Éditeur Studio : Travailler avec l'ancrage, les marges et le remplissage
11 min
Dans cet article
- Positionner des éléments sur la zone de travail
- Coordonnées X et Y dans l'inspecteur
- Ancrage automatique et manuel
- Utiliser des marges lors de l'ancrage d'éléments
- Ajouter un remplissage autour des conteneurs responsive
- Empêcher les éléments de se chevaucher
- FAQ
Dans un monde où les appareils sont en constante évolution, il est important de contrôler la position de vos éléments afin qu'ils apparaissent exactement comme vous le souhaitez sur différentes tailles d'écran. Dans l'Éditeur Studio, les éléments sont automatiquement ancrés pour que cela se produise.
Cela vous donne la liberté de déplacer les éléments, sans avoir à vous soucier du positionnement entre les points de rupture. Cependant, vous pouvez toujours définir la position, l'ancrage et les marges vous-même à partir du panneau Inspecteur.
Le px* (échelle) est l'unité de mesure par défaut pour l'ancrage, les marges et la marge intérieure. La valeur px* que vous voyez est l'équivalent en pixel, lié à la taille actuelle de votre toile. Passez à un autre point de rupture pour voir comment la valeur px* change automatiquement.
Positionner des éléments sur la zone de travail
Par glisser-déposer, vous pouvez paramétrer la position de votre élément directement sur la toile, séparément pour chaque points de rupture. Cela vous permet de vous assurer que l'élément semble vraiment en place sur chaque écran.
Tant que l'élément reste dans le même parent (ex. section, cellule), vous pouvez le déplacer et il n'affecte pas les autres points de rupture. Si vous déplacez un élément vers un parent (reparent) différent, cela s'applique à tous les points de rupture.

Coordonnées X et Y dans l'inspecteur
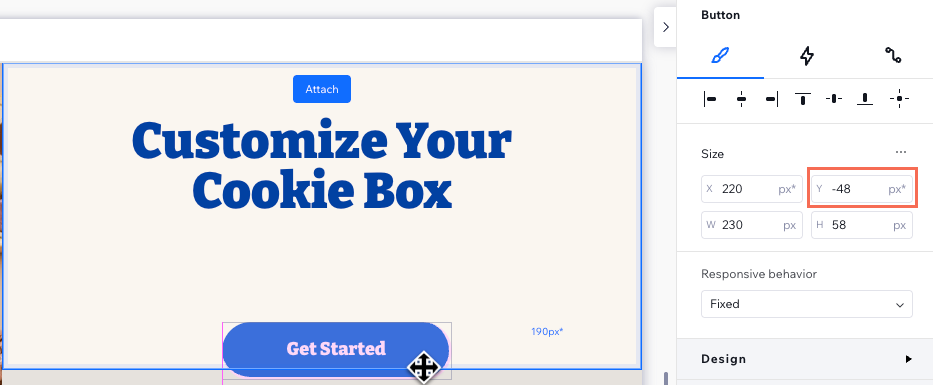
Vous pouvez vérifier les coordonnées X et Y de votre élément pour voir sa position exacte sur la taille actuelle de la toile.
- X : Le plan horizontal, du bord gauche au bord droit de l'élément parent (par exemple, section, conteneur, pile).
- Y : Le plan vertical, du haut vers le bas de l'élément parent.
Dans l'exemple ci-dessous, vous pouvez voir la valeur px* à côté de Y devenir négative lorsque nous déplaçons le bouton en dehors de son élément parent - la cellule.

Ancrage automatique et manuel
Lorsque vous ajoutez un nouvel élément dans l'Éditeur, il est automatiquement ancré pour s'assurer qu'il reste en place sur tous les écrans et tous les appareils. Cependant, vous pouvez toujours désactiver l'ancrage automatique et choisir les points d'ancrage manuellement.
Cliquez sur un sujet ci-dessous pour en savoir plus.
Ancrage automatique dans l'Éditeur
Ajuster l'ancrage manuellement

