Wix Blocks : Directives de design pour les applications
Temps de lecture : 7 min
Wix Blocks est ouvert à tous les utilisateurs de Wix Studio. Pour accéder aux blocs, rejoignez Wix Studio.
Wix Blocks vous permet de concevoir de superbes applis avec un simple glisser-déposer, avec très peu de code, de la même manière que vous créez des sites Wix. Avant de commencer, nous vous recommandons quelques directives simples.
Créer des applis réactives
Blocks vous permet de créer des applis adaptatives et de les installer sur tous les Éditeurs Wix. Les designers peuvent créer des widgets entièrement fluides et fonctionnels qui prennent en charge le changement de taille des fenêtres/widgets et le contenu personnalisé. C'est pourquoi, avant de commencer à travailler sur Blocks, il est important de connaître les bases du design réactif et fluide.

Construire avec des éléments de mise en page tels qu'un structure, une grille, une pile et un répéteur vous aidera à créer des comportements réactifs.
Les 6 éléments de mise en page pour créer des comportements réactifs.

Suggestion : planifiez à l'avance !
Définir vos comportements réactifs et les personnalisations souhaitées avant de commencer à construire. Cela vous aidera à décider de la structure et des outils de mise en page que vous devez utiliser. Par exemple, cela vous aidera à déterminer à l'avance le nombre de colonnes dont vous avez besoin dans votre grille.
Soutenir le contenu personnalisable
