Éditeur Studio : À propos de la structure des pages (éléments parent, enfant et sibling)
5 min
Dans cet article
- Relation parent-enfant entre les éléments
- Créer la structure de la page
- Calques sur une page
- Éléments de re-parentage
- Trouver la place d'un élément dans la hiérarchie
- Structurer les éléments de la fratrie
- Modifications structurelles à travers les points de rupture
Lorsque vous structurez les pages du site, vous imbriquez principalement des éléments dans des sections et/ou des conteneurs et des outils de mise en page. Par exemple, le placement de texte dans une boîte conteneur crée une relation entre le texte et le conteneur, dérivée de concepts HTML et CSS modernes.
Utilisez cet article pour en savoir plus sur la structure des pages, y compris les relations parent-enfant entre les éléments, les calques de page, etc.
Relation parent-enfant entre les éléments
Lorsque vous placez un élément dans un conteneur ou un outil de mise en page (ex. grille, pile), il s'attache à cet outil ou à ce conteneur. Cela crée une relation parent-enfant. Par exemple, l'ajout d'un logo à un en-tête fait du logo l'« enfant » et de l'en-tête le « parent ».
De la même manière que pour CSS, le design (c'est-à-dire taille, position, remplissage, etc.) d'un conteneur parent influence ses éléments enfant. L'ajout de remplissage à un conteneur, par exemple, rend les éléments enfant plus petits afin de s'adapter à la modification. En savoir plus sur le dimensionnement des éléments
Le saviez-vous ?
- Les nouveaux éléments que vous ajoutez sont automatiquement ancrés en haut et à gauche / droite de l'élément parent. Vous pouvez ajuster la position de l'élément enfant manuellement en désactivant l'ancrage automatique.
- Lorsque vous empilez des éléments, ils sont placés dans une flexbox qui agit en tant que parent.
Créer la structure de la page
Lorsque vous planifiez le design d'un site, il est important de commencer par créer une structure en calques. Nous vous recommandons d'abord de créer les conteneurs parents, puis d'ajouter des éléments enfants en les faisant glisser et en les déposant au bon endroit.

Calques sur une page
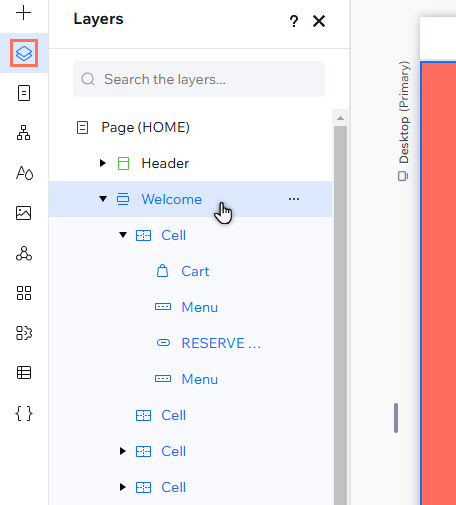
Dans l'Éditeur Studio, la structure que vous créez est reflétée dans le panneau Calques. Les calques suivants composent la structure du site :
- Page : À partir du panneau Calques, vous pouvez modifier la couleur d'arrière-plan de la page et ajouter un remplissage. Cliquez sur l'icône Plus d'actions
 à côté du nom de la page pour contrôler ces paramètres.
à côté du nom de la page pour contrôler ces paramètres. - Sections : Chaque page est composée d'au moins une section, et vous pouvez en créer autant que votre client le souhaite. La plupart des sections contiennent des outils de mise en page et des conteneurs (ex. cellules, piles, etc.).
- Conteneurs et outils de mise en page : Intégrez des éléments dans des conteneurs parentes pour vous assurer qu'ils conservent leur position et leur espacement sur toutes les tailles d'écran. Ajoutez des conteneurs, ou des outils de mise en page tels que les répéteurs et les flexboxes.
- Éléments : Ce sont les éléments que vous ajoutez à partir du panneau Ajouter des éléments (ex. texte, boutons, médias, etc.). Ancrer des éléments uniques, ou empiler plusieurs éléments pour assurer un ordre et un espacement cohérents sur les tailles d'écran.

