CMS: מידע על עמודים דינמיים
9 דקות
עמוד דינמי הוא סוג של עמוד אינטרנט שנוצר כדי להציג תוכן מאוסף של מערכת ניהול התוכן CMS. היתרון בעמוד הדינמי הוא האפשרות להציג ביעילות כמויות גדולות של תוכן באתר תוך שמירה על עיצוב וחוויית משתמש אחידים ועקביים.
ב-Wix קיימים שני סוגים של עמודים דינמיים: עמודי רשימות דינמיים ועמודי פריטים דינמיים. בעמודי הרשימות הדינמיים מוצגים פריטים שונים מהאוסף ברפיטר, בגלריה או בטבלה. בלחיצה על כל פריט ברפיטר, בגלריה או בטבלה, מגיעים לעמוד פריטים דינמי שבו מוצגים פרטים נוספים על פריט מסוים. כל פריט מקבל "גרסה" משלו באותו עמוד פריטים דינמי, וכתובת URL ייחודית.
עמודים דינמיים עוזרים להתמודד עם כמות תוכן הולכת וגדלה: צריך לעצב אותם רק פעם אחת, ואז מוסיפים פריטים לאוסף כדי ליצור באופן אוטומטי כתובת URL חדשה לכל פריט. כל התוכן הדינמי מנוהל באוסף שלכם, במקום שבו אתם יכולים לתת לחברי הצוות הרשאות לעבוד איתכם בשיתוף פעולה.אתם יכולים אפילו ליצור עמוד דינמי לניהול פריטים שבו בעלי תפקידים וחברי אתר עם תפקידים ספציפיים יכולים להוסיף תכנים אוסף או לערוך תכנים קיימים מהאתר הפעיל.
טיפ:
אתרי Wix יכולים לכלול עד 298 עמודים, כולל עד 100 עמודים סטטיים, בנוסף לעמודים דינמיים, עמודי אפליקציות, חלונות פופ-אפ, הרשמה והתחברות ועמודי תוצאות חיפוש. עמודים דינמיים ועמודי אפליקציות יכולים ליצור כתובות URL ייחודיות לפריטים, אבל רק העמוד הראשי ייכלל במכסה – לא פריטים בודדים או כתובות URL בודדות. קראו פרטים נוספים על שימוש בעמודים דינמיים להרחבה יעילה של האתר.
הוספת עמודים דינמיים
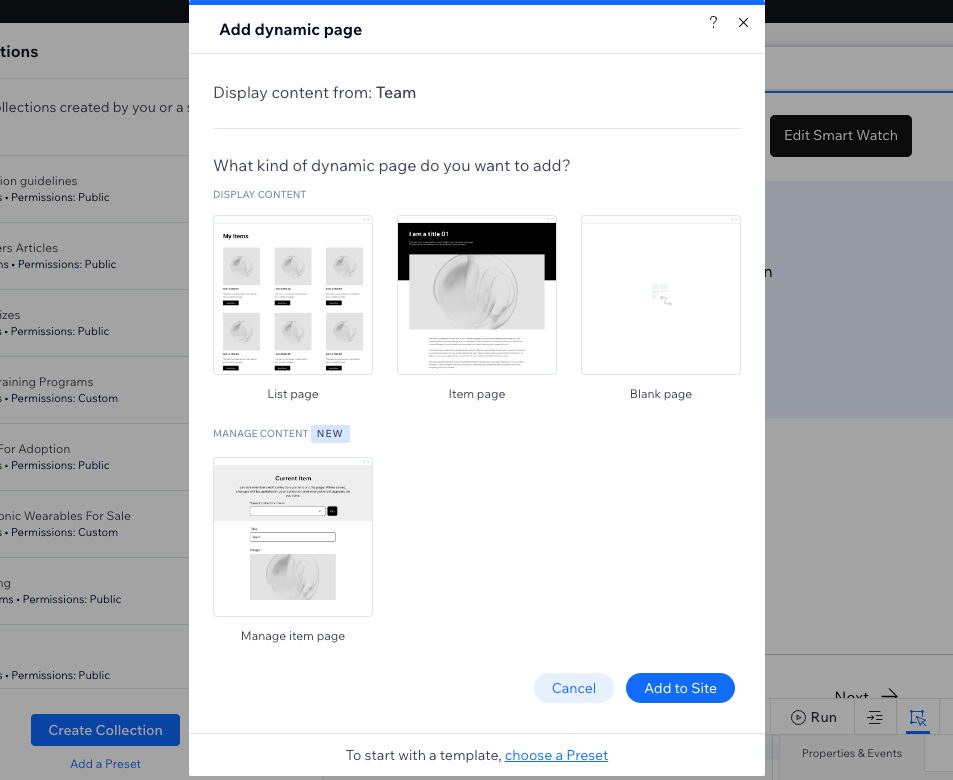
כשאתם מוסיפים עמודים דינמיים, אתם יכולים לבחור ליצור אותם מהאוסף שלכם או לבחור ערכה מוכנה. ערכה מוכנה היא טמפלייט ליצירת עמודים דינמיים ב-CMS.