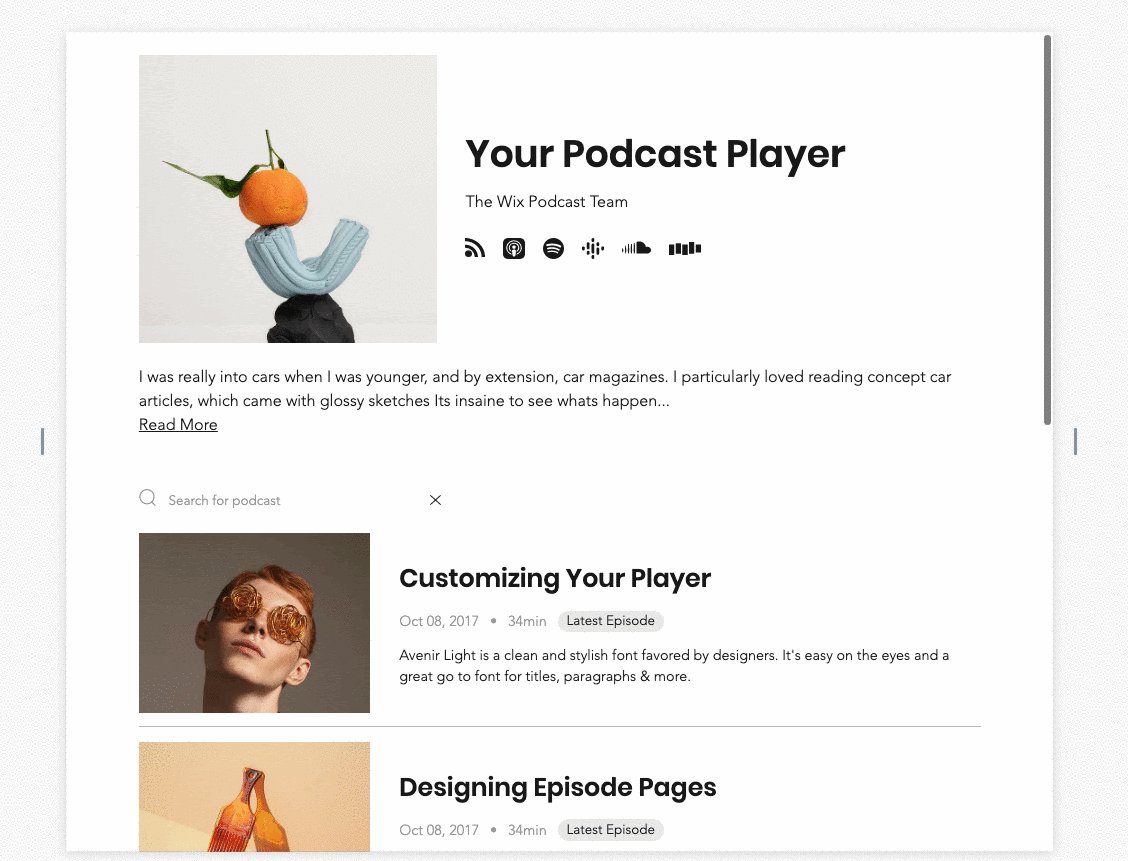
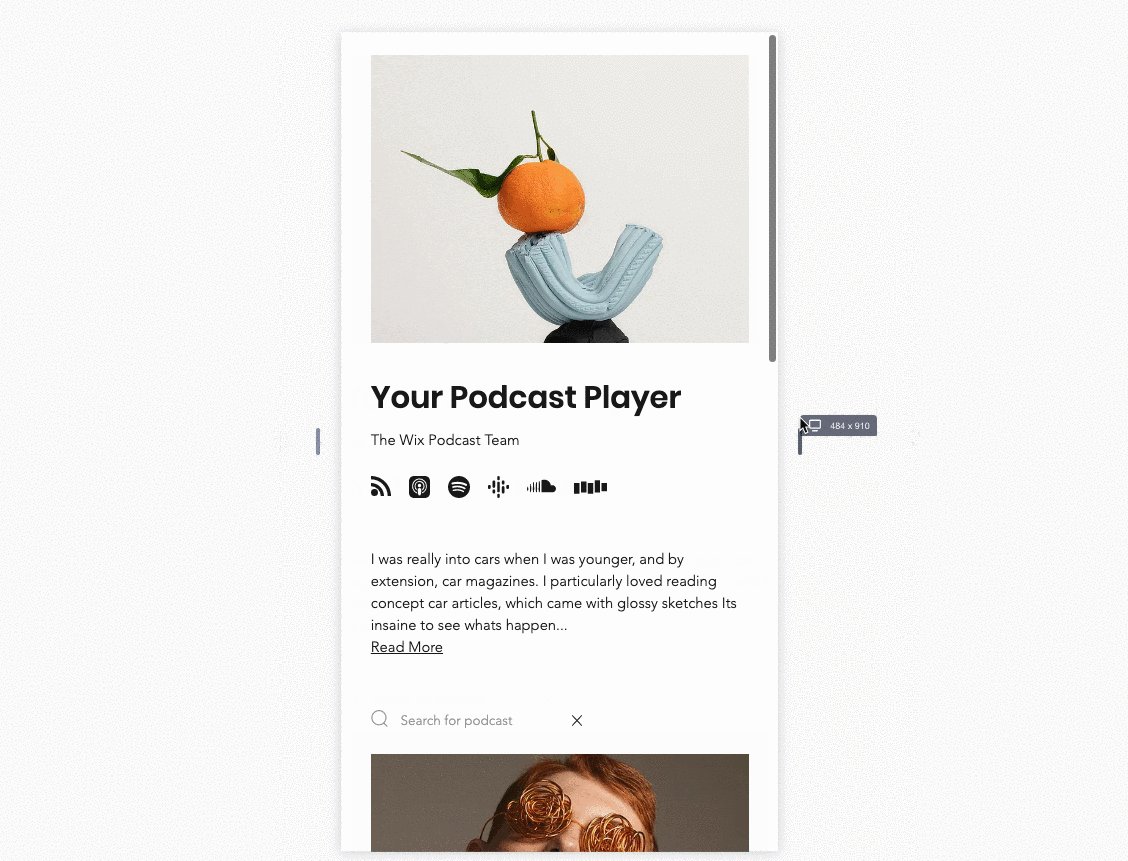
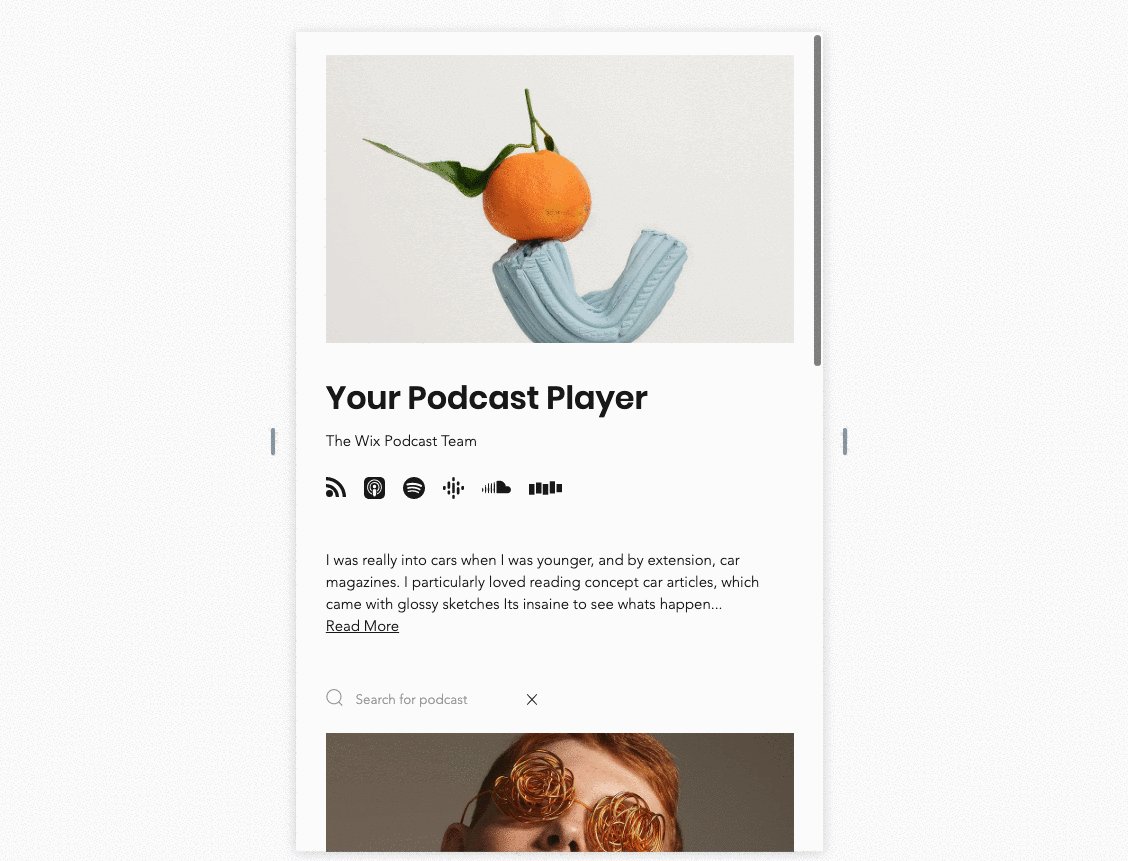
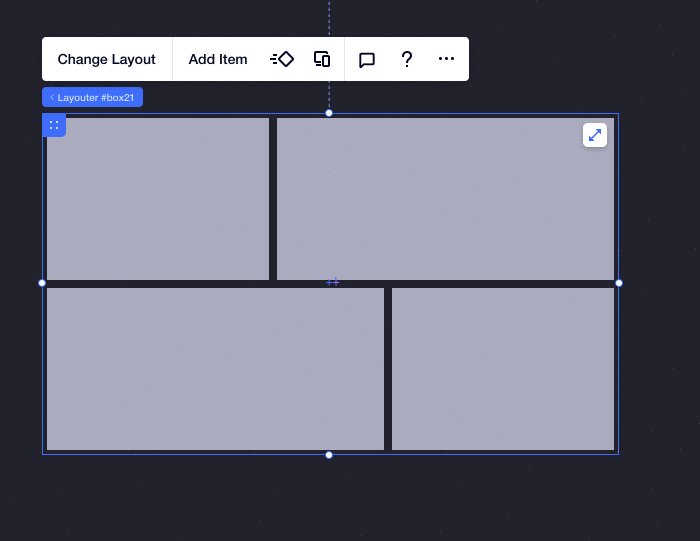
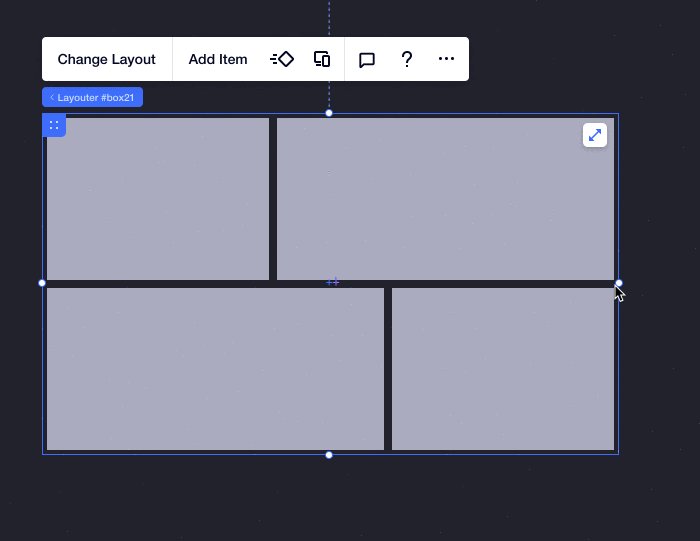
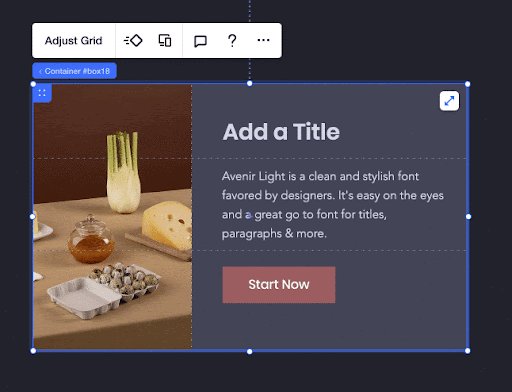
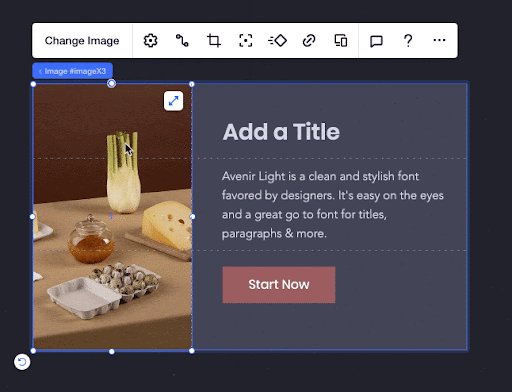
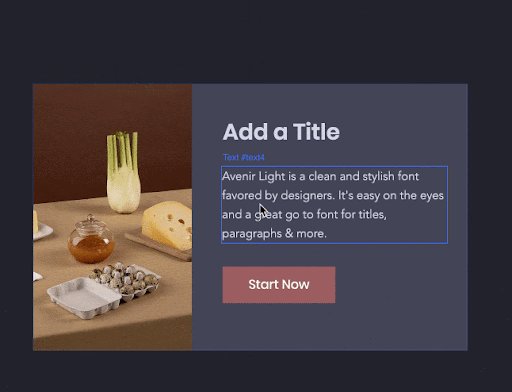
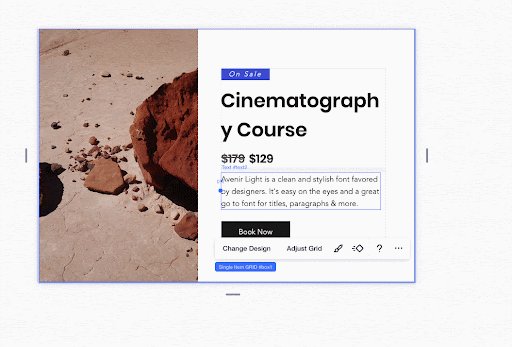
Lorsque vous créez une appli dans Blocks, vous devez prendre en compte le fait qu'elle peut être