Éléments de re-parentage
Déplacer un élément enfant dans un nouveau conteneur parent est appelé « re-parentage ». Pour re-parenter un élément, faites-le simplement glisser et déposez-le dans le nouveau parent.
Trouver la place d'un élément dans la hiérarchie
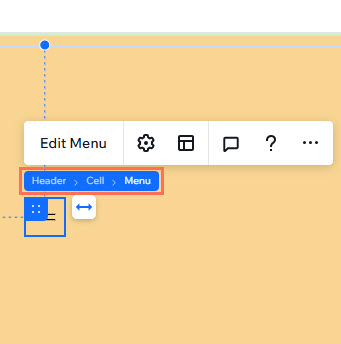
Lorsque vous sélectionnez un élément sur la toile, une barre de fil d'Ariane dans le coin inférieur gauche affiche sa hiérarchie. Cela vous permet de voir le parent, les grands-parents de l'élément, etc., ce qui vous aide à naviguer entre les calques de la page et à comprendre leur structure.

Le survol du libellé bleu d'un élément sur la toile affiche également sa hiérarchie. Dans l'exemple ci-dessous, le survol du libellé Menu révèle qu'il est niché sous une cellule dans une section d'en-tête.

Structurer les éléments de la fratrie
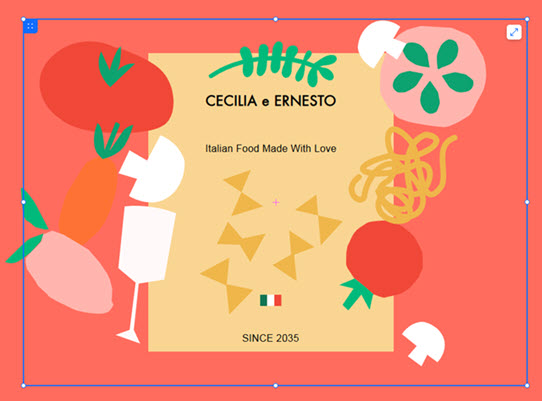
Les enfants sont des éléments partageant le même parent direct. Par exemple, le texte et l'image vectorielle dans l'image ci-dessous sont frères, le conteneur étant leur parent :

Si des éléments similaires se trouvent dans certains outils de mise en page (ex. conteneur, répéteur, etc.), ils peuvent affecter la taille et la position de chacun. Le design de cette relation peut être utile pour créer un site responsive, car vous pouvez empêcher les éléments de se chevaucher dans les tailles d'écran plus petites.
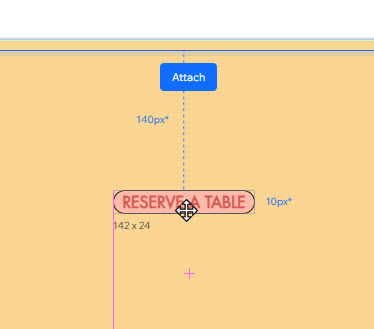
Dans l'exemple ci-dessous, vous pouvez voir les marges qui sont automatiquement créées entre les éléments frères :

Modifications structurelles à travers les points de rupture
Le panneau Calques vous montre la hiérarchie du contenu d'une page (sections, conteneurs / outils de mise en page et éléments) et vous permet de les ajuster si nécessaire.
La hiérarchie des pages fait partie de la structure HTML du site, ce qui signifie que les modifications que vous y apportez sont répercutées sur tous les points de rupture. Par exemple, lorsque vous séparer un parent et un enfant (ex. texte et son conteneur), cette séparation s'applique à tous les points de rupture. En savoir plus sur le design à travers les points de rupture

