CMS: הצגת תוכן של אוסף בעמוד
4 דקות
עם מערכת ניהול התוכן CMS של Wix אתם יכולים לשמור כמויות עצומות של תוכן באוספי בסיסי נתונים שמאוחסנים בנפרד מה-Editor שלכם. יש לכם כמה אפשרויות לחיבור פריטי האוסף לאלמנטים בעמודים כדי שהתוכן יופיע באתר.
ניתן לשנות את הגדרות מערך הנתונים כדי לקבוע כמה פריטים אפשר לטעון בכל פעם, אילו פריטים לא לכלול ובאיזה סדר להציג את הפריטים. אפשר גם להוסיף כפתורי Load More (טעינת פריטים נוספים) שיכולים לשפר את הביצועים, וכן אלמנטים של קלט שמאפשרים לגולשים לסנן את הפריטים שהם רואים.
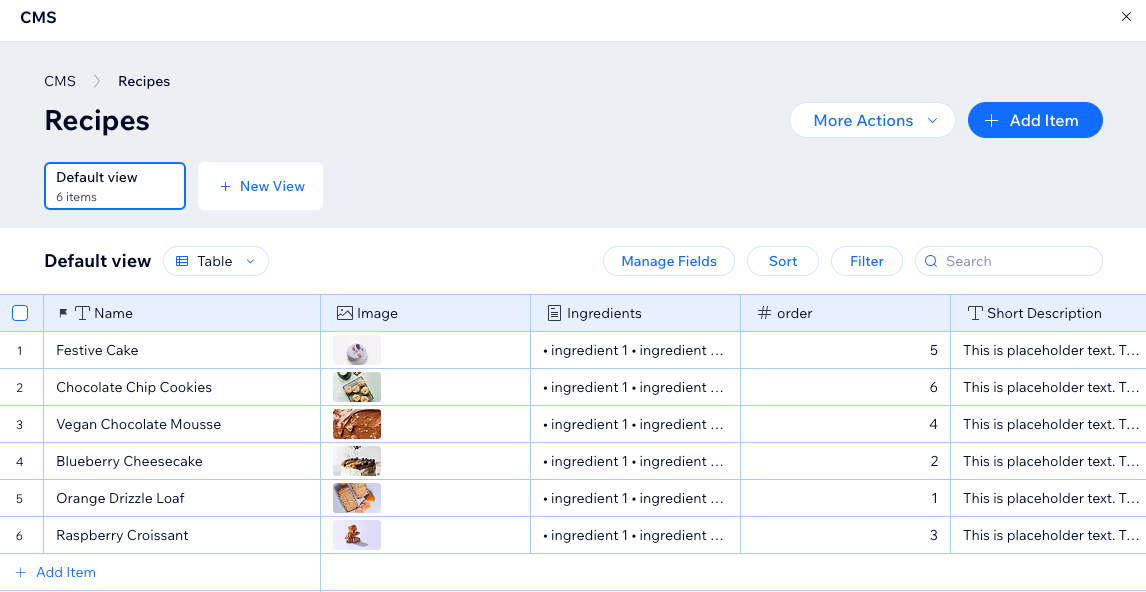
שלב 1 | יצירת אוסף
ה-CMS מאפשרת לשמור תכנים במאגרי נתונים שמכונים "אוספים", שאפשר לחבר לאלמנטים בעמודים באתר.
יש שני סוגים של אוספי CMS שאפשר ליצור:
- אוסף פריטים מרובים (ברירת המחדל): אתם יכולים ליצור אוסף של פריטים מרובים כדי להציג פריטים בעמודים דינמיים או באלמנטים של רשימות כמו רפיטרים, גלריות או טבלאות. אוספים כאלה מאפשרים להציג כמה פריטים באותו עמוד בפריסה אחידה.
- אוסף פריט בודד: אתם יכולים ליצור אוסף פריט בודד אם אתם צריכים להציג רק פריט אחד בעמוד או במקטע סטטיים.
מהגדרות האוסף, אתם יכולים להגדיר הרשאות שקובעות מי יוכל לראות, להוסיף או לערוך את התוכן. אתם יכולים גם להגדיר את חשיפת הפריטים כדי להסתיר פריטים מהאתר הפעיל, ליצור אימותי שדות ועוד.
למדו איך ליצור אוסף שמכיל תוכן עבור האתר.

שלב 2 | עיצוב העמוד שלכם
אחרי שתחליטו איך אתם רוצים להציג את התוכן של האוסף, תוכלו להתחיל בעיצוב העמוד.
אתם יכולים להציג את תוכן האוסף בעמודים מהסוגים הבאים:
- עמודים סטטיים: בעמוד רגיל, חברו אלמנטים כמו טקסט, תמונות, רפיטרים או pro galleries למערך נתונים כדי להציג את התוכן של פריטי האוסף. יש מגבלה של 100 עמודים סטטיים לכל אתר.
