CMS: קישור לעמודים דינמיים
19 דקות
יש כמה דרכים לקשר אלמנטים באתר לעמודים הדינמיים שלכם. האופן שבו תיצרו את הלינק תלוי בעיקר בסוג האלמנט שעבורו נועד הלינק ובסוג העמוד הדינמי שאליו הלינק יוביל.
יצירת היפר-לינק מטקסט לעמודים דינמיים
בחלק זה נסביר איך תוכלו לאפשר לגולשים להקליק על מילים ספציפיות באלמנטים של טקסט כדי לעבור לעמודים דינמיים. בשלב הראשון צריך להדגיש את הטקסט שאתם רוצים להפוך להיפר-לינק, ואז תוכלו לבחור לאילו עמודים דינמיים יוביל הלינק שבטקסט. תוכלו גם לבחור ליצור לינק לפריטים ספציפיים בעמודי פריטים דינמיים ולמקטעים ועוגנים.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו על אלמנט הטקסט הרלוונטי ואז על Edit Text (עריכת טקסט).
- סמנו את הטקסט הספציפי שבו אתם רוצים ליצור את הלינק.
- הקליקו על אייקון הלינק
 .
. - הקליקו על התפריט הנפתח Which page? (איזה עמוד?) ובחרו את העמוד הרלוונטי תחת Dynamic pages (עמודים דינמיים).
טיפ: השמות של עמודי רשימות דינמיים יופיעו ב-editor כך {Collection name} (List) והשמות של עמודי פריטים דינמיים יופיעו כך {Collection name} (Item). - (עמודי פריטים דינמיים בלבד) הקליקו על התפריט הנפתח Which item? (איזה פריט?) ובחרו את הפריט שאליו הלינק יוביל.
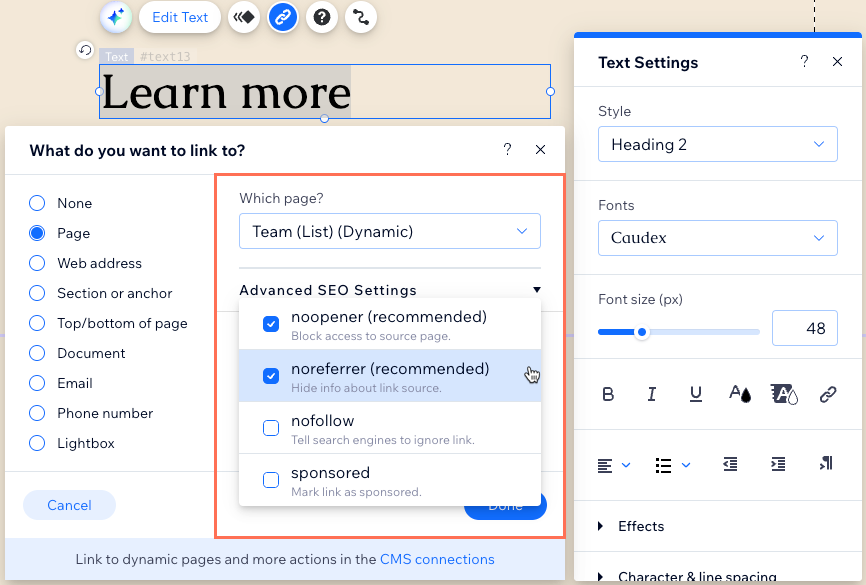
- (לא חובה) הגדירו תגיות rel לינקים כדי לתת למנועי החיפוש מידע נוסף על הלינקים:
- הקליקו על Advanced SEO Settings (הגדרות SEO מתקדמות).
- הקליקו על התפריט הנפתח ובחרו אילו ערכי rel יהיו ללינקים:
- noopener (מומלץ): חסימת הגישה לעמוד המקור.
- noreferrer (מומלץ): הסתרת מידע על המקור של הלינק.
- nofollow: הוראה למנועי החיפוש להתעלם.
