CMS: יצירת עמודים דינמיים שמציגים פריטים לפי קטגוריה
25 דקות
עמודים דינמיים מאפשרים לכם לארגן את הפריטים מאוסף ה-CMS (מערכת ניהול התוכן) לפי קטגוריות באתר. כך, תוכלו ליצור עמוד קטגוריה דינמי עם גרסה שונה לכל קטגוריה, כשבכל גרסה, הגולשים יראו את רשימת הפריטים בתוך הקטגוריה ויוכלו להקליק כדי לצפות בפריטים הספציפיים.
לדוגמה, נניח שאתם כותבים בלוג בנושא ספרים עם ביקורות על ז'אנרים שונים כמו מסתורין, רומנטיקה ופנטזיה. באמצעות הגדרת עמודים דינמיים לכל ז'אנר, הגולשים חובבי הספרים יוכלו לנווט בקלות אל הביקורות שמעניינות אותם ותהיה להם חוויה טובה יותר.
המאאמר הזה יראה לכם איך להקים עמודים דינמיים לכל קטגוריה, לשנות את המבנים של כתובות URL, להתאים אישית עמודים, ואם תרצו, ליצור עמוד דינמי מקיף שיציג את כל הקטגוריות.
לפני שמתחילים:
- ודאו שיש לכם אוסף CMS עם פריטים שאתם רוצים לסווג.
- ודאו שיצרתם עמוד פריט דינמי לאוסף שלכם. לעמוד הזה תוסיפו לינק דינמי מעמוד הקטגוריה הדינמי, כדי שהגולשים יוכלו להקליק ולצפות במידע על פריט מסוים.
שלב 1 | הוספת שדה לסיווג פריטי האוסף
כדי להציג קטגוריות שונות של פריטים באתר, האוסף שלכם צריך שדה שמגדיר לאיזו קטגוריה שייך כל פריט. הוסיפו או בחרו שדה קטגוריה באוסף שלכם, ואז הזינו ערכים בשדה כדי לסווג כל פריט לקטגוריה מסוימת.
כדי להוסיף שדה קטגוריה לאוסף:
- עברו ל-CMS בדאשבורד של האתר. לחלופין, אתם יכולים להקליק על CMS
 ב-editor, ואז על Your Collections (האוספים שלכם).
ב-editor, ואז על Your Collections (האוספים שלכם). - הקליקו על האוסף הרלוונטי.
- הקליקו על Manage Fields (ניהול שדות).
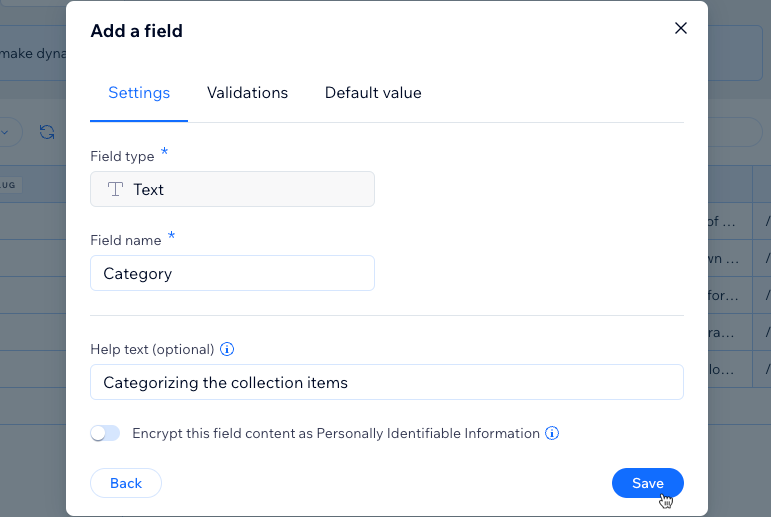
- הקליקו על + Add Field (הוספת שדה), בחרו בשדה טקסט או מספר והקליקו על Choose Field Type (בחירת סוג שדה).
- הוסיפו את שם השדה (לדוגמה, קטגוריה).
- (לא חובה, עבור Velo בלבד) עדכנו את מזהה השדה שבו נעשה שימוש בקוד של האתר. לא תהיה לכם אפשרות לעדכן את המזהה בהמשך.
- (לא חובה) הוסיפו טקסט עזרה שיופיע בתצוגת האוסף כטולטיפ ליד שם השדה.
- (לא חובה) הקליקו על הלשונית Validations (אימותים) כדי להפוך את השדה לשדה חובה, להגביל את ספירת התווים או להגדיר אותו לקבלת ערכים ספציפיים בלבד. קראו מידע נוסף על הוספת אימות לשדות.
