Editor de Wix Studio: agregar y personalizar texto
8 min
En este artículo
- Agregar texto
- Diseñar y dar formato al texto
- Cambiar el color de las viñetas o la numeración
El Editor de Wix Studio te permite agregar texto fácilmente y que este se vea de manera óptima en todas los tamaños de pantalla. Hay varios tipos de elementos de texto que puedes usar para mostrar contenidos, todos completamente personalizables y con comportamiento adaptativo.

Agregar texto
Agrega nuevos elementos de texto desde el panel Agregar elementos, a la izquierda del Editor de Wix Studio. Hay varios tipos distintos de elementos que puedes agregar, según el contenido que quieras mostrar.
Para agregar texto:
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Texto.
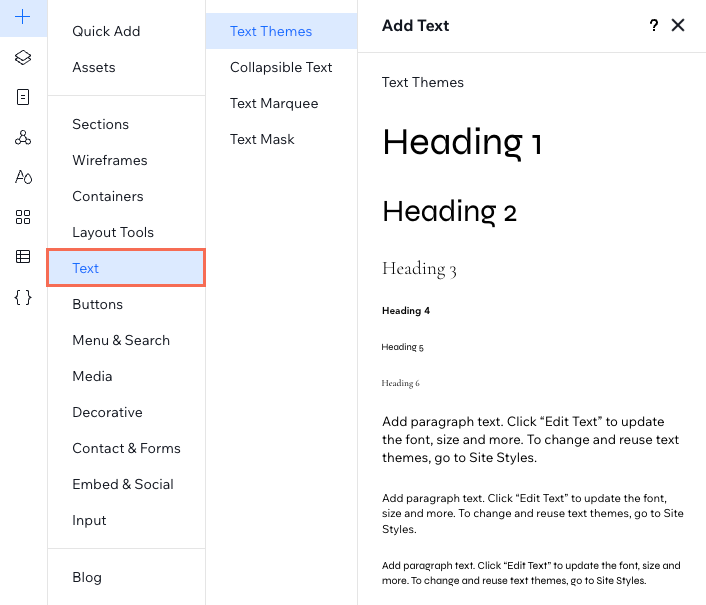
- Arrastra un elemento de texto a la página:
- Temas de textos: estos son títulos y párrafos que coinciden con el tema de tu sitio, tal como se define en el panel Temas del sitio
 .
. - Texto contraíble: estos elementos son excelentes para texto largo: parte del texto está oculto, por lo que es más fácil de leer. Puedes elegir si los visitantes hacen clic en un enlace para ver el texto completo o en un botón para expandirlo en la página actual.
- Marquesina de texto: mejora la interacción de los usuarios sin esfuerzo con este elemento de texto con desplazamiento. Capta la atención al instante, muestra el contenido de forma dinámica y no requiere programación.
- Máscara de texto: estos elementos son perfectos para fragmentos de texto cortos que deben destacarse. El fondo (relleno) del texto es una imagen, un video o un degradado, por lo que resalta mucho más y llama la atención.
- Efectos de texto: estos efectos prediseñados pueden ayudarte a llamar la atención sobre los títulos y los comunicados. Personaliza el efecto para que sea tan audaz o tan sutil como lo requiera el diseño.
- Texto en trazado: da forma al texto a lo largo de los trazados personalizados, como curvas, círculos o cualquier forma SVG que desees subir. Este elemento abre infinitas posibilidades creativas para la tipografía dinámica.
- Temas de textos: estos son títulos y párrafos que coinciden con el tema de tu sitio, tal como se define en el panel Temas del sitio
- Haz clic en Editar texto y escribe el texto.

Corrector ortográfico:
El Editor de Wix Studio utiliza el corrector ortográfico de tu navegador cada vez que agregas texto a un sitio. No es necesario habilitarlo, simplemente comienza a escribir dentro de un elemento de texto para verlo en acción. Si ves que el corrector ortográfico no funciona, asegúrate de que esté habilitado en tu navegador.
