Editor X : Visite guidée
Temps de lecture : 8 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
L'Editor X contient plusieurs outils et fonctionnalités pour vous aider à créer votre propre superbe site, et complètement adaptatif. Dans ce guide nous allons vous présenter les différentes parties de l'Éditeur afin que vous puissiez en tirer le meilleur parti.

En savoir plus :
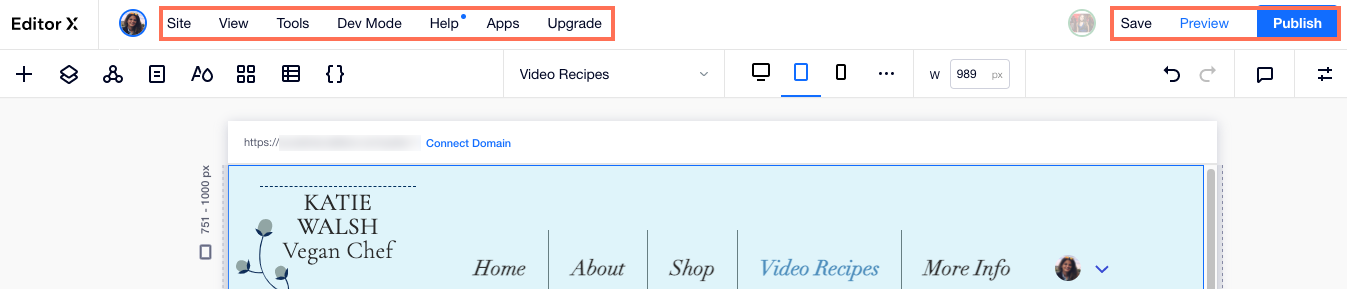
La barre supérieure
La barre de menu en haut de l'Editor X contient plusieurs outils et paramètres pour vous aider à gérer votre site. Jetez un coup d'œil aux menus pour voir ce que vous pouvez faire.
En savoir plus

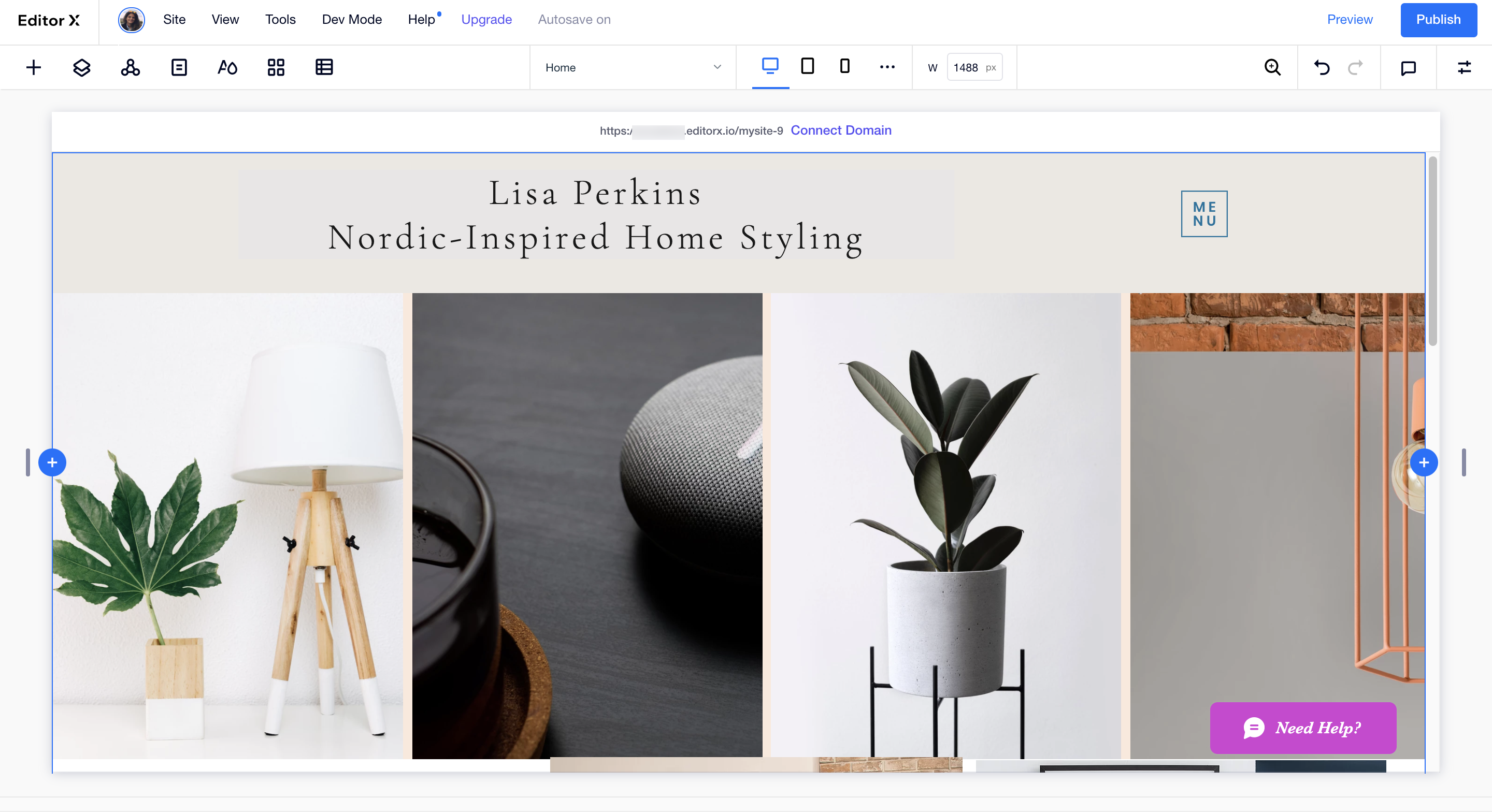
La toile et les points de rupture personnalisés
Votre toile représente la zone d'édition du site de votre espace de travail. C'est là que vous pouvez consulter et personnaliser vos pages pour différentes tailles d'écran afin qu'elles aient toujours l'aspect que vous désirez.
En haut de votre espace de travail, vous pouvez accéder à des points de rupture prédéfinis pour les appareils les plus courants (ordinateur de bureau, tablette, mobile) et créer des points de rupture personnalisés également.