- (לא חובה) הקליקו על הלשונית Default value (ערך ברירת מחדל) כדי להוסיף טקסט שיתווסף לשדה באופן אוטומטי עבור כל פריט חדש באוסף. קראו מידע נוסף על הוספת ערכי ברירת מחדל לשדות.
- הקליקו על Save (שמירה).

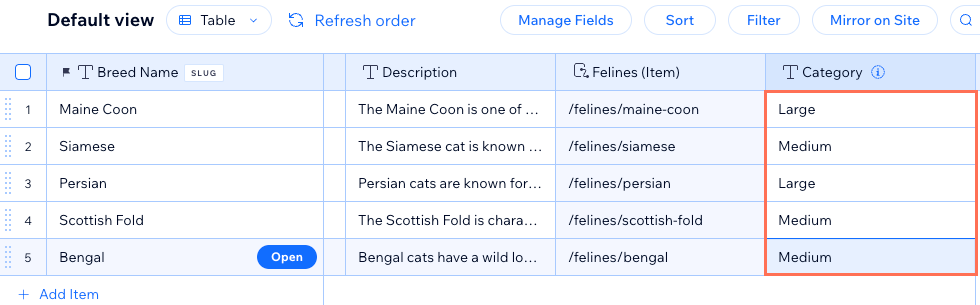
- הזינו את שם הקטגוריה שאליה כל פריט משתייך בשדה הקטגוריה החדש. שימו לב לאיות והקפידו להשתמש באותיות רישיות ובאותו מספר רווחים עבור כל קטגוריה ייחודית.

שלב 2 | הוספת עמוד דינמי שמציג פריטים לפי קטגוריה
בשלב הזה תיצרו עמוד רשימה דינמי חדש לאוסף שלכם. בהמשך, העמוד הדינמי ישמש כטמפלייט עם גרסאות שונות לכל קטגוריה, כשבכל גרסה יוצגו רק פריטים ששייכים לקטגוריה שלו.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו עלCMS
 בצד שמאל ב-editor.
בצד שמאל ב-editor. - הקליקו על Your Collections (האוספים שלך).
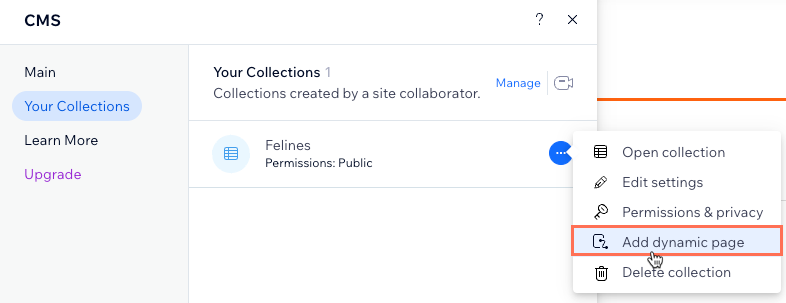
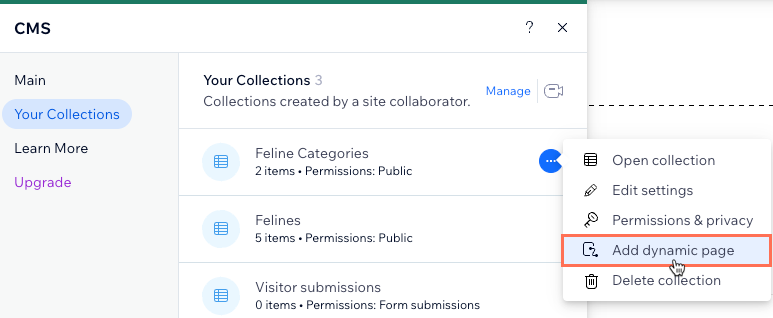
- עברו עם העכבר מעל האוסף הרלוונטי והקליקו על סמל הפעולות הנוספות
 .
. - הקליקו על Add Dynamic Page (הוספת עמוד דינמי).

- בחרו באפשרות List page (עמוד רשימה) והקליקו על Add to Site (הוספה לאתר).
שלב 3 | שינוי מבנה הסיומת של כתובת ה-URL
אתם צריכים להמיר את עמוד הרשימה הדינמי החדש לסוג של עמוד פריט דינמי שבו הפריטים מוצגים לפי קטגוריה. כדי לעשות זאת, עליכם לערוך את מבנה הסיומת של כתובת ה-URL של העמוד. הקפידו להוסיף את שדה הקטגוריה כמשתנה ולשמור על מבנה סיומת של כתובת URL שייחודי לאתר.