Diseñar y dar formato al texto
El formato ayuda a organizar el texto para una comunicación más clara con los usuarios. Alinea, añade viñetas o numera el texto para mantenerlo ordenado. Haz que el texto se destaque usando negrita, cursiva, subrayado o resaltado. Puedes dar formato y estilo al texto de manera diferente según el breakpoint, para que se vea perfecto en cada pantalla.
Para dar formato al texto:
- Selecciona el elemento de texto correspondiente en el editor.
Consejo: Mantén pulsada la tecla Shift en el teclado para dar formato a varios elementos de texto a la vez. - Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. 
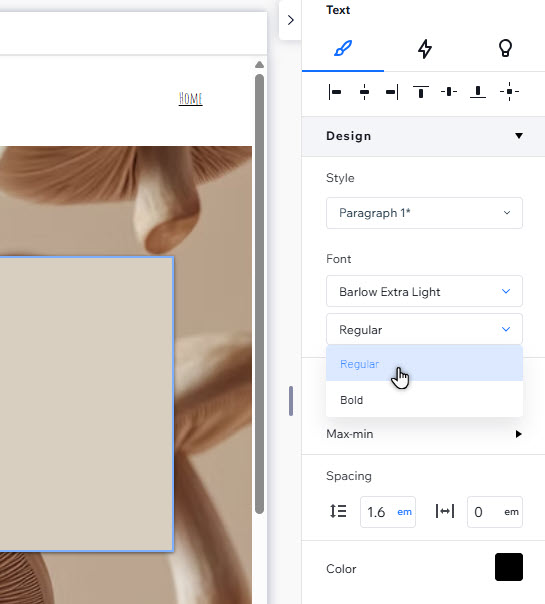
- (En el Inspector profesional) Formatea el texto con las herramientas disponibles:
Estilo
Fuente
Comportamiento adaptativo y tamaño de fuente
Espaciado, color y estilos
Alineación y formato
Uso de mayúsculas, orientación y sombreado
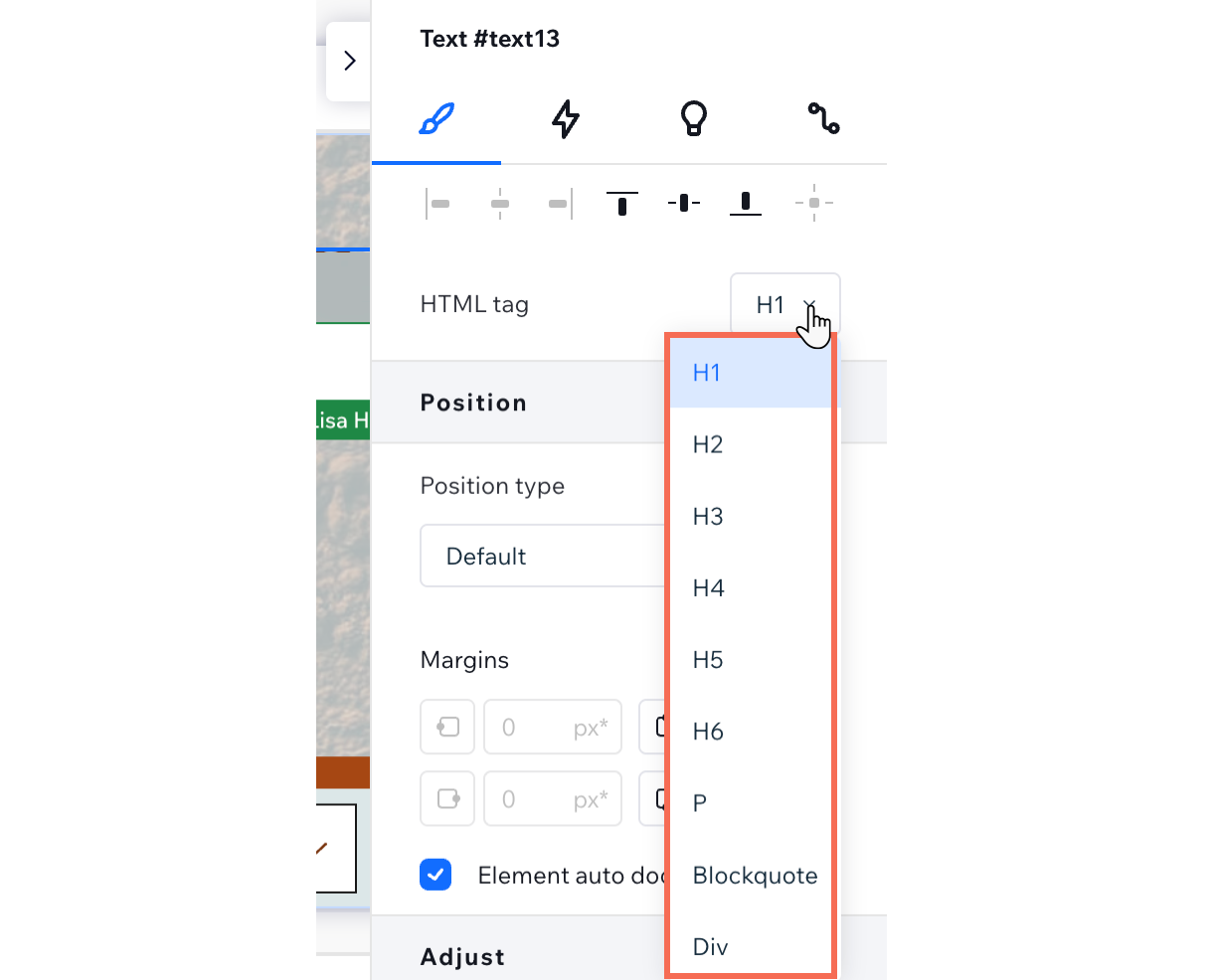
Etiqueta HTML
Enlazar el texto:
Selecciona un elemento de texto y haz clic en el icono Enlace  . Puedes redirigir a los visitantes a otras partes del sitio, a una dirección web externa, a un número de teléfono o a un email. Incluso puedes hacer que se abra una ventana emergente, la cual puedes adaptar a cualquier propósito.
. Puedes redirigir a los visitantes a otras partes del sitio, a una dirección web externa, a un número de teléfono o a un email. Incluso puedes hacer que se abra una ventana emergente, la cual puedes adaptar a cualquier propósito.