Cliquez sur l'icône points de rupture en haut pour personnaliser les différentes zones d'affichage, ou utiliser les poignées de redimensionnement sur le côté pour observer comment le design se comporte lorsque l'écran devient plus large ou plus étroit. En savoir plus.

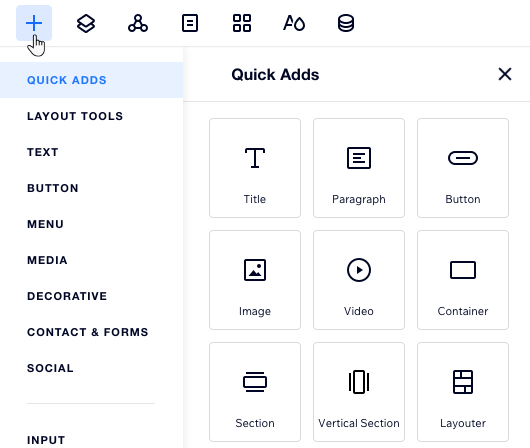
Ajouter un panneau
Cliquez sur l'icône Ajouter  en haut à gauche du panneau. Vous trouverez ici des centaines d'éléments à ajouter à votre site, qu'il s'agisse d'éléments de design ou d'applis commerciales comme une boutique en ligne. Utilisez les onglets pour naviguer entre les différentes catégories. En savoir plus.
en haut à gauche du panneau. Vous trouverez ici des centaines d'éléments à ajouter à votre site, qu'il s'agisse d'éléments de design ou d'applis commerciales comme une boutique en ligne. Utilisez les onglets pour naviguer entre les différentes catégories. En savoir plus.
 en haut à gauche du panneau. Vous trouverez ici des centaines d'éléments à ajouter à votre site, qu'il s'agisse d'éléments de design ou d'applis commerciales comme une boutique en ligne. Utilisez les onglets pour naviguer entre les différentes catégories. En savoir plus.
en haut à gauche du panneau. Vous trouverez ici des centaines d'éléments à ajouter à votre site, qu'il s'agisse d'éléments de design ou d'applis commerciales comme une boutique en ligne. Utilisez les onglets pour naviguer entre les différentes catégories. En savoir plus.
