Wix Blocks : Connecter les couleurs de votre widget aux thèmes du site
Temps de lecture : 3 min
Wix Blocks est ouvert à tous les utilisateurs de Wix Studio. Pour accéder à Wix Blocks, rejoignez Wix Studio.
Lorsque vous créez un widget avec Blocks, il peut être installé sur de nombreux sites Wix différents. Pour que les couleurs de votre widget soient parfaites sur tous ces sites, assurez-vous de le connecter à un thème.
En savoir plus sur les widgets et thèmes et connecter les textes de votre widget aux thèmes du site.
Pour connecter les couleurs de votre widget aux thèmes de couleurs d'un site :
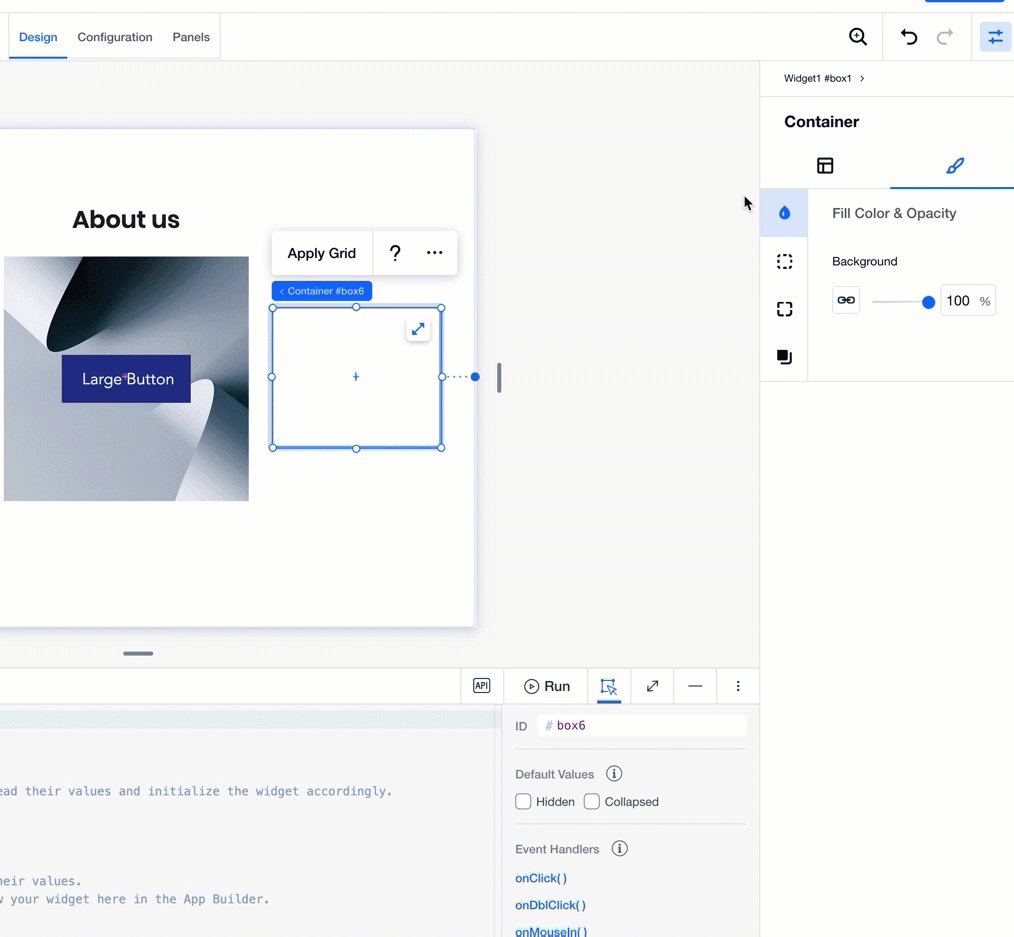
- Ouvrez votre widget dans l'Éditeur Wix Blocks pour le modifier. Assurez-vous d'être en mode Design.
- Sélectionnez un composant du widget (tel qu'un conteneur ou une saisie de texte).
