CMS: הוספה והגדרה של עמוד רשימה דינמי
21 דקות
עמודי רשימות דינמיים מאפשרים להציג פריטים שונים מאוסף ה-CMS באינדקס מסודר. כל פריט, שמוצג ברפיטר, בגלריה או בטבלה, מקושר לעמוד הפריט הדינמי באוספים, שבו הגולשים יכולים לקרוא עוד על הפריט הספציפי.
מערך נתונים שולט בחיבורים בין האלמנטים בעמוד לבין שדות האוסף. בהגדרות של מערך הנתונים אפשר לשלוט במספר הפריטים שיופיעו בכל פעם. אפשר להוסיף מסננים כדי להציג רק פריטים מסוימים, או להוסיף תנאי מיון שיקבעו את סדר הפריטים.
אם יש לכם הרבה פריטים להציג, תוכלו להוסיף כפתורי ניווט או כפתורי Load More (העלאת פריטים נוספים) כדי לשפר את ביצועי הטעינה של העמוד. תוכלו גם לאפשר לגולשים לסנן את הפריטים שהם רואים בעמוד באמצעות אלמנטים של קלט כמו תפריטים נפתחים, כפתורי רדיו או תיבות סימון.
לפני שאתם מתחילים:
- צרו אוסף CMS שכולל את הפריטים שתרצו להציג בעמוד הרשימה הדינמי.
- צרו עמוד פריט דינמי עבור האוסף שלכם. קשרו את הפריטים בעמוד הרשימה הדינמי לעמוד הפריט הדינמי באוסף.לחלופין, תוכלו במקביל להוסיף את עמוד הפריט הדינמי לעמוד הרשימה הדינמי. לפרטים נוספים, עברו לשלב 1 בהמשך.
שלב 1 | הוספת עמוד רשימה דינמי
מחלונית ה-CMS ב-editor, צרו עמוד רשימה דינמי עבור האוסף שלכם. כך יתווסף עמוד חדש שיציג פריטים שונים מהאוסף שלכם ברפיטר שתערכו בשלב מאוחר יותר.
Studio Editor
Wix Editor
- עברו ל-editor.
- הקליקו על CMS
 ב-editor משמאל.
ב-editor משמאל. - הקליקו על Your Collections (האוספים שלך).
- הקליקו על האוסף שממנו תרצו ליצור את עמוד הרשימה הדינמי.
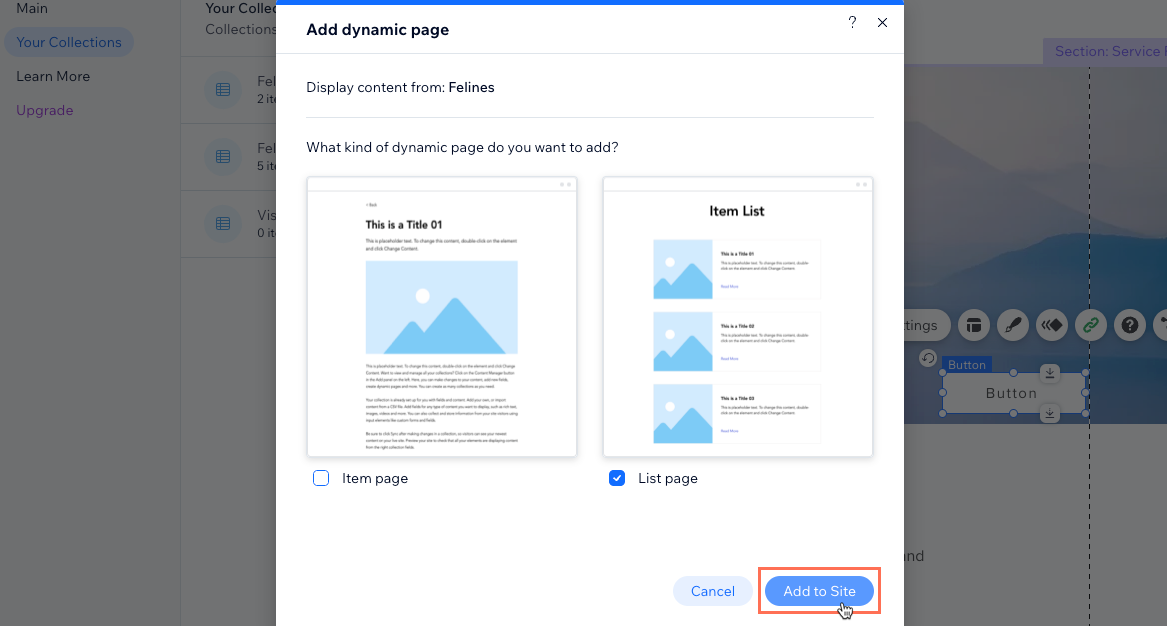
- הקליקו על More Actions (פעולות נוספות) ובחרו באפשרות Add dynamic page (הוספת עמוד דינמי).
