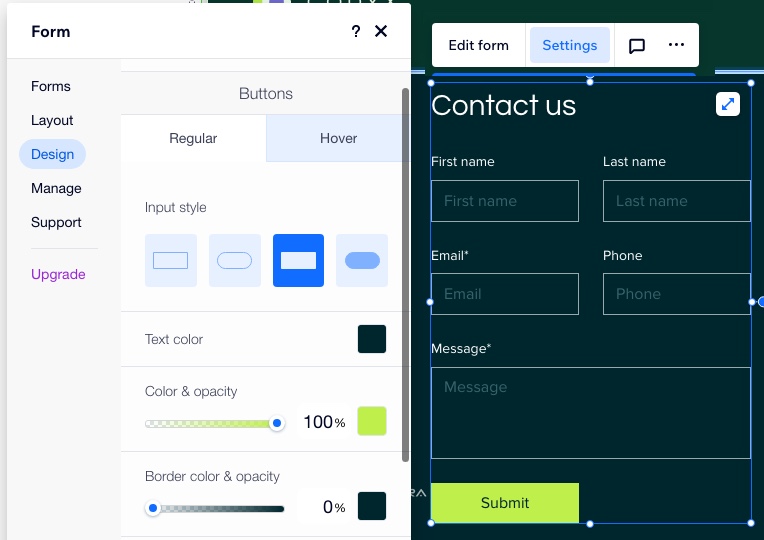
- Clicca sulla scheda Design
- Personalizza il design del modulo utilizzando le opzioni disponibili:
- Sfondo del modulo: scegli il colore di sfondo del modulo, il colore del bordo e la sua larghezza
- Campi del modulo: scegli un colore e uno stile per i campi del modulo e come appaiono negli stati Normale, Passaggio mouse ed Errore
- Intestazione e paragrafo: scegli un carattere e un colore per il testo del modulo
- Tasti: progetta il design dei tasti del modulo, incluso il modo in cui appaiono al passaggio del mouse
- Tasto Invio: personalizza lo stile e il colore del tasto Invia

Nota:
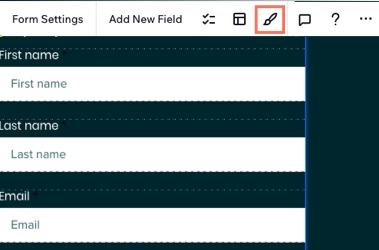
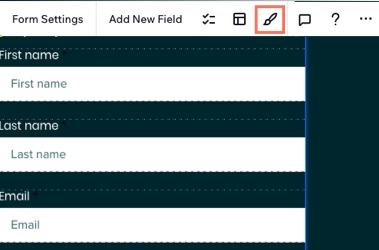
Se stai personalizzando un modulo creato con la versione precedente di Moduli Wix (es. un modulo di ordine), clicca sull'icona Design  nel pannello delle impostazioni sopra il modulo per personalizzarlo.
nel pannello delle impostazioni sopra il modulo per personalizzarlo.

 nel pannello delle impostazioni sopra il modulo per personalizzarlo.
nel pannello delle impostazioni sopra il modulo per personalizzarlo.
Aggiungere un modulo esistente a un sito
Tutti i moduli creati nell'Editor Studio vengono salvati nel Pannello di controllo del sito insieme ai dati inviati da quel modulo. Quando vuoi aggiungere un nuovo modulo a un sito, puoi scegliere tra tutti i moduli esistenti e tra i template di modulo predefiniti.
Per aggiungere un modulo esistente a un sito:
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Contatti e Moduli
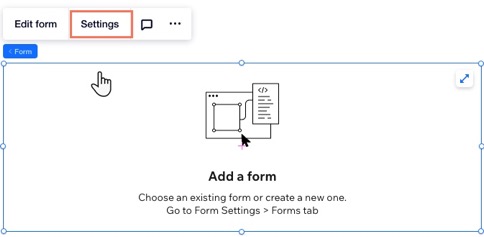
- Clicca su Aggiungi modulo esistente
- Clicca sul nuovo elemento Modulo nell'Editor
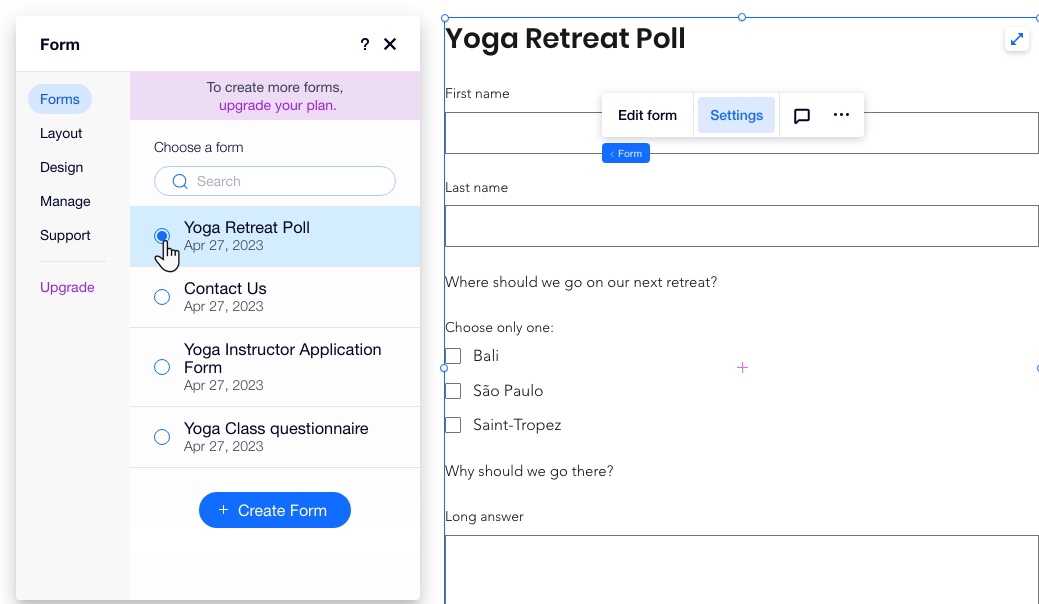
- Clicca su Impostazioni

