Editor de Wix Studio: agregar y personalizar una marquesina de texto
4 min
En este artículo
- Agregar una marquesina de texto
- Diseñar el elemento de marquesina de texto
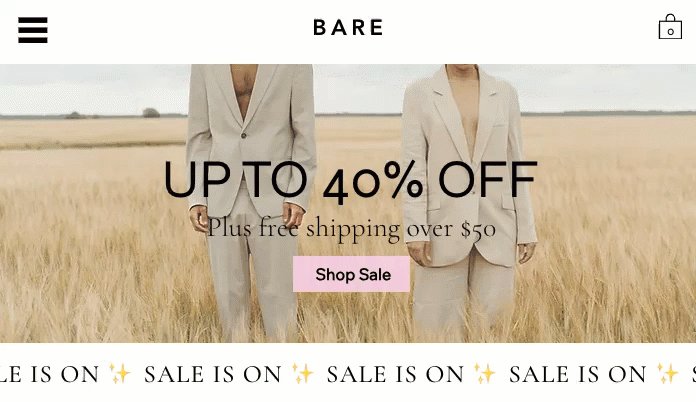
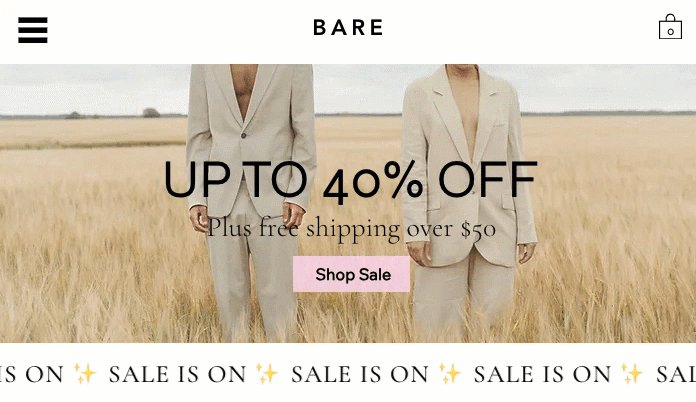
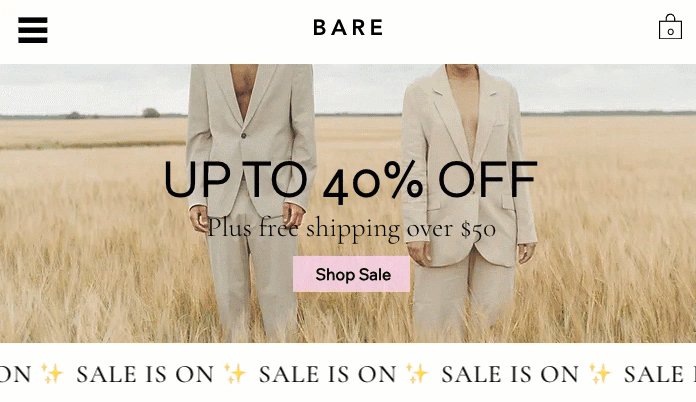
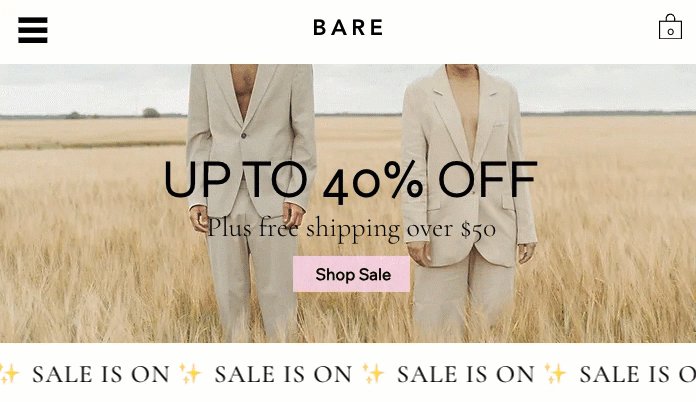
Mejora la interacción de los usuarios sin esfuerzo con una marquesina de texto, un elemento de texto continuo que llama la atención al instante, muestra el contenido de forma dinámica y no requiere código.

Información útil:
- El texto y los ajustes de diseño que elijas se aplican automáticamente a todos los breakpoints.
- Los visitantes pueden pausar o reproducir el efecto en el sitio online haciendo clic en el texto. Esta opción se habilita automáticamente y no se puede desactivar.
Agregar una marquesina de texto
Dirígete al panel Agregar elementos para agregar un nuevo elemento de marquesina de texto al sitio de tu cliente. Después de seleccionar un diseño, ingresa el texto.
Nota:
Puedes ingresar hasta 450 caracteres.
Para agregar una marquesina de texto:
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Textos.
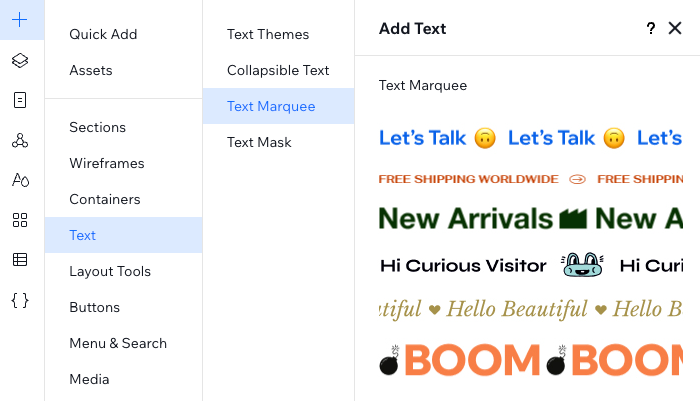
- Haz clic en Marquesina de texto.
- Arrastra un diseño que te guste a la página.
- Ingresa el texto:
- Haz clic en Cambiar texto.
- Ingresa el texto en Agrega tu propio texto.

Consejo:
Puedes agregar emojis al texto de la marquesina usando el atajo de teclado correspondiente:
- PC: tecla del logotipo de Windows + .
- Mac: Control + Comando + Espacio
Diseñar el elemento de marquesina de texto
Personaliza el aspecto y el movimiento de la marquesina de texto. Cambia el formato del texto, las mayúsculas y minúsculas y el espaciado para que se adapte tus necesidades. Personaliza la marquesina aún más ajustando el icono del separador, la velocidad y la dirección.
Consejo:
Haz clic en el icono Estirar  en el elemento para que cubra el ancho completo.
en el elemento para que cubra el ancho completo.
 en el elemento para que cubra el ancho completo.
en el elemento para que cubra el ancho completo.Para diseñar el elemento de marquesina de texto:
- Selecciona el elemento de marquesina de texto correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Personaliza la marquesina de texto con las opciones disponibles en Diseño:
Texto
Separador
Movimiento



 para cambiar la forma. Puedes elegir entre muchos diseños diferentes en el Administrador de multimedia o subir tu propio archivo SVG.
para cambiar la forma. Puedes elegir entre muchos diseños diferentes en el Administrador de multimedia o subir tu propio archivo SVG. para eliminar el separador.
para eliminar el separador.