- בחרו List page (עמוד רשימה) והקליקו על Add to Site (הוספה לאתר).
טיפ: בחרו גם Item page (עמוד פריט) כדי להוסיף עמוד פריט דינמי עבור האוסף באותה הזדמנות.

שלב 2 | (לא חובה) שינוי של מבנה סיומת ה-URL (ה-slug)
לנוחיותכם, אפשר לערוך את מבנה סיומת ה-URL של עמוד הרשימה הדינמי, כדי שתוכלו לארגן היטב את כתובות האינטרנט של העמודים הדינמיים.
לדוגמה, תוכלו ליצור את המבנים הבאים של סיומות ה-URL עבור העמודים הדינמיים:
- עמוד רשימה דינמי: https://www.{your-domain.com}/{collection-name}
- עמוד קטגוריה דינמי: https://www.{your-domain.com}/{collection-name}/{category}
- עמוד פריט דינמי: https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
אחרי שעורכים את המבנה של סיומת ה-URL, מבנה זה לא יוכל עוד לשמש עמודים קיימים באתר. כדי לשמור על ייחודיות העמוד הדינמי, למבנה סיומת ה-URL לא יכולים להיות אותה קידומת (לדוגמה {Collection name}) ואותו מספר משתנים כמו של עמוד אחר באתר, גם אם המשתנים שלהם שונים.
דוגמה למבנים מתנגשים של סיומות כתובות URL שאי אפשר להשתמש בהם
חשוב:
אם תרצו שכתובות ה-URL הדינמיות הישנות יופנו אוטומטית לכתובות ה-URL החדשות שתיצרו, ודאו קודם כל שלאתר שלכם מחובר דומיין. אם לאתר שלכם לא מחובר דומיין, כתובות ה-URL הישנות לא יפעלו ותתקבל שגיאת 404.
כדי לערוך את מבנה סיומת ה-URL של עמוד הרשימה הדינמי:
Studio Editor
Wix Editor
- עברו ל-editor.
- הקליקו על Pages & Menu (עמודים ותפריטים)
 ב-editor משמאל.
ב-editor משמאל. - הקליקו על Dynamic Pages (עמודים דינמיים).
- עברו עם העכבר מעל עמוד הרשימה הדינמי שיצרתם והקליקו על אייקון הפעולות הנוספות
 מימין.
מימין.
טיפ: כברירת מחדל, עמוד הרשימה הדינמי שיצרתם נקרא:{Collection Name} (List) - הקליקו על SEO.
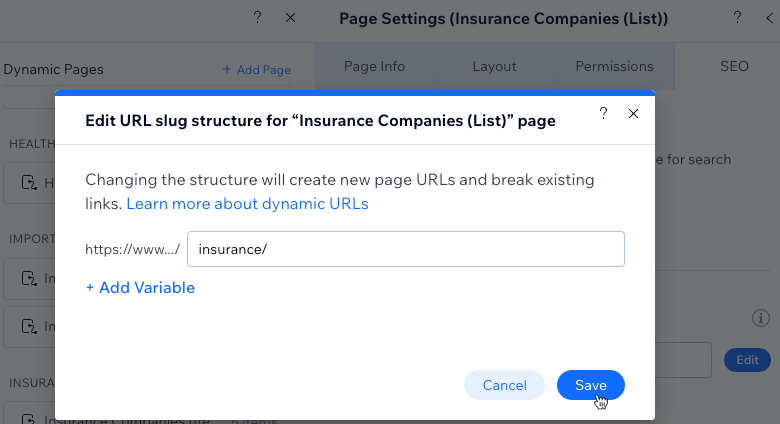
- ערכו את השדה URL slug structure (מבנה הסיומת של כתובת ה-URL):
- הקליקו על Edit (עריכה) ליד השדה URL slug structure (מבנה הסיומת של כתובת ה-URL) ובחרו מה תרצו לעשות:
- להוסיף משתנה: הקליקו על + Add Variable ובחרו שדה Text (טקסט) או Number (מספר) כדי להשתמש בערכים שלו במבנה סיומת ה-URL.