כל עיצוב מוכן מראש כולל:
- אוסף של CMS: שמכיל תוכן לדוגמה שמתחבר לשני סוגי העמודים הדינמיים שגם הם נוספים ל-editor.למדו איך ליצור אוסף משלכם.
- עמוד רשימה דינמי: עמוד שבו מוצגים פריטים שונים מאוסף ברפיטר או בגלריה. לחיצה על פריט מהאלמנטים האלה מעביר אתכם לעמוד הפריטים הדינמי.
- עמוד פריטים דינמי: עמוד שבו מוצגים פרטים על פריט בודד מהאוסף. כל פריט מהאוסף מקבל כתובת URL ייחודית משלו בעמוד הפריטים הדינמי, והעיצוב נשאר אחיד כל הזמן.
שימו לב:
כשאתם מוסיפים עמוד דינמי חדש, אם תבחרו ב-Blank page העמוד שיתווסף יהיה ריק. אחר כך תוכלו להוסיף לו אלמנטים. כדי להציג תוכן דינמי, חברו אלמנטים כמו תמונות, תיבות טקסט וכפתורים למערך הנתונים של העמוד הדינמי.

עיצוב העמודים הדינמיים
בעמודים דינמיים יש בדרך כלל גם אלמנטים סטטיים וגם אלמנטים דינמיים. באלמנטים הסטטיים, כמו החלק העליון והחלק התחתון של העמוד, מופיע אותו תוכן בכל עמוד. אלמנטים שמתחברים לשדות האוסף דרך מערך נתונים הם דינמיים. התוכן המופיע באלמנטים הדינמיים משתנה בהתאם לפריט שמערך הנתונים מאחזר מהאוסף.

עמודי רשימות דינמיים
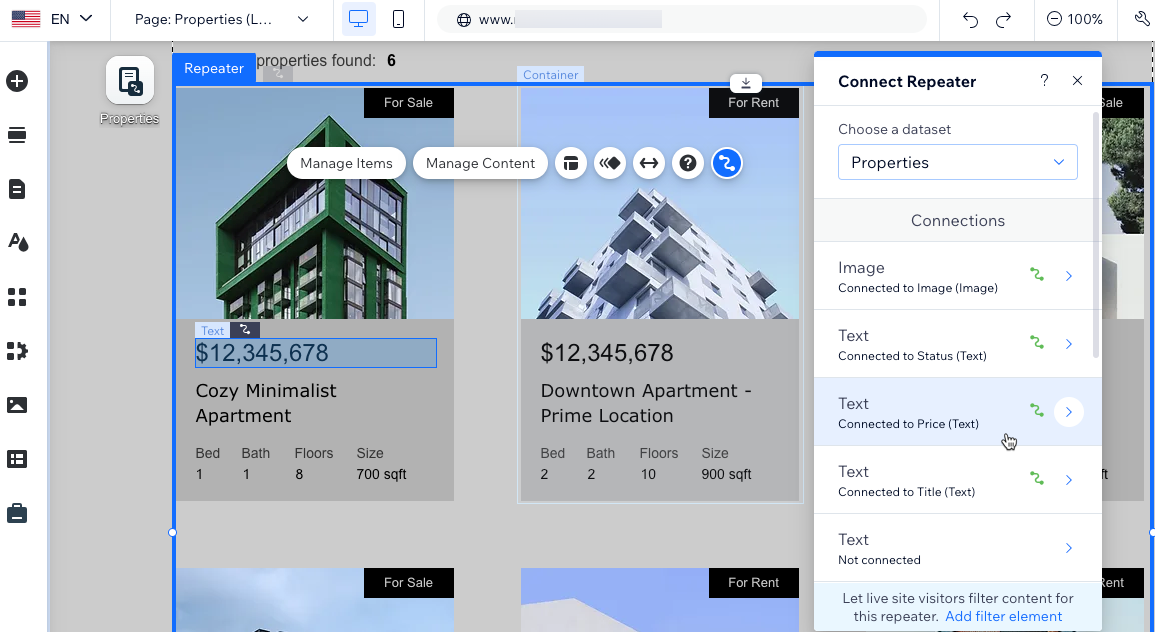
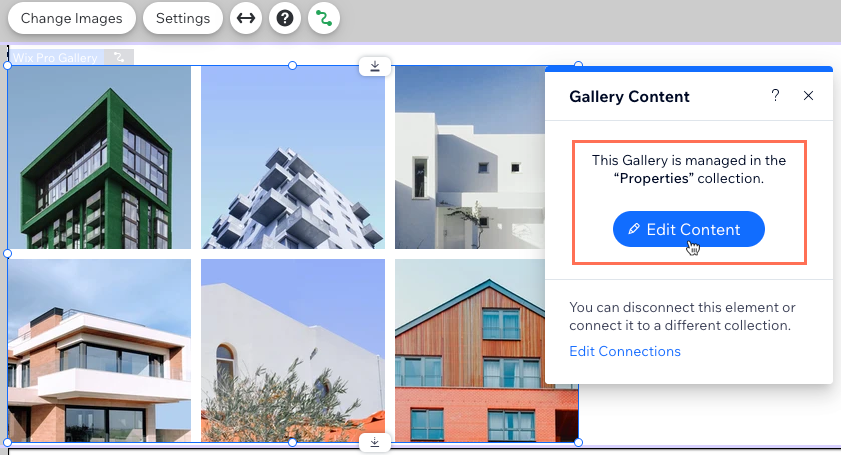
העמודים האלה הם מעין אינדקסים או קטלוגים שמציגים פריטים שונים מהאוסף שלכם. המידע על הפריטים מופיע ברפיטר, בגלריה או בטבלה. כדי לבחור אילו פרטים יוצגו, צריך לקשר את חלקי האלמנט השונים לשדות שונים באוסף.תוכלו גם לאפשר לגולשים לסנן את התוכן שמופיע על-ידי הוספת אלמנטים לקלט כמו תפריטים נפתחים ותיבות סימון.