שימו לב: עמודים דינמיים ועמודי אפליקציות יכולים ליצור כתובות URL ייחודיות לפריטים, אבל רק העמוד הראשי ייכלל במכסה – לא פריטים בודדים או כתובות URL בודדות. קראו פרטים נוספים על הרחבה יעילה של התוכן באמצעות עמודים דינמיים. - עמודי רשימה דינמיים: סוג זה של עמוד דינמי מציג תוכן מכמה פריטים ברפיטר, בגלריה או בטבלה. כשהגולשים מקליקים על פריט, הם עוברים לעמוד הפריט הדינמי שלו, שמציג מידע נוסף עליו. לפרטים נוספים על הגדרת עמודי רשימות דינמיים.
- עמודי פריטים דינמיים: בעמוד הדינמי הזה מופיעים פרטים על פריט ספציפי. לכל פריט באוסף יש כתובת URL של עמוד פריט דינמי משלו, ולכל גרסאות העמוד יש פריסה אחידה. לפרטים נוספים על הגדרת עמודי פריטים דינמיים.
- עמודי פריטים דינמיים להצגת פריטים לפי קטגוריות: עמודים דינמיים מהסוג הזה מאפשרים להציג 'קטגוריות' של פריטים. לכל קטגוריה יש גרסה משלה לעמוד, שבה הגולשים מעיינים ברשימת הפריטים בתוך הקטגוריה ובוחרים פריטים ספציפיים לקבלת מידע נוסף. לפרטים נוספים על יצירת עמודים דינמיים להצגת פריטים לפי קטגוריות.
- עמודים דינמיים לניהול פריטים: (Studio Editor בלבד) עמודים דינמיים מהסוג הזה יאפשרו לכם, לבעלי תפקידים באתר ולחברי אתר ספציפיים לנהל את התוכן באוסף ישירות מהאתר הפעיל. העמוד מגיע עם אלמנטים של קלט שמתחברים לשדות ספציפיים באוסף. כל פריט מקבל גרסה משלו לעמוד, שבה בעלי ההרשאות יכולים להוסיף, לערוך או למחוק תוכן של הפריט. לפרטים נוספים על יצירת עמודים דינמיים לניהול תוכן באתר הפעיל.
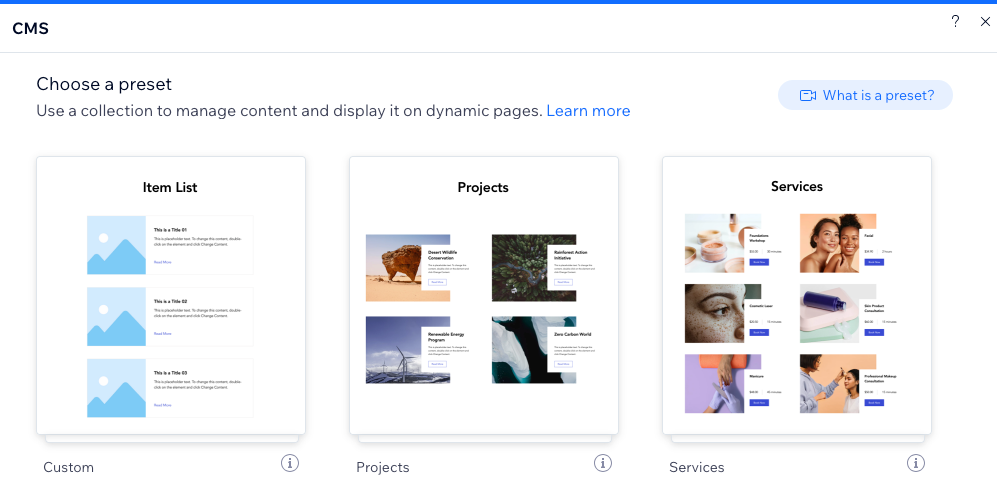
טיפ:
הוסיפו ערכה מוכנה של ה-CMS כדי לראות דוגמה להצגת פריטי אוסף ברשימה דינמית ובעמוד פריט דינמי.