חשוב:
אם תשנו את מבנה הסיומת של כתובת ה-URL של העמודים הדינמיים, כל הלינקים הקיימים של העמודים האלה יפסיקו לפעול. זה משפיע על לינקים בתוך האתר שלכם, על לינקים ששיתפתם באופן חיצוני ועל לינקים של SEO במנועי החיפוש.אנחנו משיקים פיצ'ר שיאפשר לכם להוסיף הפניה אוטומטית, ויעביר גולשים ומנועי חיפוש מכתובת ה-URL הישנה לחדשה.
מבנה ייחודי של סיומת כתובת URL
אי אפשר להשתמש במבנה סיומת של כתובת URL שכבר נמצא בשימוש בעמודים הקיימים האחרים באתר. כדי שהמבנה של סיומת כתובת ה-URL יהיה ייחודי, לא יכולים להיות לו אותה קידומת (למשל {Collection name}) ואותו מספר משתנים כמו עמוד אחר באתר, גם אם המשתנים שונים.
ה-CMS לא תאפשר לכם לשמור שינויים במבנה של סיומת כתובת ה-URL אם היא מתנגשת עם מבנה קיים. לכן, תוכלו אם תרצו לשנות את מבני סיומת ה-URL של עמודים דינמיים אחרים באוסף שלכם.
דוגמה למבנים מתנגשים של סיומות כתובות URL שאי אפשר להשתמש בהם
מה ממיר את עמוד הרשימה הדינמי לעמוד פריט דינמי?
כשאתם יוצרים עמוד דינמי, לאוסף שלכם נוסף שדה Page Link (קישור עמוד). השדה Page Link יוצר את הערכים של הסיומות של כתובות ה-URL לכל פריט באוסף על סמך מבנה סיומת כתובת ה-URL של העמוד הדינמי.
עריכת המבנה של סיומת כתובת ה-URL של העמוד הדינמי גורמת לערכי השדות של Page Link להשתנות בהתאם. אם לכמה פריטים באוסף שלכם יש ערך Page Link (סיומת של כתבות URL) זהה, ה-CMS תקבע שהפריטים האלה יחלקו את אותו העמוד. כך, העמוד הדינמי הופך לעמוד פריט דינמי עם גרסה שונה לכל ערך Page Link ייחודי (סיומת של כתובת URL).
תראו לי דוגמה לערכי שדה Page Link כפולים באוסף
יצירת עמודי קטגוריות דינמיים משילוב של משתני שדות:
אתם יכולים ליצור עמודי קטגוריות דינמיים עם גרסאות לכל שילוב ייחודי של ערכי שדות. אם תוסיפו מספר משתנים של שדות למבנה של סיומת כתובת ה-URL של עמוד דינמי, הערכים ישולבו בשדה Page Link (לינק לעמוד). אם השדה הזה זהה עבור מספר פריטים, העמוד הדינמי יומר לעמוד פריט דינמי עם גרסאות לכל ערך Page Link ייחודי (סיומת של כתוובת URL).
דוגמאות של מבנים של סיומת כתובות URL שאתם יכולים ליצור
אתם יכולים להשתמש בכל שדה טקסט או מספר בתור משתנה במבנים של סיומת כתובות ה-URL של העמודים הדינמיים. לדוגמה, אתם יכולים ליצור את המבנים הבאים של סיומות כתובות URL עבור העמודים הדינמיים:
- עמוד פריט דינמי: https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
- עמוד קטגוריה דינמי: https://www.{your-domain.com}/{collection-name}/{category}
- עמוד רשימה דינמי: https://www.{your-domain.com}/{collection-name}
כדי לערוך את המבנים של סיומות כתובת ה-URL של עמודי פריטים דינמיים:
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו על Pages & Menu
 (עמודים ותפריטים) משמאל ב-editor.
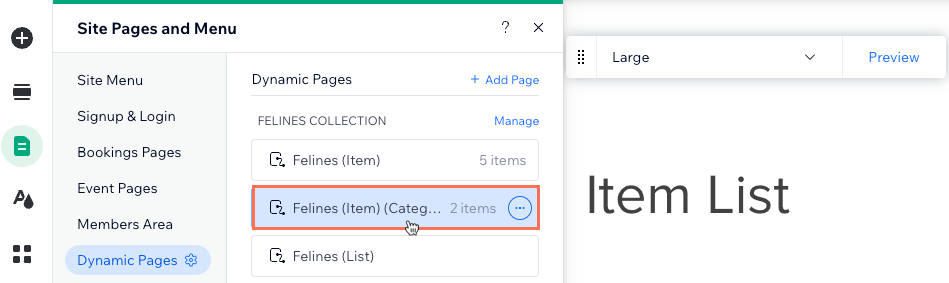
(עמודים ותפריטים) משמאל ב-editor. - הקליקו על Dynamic Pages (עמודים דינמיים).
