Editor Studio: aggiungere e personalizzare il testo
8 min
In questo articolo:
- Aggiungere il testo
- Progettare e formattare il testo
- Modificare il colore del punto o del numero nell'elenco puntato
L'Editor Studio permette di aggiungere un testo adatto a ogni schermo. Esistono vari tipi di elementi di testo che puoi utilizzare per i tuoi contenuti, tutti completamente personalizzabili e già responsivi.

Aggiungere il testo
Aggiungi nuovi elementi di testo dal pannello Aggiungi elementi, sul lato sinistro dell'Editor Studio. Ci sono diversi tipi di elementi che puoi aggiungere, a seconda del contenuto che vuoi mostrare.
Per aggiungere del testo:
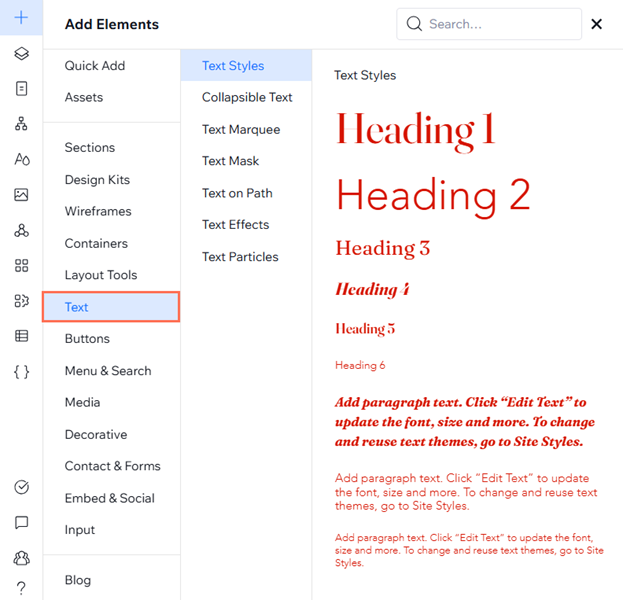
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Testo
- Trascina un elemento di testo sulla tua pagina:
- Stili di testo: si tratta di titoli e paragrafi che corrispondono al tema del tuo sito, come definito nel pannello Stili del sito

- Testo riducibile: questi elementi sono perfetti per il testo lungo. Parte del testo è nascosto, quindi è più facile da leggere Puoi scegliere se i visitatori cliccano su un link per visualizzare il testo completo o un tasto per espanderlo nella pagina corrente.
- Testo scorrevole: migliora il coinvolgimento degli utenti con questo elemento di testo scorrevole. Attira immediatamente l'attenzione, mostra i contenuti in modo dinamico e non richiede alcuna codifica
- Maschera di testo: questi elementi sono perfetti per brevi testi che dovrebbero risaltare. Lo sfondo (riempimento) del testo è un'immagine, un video o un gradiente, quindi è molto più evidente e attira l'attenzione
- Effetti del testo: questi effetti predefiniti possono aiutarti ad attirare l'attenzione su titoli e frasi. Personalizza l'effetto in modo che sia audace o tenue come richiesto dal design
- Testo sul tracciato: modella il testo lungo tracciati personalizzati come curve, cerchi o qualsiasi forma SVG che desideri caricare. Questo elemento apre infinite possibilità creative per la tipografia dinamica
- Stili di testo: si tratta di titoli e paragrafi che corrispondono al tema del tuo sito, come definito nel pannello Stili del sito
- Clicca su Modifica testo e digita il testo

Controllo ortografico:
L'Editor Studio utilizza il controllo ortografico del browser ogni volta che aggiungi del testo a un sito. Non è necessario abilitarlo, è sufficiente iniziare a digitare all'interno di un elemento di testo per vederlo in azione. Se non riesci a visualizzare il controllo ortografico, assicurati che sia abilitato nel browser.