- להוסיף ערכים סטטיים: הקליקו על השדה והכניסו את הערכים הסטטיים שבהם תרצו להשתמש במבנה סיומת ה-URL. השתמשו רק באותיות באנגלית, במספרים או במקפים.
- הקליקו על Save (שמירה).
- הקליקו על Edit (עריכה) ליד השדה URL slug structure (מבנה הסיומת של כתובת ה-URL) ובחרו מה תרצו לעשות:

- הקליקו על Replace URLs (החלפת כתובות URL) כדי לאשר את השינויים. כתובות ה-URL הקודמות של העמוד הדינמי יימחקו ולא יפעלו יותר. במקום זאת, כתובות ה-URL החדשות ייווצרו עבור העמוד הדינמי.
שלב 3 | חיבור הרפיטר ל-CMS
עד כה יצרתם עמוד רשימה דינמי עם רפיטר הכולל שני אלמנטים של טקסט, תמונה וכפתור בכל קונטיינר. בכל אחד מהקונטיינרים של הרפיטר מוצג פריט שונה מהאוסף.
חברו כל חלק באלמנטים לשדות האוסף הרלוונטיים כדי להבטיח שהם מציגים את המידע הרצוי. מומלץ לחבר את הכפתור לעמוד הפריטים הדינמי באוסף שלכם, כדי שהגולשים יוכלו להקליק ולעבור לעמוד המוקדש לפריט הרלוונטי.
כדי לספק מידע נוסף על כל פריט, אפשר להוסיף לרפיטר אלמנטים נתמכים נוספים. לאחר מכן חברו את האלמנטים האלה לשדות האוסף במערך הנתונים שבו אתם מנהלים את כל חיבורי ה-CMS.
Studio Editor
Wix Editor
- (לא חובה) הוסיפו אלמנטים לרפיטר (לדוגמה, כפתורים, טקסט, תמונות) או הסירו אלמנטים שאין בהם צורך. אפשר לשנות את גודל הרפיטר כך שיכיל את כל האלמנטים.
- הקליקו על אלמנט הרפיטר ובחרו באייקון החיבור ל-CMS
 .
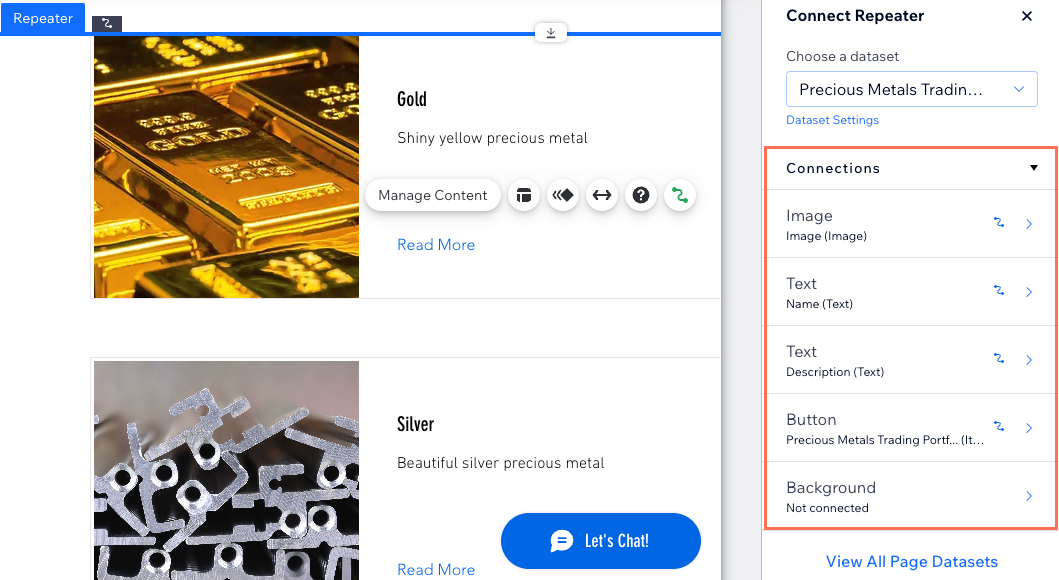
. - בחלונית Connect Repeater (חיבור רפיטר) שמימין, הקליקו על האלמנט שתרצו לחבר.