- sponsored: סימון שהלינק ממומן.

- הקליקו על Done (סיימתי).
טיפ:
כדי ליצור לינק למקטע או לעוגן בעמוד הדינמי, בחרו באפשרות Section or anchor (מקטע או עוגן) אחרי שלב 4 למעלה. לאחר מכן, בצעו את שלבים 5-6 ובחרו את המקטע או העוגן מהתפריט הנפתח Where on the page? (איפה בעמוד?).

יצירת לינק מתמונות וכפתורים סטטיים לעמודים דינמיים
אפשר ליצור לינק מתמונות וכפתורים סטטיים לעמודים דינמיים בעזרת אפשרויות הקישור הרגילות שלהם.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו על הכפתור או התמונה שמהם יופעל הלינק.
- הקליקו על אייקון הלינק
 .
. - הקליקו על התפריט הנפתח Which page? (איזה עמוד?) ובחרו את העמוד הרלוונטי תחת Dynamic pages (עמודים דינמיים).
טיפ: השמות של עמודי רשימות דינמיים יופיעו ב-editor כך {Collection name} (List) והשמות של עמודי פריטים דינמיים יופיעו כך {Collection name} (Item). - (עמודי פריטים דינמיים בלבד) הקליקו על התפריט הנפתח Which item? (איזה פריט?) ובחרו את הפריט שאליו הלינק יוביל.
- (לא חובה) הגדירו תגיות rel ללינקים כדי לתת למנועי החיפוש מידע נוסף על הלינקים:
- הקליקו על Advanced SEO Settings (הגדרות SEO מתקדמות).
- הקליקו על התפריט הנפתח ובחרו אילו ערכי rel יהיו ללינקים:
- noopener (מומלץ): חסימת הגישה לעמוד המקור.
- noreferrer (מומלץ): הסתרת מידע על המקור של הלינק.
- nofollow: הוראה למנועי החיפוש להתעלם.
- sponsored: סימון שהלינק ממומן.
- הקליקו על Done (סיימתי).
טיפ:
כדי ליצור לינק למקטע או לעוגן בעמוד הדינמי, בחרו באפשרות Section or anchor (מקטע או עוגן) אחרי שלב 3 למעלה. לאחר מכן, בצעו את שלבים 4-5 ובחרו את המקטע או העוגן מהתפריט הנפתח Where on the page? (איפה בעמוד).

צריכים ליצור לינק מתמונות וכפתורים דינמיים?
חברו כפתורים ותמונות דינמיים למערך הנתונים הרלוונטי, ואז בחרו את העמוד הדינמי הרלוונטי מהתפריטים הנפתחים Click action connects to (פעולת קליק מובילה אל) או Link connects to (הלינק מוביל אל).
יצירת לינקים מתפריט האתר לעמודים דינמיים
בחלק זה נסביר איך תוכלו ליצור בתפריט האתר לינק שמוביל לעמודים הדינמיים, לפריטים ספציפיים בעמודי הפריטים הדינמיים ולמקטעים ועוגנים ספציפיים.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו על תפריט האתר ואז על Manage Menu (ניהול התפריט).
- הקליקו על + Add Menu Item (הוספת כפתור בתפריט) ובחרו באפשרות Dynamic Pages (עמודים דינמיים).
- הקליקו על התפריט הנפתח Which page? (איזה עמוד?) ובחרו את העמוד הרלוונטי תחת Dynamic pages (עמודים דינמיים).
טיפ: השמות של עמודי רשימות דינמיים יופיעו ב-Editor כך {Collection name} (List) והשמות של עמודי פריטים דינמיים יופיעו בו כך {Collection name} (Item). - (עמודי פריטים דינמיים בלבד) הקליקו על התפריט הנפתח Which item? (איזה פריט?) ובחרו את הפריט שאליו הלינק יוביל.