Suggestion :
Le Vérificateur de design responsive peut vous aider à localiser les éléments qui doivent être ancrés en bas du parent plutôt qu'en haut, ce qui peut entraîner des écarts sur le site en ligne.
Utiliser des marges lors de l'ancrage d'éléments
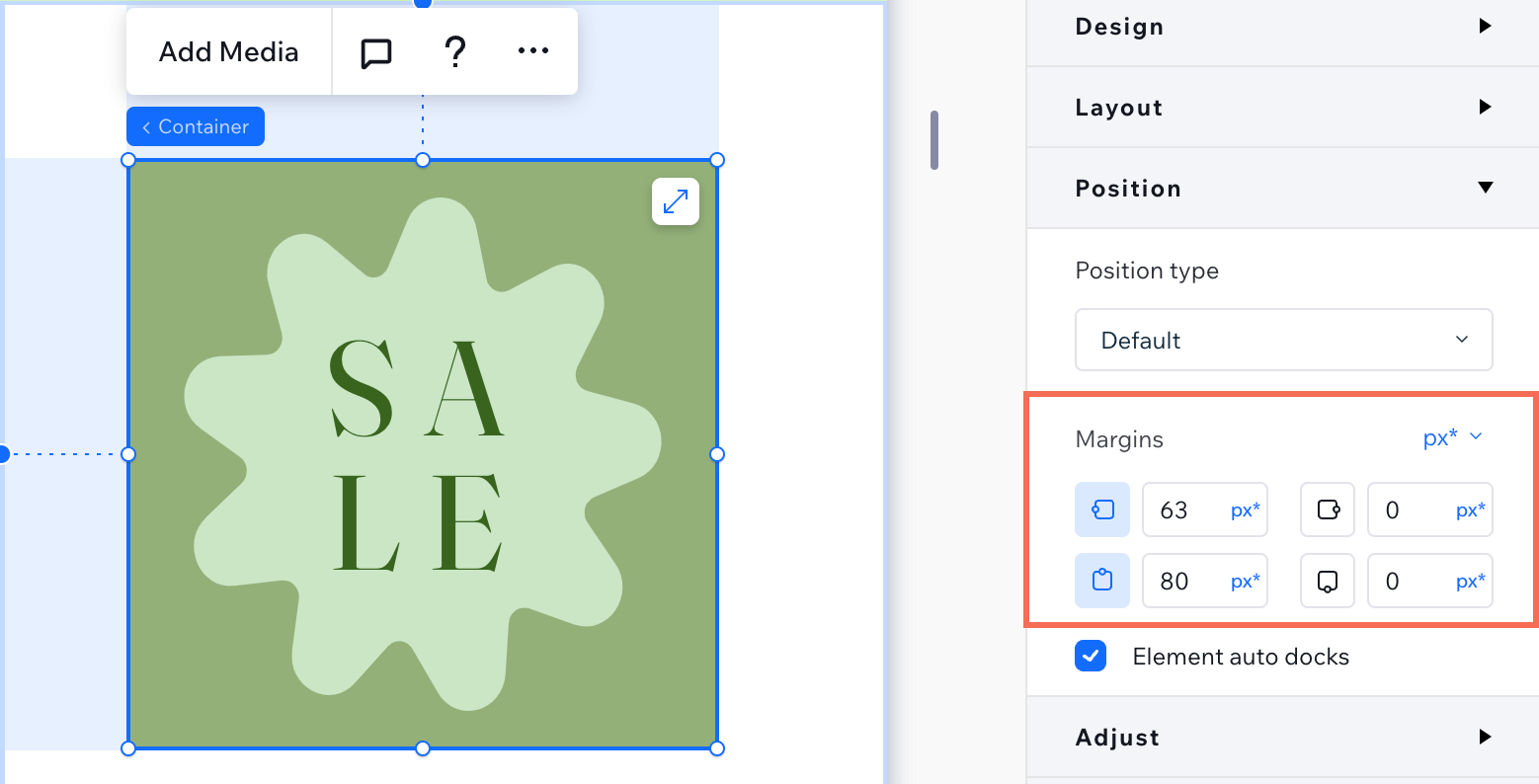
Les marges fonctionnent comme un tampon, prévenant les chevauchements avec d'autres éléments. Lorsqu'un élément est ancré, les marges permettent de conserver une distance définie entre l'élément et les bords de son parent. Vous pouvez également ajouter des marges sur les côtés qui ne sont pas ancrés.
Pour créer ou modifier une marge :
- Sélectionnez l'élément concerné.
- Cliquez sur l'icône Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Faites défiler l'écran jusqu'à Position.
- Saisissez une valeur pour la marge concernée (à gauche, à droite, en haut ou en bas).

