Personalizar la página del carrito
9 min
En este artículo
- Acceder a los ajustes de la página del carrito
- Personalizar los ajustes de la página del carrito
- Diseñar la página del carrito
- Editar el texto de la página del carrito
- Personalizar la página del carrito en la versión móvil
- Preguntas frecuentes
Importante:
- Este artículo es relevante para Wix Stores, Wix Bookings y Pedidos de Wix Restaurants (Nuevo).
- La página del carrito no está disponible con Wix Donaciones ni con Wix Planes de precios.
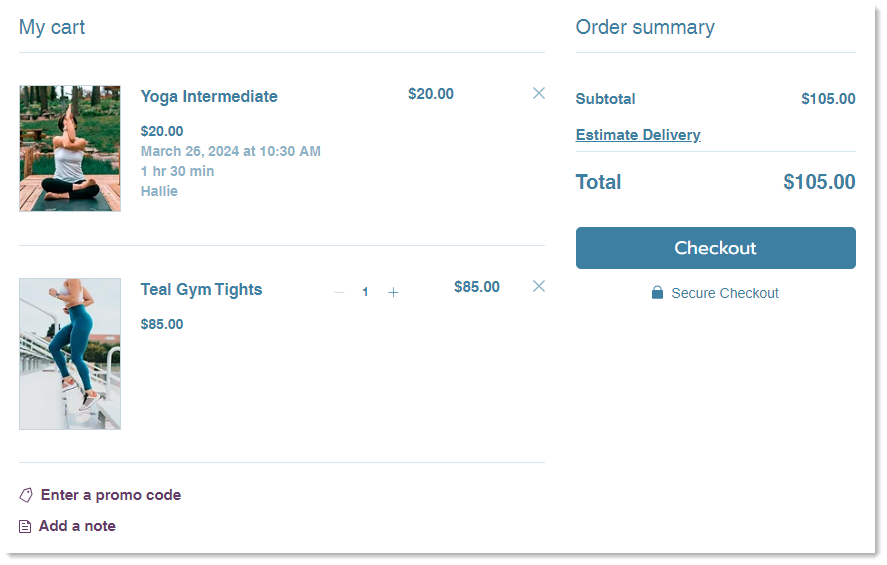
Al igual que un carrito de compras en un supermercado, la página del carrito es donde los clientes colocan los artículos que les interesa comprar. Cuando terminan de navegar, pueden proceder a la finalización de la compra y completar el pedido.

Acceder a los ajustes de la página del carrito
El acceso a la página del carrito varía según las soluciones comerciales que utilices:
- Wix Stores: la página del carrito es una de las páginas de tu tienda.
- Wix Bookings: la página del carrito es una de las páginas de reservas.
- Wix Restaurants o cualquier combinación de soluciones: la página del carrito aparece en Carrito y agradecimiento.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en Páginas y menú
 a la izquierda del editor.
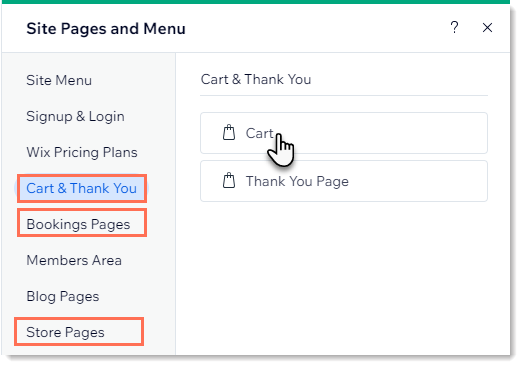
a la izquierda del editor. - Selecciona una opción:
- Mi sitio solo tiene Wix Stores:
- Haz clic en Páginas de la tienda.
- Haz clic en Página del carrito.
- Mi sitio solo tiene Wix Bookings:
- Haz clic en Páginas de reservas.
- Haz clic en Página del carrito.
- Mi sitio tiene Pedidos de Wix Restaurants (nueva)/2 soluciones comerciales:
- Haz clic en Carrito y agradecimiento.
- Haz clic en Página del carrito.
- Mi sitio solo tiene Wix Stores:
- Haz clic en el elemento página del carrito en la página.
- Haz clic en Ajustes.