עמודי הרשימות הדינמיים מקבלים ב-editor שמות בתבנית {שם האוסף} (רשימה).
לפרטים נוספים על הגדרת עמודי רשימות דינמיים.
עמודי פריטים דינמיים
בעמודים האלה מופיעים עוד פרטים על פריטים ספציפיים מהאוסף שלכם. הם מורכבים מסוגים שונים של אלמנטים שאפשר לחבר לשדות באוסף כדי להציג תוכן של פריט ספציפי. לכל עמוד פריטים דינמי יש אותו עיצוב, כך שצריך לעצב אותו רק פעם אחת.
באוסף יכולים להיות אלפי פריטים, שכולם חולקים את אותו עמוד פריטים דינמי, אבל לכל אחד מהם יש כתובת URL ייחודית משלו. כתובות URL של פריטים דינמיים מופקות לכל פריט ולא נכללות במכסת העמודים הכוללת של האתר. כשאתם מנהלים את עמודי האתר ב-editor, מופיע רק עמוד פריטים דינמי אחד לכל אוסף, אבל אפשר לעבור בין פריטים כדי לראות בתצוגה מקדימה איך כל פריט יופיע בעמוד.
עמודי הפריטים הדינמיים מקבלים ב-editor שמות בתבנית {שם האוסף} (פריט).
לפרטים נוספים על הגדרת עמודי פריטים דינמיים.
עמודי פריטים דינמיים עבור תצוגת פריטים לפי קטגוריות
העמודים האלה עוזרים לכם לסווג את פריטי האוסף באתר, באמצעות עמודי 'קטגוריות' דינמיים. כל קטגוריה מקבלת גרסה משלה של העמוד, שבה הגולשים יכולים לעיין ברשימת הפריטים באותה קטגוריה ולבחור פריטים ספציפיים לקבלת מידע נוסף.
