Editor X : Gérer les styles de votre site
Temps de lecture : 4 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
À partir du panneau Styles du site, vous pouvez gérer le texte et les thèmes de couleurs de votre site en un seul endroit. C'est un excellent moyen de gagner du temps et de garantir la cohérence de votre design.
Comment puis-je accéder aux styles de mon site ?
En savoir plus :
Modifier les thèmes typographiques
Vous pouvez personnaliser et enregistrer six thèmes typographiques pour votre site : trois thèmes d'en-tête (H1, H2, H3) et trois thèmes de paragraphe. Modifiez la police, la couleur et le formatage de chaque thème de texte pour qu'il corresponde à l'aspect que vous souhaitez obtenir.
Pour mettre à jour un thème typographique :
- Cliquez sur l'icône Styles du site
 dans la barre supérieure de l'Éditeur.
dans la barre supérieure de l'Éditeur. - Cliquez sur l'icône Modifier le thème
 sur un style typographique.
sur un style typographique. - Personnalisez le thème comme vous le souhaitez.
- Modifiez la police en utilisant le menu déroulant.
- Ajustez la taille du texte.
- Mettez votre texte en gras ou en italique.
- Cliquez sur Appliquer le thème.

Ajouter un texte thématique à une page
Vos titres et paragraphes thématiques sont disponibles à partir du panneau Ajouter. Cliquez sur Texte et faites glisser le style correspondant à l'emplacement souhaité.

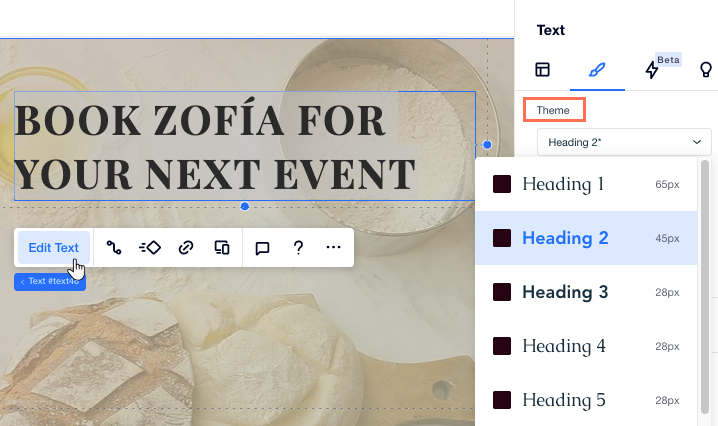
Appliquer un thème à un élément de texte
Pour modifier le style d'un élément de texte sur votre site, cliquez sur Modifier le texte et sélectionnez le style approprié dans le menu déroulant :

Modifier les couleurs du site
Personnalisez la palette de couleurs de votre site. La palette de couleurs est divisée en catégories pour refléter les différentes utilisations et parties du site. Vous pouvez choisir de personnaliser la couleur principale de chaque catégorie, ou une couleur spécifique dans l'une des palettes.
Pour modifier les couleurs du site :
- Cliquez sur Styles du site
 sur la barre supérieure de l'Éditeur.
sur la barre supérieure de l'Éditeur. - Cliquez sur l'onglet Couleurs.
- Cliquez sur l'icône Modifier
 sur une couleur.
sur une couleur. - Personnalisez la couleur et cliquez sur Appliquer.

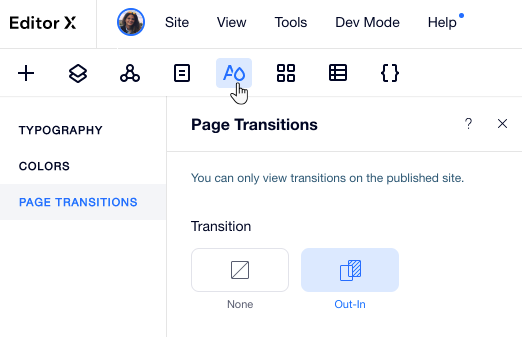
Ajouter une transition de page
Ajoutez une transition de page pour améliorer l'expérience de vos visiteurs lorsqu'ils naviguent entre les pages. Une fois que vous avez choisi une transition dans le panneau Styles du site, elle se reflète sur l'ensemble de votre site.
Pour ajouter une transition de page :
- Cliquez sur l'icône Styles du site
 dans la barre supérieure de l'Éditeur.
dans la barre supérieure de l'Éditeur. - Cliquez su Transitions de page.
- Sélectionnez une transition dans la liste :
- Aucun : Aucune transition n'est affichée lorsque les visiteurs se déplacent entre les pages.
- Out-In : La page actuelle disparaît et la nouvelle page apparaît.

 dans la barre supérieure de l'Éditeur :
dans la barre supérieure de l'Éditeur :