- (לא חובה) הגדירו תגיות rel ללינקים כדי לתת למנועי החיפוש מידע נוסף על הלינקים:
- הקליקו על Advanced SEO Settings (הגדרות SEO מתקדמות).
- הקליקו על התפריט הנפתח ובחרו אילו ערכי rel יהיו ללינקים:
- noopener (מומלץ): חסימת הגישה לעמוד המקור.
- noreferrer (מומלץ): הסתרת מידע על המקור של הלינק.
- nofollow: הוראה למנועי החיפוש להתעלם.
- sponsored: סימון שהלינק ממומן.
- הקליקו על Done (סיימתי).
טיפ:
כדי ליצור לינק למקטע או לעוגן בעמוד הדינמי, בחרו באפשרות Section or anchor (מקטע או עוגן) אחרי שלב 3 למעלה. לאחר מכן, בצעו את שלבים 4-5 ובחרו את המקטע או העוגן מהתפריט הנפתח Where on the page? (איפה בעמוד).

יצירת לינק מרפיטרים, גלריות וטבלאות לעמודי פריטים דינמיים
אם מחברים רפיטר, גלריה או טבלה ל-CMS, אפשר להציג בהם פריטי אוסף שונים. תהליך הקישור של הפריטים האלה לגרסאות עמודי הפריטים הדינמיים שלהם תלוי בסוג האלמנט שאתם מקשרים.
ברפיטרים, אתם יכולים לקשר כפתורים או תמונות לעמוד הפריט הדינמי. אפשר לקשר גלריות לעמודי פריטים דינמיים, ולבחור שהלינק ייפתח כשמקליקים על התמונה או במצב הרחבה. עם טבלאות, אתם יכולים לקשר כל עמודה כך שהקלקה על פריט תעביר לעמוד הפריט הדינמי.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו על הרפיטר, הגלריה או הטבלה שאתם רוצים לקשר לעמוד הפריט הדינמי.
- הקליקו על אייקון החיבור ל-CMS
 .
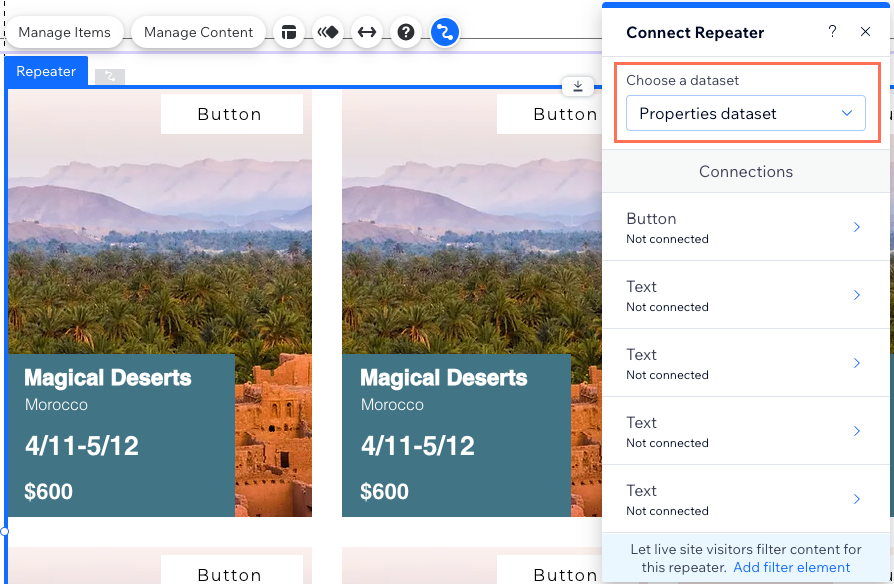
. - הקליקו על התפריט הנפתח Choose a dataset ובחרו מערך נתונים קיים שמחובר לאוסף שלכם. לחלופין, הקליקו על Add a Dataset (הוספת מערך נתונים) ואז בחרו את האוסף שאתם רוצים לחבר, תנו לו שם והקליקו על Create (יצירה).

