CMS: הוספה והגדרה של סרגל מספור עמודים (Pagination Bar)
8 דקות
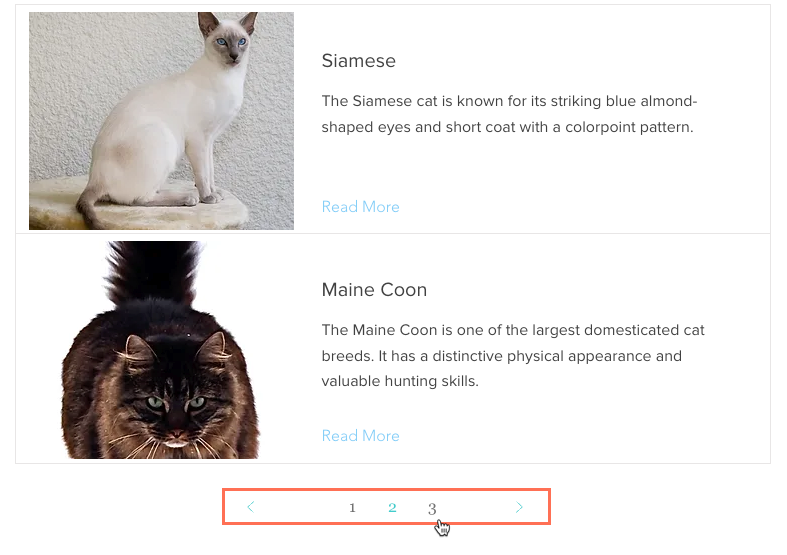
סרגל מספור עמודים ייתן לגולשים דרך פשוטה ואינטואיטיבית לדפדף באוסף גדול של פריטים בתוך רפיטר או גלריה. סרגל המספור מאפשר לגולשים לנווט בין 'עמודים' או קבוצות של פריטים שמוצגים בעמוד דינמי. השדה Items per load (פריטים בכל טעינה) במערך הנתונים קובע את המספר המקסימלי של הפריטים שיופיעו בכל 'עמוד'.
מספר העמודים שמציג סרגל המספור מחושב על סמך המספר הכולל של פריטי האוסף שמאוחזרים על ידי מערך הנתונים ועל סמך הערך בשדה Items per load (פריטים בכל טעינה). לדוגמה, אם יש לכם 50 פריטים גלויים באוסף והגדרתם את השדה Items per load ל-10, סרגל המספור יציג 5 עמודים (50/10=5). כל עמוד מייצג קבוצת פריטים, וסרגל המספור מאפשר לגולשים לנווט בין הקבוצות האלה.

לפני שתתחילו:
חברו רפיטר או גלריה למערך הנתונים הדינמי בעמוד רשימה דינמי או בעמוד פריט דינמי שמציג פריטים בקטגוריות.
שלב 1 | הוספה ועריכה של סרגל מספור
הוסיפו סרגל מספור לאתר והתאימו אותו לקו העיצובי שלכם.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- עברו לעמוד הדינמי הרלוונטי שיכול להכיל כמה פריטים:
- הקליקו על Pages & Menu (עמודים ותפריטים) בצד שמאל של ה-Editor.
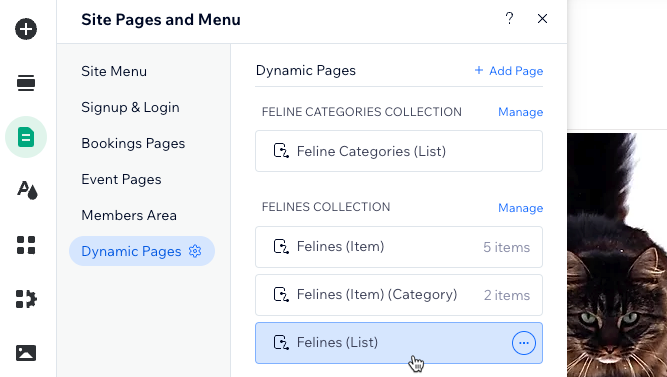
- הקליקו על Dynamic Pages (עמודים דינמיים).
- הקליקו על העמוד הדינמי הרלוונטי.
שימו לב: סרגלי מספור עמודים לא רלוונטיים במקרה של עמודי פריטים דינמיים שבהם ניתן להציג רק פריט אחד בכל פעם.