- ערכו את מבני הסיומת של כתובות ה-URL של העמודים הדינמיים שמחוברים לאוסף שלכם. הקליקו למטה על סוג העמוד הדינמי הרלוונטי להוראות:
עמוד פריט דינמי (משמש להצגת פריטים בודדים)
עמוד דינמי (שיציג פריטים לפי קטגוריה)
עמוד רשימה דינמי (משמש להצגת כל פריטי האוסף)
שלב 4 | עריכת עמוד הקטגוריה הדינמי
עמוד הקטגוריה הדינמי אמור לפעול עכשיו כעמוד פריט דינמי עם גרסאות שונות לכל אחת מהקטגוריות. כל גרסה כבר כוללת אלמנטים שונים ברפיטר שמחוברים אל השדות באוסף ה-CMS כדי להציג מידע על כל פריט בתוך הקטגוריה.
אתם יכולים להוסיף או להסיר אלמנטים ברפיטר, לשנות את החיבור שלהם ל-CMS ולשנות את גודל הרפיטר כך שיתאים לכל האלמנטים. השתמשו בסרגל הכלים Preview (תצוגה מקדימה) כדי לבדוק איך כל גרסה של העמוד נראית. מומלץ לחבר את הטקסט שבראש העמוד לשדה הקטגורי ב-CMS, כדי שבכל גרסה יופיע השם של הקטגוריה בחלק העליון.
כדי לערוך את עמוד הקטגוריה הדינמי:
Studio Editor
Wix Editor
- היכנסו ל-editor.
- עברו לעמוד הקטגוריה הדינמי:
- הקליקו על Pages & Menu
 (עמודים ותפריטים) משמאל ב-editor.
(עמודים ותפריטים) משמאל ב-editor. - הקליקו על Dynamic Pages (עמודים דינמיים).
- הקליקו על עמוד הקטגוריה הדינמי שיצרתם בשלבים שהוצגו בחלק הקודם.
- הקליקו על Pages & Menu

- (לא חובה) הוסיפו אלמנטים לרפיטר (למשל כפתורים, טקסט, תמונות) או הסירו אלמנטים שאתם לא צריכים. אתם יכולים לשנות את הגודל של הרפיטר כך שיכיל את כל האלמנטים.
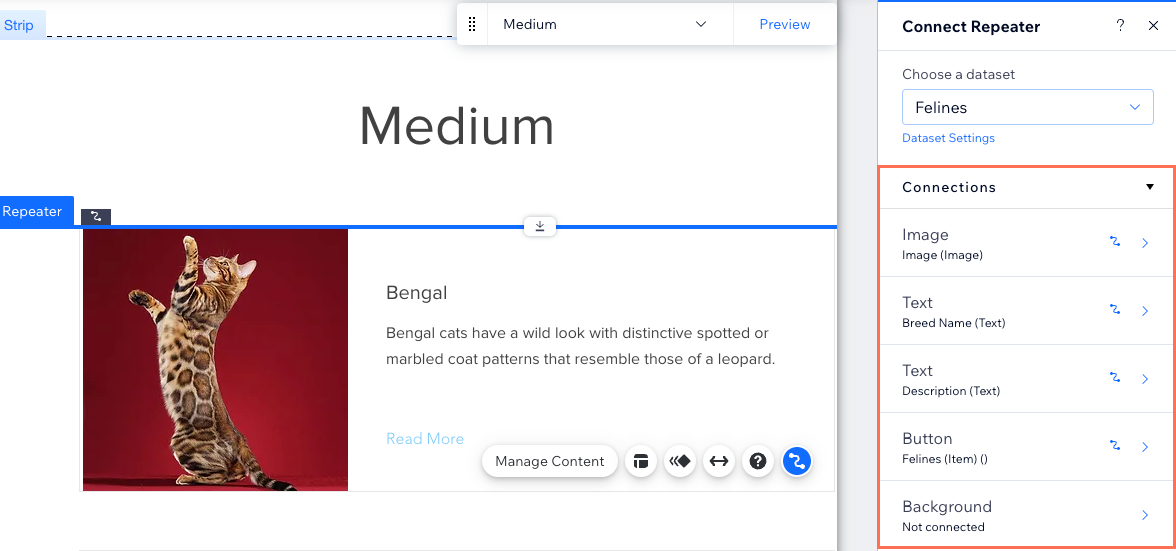
- הקליקו על אלמנט הרפיטר ובחרו באייקון החיבור ל-CMS
 .