Progettare e formattare il testo
La formattazione aiuta a organizzare il testo per una comunicazione più chiara. Allinea il testo, organizzalo in un elenco puntato o numerato per tenerlo ben ordinato. Rendi il testo in grassetto, corsivo, sottolineato o evidenziato in modo che spicchi. Puoi formattare e personalizzare il testo in maniera diversa per punto di interruzione, in modo che sia l'ideale su ogni schermo.
Per formattare il testo:
- Seleziona l'elemento di testo pertinente nell'Editor
Suggerimento: tieni premuto il tasto Maiusc sulla tastiera per formattare più elementi di testo contemporaneamente - Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor 
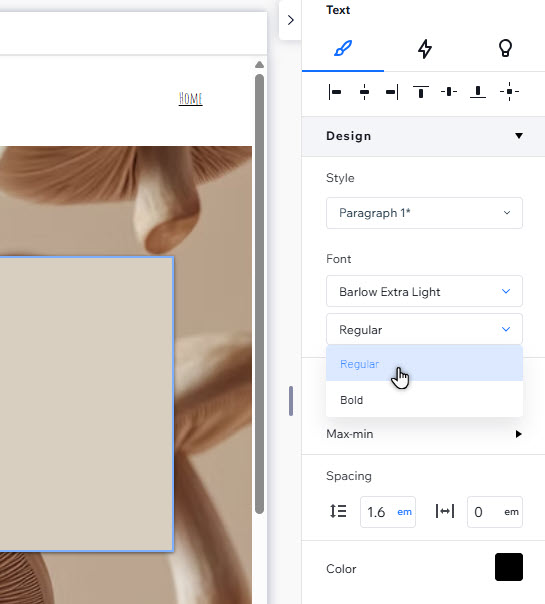
- (Nel pannello Ispezione) Formatta il testo utilizzando gli strumenti disponibili:
Stile
Carattere
Comportamento responsivo e dimensione dei caratteri
Spaziatura, colore e stili
Allineamento e formattazione
Maiuscole, orientamento e ombreggiatura
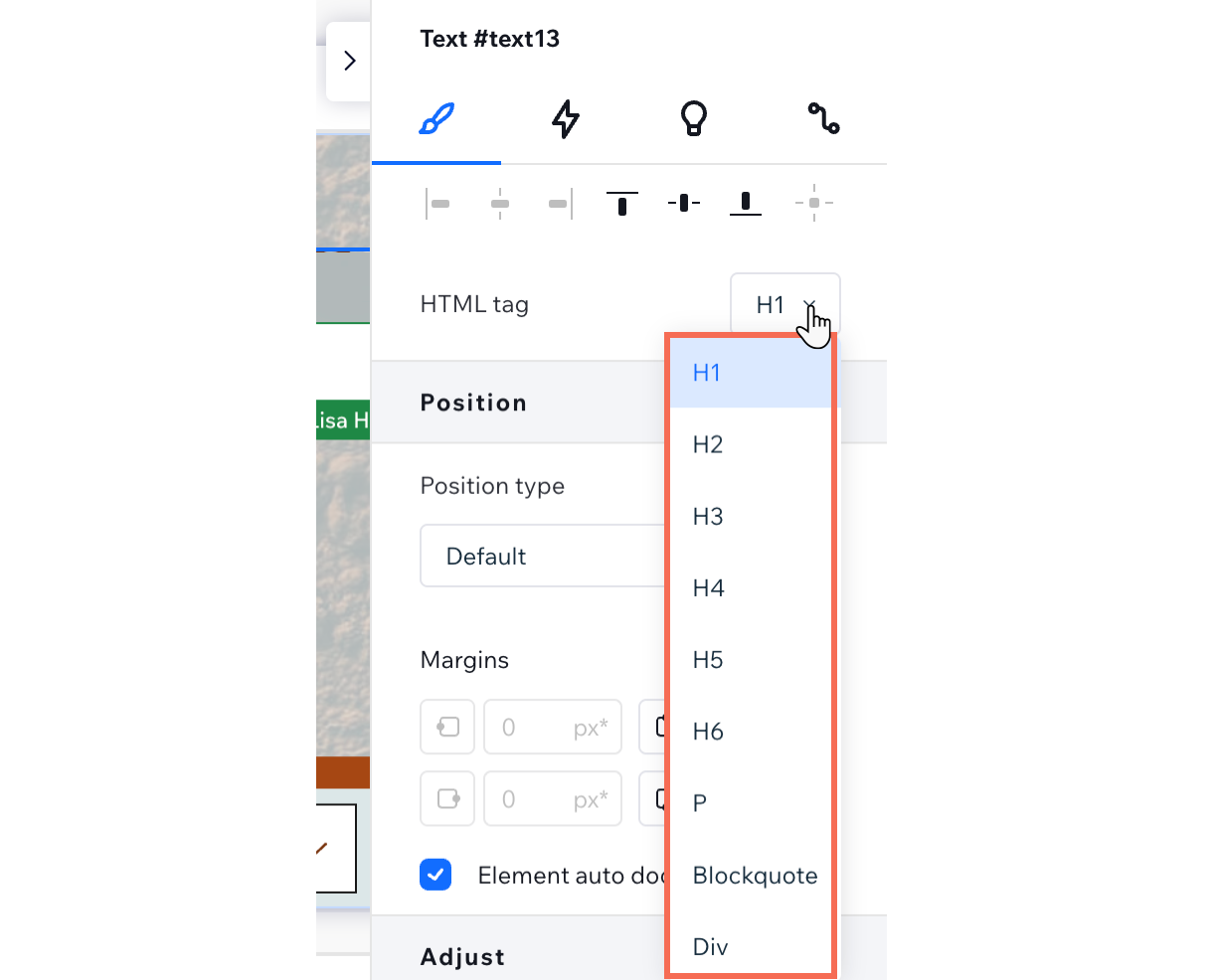
Tag HTML
Aggiungi un collegamento ipertestuale al testo:
Seleziona un elemento di testo e clicca sull'icona Link  . Puoi reindirizzare i visitatori ad altre parti del sito, a un indirizzo web esterno, a un numero di telefono o a un'email. Può persino aprire un popup, che puoi personalizzare per qualsiasi scopo.