- הוסיפו סרגל מספור:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
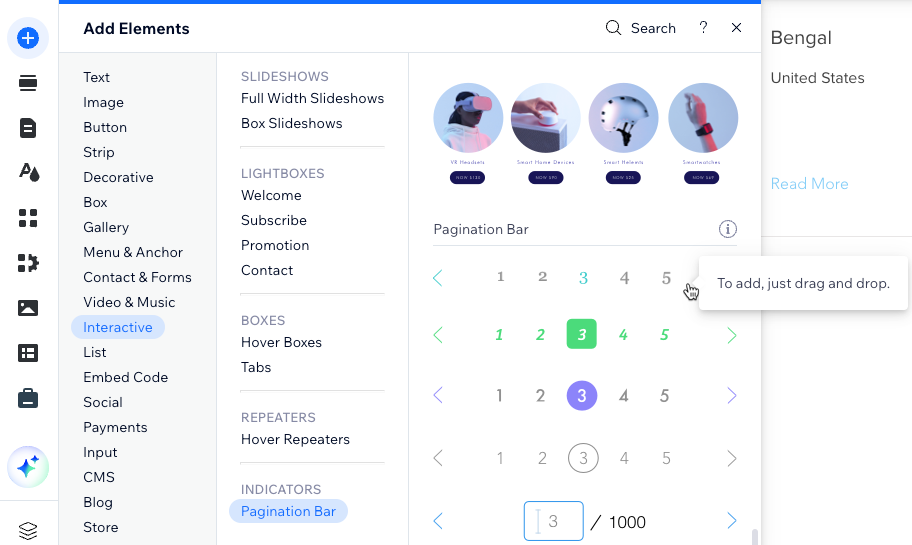
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Interactive (אינטראקטיבי).
- הקליקו על Pagination Bar (סרגל מספור).
- גררו את סרגל המספור הרצוי אל המקום הרצוי בעמוד.
- הקליקו על Add Elements

- ערכו את הפריסה והעיצוב של סרגל המספור:
Layout - פריסה
Design - עיצוב
שלב 2 | התחברות ל-CMS
חברו את סרגל המספור לאותו מערך נתונים שמחובר לרפיטר או לגלריה. אחר כך, שנו את הגודל של סרגל המספור ובדקו אותו במצב תצוגה מקדימה. כשהוא יהיה מוכן לעלות לאוויר, פרסמו את האתר.
Studio Editor
Wix Editor
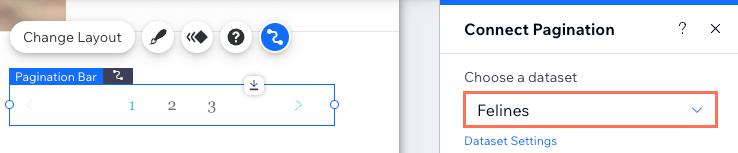
- הקליקו על סרגל המספור.
- הקליקו על אייקון החיבור ל-CMS
 .
. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו את אותו מערך הנתונים שמתחבר לרפיטר או לגלריה.

- (במידת הצורך) שנו את מספר הפריטים שיופיעו בכל 'עמוד' בסרגל המספור. שימו לב: מדובר גם במספר הפריטים המקסימלי שתוכלו להציג בכל טעינה של רפיטר או גלריה.
- הקליקו על Dataset Settings (הגדרות מערך הנתונים) בחלונית Connect Pagination (חיבור מספור עמודים) מימין.
- ערכו את השדה Items per load (פריטים בכל טעינה). לרשותכם מידע נוסף על עריכת הגדרות מערך הנתונים.
- ערכו את הגודל של סרגל מספור העמודים על ידי מתיחתו או באמצעות התאמת הגבולות באופן ידני:
- מתיחה לרוחב: הקליקו על אייקון המתיחה
 כדי להרחיב את הסרגל עד לקצוות האתר.
כדי להרחיב את הסרגל עד לקצוות האתר. - מתיחה ידנית: הקליקו וגררו את קצוות סרגל המספור כדי לשנות את הגודל שלו.
- מתיחה לרוחב: הקליקו על אייקון המתיחה
- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את סרגל המספור.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.



 של סרגל המספור.
של סרגל המספור.