Éditeur Studio : Résoudre les problèmes de réactivité
6 min
Dans cet article
- Texte qui apparaît trop petit dans certains points de rupture
- Éléments mal placés dans les points de rupture
- Éléments désalignés sur les points de rupture
- Superposer des éléments sur les points de rupture
Vous rencontrez des problèmes avec l'apparence du site de votre client en fonction des points de rupture ? L'Éditeur Studio vous donne les outils pour résoudre les problèmes de réactivité courants, comme les éléments qui se chevauchent, le mauvais placement ou le mauvais alignement sur différentes tailles d'écran. Avec les bons ajustements, vous pouvez créer un site professionnel et soigné qui s'affiche parfaitement sur tous les appareils.
Suggestion :
Le Vérificateur de design responsive vous aide à détecter et à éviter les problèmes traités dans cet article, ce qui vous évite d'avoir à vérifier chaque élément individuellement. Par exemple, il détecte les marges inutiles, les éléments qui ont besoin d'un ancrage différent, le texte sans taille minimale définie, etc.
Texte qui apparaît trop petit dans certains points de rupture
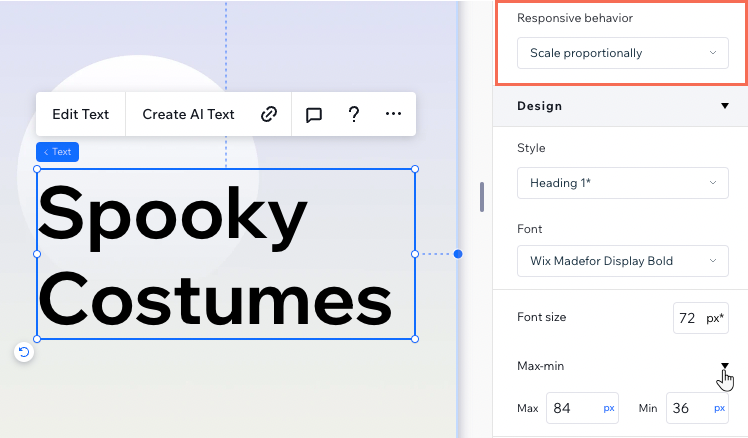
Votre texte semble-t-il trop petit lorsque vous consultez le site de votre client sur des écrans plus petits ? En utilisant le comportement responsive proportionnellement de l'échelle et le paramètre max. min., vous pouvez vous assurer que votre texte s'affiche toujours parfaitement sur toutes les tailles d'écran.
Sélectionnez le texte et ouvrez le panneau Inspecteur. Tout d'abord, configurez le comportement responsive sur Mettre à l'échelle proportionnellement. Ensuite, cliquez sur Max-min sous Design pour configurer les tailles minimales et maximales des polices.

Suggestion :
Le paramètre max-minute se répercute automatiquement sur les points de rupture plus petits, il n'est donc pas nécessaire d'apporter des modifications sur les points de rupture autres que sur ordinateur.
Éléments mal placés dans les points de rupture
Si un élément du site de votre client change de position de manière inattendue sur différentes tailles d'écran, cela est probablement dû à ses paramètres d'ancrage et de marge. Suivez ces étapes pour résoudre le problème et vous assurer que vos éléments restent dans la position prévue.