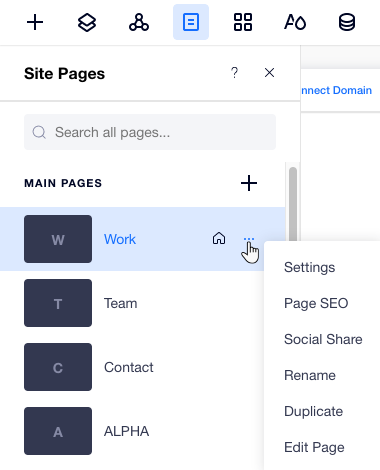
Panneau des pages du site
Cliquez sur l'icône Pages du site  en haut à gauche pour accéder à une liste de vos pages de site. À partir de là, vous pouvez ajouter de nouvelles pages et supprimer celles dont vous n'avez plus besoin. Vous pouvez également gérer une page en la survolant et en cliquant sur l'icône En voir plus
en haut à gauche pour accéder à une liste de vos pages de site. À partir de là, vous pouvez ajouter de nouvelles pages et supprimer celles dont vous n'avez plus besoin. Vous pouvez également gérer une page en la survolant et en cliquant sur l'icône En voir plus  . En savoir plus.
. En savoir plus.
 en haut à gauche pour accéder à une liste de vos pages de site. À partir de là, vous pouvez ajouter de nouvelles pages et supprimer celles dont vous n'avez plus besoin. Vous pouvez également gérer une page en la survolant et en cliquant sur l'icône En voir plus
en haut à gauche pour accéder à une liste de vos pages de site. À partir de là, vous pouvez ajouter de nouvelles pages et supprimer celles dont vous n'avez plus besoin. Vous pouvez également gérer une page en la survolant et en cliquant sur l'icône En voir plus  . En savoir plus.
. En savoir plus.
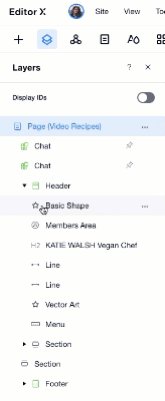
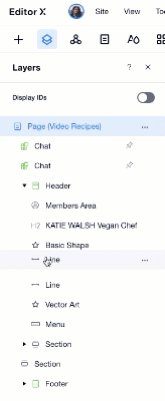
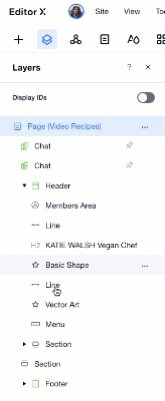
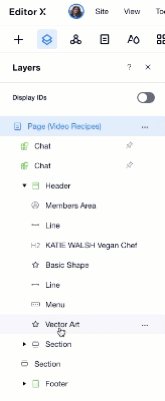
Panneau des calques
Cliquez sur l'icône Calques  en haut à gauche pour accéder au panneau. Il affiche toutes les sections de votre page dans une hiérarchie de haut en bas. Lorsque vous sélectionnez une section ou un conteneur dans le panneau, vous pouvez voir tous les éléments à l'intérieur (par exemple, texte, bouton, etc.), en modifier l'ordre, les masquer et plus encore. En savoir plus
en haut à gauche pour accéder au panneau. Il affiche toutes les sections de votre page dans une hiérarchie de haut en bas. Lorsque vous sélectionnez une section ou un conteneur dans le panneau, vous pouvez voir tous les éléments à l'intérieur (par exemple, texte, bouton, etc.), en modifier l'ordre, les masquer et plus encore. En savoir plus
 en haut à gauche pour accéder au panneau. Il affiche toutes les sections de votre page dans une hiérarchie de haut en bas. Lorsque vous sélectionnez une section ou un conteneur dans le panneau, vous pouvez voir tous les éléments à l'intérieur (par exemple, texte, bouton, etc.), en modifier l'ordre, les masquer et plus encore. En savoir plus
en haut à gauche pour accéder au panneau. Il affiche toutes les sections de votre page dans une hiérarchie de haut en bas. Lorsque vous sélectionnez une section ou un conteneur dans le panneau, vous pouvez voir tous les éléments à l'intérieur (par exemple, texte, bouton, etc.), en modifier l'ordre, les masquer et plus encore. En savoir plus
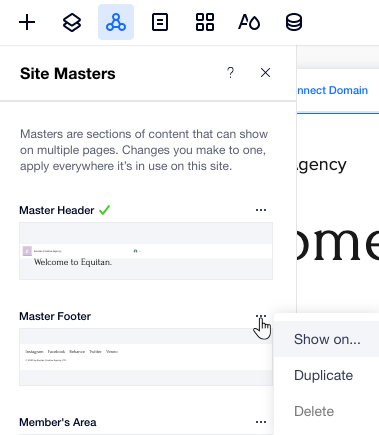
Panneau Masters du site
Créez des sections Masters à afficher sur plusieurs pages de votre site. Cliquez sur l'icône Masters  en haut à gauche pour voir une liste des masters de votre site et sélectionner les pages qui devraient les afficher. Si vous apercevez une coche verte à côté d'une section Master, cela signifie qu'elle est affiché sur la page que vous consultez actuellement. En savoir plus.