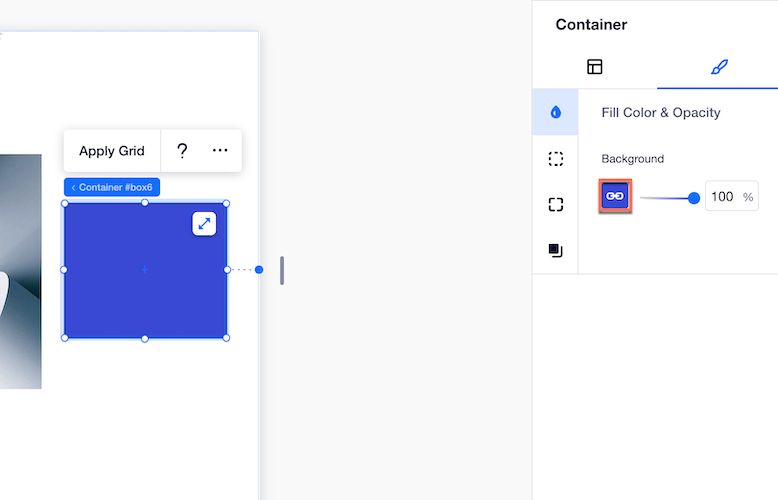
- Cliquez sur l'icône Design
 dans le menu Inspecteur
dans le menu Inspecteur  à droite.
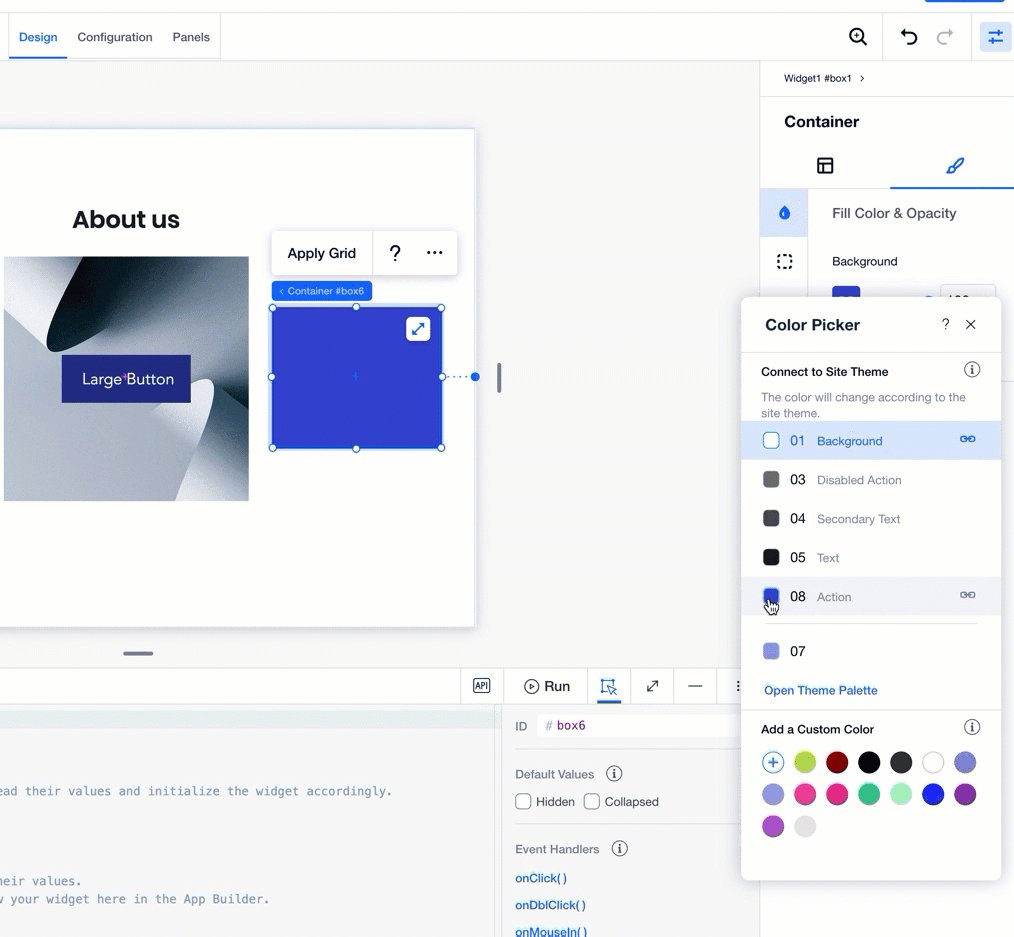
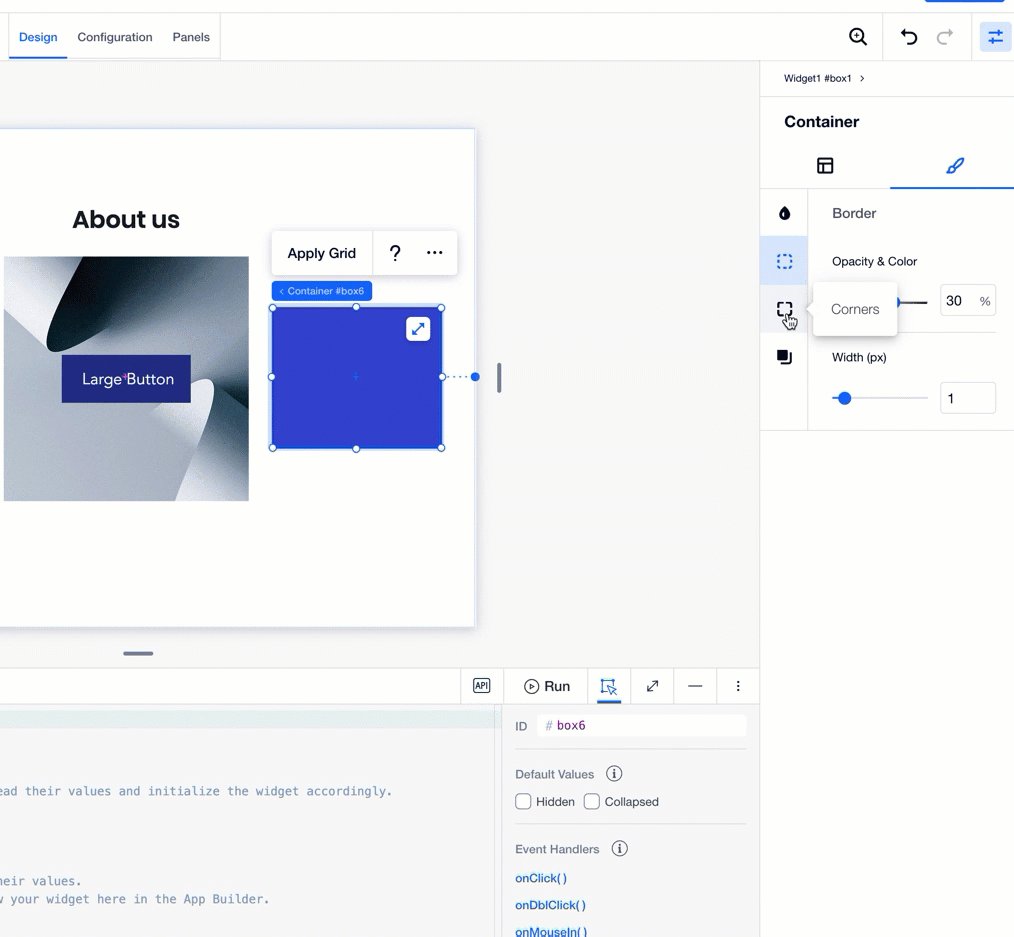
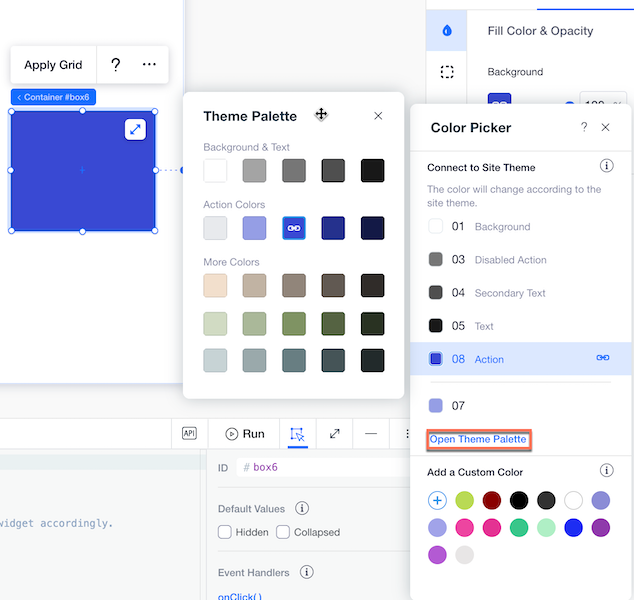
à droite. - Cliquez sur les options de couleur liées à votre composant pour connecter leurs couleurs à un thème. S'il s'agit d'une boîte, par exemple, cliquez sur les icônes Couleur de remplissage et opacité, Bordure, Angles ou Texte et connectez-les aux thèmes de couleurs du site.
