Éditeur Studio : Analyser les pages pour les problèmes de design responsive
7 min
Dans cet article
- Analyser une page pour les problèmes de design responsive
- Restaurer les problèmes rejetés
- FAQ
La création de designs responsive pour vos clients est essentielle dans un monde multi-appareils. Le Responsive Checker de Wix Studio simplifie ce processus, en vous aidant à identifier et à gérer rapidement les problèmes à travers tous les points de rupture.
Vous pouvez choisir de résoudre, de consulter ou de refuser les problèmes, ce qui vous donne la possibilité d'affiner le design en fonction de votre vision.

Analyser une page pour les problèmes de design responsive
Corrigez les problèmes de design responsive de cette page pour vous assurer que son design s'adapte à toutes les tailles d'écran. La page est examinée à tous les points de rupture. Vous décidez ensuite si les problèmes que nous avons identifiés sont pertinents pour votre design ou s'ils doivent être ignorés.
Pour analyser une page :
- Accédez à votre éditeur et ouvrez la page du site correspondante.
- Cliquez sur Vérifier le site
à gauche de votre éditeur.
- Sélectionnez Corriger les problèmes de design responsive.
- Cliquez sur Analyser la page.
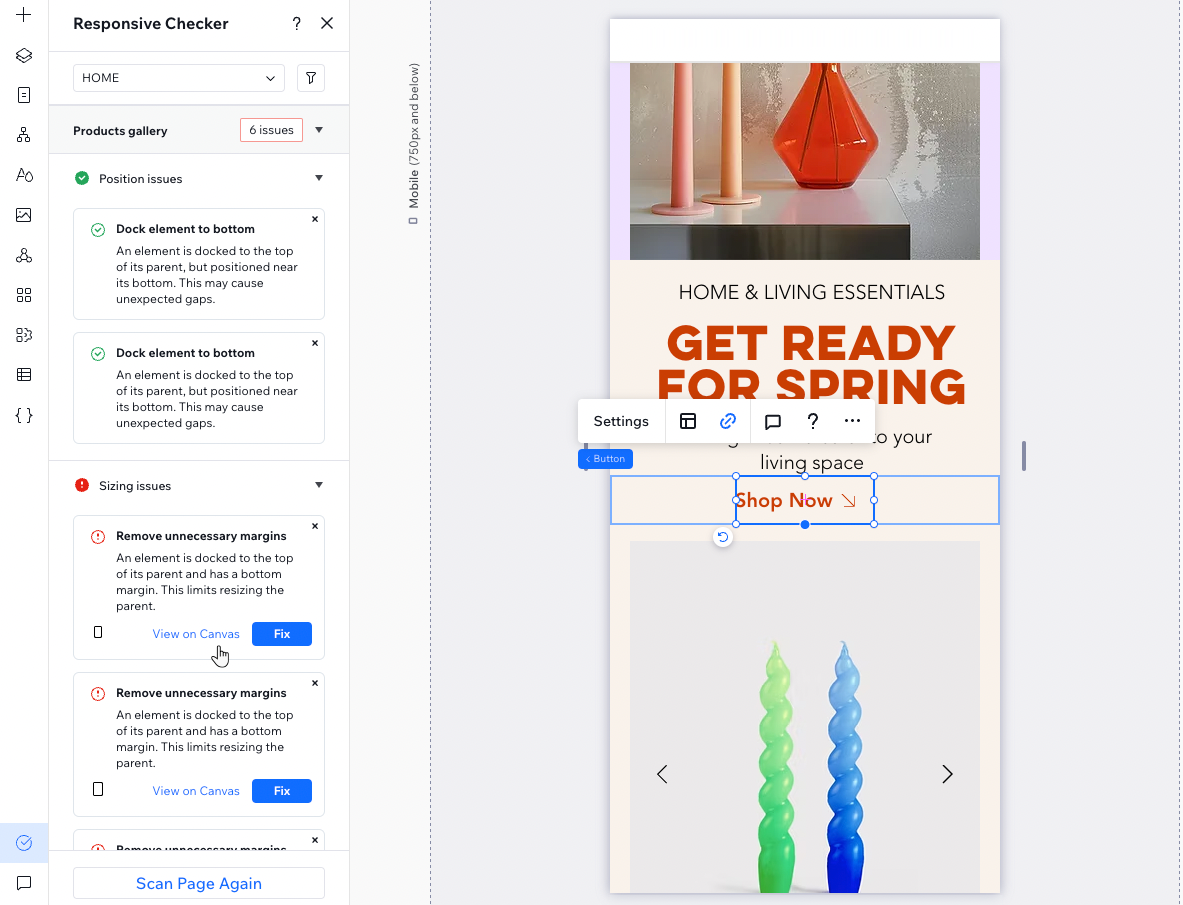
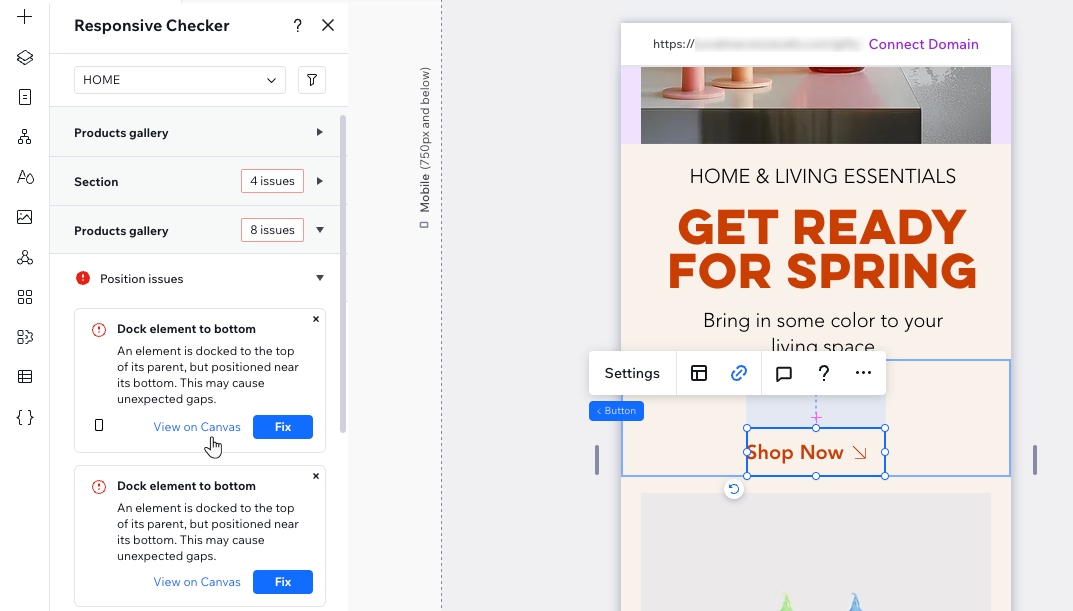
- Examinez les problèmes trouvés sur cette page.
- Choisissez ce que vous voulez faire avec chaque problème :
- Corriger le problème : Cliquez sur Corriger à côté du problème. Cela appliquera automatiquement notre recommandation aux éléments concernés et supprimera le problème du panneau.
- Voir le problème sur la page : Cliquez sur Afficher sur la toile pour voir à quoi ressemble le problème avant de décider d'appliquer ou non notre solution.
- Ignorer le problème : Cliquez sur l'icône Ignorer
 sur le problème pour l'ignorer. Le problème ne se posera pas à nouveau si vous analysez à nouveau cette page.
sur le problème pour l'ignorer. Le problème ne se posera pas à nouveau si vous analysez à nouveau cette page.
- (Facultatif) Analysez une autre page :
- Cliquez sur la liste déroulante des pages en haut.
- Cliquez sur Analyser à côté de la page concernée.