שלב 3 | חיבור אלמנטים בעמוד למערך נתונים
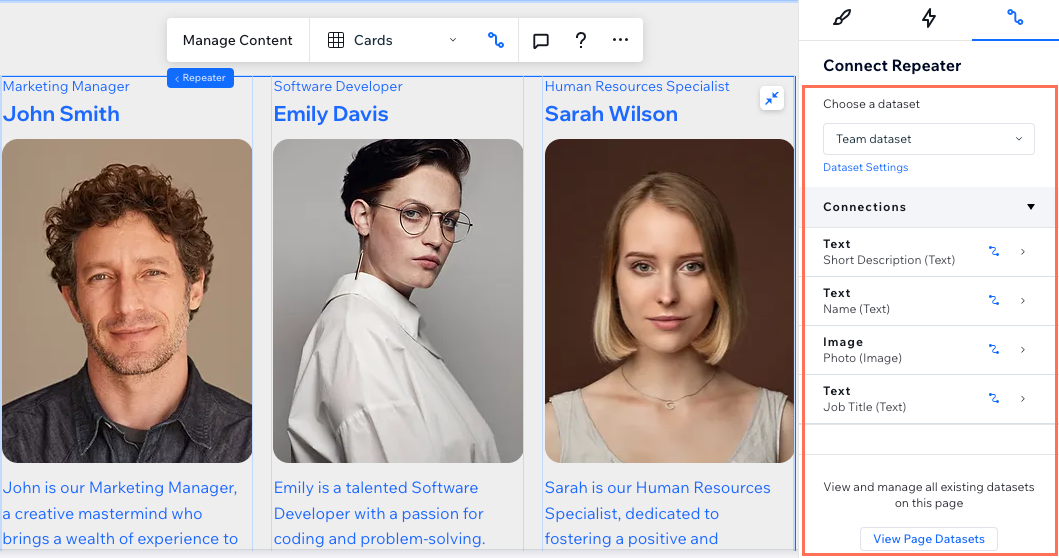
מערכי הנתונים פועלים מאחורי הקלעים ומחברים את תוכן האוסף שלכם לאלמנטים בעמוד. אחרי שהגדרתם את סוג העמוד שבו אתם רוצים להשתמש, תוכלו לחבר את האלמנטים הרלוונטיים בעמוד למערך נתונים שקורא את תוכן האוסף שלכם.
למדו איך לחבר אלמנטים למערך נתונים שנקשר לאוסף שלכם.

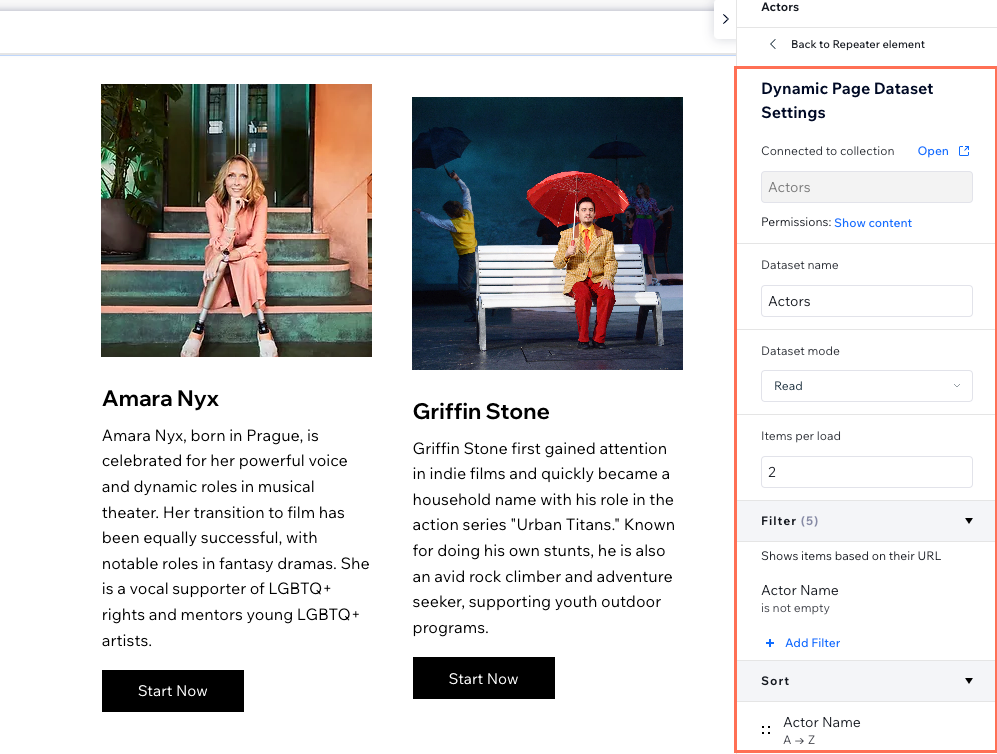
שלב 4 | ניהול הגדרות מערך הנתונים
הגדרות מערך הנתונים קובעות את האינטראקציה בין מערך הנתונים לאלמנטים באתר ולתוכן של האוסף. תוכלו לקבוע את ההגדרות הבאות: מצב מערך הנתונים, כדי לקבוע אם מערך הנתונים יוכל לקרוא מהאוסף שלכם, לכתוב אליו או לבצע את שתי הפעולות; ערך עבור השדה Items per load (פריטים בכל טעינה), כדי לקבוע כמה פריטים אפשר לטעון בכל פעם; מסננים שיאפשרו להציג רק פריטים מסוימים באלמנטים המחוברים; וגם תנאי מיון, כדי לבחור את הסדר שבו יופיעו הפריטים של האוסף.