Suggestion :
Le Vérificateur de design responsive peut vous aider à détecter les marges inutiles car elles pourraient limiter votre capacité à redimensionner le parent.
Ajouter un remplissage autour des conteneurs responsive
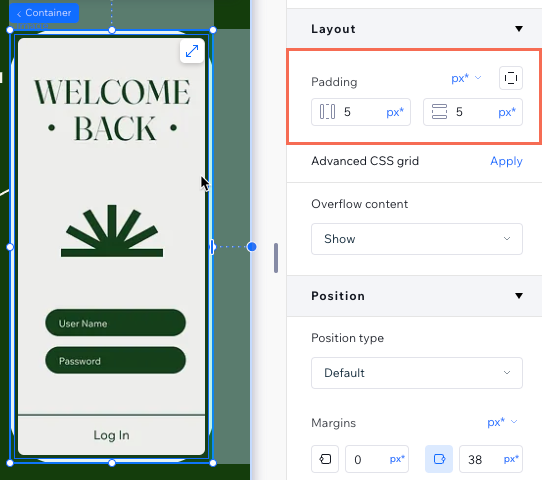
Ajoutez un remplissage aux conteneurs pour créer un espace entre les bords (en haut, en bas ou sur les côtés) et le contenu qu’ils contiennent. Un remplissage peut être ajouté à tous les types de conteneurs réactifs, y compris les conteneurs basiques, les pile, les boîtes flexibles, les répéteurs, les cellules, les sections et les pages.
Une fois que vous avez ajouté une marge intérieure, vous pouvez l'ajuster directement sur la toile en utilisant un glisser-déposer. Sélectionnez le conteneur responsive et survolez la marge intérieure pour voir cette option.

Pour ajouter un remplissage :
- Sélectionnez l'élément concerné.
- Cliquez sur l'icône Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Faites défiler la page jusqu'à Mise en page.
- Choisissez la marge intérieure que vous souhaitez modifier :
- Un côté spécifique
 : Cliquez sur l'icône et saisissez la valeur du ou des côté(s) concerné(s) - gauche, droite, haut ou bas.
: Cliquez sur l'icône et saisissez la valeur du ou des côté(s) concerné(s) - gauche, droite, haut ou bas. - Marge horizontale
 : Saisissez une valeur pour la marge intérieure à gauche et à droite.
: Saisissez une valeur pour la marge intérieure à gauche et à droite. - Remplissage vertical
 : Saisissez une valeur pour la marge supérieure et inférieure.
: Saisissez une valeur pour la marge supérieure et inférieure.
- Un côté spécifique

Empêcher les éléments de se chevaucher
Lorsque vous positionnez des éléments, il est important de s'assurer qu'ils ne se chevauchent pas sur des points de rupture plus petits. Pour éviter cela, consultez nos suggestions ci-dessous.
Ancrage en haut
Ajouter des cellules pour organiser la mise en page
Appliquer une pile
Dépannage :
Si vous voyez actuellement des chevauchements non nécessaires entre les éléments, consultez ce guide de dépannage.
FAQ
Cliquez sur une question ci-dessous pour en savoir plus.
Pourquoi ne puis-je pas voir les indications de marge et de marge intérieure sur la toile ?
Puis-je utiliser des unités autres que le px* lors de la configuration des marges et de la marge intérieure ?
Comment puis-je assurer un alignement cohérent des éléments sur toutes les tailles d'écran ?
Comment puis-je corriger les grands écarts ou les espaces blancs non nécessaires, en particulier sur mobile ?
Que faire si certains éléments sont coupées sur mobile ou sur ordinateur ?


 , par exemple), il n'est automatiquement ancré à aucun angle.
, par exemple), il n'est automatiquement ancré à aucun angle. 

 , Bas
, Bas  , à droite
, à droite  ou À gauche
ou À gauche  .
.



 en haut à gauche.
en haut à gauche.