לדוגמה, אם יש לכם בלוג על ספרים מז'אנרים שונים, העמודים האלה מאפשרים לכם לארגן את ביקורות לפי ז'אנר, וכך להקל על הגולשים למצוא את התוכן שמעניין אותם. אתם יכולים לערוך את העמודים האלה, לשנות את מבני כתובות ה-URL שלהם ואפילו ליצור עמוד מאסטר דינמי שיציג את כל הקטגוריות שלכם.
ב-editor עמודי ה'קטגוריות' הדינמיים האלה מקבלים בדיוק אותו שם כמו עמודי הפריטים הדינמיים בתבנית {שם האוסף} (פריט). אם צריך, אפשר לשנות את השם שלהם כדי שיהיה קל יותר לזהות אותם.
לפרטים נוספים על יצירת עמודים דינמיים להצגת פריטים לפי קטגוריות.
עמודים דינמיים לניהול פריטים (Dynamic manage item pages)
העמודים האלה מאפשרים לכם, לבעלי התפקידים באתר ולחברי אתר ספציפיים לנהל את התוכן באוסף ישירות מהאתר הפעיל. העמוד בנוי מראש עם אלמנטים של קלט שמחוברים לשדות ספציפיים באוסף. כל פריט מקבל גרסה משלו של העמוד. בהתאם להרשאות האוסף שתבחרו, האנשים הרלוונטיים יוכלו לראות, להוסיף, לעדכן או למחוק את תוכן הפריט. העמודים הדינמיים לניהול פריטים זמינים רק ב-Studio Editor.
פורמט השם של עמודי פריטים דינמיים ב-editor הוא {Collection name} (Manage Item).
לפרטים נוספים על יצירת עמודים דינמיים לניהול תוכן באתר הפעיל.
שינוי התוכן בעמודים הדינמיים
אלמנטים דינמיים כמו תיבות טקסט, תמונות וכפתורים מתחברים למערך נתונים שמקשר את השדות באוסף שלכם. האלמנטים האלה מקבלים את התוכן שלהם מהערכים בשדות המחוברים. כדי לשנות את התוכן שנמצא בשימוש באלמנטים האלה, יש לשנות את הערכים בשדות האוסף הרלוונטיים. אתם יכולים גם לחבר מחדש אלמנטים לשדות שונים באוסף כדי לבחור אילו שדות ישמשו לתצוגת התוכן.
אלמנטים וחלקים של אלמנטים שלא מחוברים למערך נתונים הם סטטיים וניתן לערוך אותם כרגיל. לדוגמה, אתם יכולים לחבר כפתור למערך נתונים ולהגדיר שגולש שיקליק עליו יגיע לעמוד הפריטים הדינמי. באפשרויות החיבור, אתם יכולים להשאיר את תווית הכפתור מנותקת ולהשתמש בכפתור בטקסט סטטי שאינו משתנה (למשל "לפרטים נוספים").
לפרטים נוספים על עריכת התוכן באוסף ה-CMS.

ניהול מערך הנתונים של עמודים דינמיים
מערך הנתונים (dataset) של עמוד דינמי מתווך בין האוסף לבין האלמנטים בעמוד בכל הקשור לתוכן. היכנסו להגדרות של מערך הנתונים כדי לשנות את המספר המקסימלי של הפריטים שיופיעו בכל טעינה, לסנן פריטים ולקבוע את סדר התצוגה שלהם.אתם יכולים להגדיר את השדה Items per load (פריטים בכל טעינה) להצגה של עד 1,000 פריטים בכל פעם. עם זאת, תוכלו גם לבחור להגדיר מספר נמוך יותר ולהוסיף כפתור Load More (טעינת פריטים נוספים) כדי לשפר את ביצועי הטעינה של העמוד.
לפרטים נוספים על שימוש במערכי נתונים כדי לשלוט בתוכן שבאתר הפעיל.