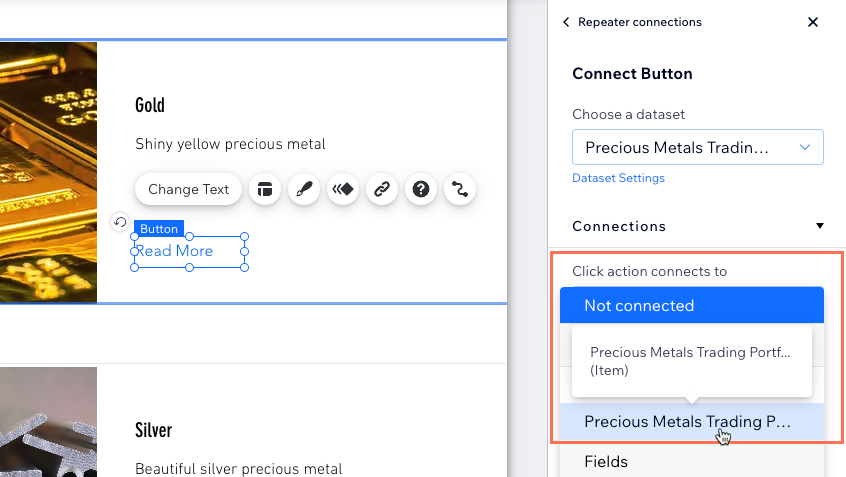
- תחת Connections (חיבורים), הקליקו על התפריטים הנפתחים הרלוונטיים כדי לחבר את האלמנט לשדה האוסף הרלוונטי או לפעולה הרלוונטית במערך הנתונים. האפשרויות משתנות בהתאם לסוג האלמנט.
טיפים:
- כדי לקשר את אלמנט הכפתור לעמוד הפריט הדינמי, הקליקו על השדה Click action connects to (הקלקה מחברת אל) ובחרו את עמוד הפריט הדינמי של האוסף שמסתיים ב-(Item) (פריט).
- כדי לקשר אלמנט תמונה לעמוד הפריט הדינמי, הקליקו על התפריט הנפתח Link connects to (קישור מתחבר אל) ובחרו את עמוד הפריט הדינמי שמסתיים ב-(Item) (פריט).

- הקליקו על Repeater connections (חיבורי רפיטר) בחלונית מימין למעלה.
- חזרו על שלבים 5-3 למעלה כדי לחבר את האלמנטים לשדות אוסף או לפעולות במערכי נתונים.

- הקליקו כדי לערוך את האלמנטים של הרפיטר לפי הצורך.
טיפ: אפשר להוסיף או להסיר אלמנטים מהרפיטר בכל עת. נתקו אלמנטים אם אתם רוצים להשתמש בתוכן סטטי שאינו משתנה. - הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את עמוד הרשימה הדינמי.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
שלב 4 | (לא חובה) ניהול ההגדרות של מערך הנתונים
כברירת מחדל, מערך הנתונים של העמוד הדינמי מאפשר להציג עד 100 פריטים ברפיטר או בגלריה. אפשר לשנות את ההגדרה כך שיוצגו עד 1,000 פריטים בכל פעם. אפשר גם להוסיף מסננים כדי להציג רק פריטים מסוימים, או להוסיף מיון כדי לקבוע את הסדר שבו יוצגו הפריטים.
Studio Editor
Wix Editor
- עברו להגדרות של מערכי הנתונים המחוברים לרפיטר:
- הקליקו על הרפיטר.
- הקליקו על אייקון החיבור ל-CMS
 .
. - הקליקו על Dataset Settings (הגדרות מערך הנתונים) בחלונית Connect Repeater (חיבור רפיטר) מימין.
- (לא חובה) הקליקו על סוג ההרשאה ליד Permissions (הרשאות) כדי לקבוע מי יוכל לראות, להוסיף, לעדכן או למחוק תוכן מאוסף באתר הפעיל.
- (לא חובה) הקליקו על השדה Dataset name (שם מערך הנתונים) כדי לערוך את השם של מערך הנתונים.
- (Velo בלבד) הקליקו על השדה Dataset ID (מזהה מערך הנתונים) כדי לערוך את המזהה שמשמש לזיהוי מערך הנתונים בקוד העמוד.
- הקליקו על התפריט הנפתח Dataset mode (מצב מערך הנתונים) ובחרו באפשרות הרלוונטית:
- Read (קריאה): אלמנטים מחוברים יכולים לקרוא ולהציג תוכן מהאוסף שלכם. אין אפשרות לאלמנטים לשנות את תוכן האוסף.
- Read & Write (קריאה וכתיבה): אלמנטים מחוברים יכולים להציג תוכן מהאוסף שלכם. אלמנטים של קלט יכולים להוסיף או לערוך תכנים באוסף שלכם.