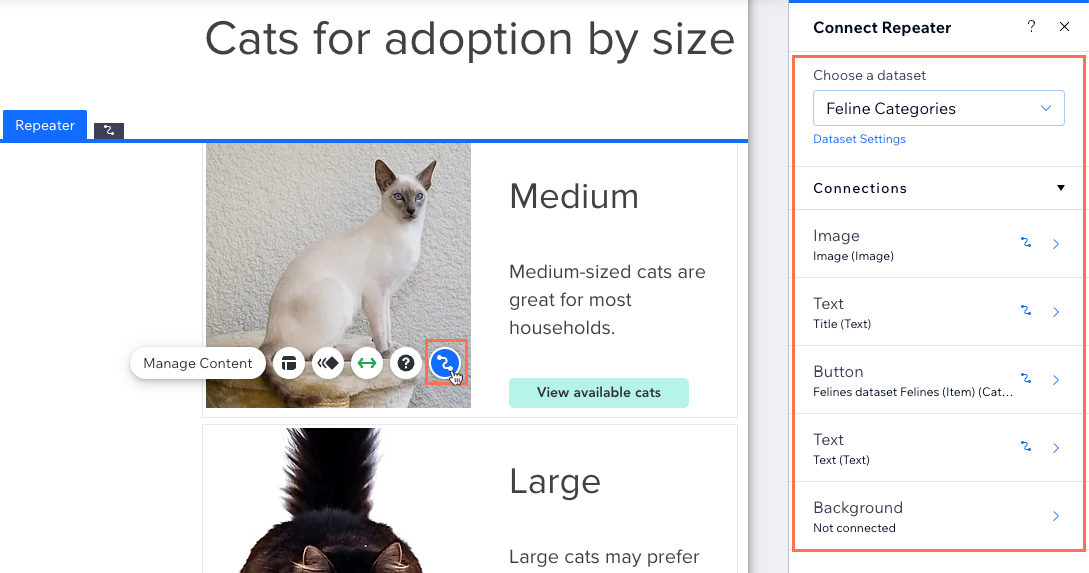
. - בחלונית Connect Repeater (חיבור רפיטר) שמימין, הקליקו על האלמנט שאתם רוצים לחבר.
- תחת Connections (חיבורים), הקליקו על התפריטים הנפתחים הרלוונטיים כדי לחבר את האלמנט לשדה האוסף או לפעולת מערך הנתונים הרלוונטיים. האפשרויות משתנות בהתאם לסוג האלמנט.
טיפים:
- חברו את הטקסט שבראש העמוד לשדה הקטגוריה כדי שיתאים את עצמו באופן דינמי לקטגוריה המוצגת.
- חברו את התמונה או הכפתור ברפיטר לעמוד הפריט הדינמי שמשמש להצגת פריט אחד בכל פעם.

- הקליקו על Repeater connections (חיבורי רפיטר) בחלונית למעלה.
- חזרו על שלבים 3-7 למעלה כדי לחבר את האלמנטים לשדות אוסף או לפעולות של מערכי נתונים.

- הקליקו כדי לשנות את האלמנטים של הרפיטר לפי הצורך.
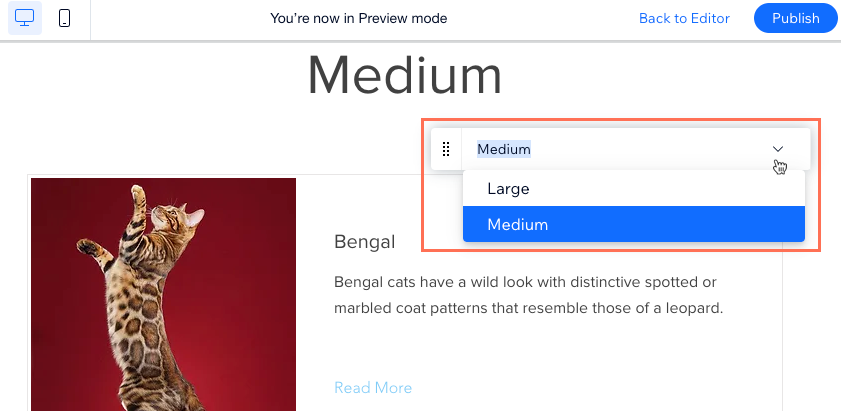
טיפ: אתם יכולים להוסיף או להסיר אלמנטים מהרפיטר בכל זמן שתרצו. נתקו את האלמנטים אם אתם רוצים להשתמש בתוכן סטטי שאינו משתנה. - הקליקו על Preview (תצוגה מקדימה) והשתמשו בסרגל הכלים כדי לבדוק כל גרסה של עמוד הקטגוריה הדינמי שלכם.