- Clicca sulla scheda Moduli
- Scegli un modulo da visualizzare tra tutti i moduli creati sul sito. Se ci sono molti moduli, utilizza la barra di ricerca per individuare quello giusto
- (Facoltativo) Clicca sulle schede Layout e Design per personalizzare ulteriormente il modulo

Suggerimento:
Puoi cambiare un modulo con un altro in qualsiasi momento. Clicca su Impostazioni sopra un modulo e scegli un altro modulo nella scheda Moduli. Il nuovo modulo sostituisce automaticamente il precedente senza compromettere il layout o il design della pagina.
Visualizzare i moduli inviati
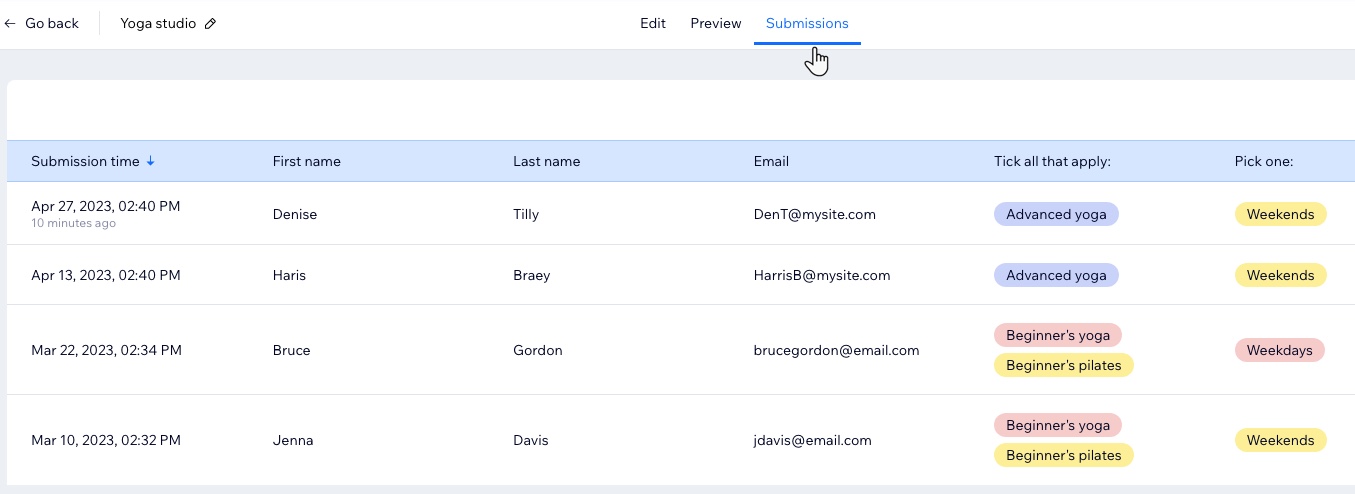
Dal Pannello di controllo del sito è possibile accedere ai dati di invio più dettagliati per ogni modulo sul sito. Se vuoi dare uno sguardo rapido ai dati per un modulo specifico, puoi visualizzare le risposte anche cliccando sulla scheda Moduli inviati all'interno del generatore di moduli.
Per visualizzare i moduli inviati:
- Vai a Moduli nel Pannello di controllo del sito
- Nella scheda Moduli puoi vedere tutti i moduli che hai creato e il numero di moduli che ti sono stati inviati. Per ulteriori dettagli:
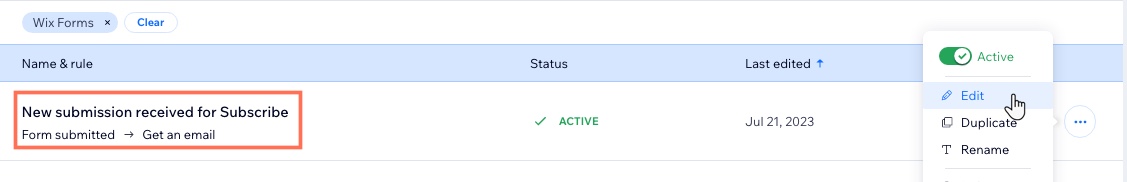
- Clicca sull'icona Altre azioni
 accanto a un modulo
accanto a un modulo - Clicca su Moduli ricevuti
- Clicca sull'icona Altre azioni
Suggerimento:
Tutti i moduli ricevuti vengono visualizzati in una tabella. Le informazioni sono suddivise in colonne a seconda dei campi che hai aggiunto. Puoi anche vedere l'orario esatto di invio.

FAQ
Clicca su una domanda qui sotto per saperne di più su come aggiungere i moduli nell'Editor Studio.
Qual è la differenza tra la nuova versione e la versione precedente di Moduli Wix?
Posso accettare pagamenti con i nuovi Moduli Wix?
Devo pagare per utilizzare i nuovi Moduli Wix?
Perché le opzioni di modifica e le impostazioni sopra il mio modulo hanno un aspetto diverso?
Come aggiungo colonne al mio modulo?
Come posso testare un modulo?
Come faccio a impostare le notifiche via email per un modulo?
Perché non posso aggiungere un campo CAPTCHA al mio modulo?
Posso tradurre i miei moduli?




 accanto a un modulo
accanto a un modulo