Boutons et menus de fil d'Ariane :
Notez que pour les boutons et les menus de fil d'Ariane, la palette de couleurs est légèrement différente et vous ne verrez pas l'indication de lien. Cependant, ces éléments fonctionnent toujours de la même manière et sont connectés au thème de votre site, sauf si vous sélectionnez une Couleur personnalisée.

- Blocks utilise une palette par défaut qui ne peut pas être modifiée. Elle représente les couleurs du site Wix. Nous vous recommandons de sélectionner la couleur appropriée parmi les cinq couleurs par défaut présentées pour chaque élément (remplissage ou bordure, par exemple). Si vous voulez plus de teintes, cliquez sur Ouvrir la palette de thèmes et sélectionnez une autre teinte.

Important
Si vous choisissez une couleur dans la section Ajouter une couleur personnalisée de la palette de couleurs et non depuis la palette de thèmes, la couleur reste fixe et n'est pas connectée aux thèmes du site. Elle restera la même sur n'importe quel site. Vous pouvez choisir d'utiliser cette option dans des cas particuliers, tels que les boutons de réussite et d'erreur que vous souhaitez garder vert et rouge.
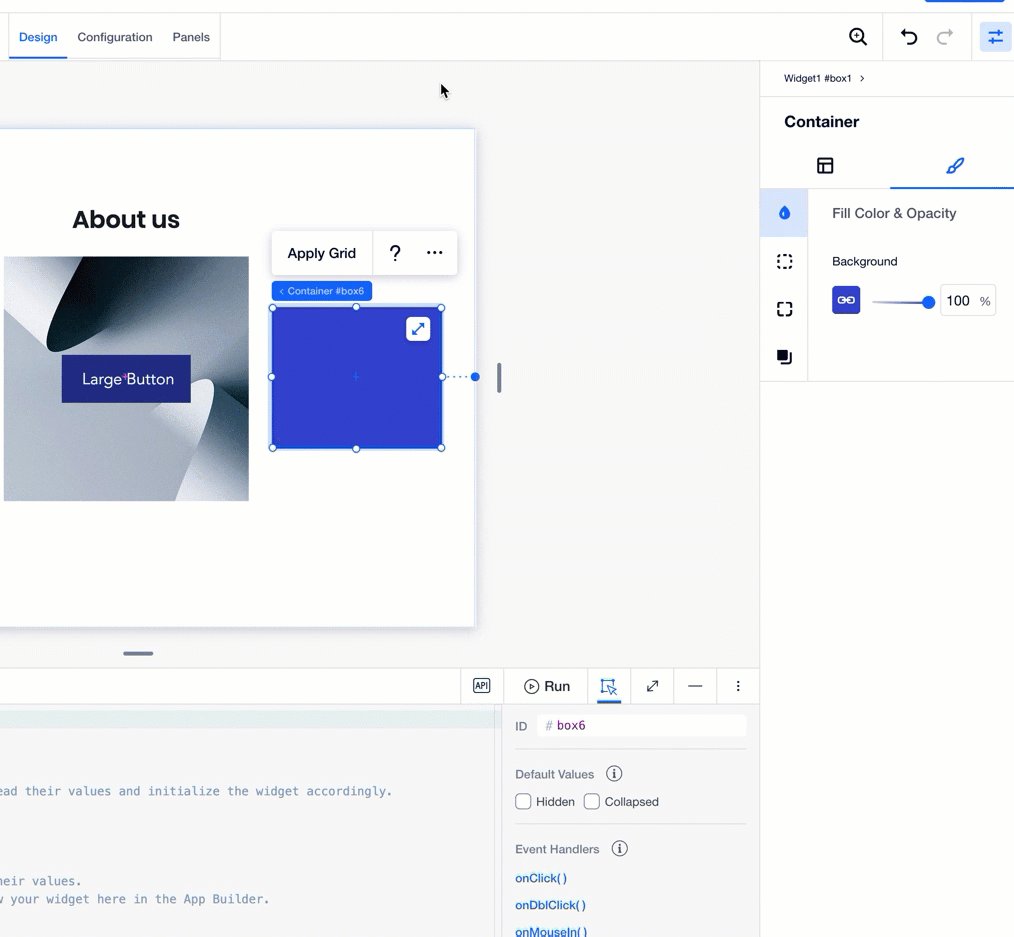
- Testez-vous : Sélectionnez à nouveau le composant, parcourez ses parties (remplissage, bordure, etc.) et recherchez l'icône de lien
 qui apparaît sur la couleur sélectionnée, indiquant qu'il est connecté à un thème.