טיפ: אם מתקבלת הודעת שגיאה 404 כשאתם נכנסים למצב תצוגה מקדימה, שמרו את עבודתכם, טענו את ה-editor מחדש ואז נסו שוב.

- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
שלב 5 | (לא חובה) יצירת עמוד דינמי שמפרט את הקטגוריות שלכם
עכשיו, כשיש לכם עמוד דינמי עם גרסאות שונות לכל אחת מהקטגוריות שלכם, מומלץ ליצור עמוד שבו יוצגו כל הקטגוריות האלה, כדי לאפשר לגולשים לצפות באינדקס של כל הקטגוריות ואז להקליק כדי לעבור לגרסה הרלוונטית של עמוד הקטגוריה הדינמי שיצרתם קודם.
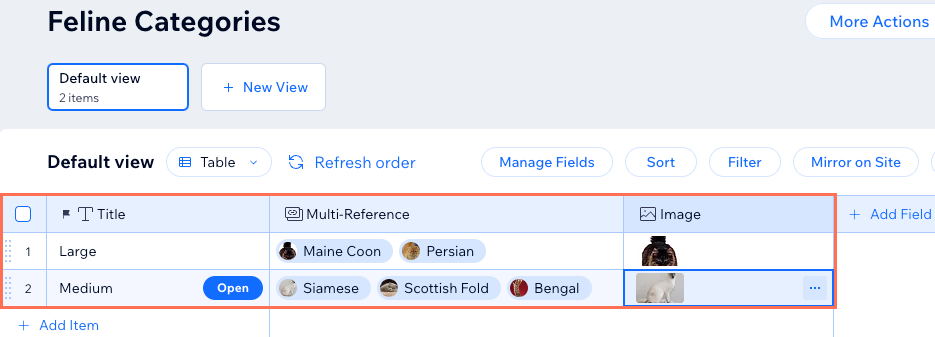
לשם כך, אתם צריכים אוסף נפרד עם פריט לכל אחת מהקטגוריות. אוסף הקטגוריות שלכם יצטרך גם שדה מולטי-רפרנס שיפנה לפריטים מהאוסף הראשי. אתם יכולים גם להוסיף שדה תמונה עבור התמונה של כל קטגוריה ושדה טקסט כדי לספק תיאור קצר של כל קטגוריה.
לאחר מכן, הוסיפו עמוד רשימה דינמי לאוסף הקטגוריות שלכם. אתם צריכים להוסיף מערך נתונים שמתחבר לאוסף הראשי שלכם ויש לו מסנן שכולל את השדה Title ('categories') (כותרת ('קטגוריות')) מאוסף הקטגוריות. אם צריך, ערכו את העמוד ושנו את מבנה הסיומת של כתובת ה-URL שלו.
א | צרו אוסף לרישום הקטגוריות שלכם
- עברו ל-CMS בדאשבורד של האתר.
- הקליקו על + New Collection (אוסף חדש) מימין למעלה.
- הקליקו על Start from scratch (להתחיל מאפס) ואז על Next (הבא).
- תנו שם לאוסף.
- (למשתמשי קוד בלבד) הכניסו מזהה אוסף שישולב בקוד.
- השאירו את האפשרות Multiple item collection (Default) (אוסף מרובה פריטים – ברירת מחדל) מסומנת והקליקו על Create (יצירה).
- הוסיפו שדה מולטי-רפרנס שמפנה לאוסף הראשי:
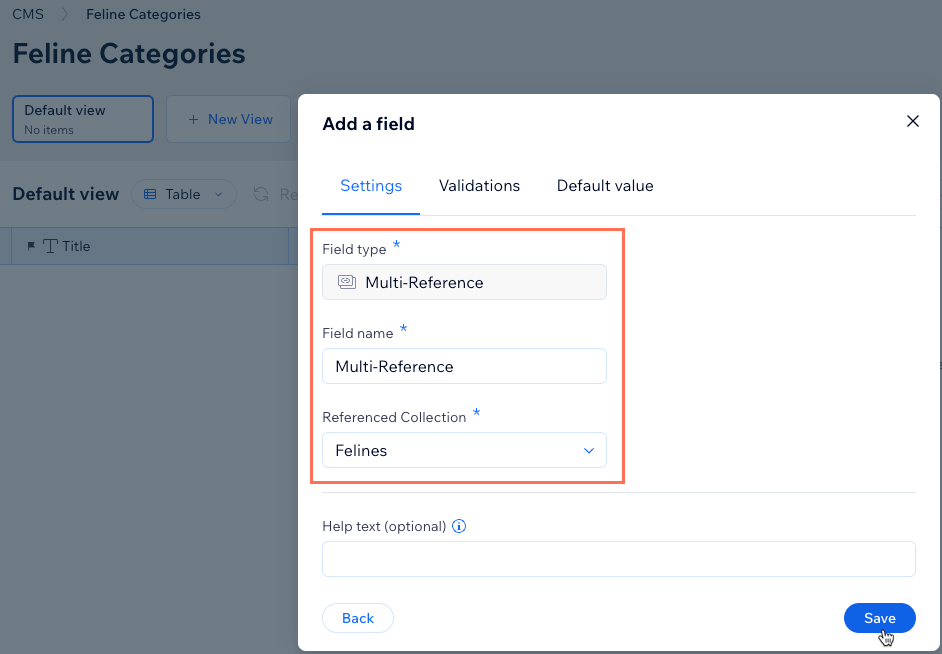
- הקליקו על Add Field (הוספת שדה), בחרו באפשרות Multi-refference (מולטי-רפרנס) ואז הקליקו על Choose Field Type (בחירת סוג השדה).