. Puoi reindirizzare i visitatori ad altre parti del sito, a un indirizzo web esterno, a un numero di telefono o a un'email. Può persino aprire un popup, che puoi personalizzare per qualsiasi scopo.
 . Puoi reindirizzare i visitatori ad altre parti del sito, a un indirizzo web esterno, a un numero di telefono o a un'email. Può persino aprire un popup, che puoi personalizzare per qualsiasi scopo.
. Puoi reindirizzare i visitatori ad altre parti del sito, a un indirizzo web esterno, a un numero di telefono o a un'email. Può persino aprire un popup, che puoi personalizzare per qualsiasi scopo.
Modificare il colore del punto o del numero nell'elenco puntato
Rendi i tuoi elenchi più interessanti scegliendo un colore per il testo e uno diverso per i punti o i numeri.
Per modificare il colore dei punti o dei numeri:
- Seleziona l'elemento di testo pertinente nell'Editor
- Clicca su Modifica testo
- Scegli un colore per i punti o i numeri dell'elenco:
- Evidenzia l'intero testo all'interno della casella di testo (inclusi eventuali elenchi puntati o numeri)
- Seleziona il colore che desideri
Nota: a questo punto, l'intero testo assume il colore selezionato
- Scegli un colore diverso per il testo:
- Evidenzia il testo pertinente (senza il suo punto/numero dell'elenco)
- Seleziona il colore che desideri
Nota: il testo cambia nel nuovo colore, ma il punto o il numero nell'elenco puntato rimane del colore scelto nel passaggio 3



 , Maiuscolo
, Maiuscolo  o verticalmente
o verticalmente