qui apparaît sur la couleur sélectionnée, indiquant qu'il est connecté à un thème.

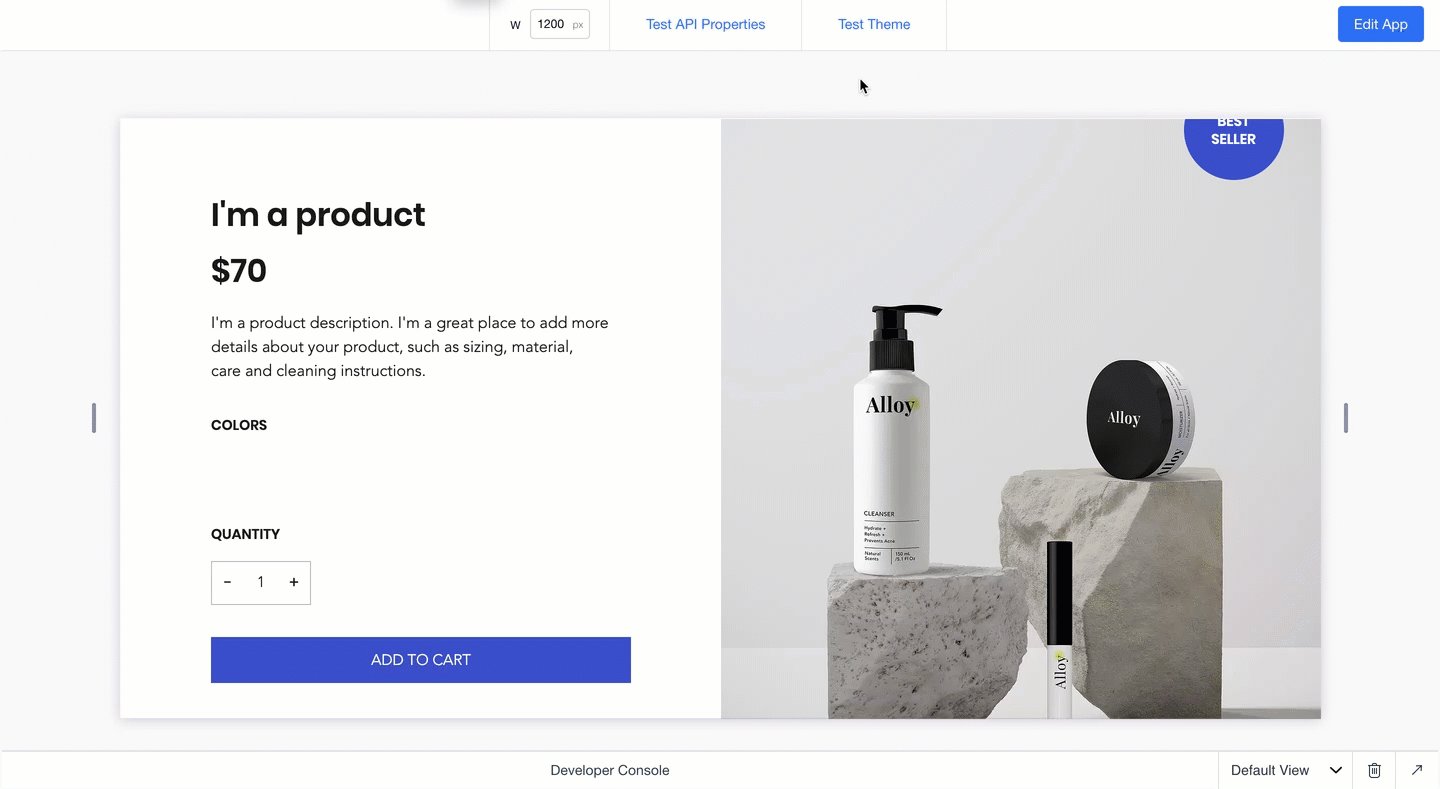