למדו איך לערוך את הגדרות מערכי הנתונים שלכם.

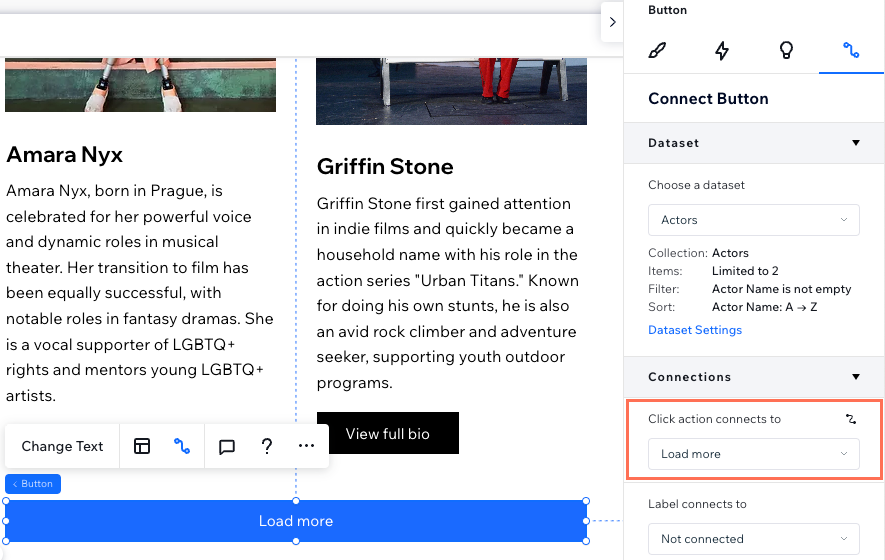
שלב 5 | (לא חובה) יצירת כפתורי ניווט או Load More
אם יש לכם רפיטר או גלריה שמוגדרים להצגת פריטים רבים, שקלו להוסיף כפתור Load More(טעינת פריטים נוספים) כדי לשפר את ביצועי הטעינה של העמוד. כך תוכלו להסתיר פריטים עד שהגולשים יקליקו על הכפתור. כדי לעזור לגולשים לנווט בין פריטים שונים באוסף, הוסיפו כפתורי ניווט או סרגלי מספור עמודים.

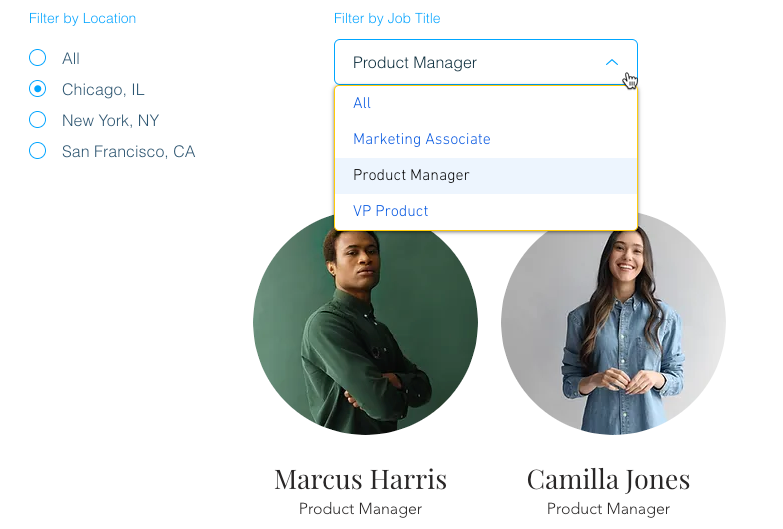
שלב 6 | (לא חובה) לאפשר לגולשים לסנן את התוכן
אפשרו לגולשים לצפות רק בפריטים שתואמים למסננים שהם הפעילו, שמבוססים על ערכי השדות באוסף. בחרו מבין האלמנטים של קלט הבאים שמאפשרים סינון: Radio Buttons (כפתורי רדיו), Checkboxes (תיבות סימון), Dropdown (תפריט נפתח), Selection Tags (תגי בחירה) או Slider (סליידר טווח בלבד). יש מגבלות שחלות על סוגי השדות שכל אלמנט של קלט יכול לסנן.
למדו איך להגדיר אלמנטים של קלט שמאפשרים לגולשים לסנן תוכן באוסף.

הבא:
אתם יכולים להשתמש באוספים של ה-CMS גם כדי לשמור מידע שנשלח על ידי הגולשים באתר. למדו איך להגדיר טופס בהתאמה אישית עם אלמנטים של קלט ששולחים נתונים לאוסף שלכם.

