Éditeur Wix : À propos des boutons
7 min
Dans cet article
- Trouvez un bouton adapté à vos besoins
- Connectez vos boutons où vous le souhaitez
- Personnalisez vos boutons en fonction de votre site
- Utilisez les boutons pour des fonctionnalités avancées
Les boutons sont des éléments que vos visiteurs utilisent pour interagir avec votre site. Vous pouvez les lier à divers emplacements tels que les pages de votre site, des sites externes ou même des documents. Selon le type de bouton que vous choisissez, différentes options de personnalisation sont également disponibles.
Commencez à créer vos boutons pour lancer des appels à l'action clairs et encouragez les visiteurs de votre site à explorer ce que vous ou votre marque avez à offrir.

Trouvez un bouton adapté à vos besoins
Dans l'Éditeur, une variété de types de boutons sont disponibles pour tous les besoins de votre site et de votre entreprise, afin que vous puissiez créer une expérience interactive fluide pour vos visiteurs.
Les boutons ont une gamme d'utilisations et d'options de personnalisation pour vous permettre de créer un site fonctionnel et recherché sans perdre en design.
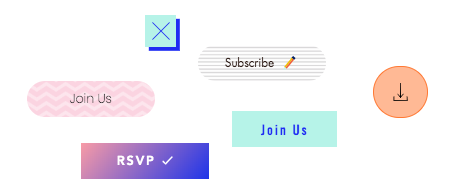
Vous pouvez ajouter les boutons suivants dans l'Éditeur :
Boutons texte et icône
Boutons d'icône
Boutons images
Boutons de document
Boutons iTunes
Boutons Paiement
Boutons PayPal
Connectez vos boutons où vous le souhaitez
Ajoutez un lien à votre bouton pour diriger les visiteurs de votre site vers l'emplacement souhaité. Vous pouvez créer des liens vers différents espaces et options, en fonction du type de bouton et des besoins de votre site. Les types de liens que vous pouvez ajouter à un bouton sont :
- Page : Dirigez vos visiteurs vers une autre page de votre site.
- Adresse web : Connectez votre bouton à une URL externe pour amener les visiteurs vers un autre site.
- Ancre : Liez le bouton à une ancre sur votre site. Lorsque les visiteurs cliquent dessus, ils sont dirigés vers la page et l'ancre correspondantes.
- Haut / bas de la page : Lorsqu'un visiteur clique dessus, il est dirigé vers le haut ou le bas de la page sur laquelle il se trouve actuellement.
- Document : Liez le bouton à un fichier que vous avez téléchargé sur votre site.
- E-mail : Connectez le bouton à votre adresse e-mail pour que les visiteurs puissent vous contacter directement depuis leur navigateur ou leur appareil.
- Numéro de téléphone : Associez un bouton à votre numéro de téléphone pour permettre aux visiteurs de votre mobile ou de votre tablette de vous appeler instantanément. Les visiteurs sur ordinateur sont dirigés vers une appli d'appel, telle que FaceTime.
- Pop-up : Connectez le bouton au pop-up de votre choix sur votre site.
Remarque :
Selon le type de bouton, il se peut que l'option d'ajout de lien ne s'affiche pas. Par exemple, les boutons de document ne peuvent être connectés qu'à des fichiers de votre site.

Vous êtes prêt ?
Personnalisez vos boutons en fonction de votre site
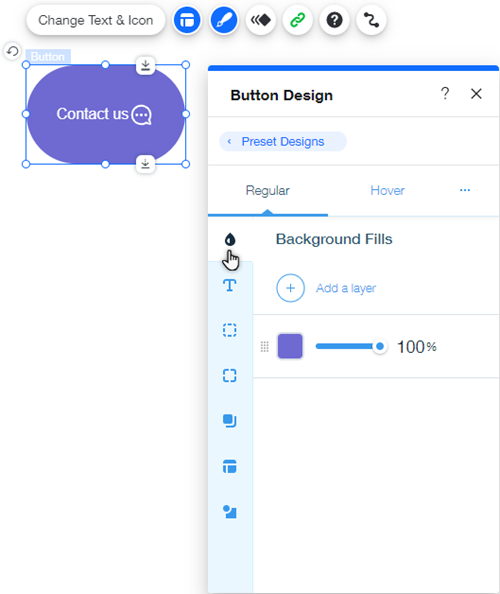
Personnalisez votre bouton dans l'éditeur en cliquant sur l'icône Design  pour modifier l'apparence du bouton, et l'icône Mise en page
pour modifier l'apparence du bouton, et l'icône Mise en page  pour modifier son alignement ou sa structure.
pour modifier son alignement ou sa structure.
Selon le type de bouton que vous choisissez, vous pourrez modifier la couleur et l'opacité du bouton, ainsi que paramétrer l'alignement et l'espacement. Vous pouvez modifier autant d'aspects que vous le souhaitez, de sorte que vous ayez un contrôle total sur la conception d'un bouton qui correspond à votre marque et à votre thème.

Si vous souhaitez personnaliser davantage votre bouton, vous pouvez également ajouter un effet d'animation pour créer une interaction unique pour vos visiteurs.
Remarque :
Les panneaux Design / Mise en page ne sont disponibles que sur certains boutons de l'Éditeur.
Utilisez les boutons pour des fonctionnalités avancées
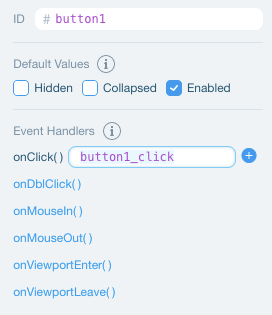
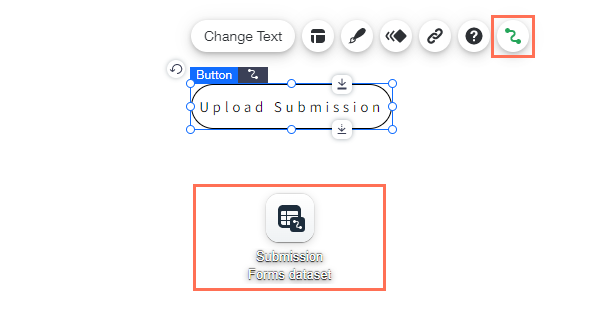
Avec des fonctionnalités telles que le mode développeur Velo et le système de gestion de contenu (CMS), vous pouvez utiliser des boutons pour des fonctions avancées sur l'ensemble de votre site et créer une expérience personnalisée et améliorée pour vos visiteurs.
En connectant les boutons aux collections dans le système de gestion de contenu (CMS), vous pouvez définir ce qui se passe lorsque les visiteurs cliquent sur le bouton. Une utilisation populaire consiste à configurer des boutons qui recueillent les saisies et les informations des visiteurs, telles que des fichiers ou la saisie de texte.

L'activation du mode développeur Velo sur votre site vous permet de déterminer le comportement d'un bouton avec du code. Par exemple, vous pouvez masquer votre bouton de la page jusqu'à ce que le visiteur effectue une autre action sur votre site ou configurer des événements personnalisés. Découvrez comment utiliser des événements et des propriétés