en haut à gauche pour voir une liste des masters de votre site et sélectionner les pages qui devraient les afficher. Si vous apercevez une coche verte à côté d'une section Master, cela signifie qu'elle est affiché sur la page que vous consultez actuellement. En savoir plus.
 en haut à gauche pour voir une liste des masters de votre site et sélectionner les pages qui devraient les afficher. Si vous apercevez une coche verte à côté d'une section Master, cela signifie qu'elle est affiché sur la page que vous consultez actuellement. En savoir plus.
en haut à gauche pour voir une liste des masters de votre site et sélectionner les pages qui devraient les afficher. Si vous apercevez une coche verte à côté d'une section Master, cela signifie qu'elle est affiché sur la page que vous consultez actuellement. En savoir plus.Suggestion :
Toutes les modifications que vous apportez à un Master s'applique partout où il est utilisé sur votre site.

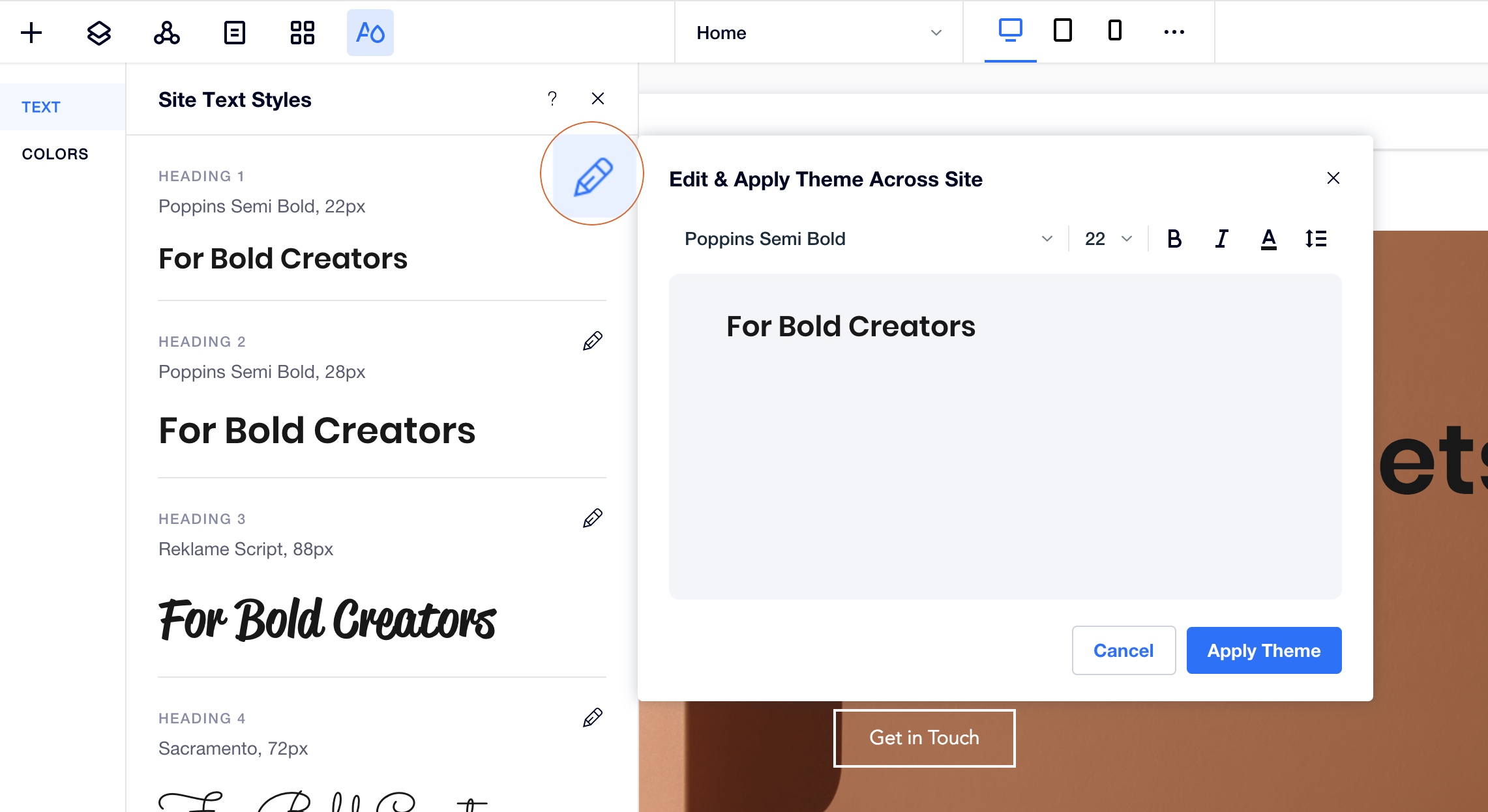
Styles de sites
À l'aide du panneau Styles de site, vous pouvez créer un langage visuel pour votre site avec la typographie, les couleurs et les transitions de page. Créez des styles qui reflètent votre marque et appliquez-les lors du design de votre site.