Personalizar los ajustes de la página del carrito
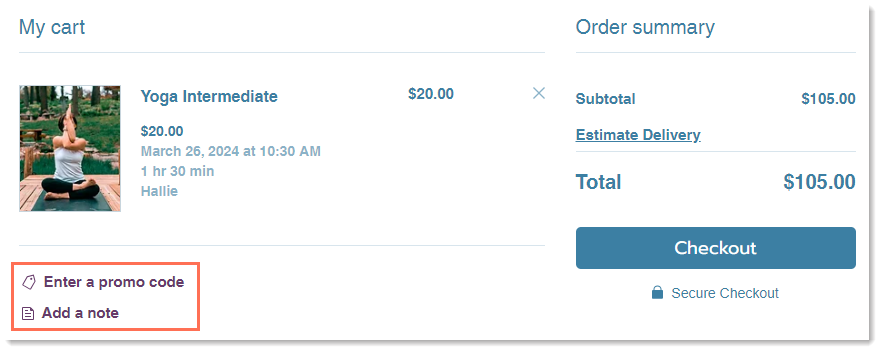
Elige lo que deseas mostrar en la página del carrito. Por ejemplo, puedes optar por ocultar el enlace "Ingresar un código promocional" si no ofreces cupones, o el enlace "Agregar una nota" si no es necesario que los clientes te dejen notas.

Para personalizar los ajustes:
- Ve a la página del carrito en el editor.
- Haz clic en el elemento página del carrito.
- Haz clic en Ajustes.
- Haz clic en la pestaña Ajustes.
- Selecciona las casillas de verificación correspondientes según la información que deseas mostrar:
- Tarifas de envío y entrega: muestra información de entrega relevante para la ubicación del cliente.
Consejo: Si usas solo Wix Bookings, te recomendamos desmarcar esta opción. - Costos de impuestos: muestra la estimación de impuestos correspondiente según la ubicación del cliente.
Nota: Los impuestos estimados no se muestran cuando incluyes los impuestos en el precio del producto. - Enlace del código promocional: permite que los clientes ingresen códigos de cupón.
Nota: Si se selecciona esta opción, el enlace del código promocional también aparece en la página de pago. - Agrega una nota: los clientes pueden hacer clic para dejarte un mensaje.
Nota: Más información sobre cómo ver las notas de los clientes.
- Tarifas de envío y entrega: muestra información de entrega relevante para la ubicación del cliente.
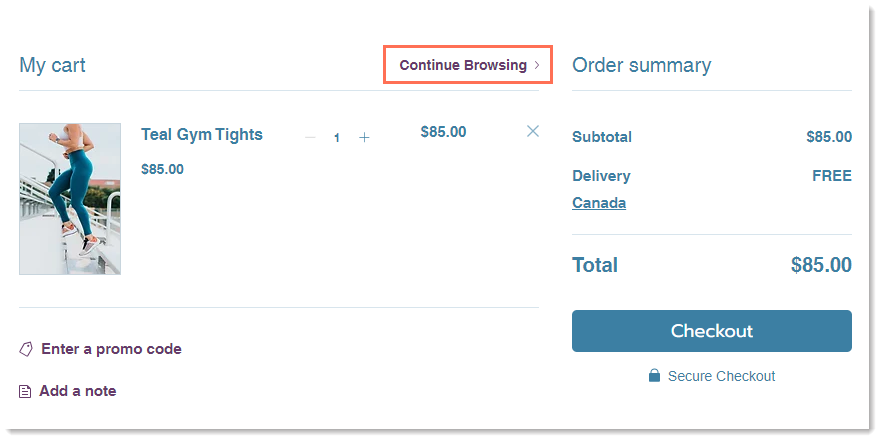
- Personaliza el enlace Seguir navegando:
- Haz clic en Mostrar enlace debajo de Seguir navegando para mostrar u ocultar el enlace.
- Si está habilitado, haz clic en el icono Enlace
 para seleccionar a dónde dirige el enlace.
para seleccionar a dónde dirige el enlace.

