Editor de Wix Studio: diseñar menús
7 min
En este artículo
- Diseñar menús horizontales
- Diseñar menús verticales
- Diseñar menús de anclas
- Diseñar menús tipo hamburguesa
- Agregar paquetes de animación
En el Editor de Wix Studio, puedes personalizar el aspecto de los menús hasta el más mínimo detalle. Accede al panel Inspector profesional para diseñar el menú para cada estado individual (por ejemplo, efecto cursor, seleccionado), ajustando opciones como el color de relleno, el estilo del texto, el sombreado y mucho más.
¿Estás usando interacciones de efecto cursor?
Al agregar una interacción al pasar el cursor a un menú, esta no aparece en tabletas ni en dispositivos móviles. En su lugar, puedes agregar una interacción al hacer clic si deseas que se muestre en todos los breakpoints.
Diseñar menús horizontales
Desde el panel Inspector profesional, puedes diseñar los menús horizontales para tres estados diferentes: Normal, Efecto cursor y Clic, para que los visitantes obtengan una experiencia de navegación más interactiva.
Dependiendo del preajuste elegido, usa las opciones disponibles para que el menú coincida con el aspecto del sitio. Por ejemplo, algunos menús horizontales incluyen botones o separadores que puedes personalizar.
Para diseñar un menú horizontal:
- Selecciona el menú horizontal.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Desplázate hacia abajo hasta la sección Diseño.
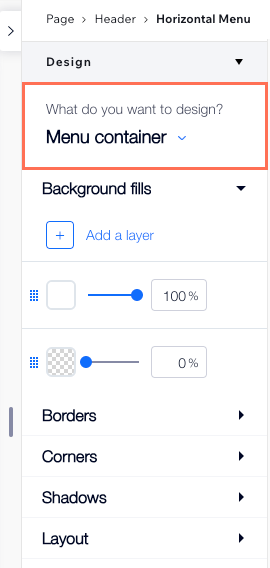
- Selecciona el elemento que deseas diseñar en el menú desplegable:
- Contenedor del menú
- Elementos del menú
- Contenedor del submenú
- Elementos del submenú
- (Elementos del menú o submenú) Selecciona el estado correspondiente: Normal, Efecto cursor o Página actual.
- Diseña el menú con las opciones disponibles:
- Relleno de fondo: cambia el color del fondo del menú o del submenú y ajusta la opacidad a tu gusto. Si tu diseño incluye separadores, puedes colorearlos desde aquí.
- Bordes: ajusta el ancho y el color de los bordes del menú.
- Esquinas: haz que las esquinas del menú o submenú sean más redondeadas o más angulosas ajustando el radio.
- Sombreado: agrega sombras al menú y personaliza el ángulo, el color, la distancia y más.
- Texto: ajusta el estilo y el formato de los elementos del menú y del submenú.
- Estilo: ajusta el relleno alrededor de los elementos del menú.

Consejo:
Haz que el sitio de tu cliente se vea elegante en pantallas más pequeñas reemplazando el menú horizontal por un menú tipo hamburguesa. Desde el panel Capas, puedes ocultar el menú horizontal en los breakpoints más pequeños y el menú tipo hamburguesa en los breakpoints más grandes.
Diseñar menús verticales
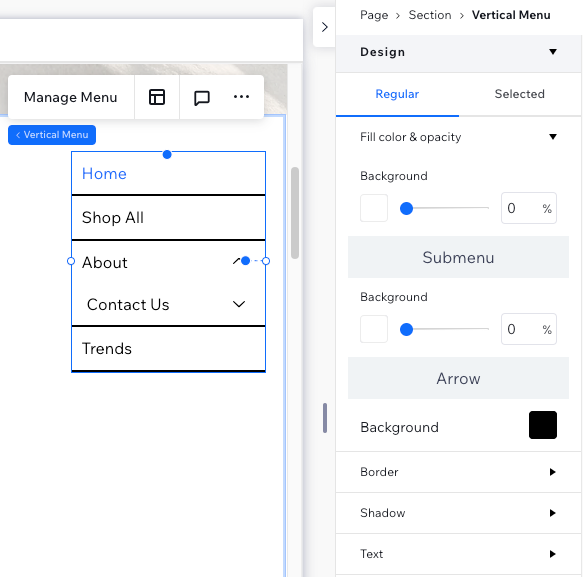
Puedes diseñar menús verticales para tres estados diferentes (Normal, Efecto cursor y Seleccionados) para que los visitantes siempre sepan dónde se encuentran en el sitio y qué elemento están a punto de seleccionar. Cambia el color de relleno del menú, el submenú/menú desplegable y la flecha (cuando corresponda) y personaliza otras áreas como el texto, el borde, el sombreado, etc.
Notas:
- Los ajustes disponibles dependen del menú específico que hayas seleccionado en el panel Agregar elementos.
- ¿No ves la opción Efecto cursor? Es posible que tengas una versión anterior del menú en el sitio. Aprende cómo hacer la actualización a la última experiencia de menús.
Para diseñar un menú vertical:
- Selecciona el menú vertical.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Desplázate hacia abajo hasta la sección Diseño.
- Diseña el menú con las opciones disponibles:
- Color y opacidad del relleno: cambia el color del fondo del menú o submenú y ajusta la opacidad a tu gusto. Si tu diseño incluye una flecha, puedes colorearla desde aquí.
- Borde: selecciona un estilo para el borde del menú y ajusta el ancho y el color.
- Sombreado: agrega una sombra al menú y personaliza el ángulo, el color, la distancia y más.
- Texto: ajusta el estilo y el formato de los elementos del menú y del submenú.
- Espaciado: ajusta el espacio vertical entre los elementos del menú, así como el desplazamiento del texto y del submenú (en px).