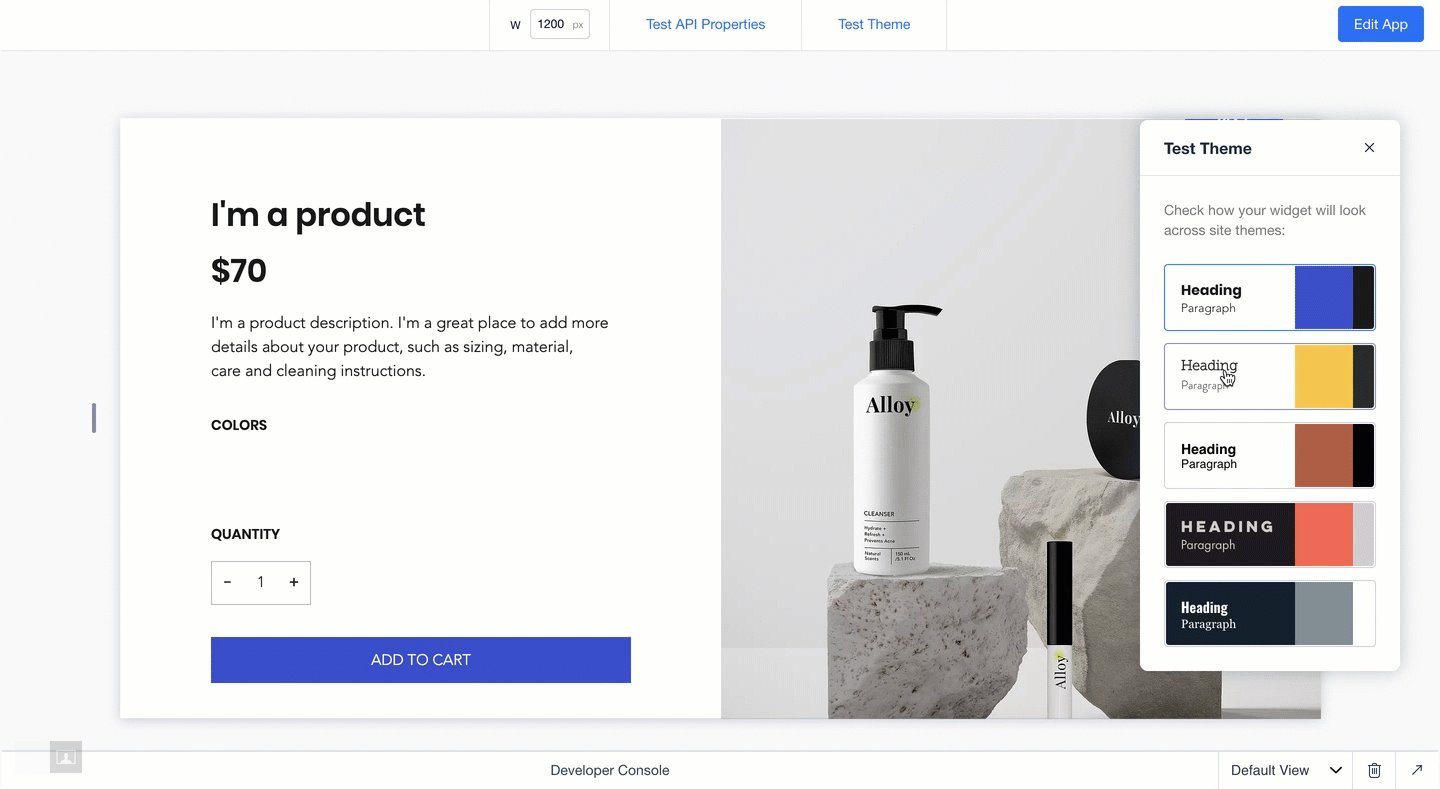
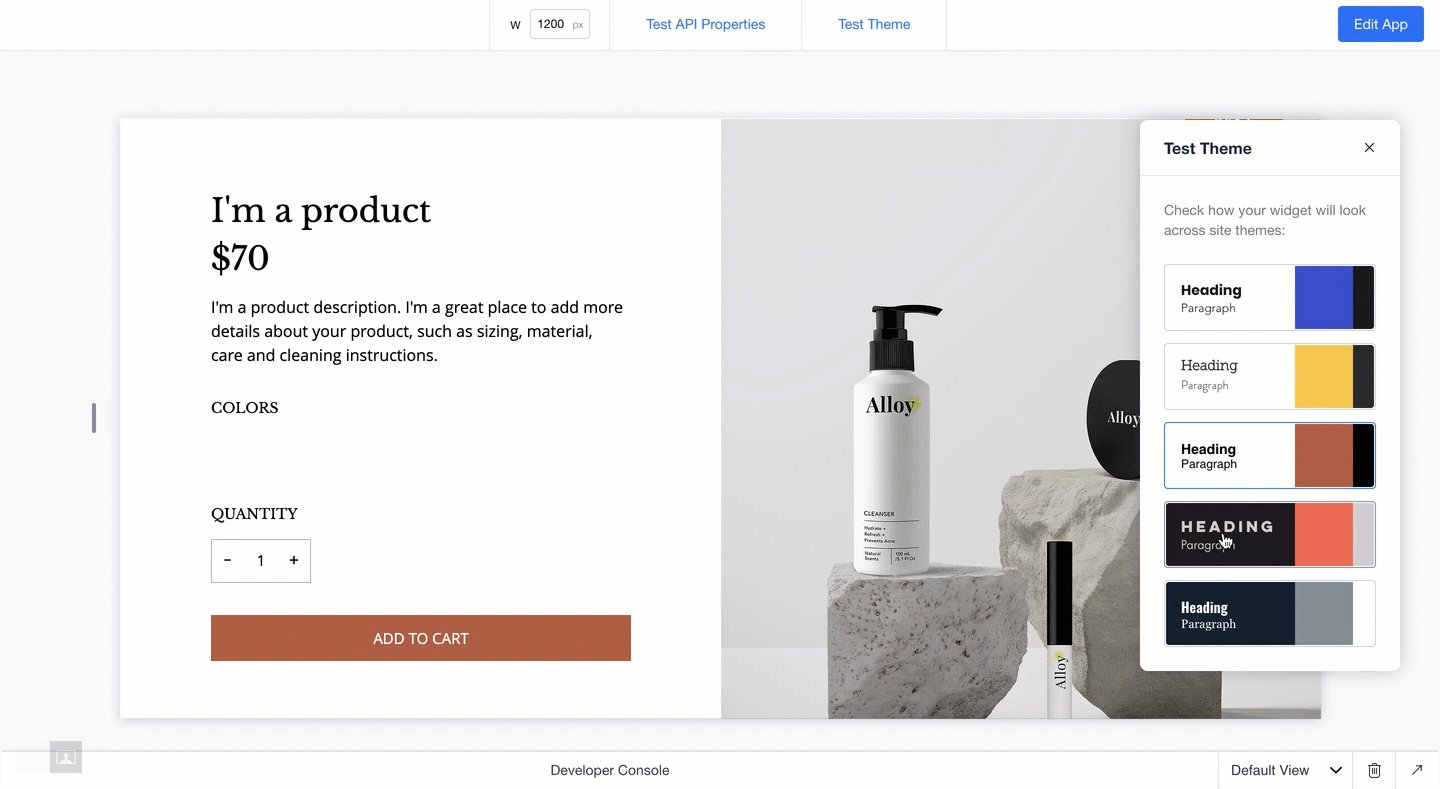
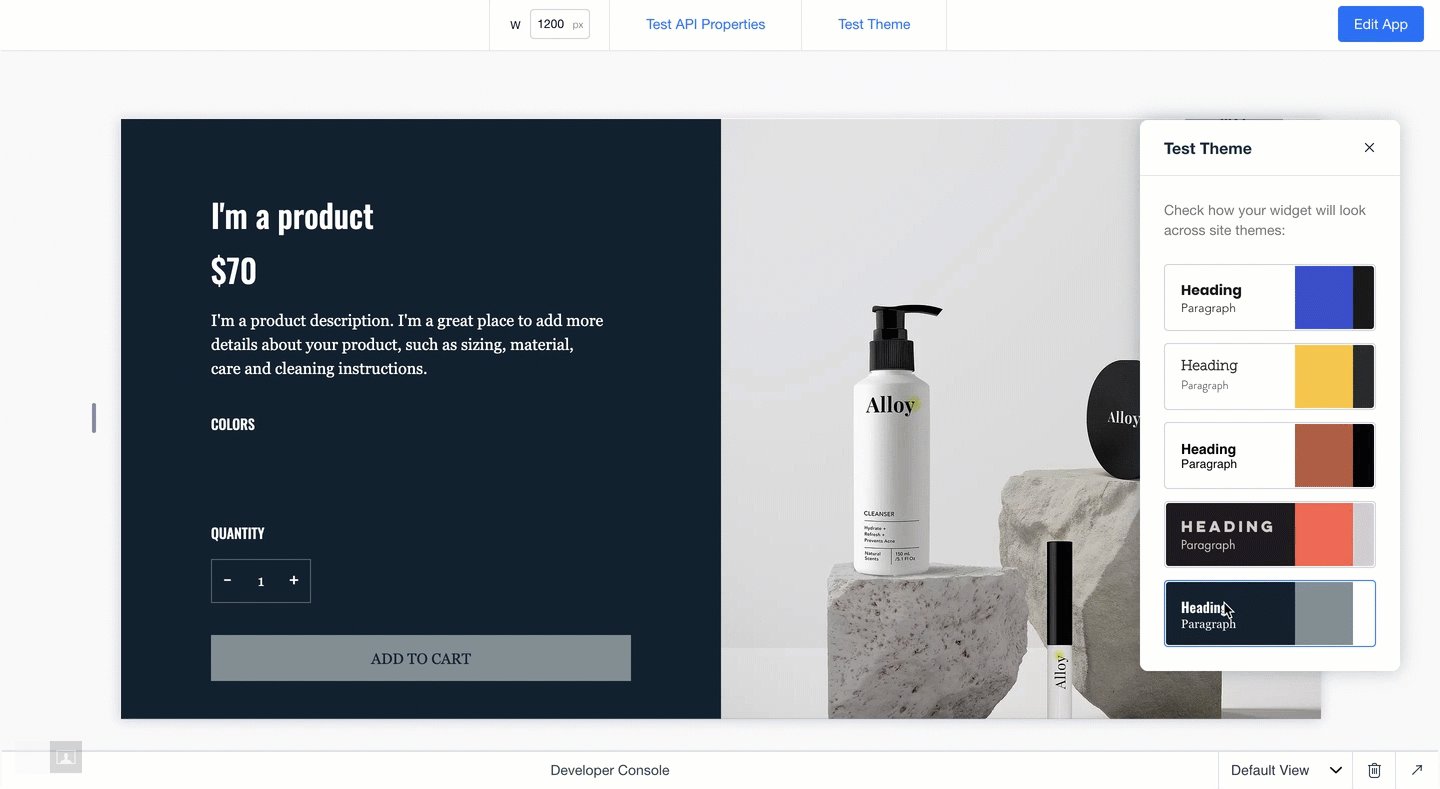
- Cliquez sur Tester le thème en mode Aperçu pour voir l'aspect de votre widget sur différents sites avec des thèmes différents. Cela vous permet de vérifier que tous vos composants sont correctement connectés et que votre widget s'intègre parfaitement avec différents thèmes.

Cela vous a-t-il aidé ?
|