- הזינו את שם השדה.
- הקליקו על התפריט הנפתח Referenced Collection (אוסף רפרנס), בחרו את האוסף הראשי שכולל את שדה הקטגוריה, ואז הקליקו על Save (שמירה).

- (לא חובה) הוסיפו שדות נוספים שיוצגו בעמוד רשימת הקטגוריות (למשל תמונה, טקסט). לדוגמה, אתם יכולים להוסיף שדה תמונה כדי להציג תמונה שמייצגת כל קטגוריה.
- הוסיפו פריט חדש לכל קטגוריה:
- הקליקו על + Add Item (הוספת פריט).
- הזינו את השם של אחת מהקטגוריות בשדה Title (כותרת) הראשי.
- הקליקו על התא Multi-Reference (מולטי-רפרנס) ובחרו את הפריטים שיש להם שדה קטגוריה שמתאים לשדה Title הראשי של הפריט הזה.
- מלאו את השדות הנוספים שהוספתם עבור הפריט/הקטגוריה האלה.
- חזרו על השלבים האלה כדי להוסיף פריטים שמייצגים כל קטגוריה.

ב | הוסיפו עמוד דינמי להצגת רשימת הקטגוריות שלכם
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו עלCMS
 בצד שמאל ב-editor.
בצד שמאל ב-editor. - הקליקו על Your Collections (האוספים שלך).
- עברו עם העכבר מעל האוסף שיצרתם עבור פירוט הקטגוריות והקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Add Dynamic Page (הוספת עמוד דינמי).

- בחרו באפשרות List page (עמוד רשימה) והקליקו על Add to Site (הוספה לאתר).
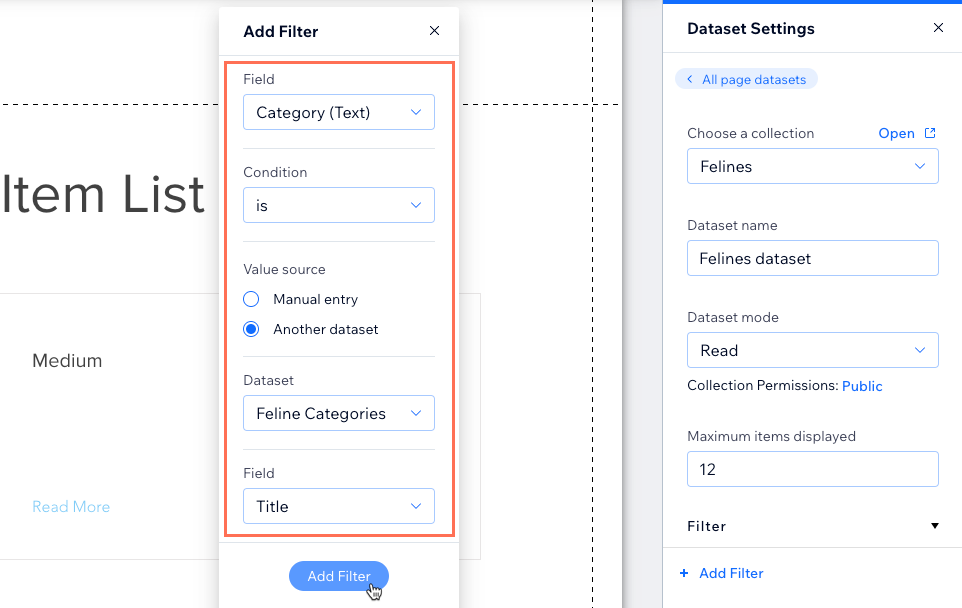
- הוסיפו מערך נתונים שמתחבר לאוסף הראשי ויש לו מסנן שכולל את השדה Title ('categories') (כותרת ('קטגוריות')) מאוסף הקטגוריות:
- הקליקו עלCMS
 בצד שמאל ב-editor.
