Éditeur Studio : Concevoir le design à travers les points de rupture
8 min
Dans cet article
- Définir les points de rupture
- Design en cascade
- Modifications qui s'appliquent à tous les points de rupture
- Créer des remplacements avec des points de rupture
- Utiliser des remplacements sur tous les points de rupture
- Supprimer les remplacements de design sur un point de rupture spécifique
- FAQ
L'Éditeur Studio vous permet de personnaliser les sites par points de rupture, afin qu'ils aient toujours un aspect attrayant. Les points de rupture sont des plages de tailles d'écran, qui représentent les écrans et appareils que les visiteurs ont tendance à utiliser (ex. tablette, mobile).
Le design que vous créez sur ordinateur se répercute sur tablette et mobile. Cependant, vous pouvez créer des remplacements pour que le design s'adapte aux petits écrans. Cliquez sur une icône de point de rupture en haut de l'écran pour commencer.
Suggestion :
Vous pouvez configurer une taille de modification par défaut (largeur de l'écran) pour chaque point de rupture sur chaque page du site de votre client.
Accédez à notre Académie Wix Studio pour consulter d'autres webinaires, tutoriels et cours Wix Studio.
Définir les points de rupture
L'Éditeur Studio est livré avec 3 points de rupture intégrés, que vous pouvez personnaliser et redéfinir à tout moment :
- Sur ordinateur : 1001 px et plus
- Tablette : 751px - 1000px
- Mobile : 320px - 750px
Vous pouvez ajouter jusqu'à 3 points de rupture supplémentaires pour rendre votre design encore plus précis pour certaines tailles d'écran.
Vous paramétrez les points de rupture séparément pour chaque page du site et chaque section globale. Cela signifie qu'une section globale et la page sur laquelle elle se trouve peuvent avoir des points de rupture complètement différents.
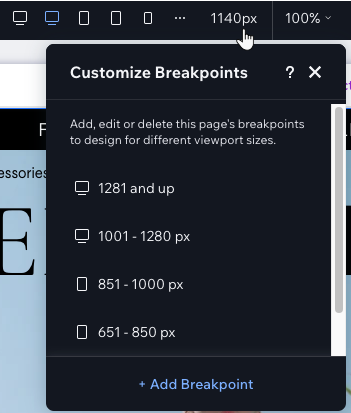
Par exemple, la page ci-dessous a 5 points de rupture définis :

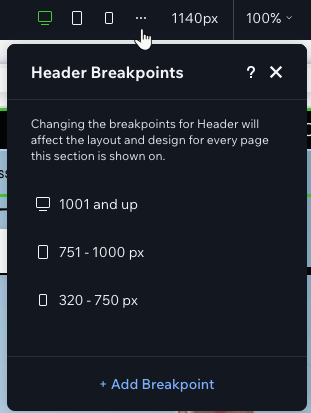
... Bien que l'en-tête global de cette page ait 3 points de rupture définis :

Suggestion :
Le point de rupture qu'un visiteur du site voit dépend de la largeur de sa zone d'affichage. Par exemple, un utilisateur d'iPad Pro (c'est-à-dire 1024px de largeur) verrait le point de rupture d'ordinateur (1001px et plus). Cela varie également avec le mode portrait ou paysage, car chaque mode a une largeur d'écran différente qui peut tomber dans des plages de points de rupture différentes.
Design en cascade
L'Éditeur Studio utilise un concept en cascade pour concevoir des points de rupture. Les modifications que vous apportez sur des points de rupture plus grands se répercutent sur des points de rupture plus petits, mais les modifications que vous apportez sur des points de rupture plus petits n'affectent pas les points de rupture plus grands.
Par exemple, un bouton conçu pour être mauve sur l'ordinateur l'est automatiquement sur tablette et mobile. Si vous modifiez sa couleur sur mobile, le bouton reste mauve sur tablette et ordinateur.
Remarque :
Certaines modifications s'appliquent à tous les points de rupture, par exemple, lorsque vous remplacez ou supprimez des éléments. En savoir plus sur ces changements dans la section ci-dessous.

Vous avez créé des points de rupture d'ordinateur supplémentaires ?
Si vous supprimez le deuxième point de rupture le plus important, les paramètres du point de rupture le plus important se répercutent automatiquement sur les points de rupture plus petits, même si vous avez déjà créé des remplacements. Par exemple, les éléments qui n'étaient masqués qu'à partir du point de rupture le plus important le deviennent également sur les points de rupture plus petits. Pour résoudre ce problème, créez à nouveau les remplacements.
Modifications qui s'appliquent à tous les points de rupture
Certains types d'actions s'appliquent automatiquement à tous les points de rupture et ne peuvent pas être personnalisés pour un certain type d'affichage .
Modifications des données
Lorsque vous modifiez le contenu d'un élément, vous modifiez en fait ses données. Par exemple, la modification du lien d'un élément ou de la source d'une image s'applique à tous les points de rupture.

