Éditeur Studio : Utiliser les conteneurs
5 min
Dans cet article
- Ajouter des conteneurs à un site
- Concevoir le design des conteneurs
- Joindre des éléments aux conteneurs
- Configurer le comportement responsive d'un conteneur
- Appliquer une grille à un conteneur
Les conteneurs sont des outils de mise en page responsive qui vous aident à rationaliser et à structurer le contenu du site. Vous pouvez les personnaliser pour compléter le design du site et joindre des éléments tels que du texte, des médias et des boutons.
Ajouter des conteneurs à un site
Commencez par ajouter un conteneur adapté aux besoins de design et de contenu du client. Vous pouvez choisir parmi une gamme de conteneurs prédéfinis et de survol, ou partir de zéro avec un design vierge.
Pour ajouter un conteneur :
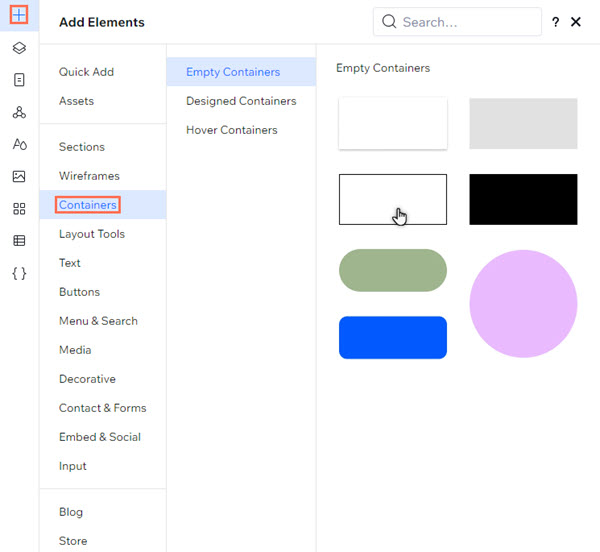
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Sélectionnez Conteneurs.
- Choisissez un style de conteneur (vide, design ou survol).
- Cliquez et faites glisser le conteneur de votre choix pour l'ajouter à la page.

Concevoir le design des conteneurs
Personnalisez le design du conteneur pour compléter l'esthétique du site. Vous pouvez modifier la couleur d'arrière-plan, paramétrer le rayon et plus encore.
Pour concevoir un conteneur :
- Sélectionnez le conteneur concerné.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

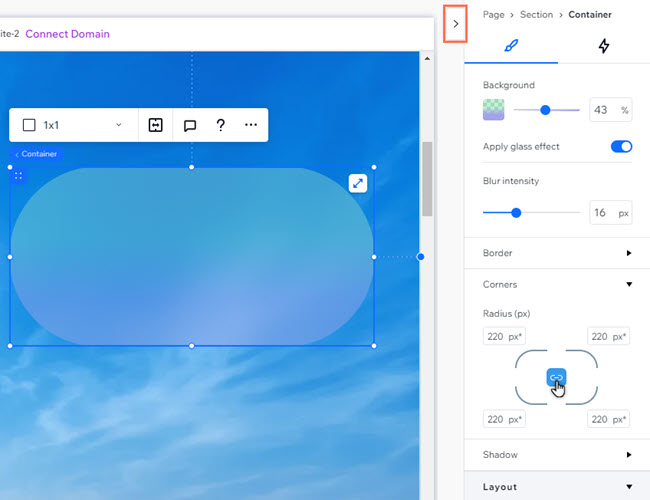
- Choisissez la façon dont vous souhaitez personnaliser le conteneur sous Design :
- Arrière-plan : Paramétrez l'arrière-plan et rendez-le plus ou moins visible :
- Couleur : Sélectionnez parmi les couleurs du thème du site ou votre propre teinte personnalisée.
- Dégradé : Appliquez un dégradé ou un dégradé linéaire au conteneur. Vous pouvez choisir les couleurs, les angles et plus encore.
- Effet du verre : Appliquez un effet du verre délavé au conteneur et définissez l'intensité du flou.
- Bordure : Ajoutez une bordure au conteneur et utilisez les options pour paramétrer sa taille, sa couleur et son opacité.
- Angles : Ajustez le rayon des angles du conteneur (en px) pour les rendre plus arrondis ou plus carrés.
- Ombre : Ajoutez et personnalisez un effet d'ombre sur le conteneur.
- Arrière-plan : Paramétrez l'arrière-plan et rendez-le plus ou moins visible :