personnalisée dans les éditeurs Wix et qu'elle doit prendre en charge ce contenu personnalisable. Par exemple, un utilisateur qui installe votre appli dans l'éditeur peut supprimer certains éléments. Par conséquent, il est important d'ajuster le design de votre appli à différents types de scénarios limites, tels que à quoi elle ressemblera lorsque l'une des sections sera supprimée. Par exemple, regardez ce widget :

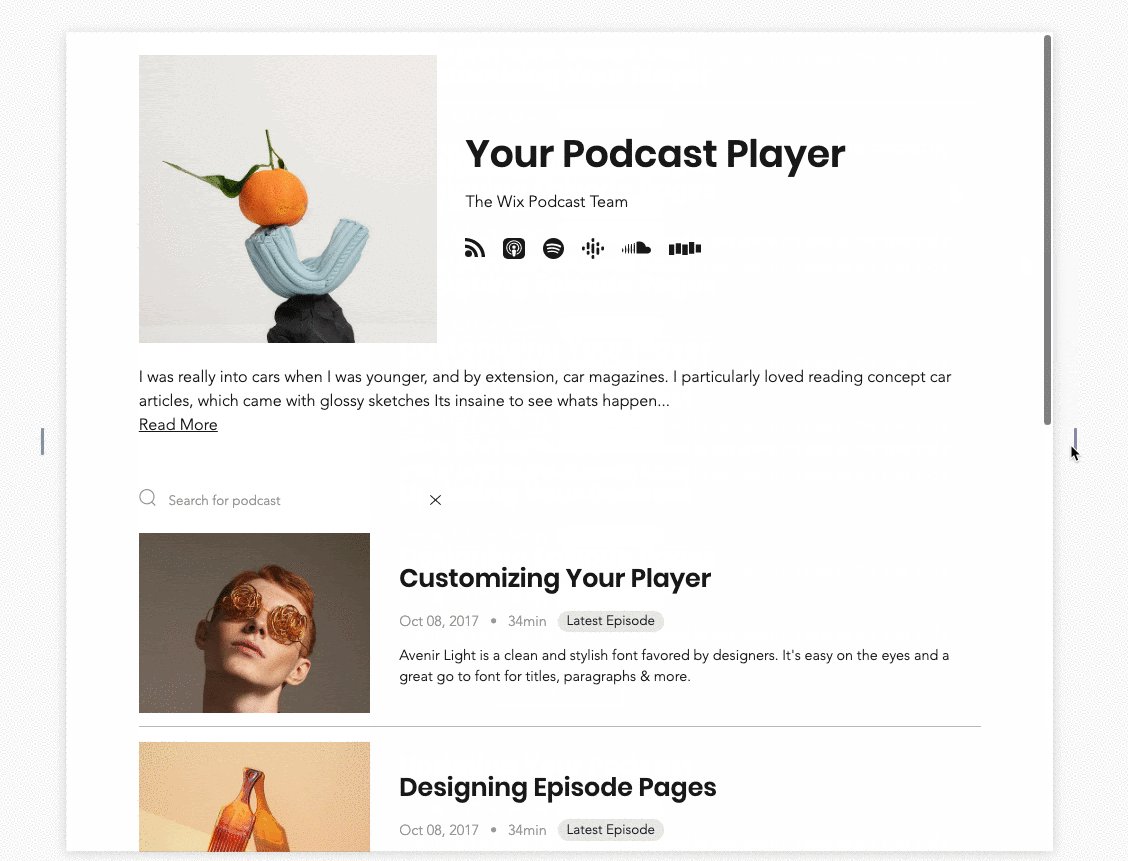
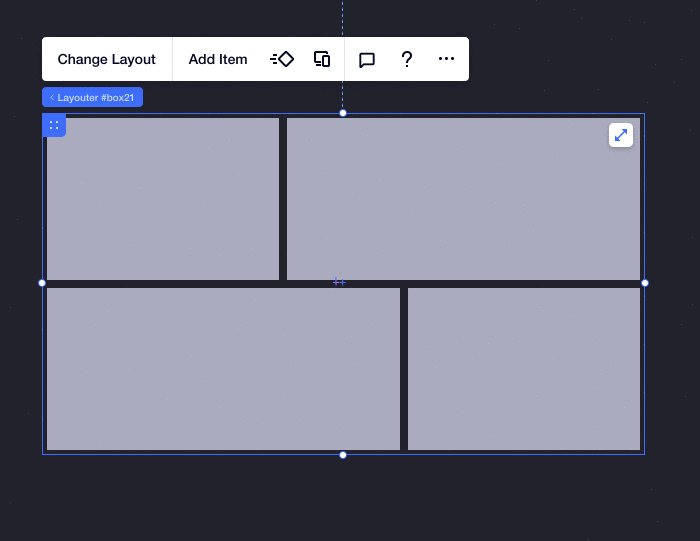