בצד שמאל ב-editor. - הקליקו על Add Content Elements (הוספת אלמנטים של תוכן) ואז על Dataset (מערך נתונים).
- הקליקו על התפריט הנפתח, בחרו את האוסף הראשי והקליקו על Create (יצירה).
- הקליקו על + Add Filter (הוספת מסנן) בחלונית Dataset Settings (הגדרות מערך נתונים) מימין.
- הקליקו על התפריט הנפתח Field (שדה) ובחרו את שדה הקטגוריה.
- בחרו באפשרות Another dataset (מערך נתונים אחר) תחת Value Source (מקור הערכים).
- הקליקו על התפריט הנפתח Dataset (מערך נתונים) ובחרו את האוסף שמפרט את הקטגוריות.
- השאירו את האפשרות Title (כותרת) מסומנת בתפריט הנפתח Field (שדה) והקליקו על Add Filter (הוספת מסנן).
- הקליקו עלCMS

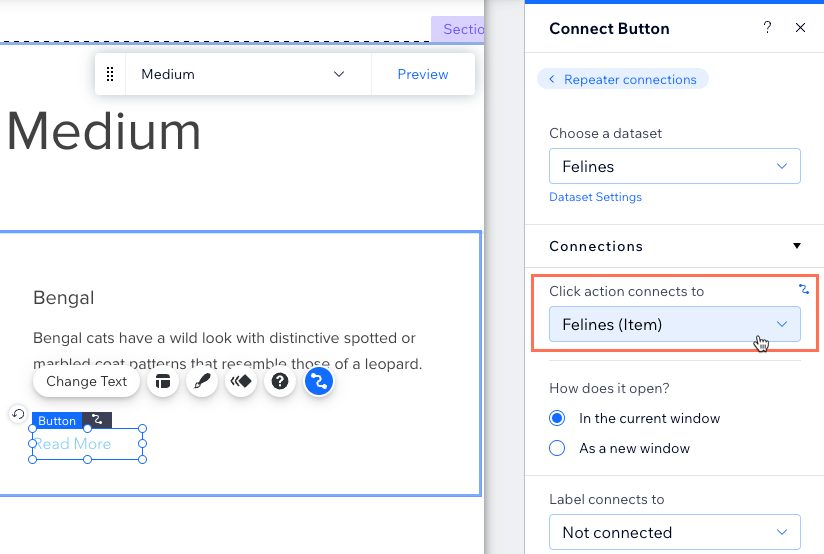
- חברו את כפתורי ה-Read More (מידע נוסף) ברפיטר לעמוד הקטגוריה הדינמי שלכם:
- הקליקו על הכפתור ברפיטר ובחרו באייקון החיבור ל-CMS
 .
. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו את מערך הנתונים שהוספתם שמתחבר לאוסף הראשי.
- הקליקו על התפריט הנפתח Click action connects to (פעולת קליק מתחבר אל) ובחרו בעמוד הקטגוריה הדינמי.
- הקליקו על הכפתור ברפיטר ובחרו באייקון החיבור ל-CMS

- (לא חובה) הוסיפו אלמנטים לרפיטר (למשל כפתורים, טקסט, תמונות) או הסירו אלמנטים שאתם לא צריכים. אתם יכולים לשנות את הגודל של הרפיטר כך שיכיל את כל האלמנטים.
- הקליקו על הרפיטר ובחרו באייקון החיבור ל-CMS
 כדי להתאים את החיבורים בין האלמנטים והאוסף שלכם.
כדי להתאים את החיבורים בין האלמנטים והאוסף שלכם.

- (לא חובה) שנו את מבנה הסיומת של כתובת ה-URL של העמוד הדינמי הזה.
- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את החיבורים.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
השלב הבא:
שאלות נפוצות
הקליקו למטה כדי לקרוא את התשובות לשאלות נפוצות על יצירת עמודי קטגוריות דינמיים.
למה מופיעה הודעת שגיאה 404 בעת צפייה בתצוגה מקדימה של עמוד קטגוריה דינמי החדש?
האם אפשר להוסיף לינקים לעמודי הקטגוריות הדינמיים בתפריט האתר?
האם אפשר להוסיף כפתור Load More (טעינת פרטים נוספים) או כפתורי ניווט לעמודים הדינמיים?




 ובחרו באפשרות SEO.
ובחרו באפשרות SEO.