Suggestion :
Certains problèmes n'apparaissent que sur certains points de rupture. Dans ce cas, vous pouvez voir une icône en bas à gauche du problème, qui représente le point de rupture concerné.

Restaurer les problèmes rejetés
Lorsque vous rejetez un problème, le Responsive Checker l'ignore complètement, même si vous analysez à nouveau la page. Cependant, les problèmes rejetés sont toujours disponibles pour que vous puissiez les examiner et décider si vous souhaitez appliquer notre solution.
Pour restaurer un problème ignoré :
- Accédez à votre éditeur et ouvrez la page du site correspondante.
- Cliquez sur Vérifier le site
à gauche de votre éditeur.
- Sélectionnez Corriger les problèmes de design responsive.
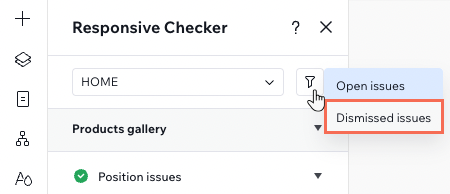
- Cliquez sur l'icône Filtrer
 en haut.
en haut. - Sélectionnez Problèmes ignorés.

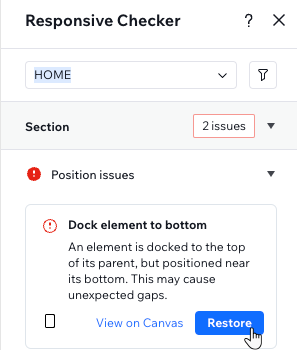
- (Facultatif) Cliquez sur Voir sur la toile à côté du problème concerné pour le voir sur la page.
- Cliquez sur Restaurer.
- (Facultatif) Corriger le problème restauré :
- Cliquez sur l'icône Filtrer
 en haut.
en haut. - Sélectionnez Problèmes ouverts.
- Localisez le problème restauré et cliquez sur Corriger.
- Cliquez sur l'icône Filtrer

FAQ
Cliquez sur une question ci-dessous pour en savoir plus.
Dois-je appliquer les recommandations du vérificateur ?
Puis-je analyser une page plus d'une fois ?
Existe-t-il un moyen rapide de vérifier d'autres pages du site ?
Des suggestions sur la manière d'éviter que ces problèmes n'apparaissent dans les designs futurs ?
En savoir plus sur le design responsive :
L'Académie Wix Studio offre des tonnes de ressources pour vous aider à concevoir rapidement des sites responsive. Consultez-les pour en savoir plus sur le design responsive dans l'éditeur :