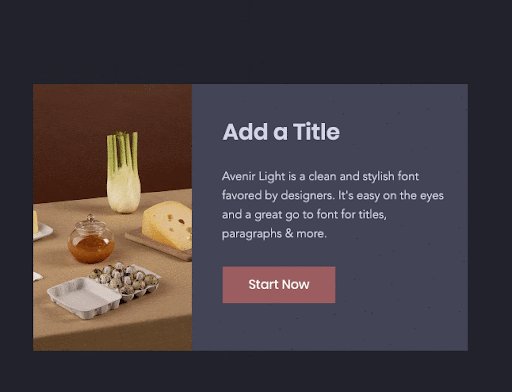
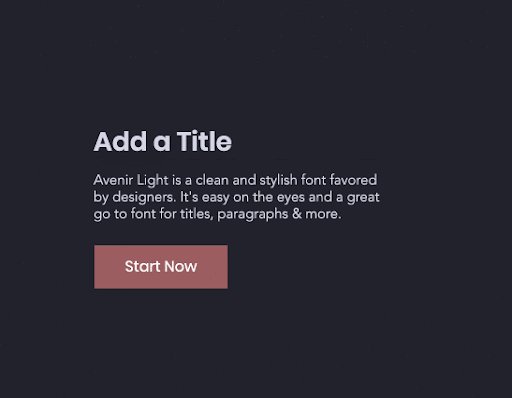
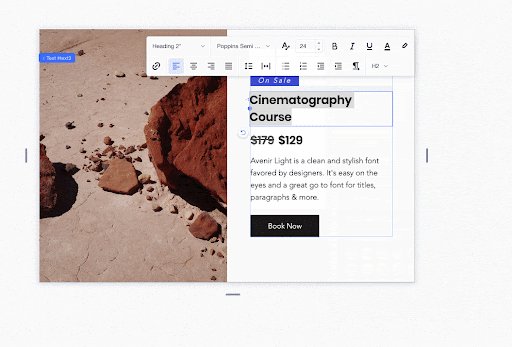
Ici, vous pouvez voir le même widget après que l'utilisateur a choisi de supprimer l'image :

Pour vous assurer que votre contenu reste personnalisable :
- Utilisez des éléments tels que grid (sur min-content) et pile afin de vous assurer que différentes longueurs de contenu et afficher / masquer du contenu ne casseront pas la mise en page.