- צרו לינק מהרפיטר, ה-Pro Gallery או הטבלה לעמוד הפריט הדינמי:
רפיטר
Pro Gallery
טבלה
יצירת לינק מכפתורי ניווט בעמודי פריטים דינמיים
אתם יכולים ליצור כפתורי ניווט שיעבירו את הגולשים שמקליקים עליהם לפריט הבא או הקודם בעמוד הפריט הדינמי, וגם כפתורים עם לינק שמחזיר לעמוד הרשימה הדינמי של האוסף.
הפריט הבא או הקודם שנטען נקבע לפי תנאי הסינון והמיון של מערך הנתונים. אם אתם משתמשים בהגדרה Control item visibility (שליטה בחשיפת פריטים), מערך הנתונים לא יקראו פריטים מוסתרים כך שעמודי הפריטים הדינמיים שלהם לא ייטענו.
Studio Editor
Wix Editor
- עברו ב-editor לעמוד הפריט הדינמי שבו אתם רוצים ליצור קישור מכפתור או תמונה לעמוד הדינמי הבא או הקודם.
- הקליקו על הכפתור או התמונה הרלוונטיים.
- הקליקו על אייקון החיבור ל-CMS
 .
. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו מערך נתונים קיים שיחובר לאוסף שלכם.
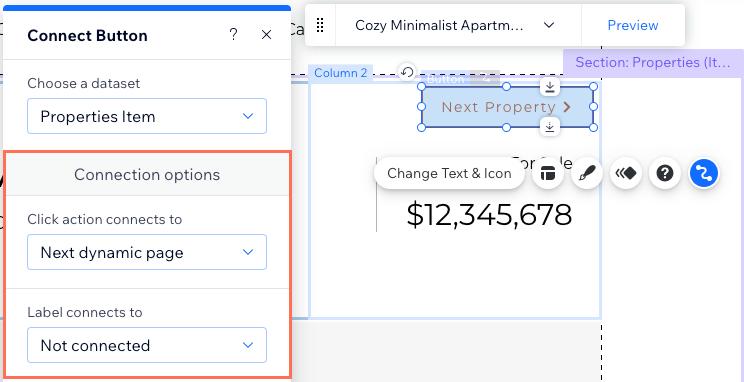
- הקליקו על התפריט הנפתח Click action connects to (פעולת קליק מתחברת אל) או על התפריט הנפתח Link connects to (קישור מתחבר אל) ובחרו את האפשרות הרלוונטית:
- Next dynamic page: ניווט לעמוד הפריט הדינמי הבא שמוחזר על ידי מערך הנתונים.
- Previous dynamic page: ניווט לעמוד הפריט הדינמי הקודם שמוחזר על ידי מערך הנתונים.
- {Collection name} (List): ניווט חזרה לעמוד הרשימה הדינמית באוסף.
- תחת How does it open? (איך זה נפתח?), בחרו איך הלינק ייפתח: In the current window (בחלון הנוכחי) או As a new window (כחלון חדש).
- (לא חובה עבור כפתורים) הקליקו על התפריט הנפתח Label connects to (התווית מתחברת אל) ובחרו שדה כדי להשתמש בו כטקסט דינמי שישתנה בהתאם לעמוד הפריט הדינמי הבא/הקודם.
טיפ: לחלופין, אתם יכולים להוסיף טקסט סטטי לכפתור באמצעות הקלקה על הכפתור ובחירה באפשרות Change Text (שינוי טקסט).

שאלות נפוצות
הקליקו למטה כדי לקרוא את התשובות לשאלות נפוצות על יצירת לינקים לעמודים דינמיים.
מהו עמוד דינמי?
איך נוצרות כתובות ה-URL של עמודי הפריטים הדינמיים?
מהן כתובות URL דינמיות?
מהו מערך נתונים?
האם אפשר ליצור לינק דינמי שהגולשים יקליקו עליו כדי לשלוח מיילים?