Un autre exemple est celui où vous remplacez ou supprimez des éléments de la page – l'élément est automatiquement remplacé / supprimé sur tous les points de rupture.
Le saviez-vous ?
Vous pouvez masquer des éléments à partir de points de rupture spécifiques. Accédez au point de rupture correspondant, faites un clic droit sur l'élément et sélectionnez Masquer.
Changements structurels
Modifie la place d'un élément dans la hiérarchie de votre page. Par exemple, lorsque vous empilez des éléments ou déplacez un élément vers une cellule différente, vous modifiez la structure de la page et cela se reflète sur tous les points de rupture.

Créer des remplacements avec des points de rupture
Un remplacement se produit lorsque vous apportez des modifications au design d'un élément sur un point de rupture spécifique. Cela signifie qu'il ne tire plus les valeurs du design du point de rupture le plus large au-dessus. Cependant, ces remplacements se répercutent sur des points de rupture plus petits.
Il existe 2 types de remplacements que vous pouvez créer :
- Design : Modifie les propriétés d'un élément, telles que la couleur, la bordure et la police.
- Mise en page : Modifie la position et la taille d'un élément, tant qu'il ne se déplace pas vers un élément parent différent.
Suggestion :
Les éléments et les sections de l'éditeur Studio sont livrés avec un comportement responsive intégré. Cela contrôle la façon dont ils sont redimensionnés sur les points de rupture plus petits, afin que vous n'ayez pas à vous soucier de tout définir manuellement.
Utiliser des remplacements sur tous les points de rupture
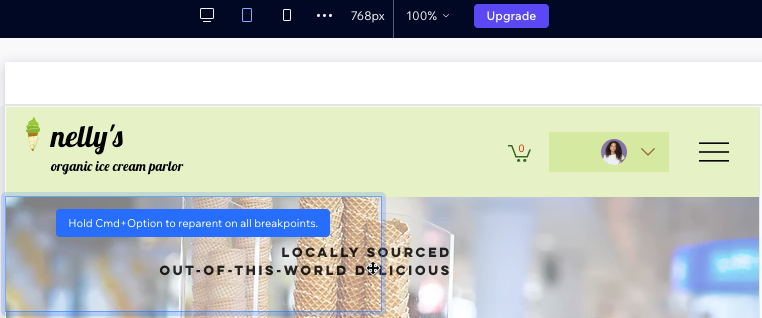
Si vous aimez un remplacement que vous avez créé, vous pouvez l'utiliser sur tous les points de rupture. Cela applique les modifications aux points de rupture plus grands et plus petits - en conservant l'apparence du site constante sur toutes les tailles d'écran.
Pour utiliser un remplacement sur tous les points de rupture :
- Ouvrir le points de rupture correspondant dans votre Éditeur.
- Sélectionnez l'élément concerné.
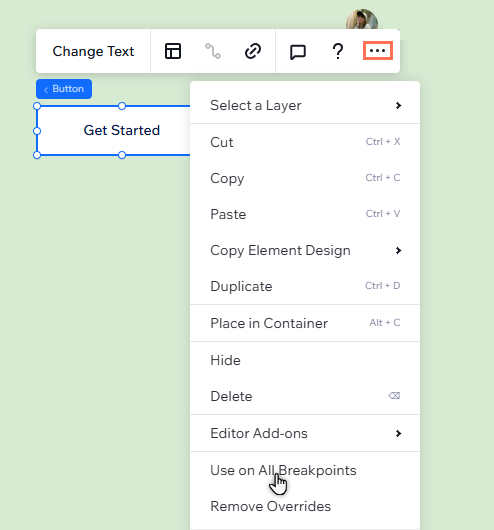
- Cliquez sur l'icône Plus d'actions
 .
. - Sélectionnez Utiliser sur tous les points de rupture.

Supprimer les remplacements de design sur un point de rupture spécifique
Vous pouvez toujours réinitialiser le design et la mise en page d'un élément à ses propriétés sur le plus grand point de rupture.
Les propriétés de l'élément sur les points de rupture plus petits ne sont pas affectées, uniquement le point de rupture qui contient l'élément que vous restaurez. Par exemple, si vous supprimez les remplacements sur les tablettes, cela n'affectera pas les mobiles.
Pour supprimer les remplacements de design sur un point de rupture :
- Ouvrir le points de rupture correspondant dans votre Éditeur.
- Sélectionnez l'élément concerné.
Suggestion : Vous pouvez le sélectionner directement sur la toile ou dans le panneau Calques. - Cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Supprimer les remplacements.

Le saviez-vous ?
Vous pouvez utiliser l'outil d'IA responsive pour optimiser rapidement la mise en page des sections à travers tous les points de rupture.
FAQ
Cliquez sur une question ci-dessous pour en savoir plus.
Comment m'assurer que la mise en page de mon site est correcte à la fois sur mobile et sur ordinateur ?
Comment empêcher la version mobile de mon site d'affecter la version ordinateur ?
Comment corriger les éléments qui se chevauchent sur mobile ?
Comment puis-je corriger les grands écarts ou les espaces blancs non nécessaires, en particulier sur mobile ?
Pourquoi ma galerie est-elle trop grande sur mobile et comment puis-je y remédier ?