Joindre des éléments aux conteneurs
Lorsque vous placez des éléments dans un conteneur, ils sont automatiquement connectés. Cela signifie que vous pouvez faire glisser le conteneur et ses éléments attachés dans leur ensemble, et les visualiser ensemble dans le panneau Calques.
Pour joindre un élément à un conteneur :
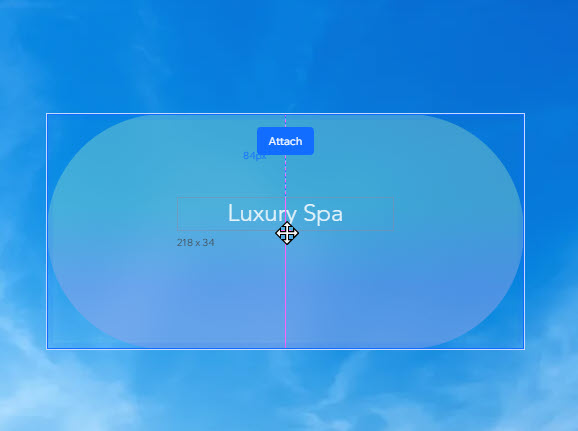
- Cliquez sur l'élément concerné.
- Faites-le glisser à l'emplacement souhaité dans le conteneur.
- Déposez l'élément lorsque vous voyez le message Joindre.

Configurer le comportement responsive d'un conteneur
Lorsque vous ajoutez un élément à la page, il est déjà fourni avec un comportement responsive. Cela signifie que vous n'avez pas à vous soucier de l'apparence de l'élément sur différents écrans - le comportement responsive garantit qu'il est redimensionné.
Cependant, vous pouvez modifier le comportement responsive si vous en voyez un qui convient mieux à votre design.
Pour configurer le comportement responsive d'un conteneur :
- Sélectionnez le conteneur concerné.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

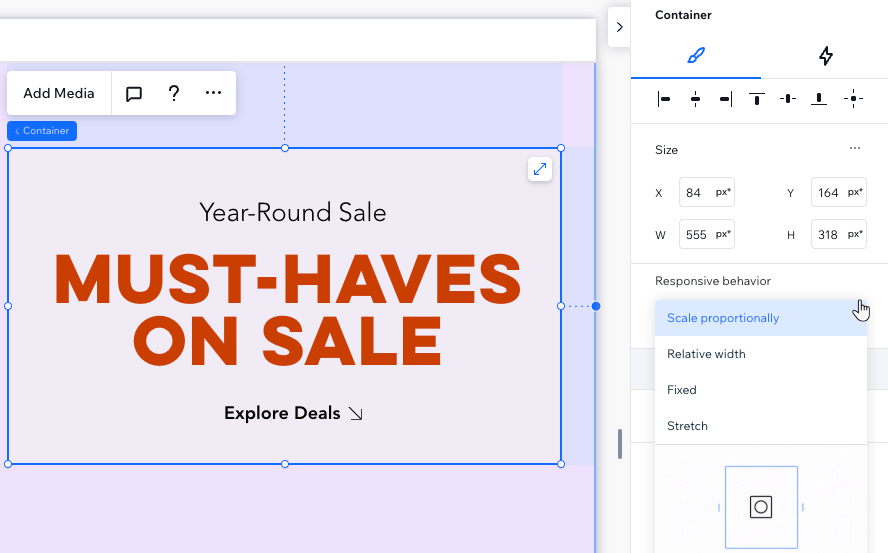
- Cliquez sur le menu déroulant sous Comportement responsive et sélectionnez le comportement souhaité :
- Mettre à l'échelle proportionnellement : Les proportions du conteneur (largeur et hauteur) conservent le même format sur tous les écrans.
- Largeur relative : La largeur du conteneur change automatiquement, en fonction de son élément parent.
- Fixe : La largeur et la hauteur du conteneur restent toujours les mêmes, elles ne s'ajustent pas en fonction de la taille de l'écran.
- Étirement : Le conteneur s'étire pour s'adapter à son parent (ex. cellule, section) sur chaque point de rupture.

Appliquer une grille à un conteneur
Appliquez une grille CSS avancée au conteneur pour structurer sa mise en page. Vous pouvez choisir le nombre de rangées et de colonnes que vous souhaitez, et paramétrer leur taille en utilisant des mesures responsive (ex. fr, min./max., %)
Pour appliquer une grille à un conteneur :
- Sélectionnez le conteneur concerné.
- Cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Appliquer la grille CSS avancée.
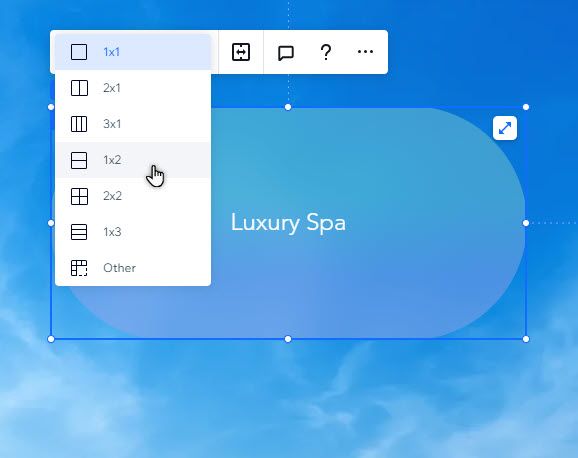
- Sélectionnez une mise en page dans la liste déroulante 1x1.
Suggestion : Sélectionnez Autre si vous souhaitez paramétrer votre propre nombre de rangées et de colonnes.