 . Puedes redirigir a los visitantes a otras partes del sitio, a una dirección web externa, a un número de teléfono o a un email. Incluso puedes hacer que se abra una ventana emergente, la cual puedes adaptar a cualquier propósito.
. Puedes redirigir a los visitantes a otras partes del sitio, a una dirección web externa, a un número de teléfono o a un email. Incluso puedes hacer que se abra una ventana emergente, la cual puedes adaptar a cualquier propósito.
Cambiar el color de las viñetas o la numeración
Haz que las listas que muestras en la página resulten más atractivas al elegir un color para el texto y otro diferente para las viñetas o la numeración.
Para cambiar el color de las viñetas o los números:
- Selecciona el elemento de texto correspondiente en el editor.
- Haz clic en Editar texto.
- Elige un color para las viñetas o los números:
- Resalta todo el texto dentro del cuadro de texto (incluidas las viñetas o los números).
- Selecciona el color que desees.
Nota: En este punto, todo el texto cambia al color seleccionado.
- Elige un color diferente para el texto:
- Resalta el texto correspondiente (sin viñetas ni números).
- Selecciona el color que desees.
Nota: El texto cambia al nuevo color, pero la viñeta o el número permanecen del color que elegiste en el paso 3.



 , Mayúsculas
, Mayúsculas  o vertical
o vertical  .
.