Vérifier l'ancrage de l'élément
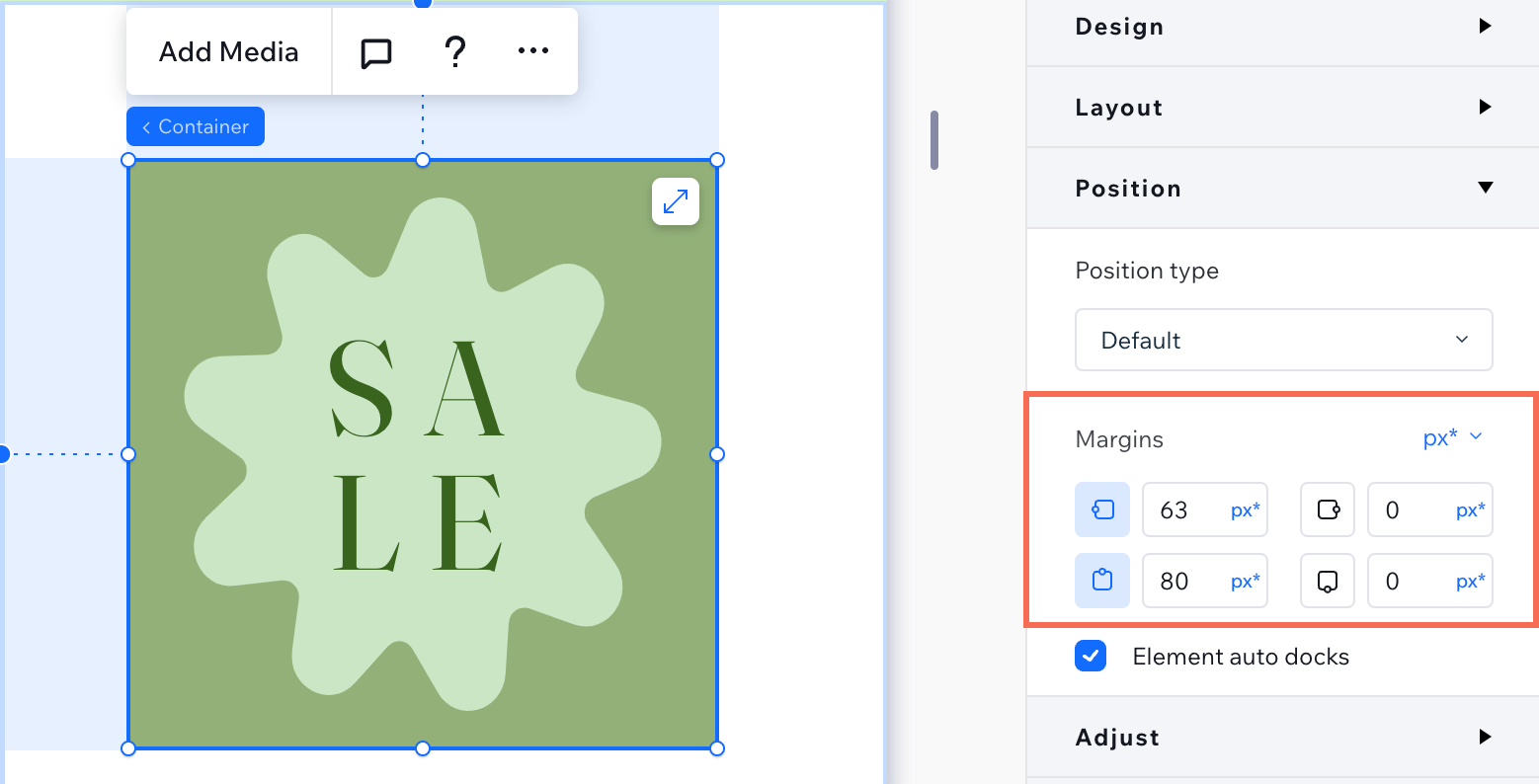
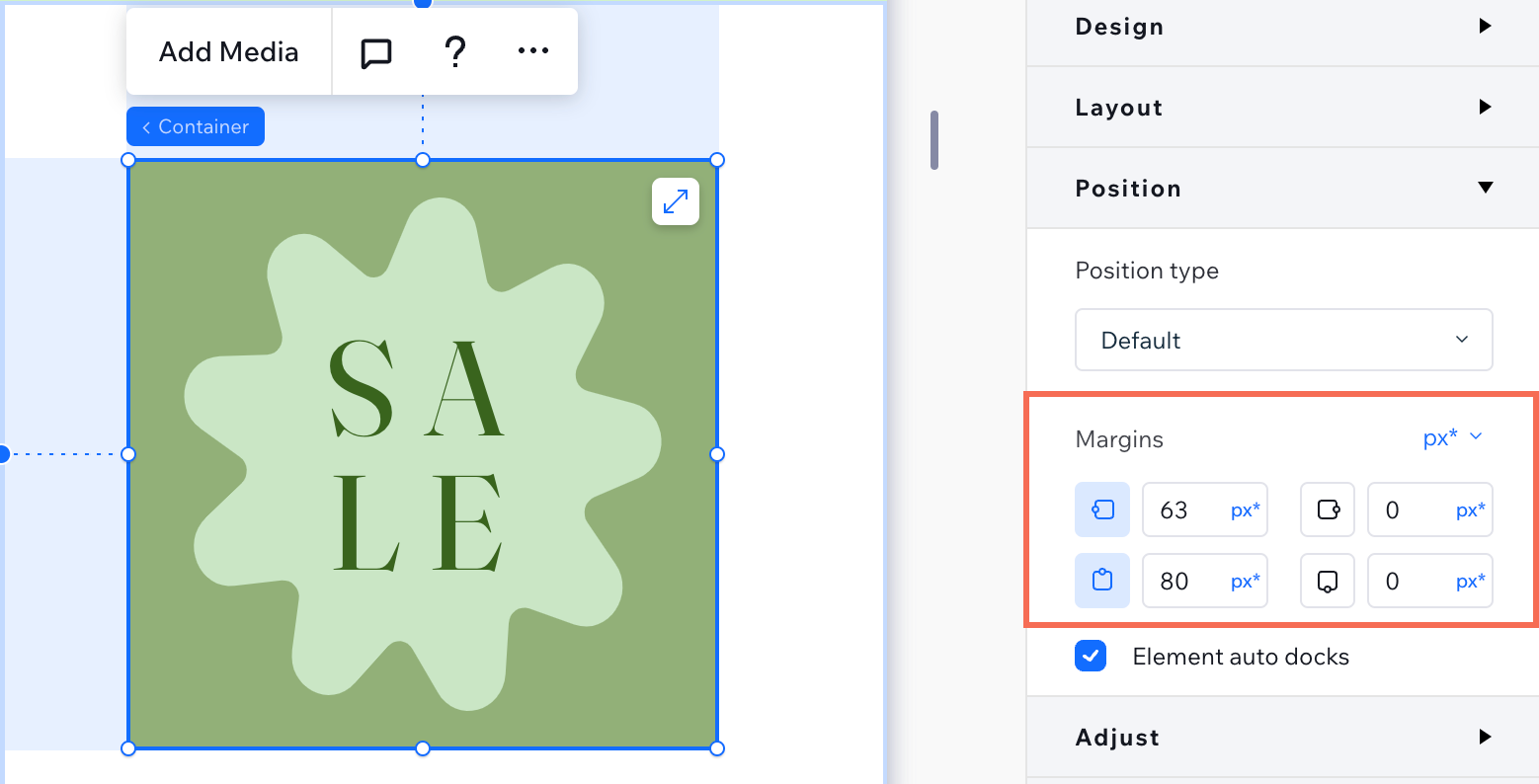
Ajuster les marges de l'élément
(Section Comportement fixe) Passer les marges des éléments en pixels
Plusieurs éléments se déplacent ?
S'ils sont tous dans le même conteneur parent (ex. section, cellule, etc.), vous pouvez les Empiler pour assurer un espacement et un alignement cohérents.
Éléments désalignés sur les points de rupture
Si des éléments de votre section sont désalignés ou rompent leur mise en page lorsque la taille de l'écran change, cela est souvent dû à des paramètres d'ancrage ou de marge incohérents.
Suivez ces étapes pour identifier et résoudre le problème, en vous assurant que vos éléments sont correctement alignés sur toutes les tailles d'écran.
Vérifier que les éléments sont ancrés du même côté
Standardiser les unités de marge
Vérifier la relation entre les éléments
Superposer des éléments sur les points de rupture
Lorsque vous organisez des éléments, ils peuvent être espacés directement dans l'Éditeur, mais se chevauchent lorsque vous consultez le site en ligne sur différentes zones d'affichage. Le chevauchement se produit généralement en raison de la façon dont les éléments sont positionnés ou de leur comportement responsive.
Si des éléments du site de votre client se chevauchent sur différentes tailles d'écran, suivez ces étapes pour identifier et corriger le problème.
Vérifier le positionnement et l'ancrage des éléments
Ajuster le comportement responsive des éléments
Vérifier la relation entre les éléments