Consejo:
Puedes anclar el menú vertical a la página para que se mantenga flotando a medida que los visitantes se desplazan hacia arriba y hacia abajo.
Diseñar menús de anclas
Elige qué mostrar en el menú de anclas seleccionando un preajuste en el panel Inspector profesional. Puedes mostrar texto, botones o un preajuste que combine los dos. Un preajuste incluso te permite mostrar el nombre del ancla cuando los visitantes se desplazan a esa área en concreto.
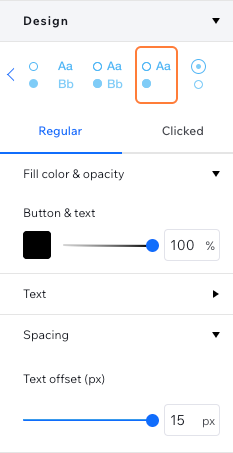
Luego, puedes personalizar el diseño para dos estados separados: Normal y Clic, para que los visitantes obtengan una indicación clara del ancla que están viendo en ese momento.
Para diseñar un menú de anclas:
- Selecciona el menú de anclas.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Desplázate hacia abajo hasta la sección Diseño.
- Selecciona un preajuste en la parte superior.
- Selecciona el estado correspondiente: Normal o Clic.
- Diseña el menú con las opciones disponibles:
- Color y opacidad del relleno: cambia el color del fondo del menú o submenú y ajusta la opacidad a tu gusto. Si tu diseño incluye una flecha, puedes colorearla desde aquí.
- Texto: ajusta el estilo y el formato de los elementos del menú y del submenú.
- Espaciado: ajusta el espacio vertical entre los elementos del menú, así como el desplazamiento del texto y del submenú (en px).

Diseñar menús tipo hamburguesa
Los menús tipo hamburguesa incluyen varios elementos que puedes diseñar según tus necesidades: el menú en sí, su contenedor y los iconos que lo abren y lo cierran.
Para diseñar un menú de hamburguesas:
- Selecciona el menú de hamburguesas.
- Elige qué área del menú quieres diseñar:
Icono del menú
Contenedor del menú
El menú en sí
El botón "Cerrar menú"
Agregar paquetes de animación
¿Tienes un nuevo menú en tu sitio? Agrega un paquete de animación a los ítems. Esto causa un efecto cuando los visitantes pasan el cursor sobre un ítem en el sitio online.
Importante:
Los paquetes de animación solo se pueden agregar a los nuevos menús. Más información sobre los nuevos menús en el Editor de Wix Studio.
Para agregar un paquete de animación:
- Selecciona el menú en el editor:
- Menús verticales y horizontales: haz clic en el menú.
- Menús tipo hamburguesa:
- Haz clic en el icono del menú.
- Selecciona Editar menú.
- Haz clic en el menú.
- Haz clic en el icono Ajustes
.
- Elige la animación que deseas:
- Subrayado: el ítem del menú está subrayado.
- Barrido: se aplica un barrido al color de fondo del ítem.
- Viñeta: aparece una viñeta junto al ítem del menú.
- Onda: una ola de color de fondo llena el ítem del menú.
- Círculo: aparece un color de fondo en el centro y se extiende para rellenar el ítem.

¿Qué colores se utilizan?
Los colores que se muestran en la animación se toman del diseño de los ítems (en el estado Efecto cursor):
- El color del texto del ítem se utiliza en las animaciones Subrayado y Viñeta.
- El color de relleno del fondo se usa en las animaciones Barrido, Onda y Círculo.