Cliquez sur l'icône Styles de site  en haut à gauche pour accéder à vos styles et effectuer des ajustements si nécessaire. En savoir plus
en haut à gauche pour accéder à vos styles et effectuer des ajustements si nécessaire. En savoir plus
 en haut à gauche pour accéder à vos styles et effectuer des ajustements si nécessaire. En savoir plus
en haut à gauche pour accéder à vos styles et effectuer des ajustements si nécessaire. En savoir plus
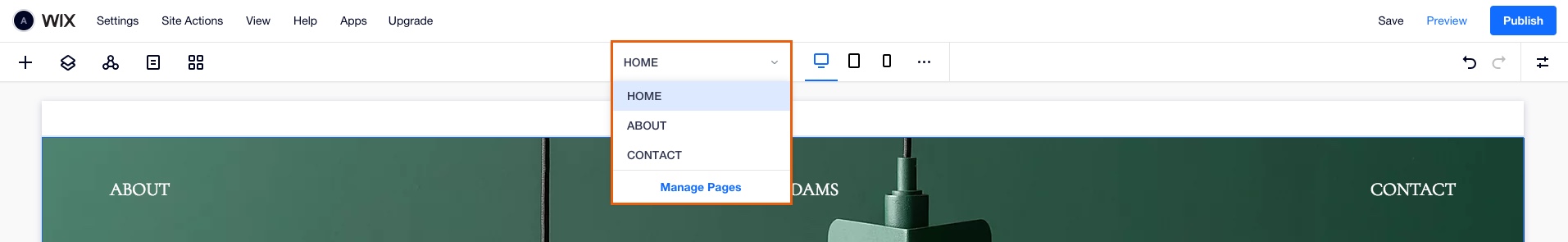
Menu navigation de la page
Naviguer facilement entre les pages de votre site afin de pouvoir afficher et modifier la page que vous désirez.

Remarque :
La navigation de page sert uniquement à vous déplacer entre les pages de votre site. Pour gérer vos pages (ajouter, supprimer, etc.) cliquez sur Gérer les pages dans le menu de navigation de la page.
Le panneau Inspecteur
Le panneau Inspecteur vous permet de voir, concevoir et modifier les propriétés de chaque élément de votre site. Vous pouvez choisir la façon dont les éléments sont alignés et redimensionnés sur différents points d'arrêt, modifier leur position d'ancrage, ajouter des effets de défilement, etc.