- ערכו את השדה Items per load (פריטים בכל טעינה) כדי להגדיר את מספר הפריטים המקסימלי שאפשר לטעון בכל פעם. זהו גם המספר המקסימלי של פריטים שיכולים להיטען כשהגולשים מקליקים על כפתורי Load More (טעינת פריטים נוספים), על כפתורי Next/Previous page (העמוד הבא/הקודם) או על סרגלי מספור. למידע נוסף על השלבים, עברו לקטע הבא.
הערה: השדה הזה לא רלוונטי לטבלאות. אם משתמשים בטבלה להצגת הפריטים, מגבילים את מספר הפריטים המוצגים על ידי קליק על אייקון הפריסה של הטבלה , מגדירים את הגובה הרצוי של הטבלה ומאפשרים מספור.
, מגדירים את הגובה הרצוי של הטבלה ומאפשרים מספור.

- (לא חובה) הקליקו על + Add Filter (הוספת מסנן) כדי להציג רק פריטים ספציפיים ברפיטר.
- (לא חובה) הקליקו על + Add new sort (הוספת מיון חדש) כדי לבחור את הסדר שבו יופיעו הפריטים ברפיטר.
- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את עמוד הרשימה הדינמי.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
שלב 5 | (לא חובה) יצירת כפתורי ניווט או Load More (טעינת פריטים נוספים)
אם בכוונתכם להציג פריטים רבים בעמוד זה, מומלץ להוסיף כפתור Load More (טעינת פריטים נוספים) כדי לשפר את ביצועי הטעינה של העמוד. השדה Items per load (פריטים בכל טעינה) במערך הנתונים קובע כמה פריטים יוצגו בעמוד בשלב הראשוני, וכמה פריטים יוכלו להתווסף לתצוגה כשהגולשים יקליקו על כפתור Load More (טעינת פריטים נוספים).
אפשר גם להוסיף כפתורי Next/Previous Page (העמוד הבא/העמוד הקודם) או סרגל מספור (ב-Wix Editor בלבד) שמאפשרים לרפיטר או לגלריה המחוברים לעמוד להציג את עמוד הפריטים הבא או הקודם. השדה Items per load (פריטים בכל טעינה) קובע את מקסימום הפריטים שיופיעו בכל 'עמוד'.
Studio Editor
Wix Editor
בחרו מה אתם רוצים לעשות:
ליצור כפתור Load More (טעינת פריטים נוספים)
ליצור כפתורי Next Page (העמוד הבא) ו-Previous Page (העמוד הקודם)
טיפ:
ב-Wix Editor, אפשר גם לחבר סרגל מספור שמאפשר לגולשים לעבור בין עמודי פריטים. השדה Items per load (פריטים בכל טעינה) קובע כמה פריטים יכולים להופיע בכל 'עמוד' של סרגל המספור. רוצים לראות סרגלי מספור ב-Studio Editor? הצביעו בעד פיתוח אפשרות כזו כאן.
שלב 6 | (לא חובה) אפשרו לגולשים לסנן פריטים
אפשרו לגולשים לסנן את הפריטים שמופיעים בעמוד הרשימה הדינמי באמצעות אלמנטים לקלט. בחרו מתוך האלמנטים הבאים המאפשרים סינון: כפתורי רדיו, תיבות סימון, תפריט נפתח, תגי בחירה או סליידר (סליידרים המגדירים טווח בלבד).
למדו איך להגדיר אלמנטים של קלט שמאפשרים לגולשים לסנן תוכן באוסף

שאלות נפוצות
הקליקו על השאלות הבאות כדי לקרוא פרטים נוספים על הגדרה של עמודי רשימות דינמיים.
איך יגיעו הגולשים לעמוד הרשימה הדינמי שלי?
האם אפשר ליצור עמודים דינמיים שמציגים פריטים לפי קטגוריות?
למה הפריטים שחיברתי לא מוצגים בעמוד שלי?
איך מקשרים את הפריטים לעמוד הפריטים הדינמי שלהם?
למה אי אפשר לצרף אלמנטים מסוימים לרפיטר?
האם אפשר לראות איך רפיטר שמחובר מראש עובד לפני הגדרת רפיטר חדש?



 ב-Editor משמאל.
ב-Editor משמאל.
 כדי לערוך את המראה של כפתור ה-Load More.
כדי לערוך את המראה של כפתור ה-Load More.

