Éditeur Studio : À propos de Stack
2 min
Dans cet article
- Choisir la direction de la pile
- Glisser-déposer pour définir l'espacement
- Concevoir le design de la pile selon vos besoins
Une pile est un conteneur Flexbox qui "accompagne (hug)" vos éléments, qu'ils soient dans un ordre vertical ou horizontal. Empilez les éléments pour vous assurer qu'ils s'affichent parfaitement sur toutes les tailles d'écran, afin d'éviter les chevauchements (petits écrans) et les grands espaces (grands écrans).
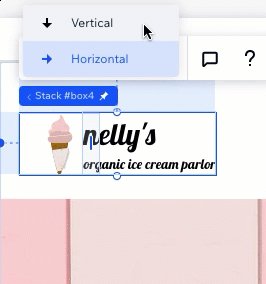
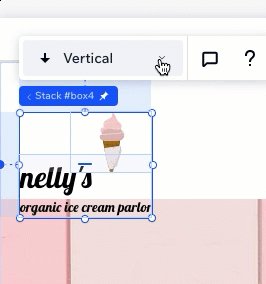
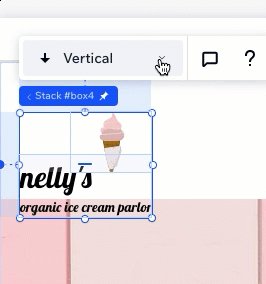
Choisir la direction de la pile
Lorsque vous placez des éléments dans une pile, vous pouvez choisir la direction - horizontale ou verticale. Cela dépend si vous souhaitez que les éléments apparaissent dans un ordre vertical ou horizontal.
Dans tous les cas, vous pouvez toujours changer la direction. Cela réorganise automatiquement les éléments pour qu'ils soient dans le bon ordre.

Glisser-déposer pour définir l'espacement
Notre fonctionnalité de glisser-déposer facilite plus que jamais le paramétrage de l'espacement entre les éléments d'une pile.

Vous pouvez également créer des marges négatives pour que les éléments se chevauchent intentionnellement.

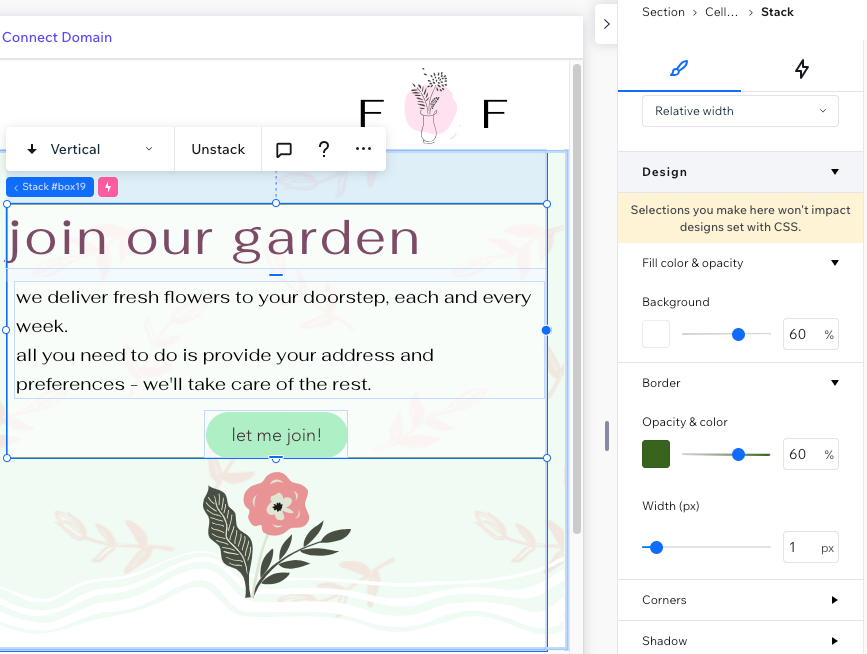
Concevoir le design de la pile selon vos besoins
Le conteneur de pile est transparent par défaut, mais vous pouvez le concevoir selon vos besoins à partir du panneau Inspecteur. Ajoutez une couleur d'arrière-plan, une bordure et une ombre pour faire ressortir la pile.