- Haz clic en la palanca Mostrar botones debajo de Pago exprés para mostrarlos u ocultarlos:
- Activada: si configuraste un proveedor de pagos de pago exprés (por ejemplo, PayPal), se muestra un botón de pago adicional (por ejemplo, un botón de PayPal). Esto dirige a los clientes a completar el proceso de finalización de compra allí. Más información
- Desactivada: solo se muestra el botón "Finalizar compra".
Consejos:
- Si usas Pedidos de Wix Restaurants, debes desactivar la opción de pago exprés.
- Cuando el carrito está vacío, siempre muestra el enlace "Seguir navegando".
Diseñar la página del carrito
Personaliza el diseño de la página del carrito para que coincida con el aspecto general de tu sitio. Tienes el control total sobre el aspecto de esta página, incluidos los colores, las fuentes, los botones, los enlaces y más.
Para diseñar la página del carrito:
- Ve a la página del carrito en el editor.
- Haz clic en el elemento página del carrito.
- Haz clic en Ajustes.
- Haz clic en la pestaña Diseño.
- (Opcional) Haz clic en la palanca Estirar a ancho total para activarla.
- Personaliza los ajustes de diseño de las siguientes áreas:
- Fondo y bordes: cambia el color del fondo y los separadores de la página.
- Fuente y color del texto: cambia el color y la fuente del título, el cuerpo y los enlaces de la página.
- Botones: cambia el color, el estilo y la apariencia de los botones en la página del carrito.
- Métodos de pago: diseña los botones de pago exprés (por ejemplo, PayPal).
Consejos:
- Para optimizar la forma en que se muestra el carrito en la versión móvil, asegúrate de que el color del fondo de la página móvil y el color de fondo del carrito sean el mismo.
- Si vas al editor móvil y cambias el fondo de la página, esto no afecta al color del fondo en la versión de escritorio.
Editar el texto de la página del carrito
Ajusta el texto que aparece en la página del carrito para que tenga el mismo tono y suene igual que resto de tu sitio. Puedes editar los títulos y los botones en la página.
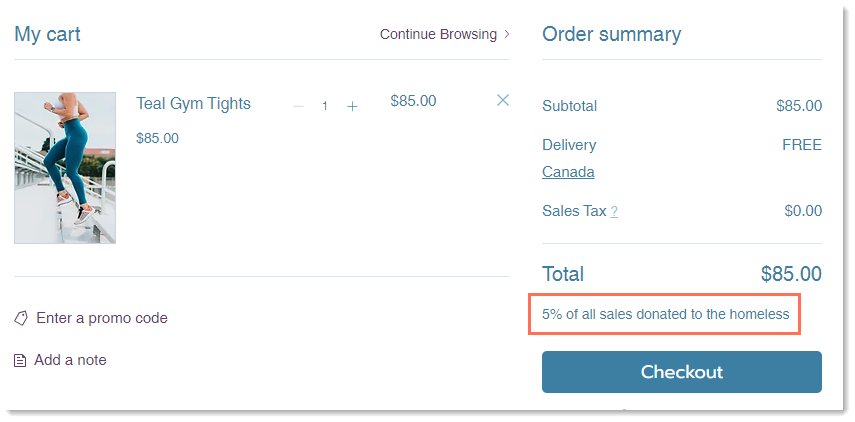
También puedes agregar un mensaje corto que aparece entre el total y el botón de finalización de compra.

Para editar el texto de la página del carrito:
- Ve a la página del carrito en el editor.
- Haz clic en el elemento página del carrito.
- Haz clic en Ajustes.
- Haz clic en la pestaña Texto.
- Edita cualquiera de las opciones de texto.
- (Opcional) Agrega un aviso legal: ingresa un mensaje corto (máximo 90 caracteres).
Consejo: Este mensaje aparece debajo del total en el resumen del pedido.
Personalizar la página del carrito en la versión móvil
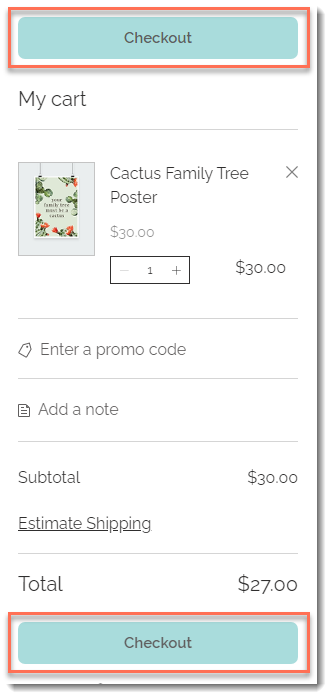
Decide dónde quieres mostrar el botón de finalización de compra para los clientes que ven tu sitio desde dispositivos móviles. Elige entre mostrarlo solo en la parte inferior de la página o mostrarlo tanto en la parte superior como en la inferior.
En el Editor de Wix Studio:
Hay muchas personalizaciones disponibles para el breakpoint móvil en el Editor de Wix Studio; sin embargo, no es posible seleccionar dónde mostrar el botón "Finalizar compra".

Para personalizar el carrito en la versión móvil:
- Haz clic en el icono Cambiar a la versión móvil
 en la parte superior del editor.
en la parte superior del editor. - Haz clic en la página del carrito en el editor móvil.
- Haz clic en Ajustes.
- Selecciona una opción de ubicación para el botón de finalización de compra.
Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre la página del carrito.
¿Cómo puedo visualizar el carrito con los ítems que contiene para ver lo que estoy diseñando?
¿Qué verán los clientes si habilito el pago exprés?
¿Pueden agregar los clientes diferentes tipos de artículos al carrito (productos de la tienda, servicios de reservas, ítems del restaurante)?
¿Cómo pueden los clientes de Wix Stores ir directamente a la página de pago, sin pasar por el icono del carrito ni por la página del carrito?
Estoy usando Wix Bookings. ¿Cómo habilito la página del carrito?