- Testez votre appli avec différents contenus (longueurs de texte, images différentes, langues, etc.).
- Affichez et masquez des éléments pour vous assurer que leur comportement est conforme à vos attentes.
Utiliser des éléments prédéfinis pour le design et la mise en page
Les designs prédéfinis vous permettent de créer une variété de designs pour une seule appli. Concevez le design sur les points de rupture et réorganisez les mêmes éléments pour créer plusieurs mises en page pour votre widget (ex. ordinateur et mobile). Notez que tous les préréglages contiennent les mêmes éléments - réorganisés, mais pas re-parentés. Tout est lié avec la même logique. Par exemple, les grilles de tous les préréglages doivent avoir le même nombre de cellules.
En savoir plus sur la création et la gestion des préréglages de design.
Avantages des éléments prédéfini
Limites des éléments prédéfini
Changements par élément prédéfini versus changements généraux
Rester aussi fluide que possible
Utiliser widget dans widget
Connecter des éléments aux thèmes du site
Étant donné que votre widget ne fonctionne pas seul mais sera installé dans un site, il est important de vous assurer, lorsque vous le créez, qu'il se connecte au thème du site.
Points sur la connexion des éléments aux thèmes :
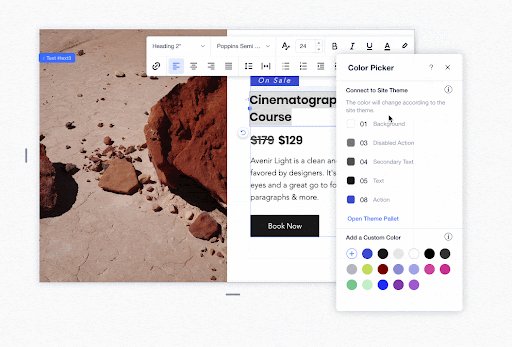
Connecter vos couleurs à un thème :
Assurez-vous de connecter vos éléments à la palette de couleurs du site afin de :
- Assurez la cohérence de votre appli avec n'importe quel schéma de couleurs du site Wix.
- Assurez-vous que votre appli est accessible visuellement.
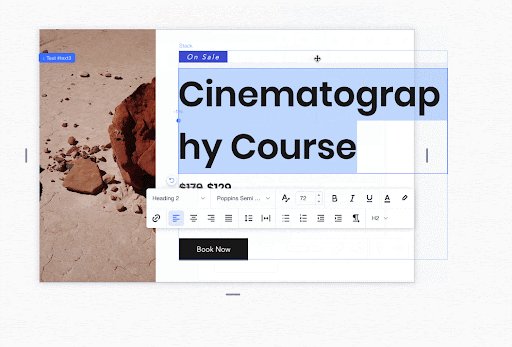
Connecter des thèmes de texte :
Assurez-vous que les composants de votre texte sont connectés au thème de texte afin de :
- Gardez votre appli cohérente et alignée avec n'importe quel thème de texte de site Wix.
- Assurez-vous que votre appli est accessible visuellement.
Remarque : Vous pouvez déconnecter la taille de police du thème. Cela permet de conserver l'aspect de la typographie lorsque l'utilisateur change de thème à partir du panneau de thème.
Suggestion : Tester votre thème dans l'aperçu
Lorsque vous avez fini de connecter tous les éléments aux thèmes du site, allez sur Aperçu dans les blocs et cliquez sur Tester le thème. Cela vous aidera à vous assurer que vous n'avez manqué aucun élément de votre widget et que tout est parfaitement connecté.
Assurez-vous que :
- Votre design fonctionne avec différentes combinaisons de couleurs, et il est correctement connecté.
- Votre design fonctionne correctement avec différentes familles de polices.

Une fois que vous avez fini de concevoir le design de votre widget, nous vous recommandons d'installer votre appli pour vous assurer qu'il fonctionne correctement.
Cela vous a-t-il aidé ?
|