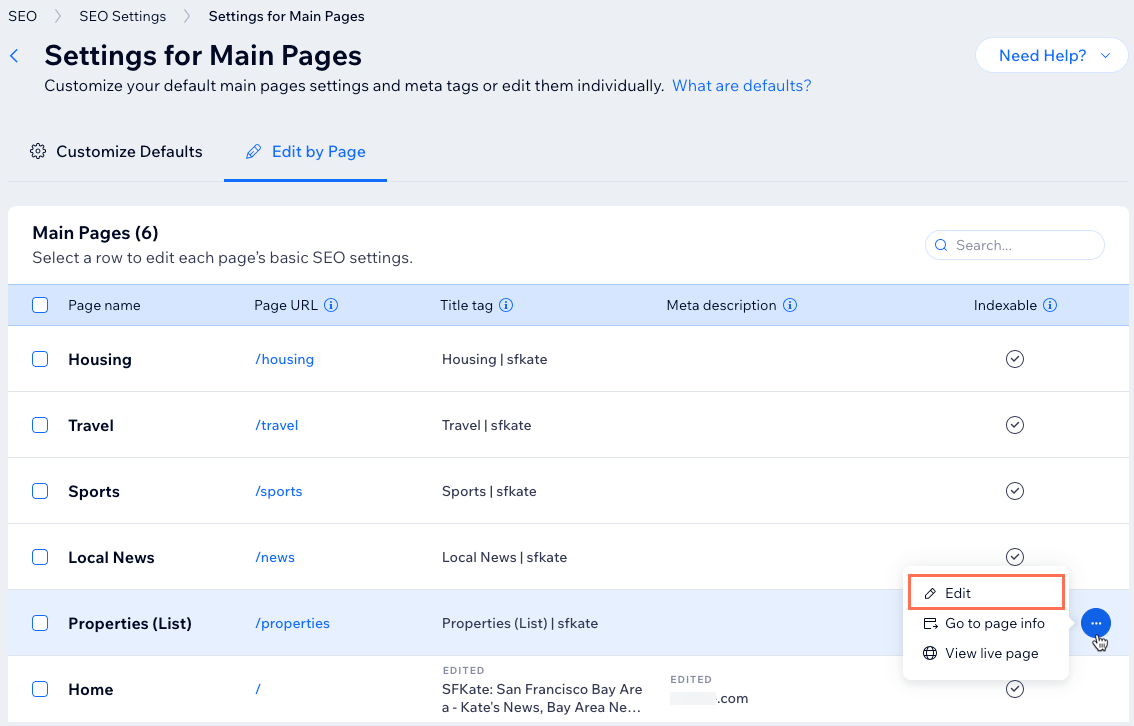
ניהול הגדרות ה-SEO של העמודים הדינמיים
את רוב הגדרות ה-SEO של העמודים הדינמיים אפשר לערוך דרך דאשבורד ה-SEO. עבור עמודי רשימות דינמיים, עברו למקטע Main Pages (עמודים ראשיים) בדאשבורד. עבור עמודי פריטים דינמיים, עברו למקטע Edit by page type (עריכה לפי סוג עמוד). בשני הסוגים של העמודים הדינמיים, עלכם לעבור ללשונית SEO של הגדרות העמוד ב-Editor כדי להוסיף משתנים לכתובות ה-URL.
לפרטים נוספים על עבודה עם הגדרות ה-SEO של עמודים דינמיים.

שאלות נפוצות
לפניכם שאלות נפוצות בנושא עמודים דינמיים. הקליקו על כל שאלה כדי לקרוא את התשובה.
איך אפשר לקשר פריטים מעמוד רשימה דינמי לעמוד פריטים דינמי?
האם אפשר להוסיף סרגל ניווט לרפיטרים ולגלריות?
האם אפשר להוסיף כפתורי Next (הבא) ו-Previous (הקודם) כדי לאפשר מעבר בין הפריטים?
האם אפשר להציג מספר רב של תמונות וסרטונים בעמוד פריטים דינמי?
מהו מבנה סיומת ה-URL (ה-slug)?
האם אפשר להמיר עמוד סטטי לעמוד פריטים דינמי?
האם מערך הנתונים שלי יכול להציג תוכן מאוספים שונים?
האם עמוד דינמי יכול להיות עמוד הבית של האתר?


 .
. כדי לשנות את מאפייני השדה שלו.
כדי לשנות את מאפייני השדה שלו.