Cliquez sur l'icône Inspecteur  en haut à droite. En fonction de l'élément choisi, vous pouvez cliquer sur les onglets pour le personnaliser davantage : Mise en page
en haut à droite. En fonction de l'élément choisi, vous pouvez cliquer sur les onglets pour le personnaliser davantage : Mise en page  , Design
, Design  , Interactions
, Interactions  et Suggestions de contenu
et Suggestions de contenu  .
.
 en haut à droite. En fonction de l'élément choisi, vous pouvez cliquer sur les onglets pour le personnaliser davantage : Mise en page
en haut à droite. En fonction de l'élément choisi, vous pouvez cliquer sur les onglets pour le personnaliser davantage : Mise en page  , Design
, Design  , Interactions
, Interactions  et Suggestions de contenu
et Suggestions de contenu  .
. 
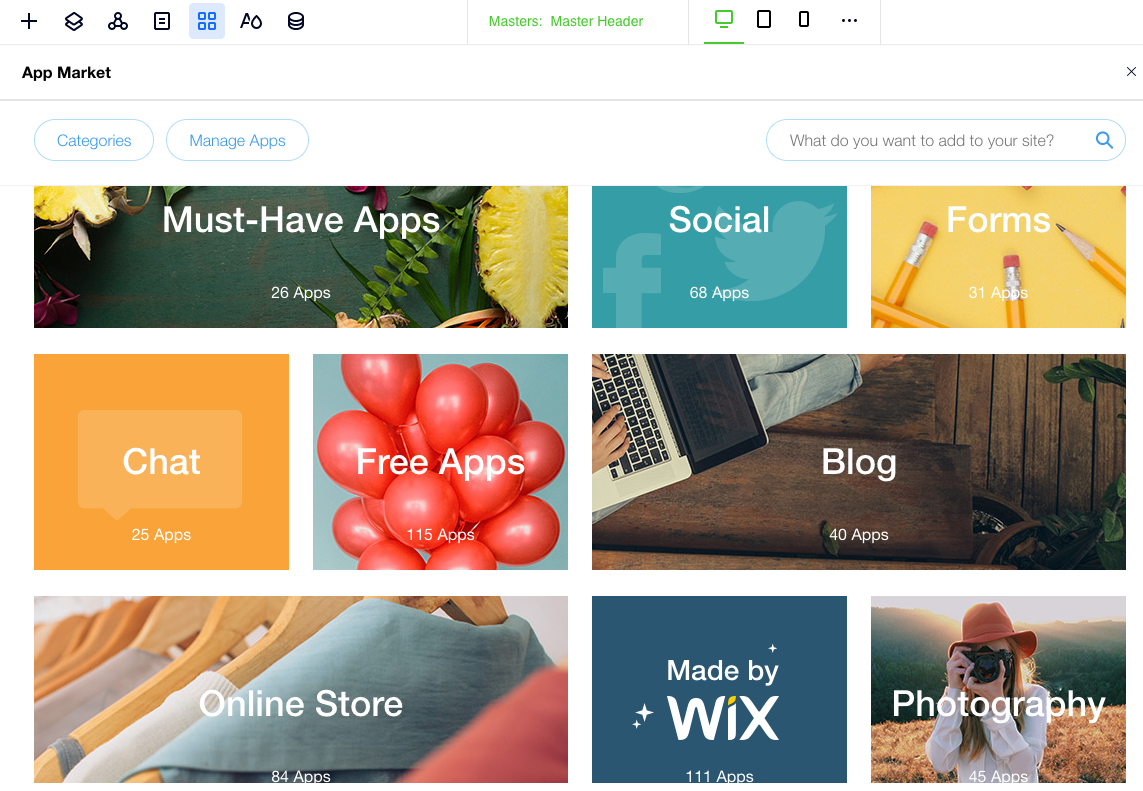
App Market
Cliquez sur l'icône App Market  en haut à gauche pour naviguer à travers des centaines d'applis dans l'App Market de Wix et trouver celles qui convient à vos besoins. En savoir plus.
en haut à gauche pour naviguer à travers des centaines d'applis dans l'App Market de Wix et trouver celles qui convient à vos besoins. En savoir plus.
 en haut à gauche pour naviguer à travers des centaines d'applis dans l'App Market de Wix et trouver celles qui convient à vos besoins. En savoir plus.
en haut à gauche pour naviguer à travers des centaines d'applis dans l'App Market de Wix et trouver celles qui convient à vos besoins. En savoir plus.