Editor de Wix Studio: agregar y personalizar texto contraíble
4 min
En este artículo
- Agregar texto contraíble
- Ajustar el estilo del texto contraíble
- Editar el texto contraíble
- Diseñar el cuadro de texto contraíble
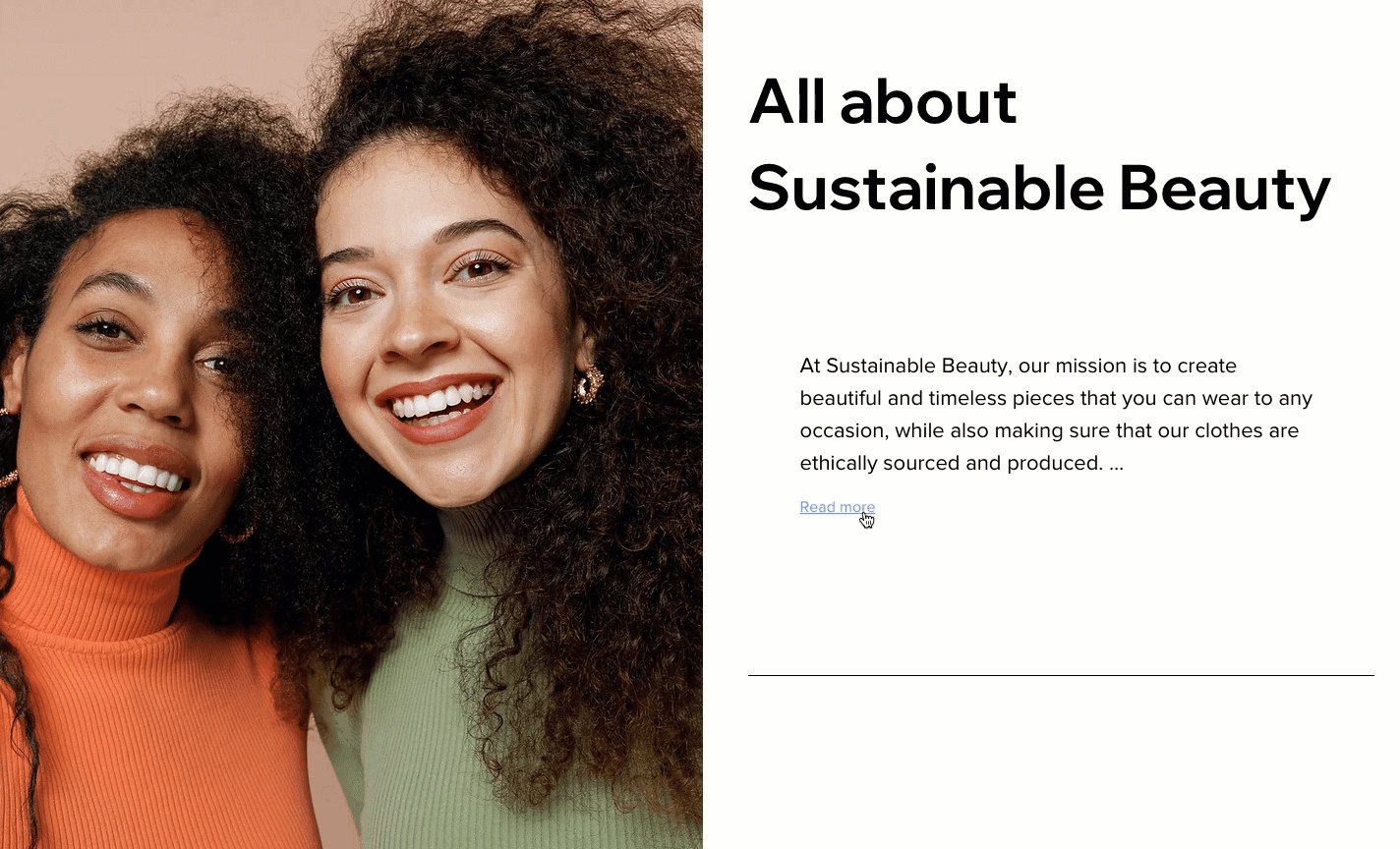
El texto contraíble es una excelente opción si necesitas mostrar mucha información. Ciertas partes del texto están ocultas y los visitantes pueden acceder al texto completo haciendo clic en un botón de expansión o en un enlace que los dirige a la totalidad del texto.

Agregar texto contraíble
Dependiendo de tus necesidades, puedes agregar diferentes estilos de texto contraíble a la página. Algunos preajustes incluyen un botón que expande el texto de la página actual, otros preajustes muestran un enlace que lleva a los visitantes a otra página para leer el cuerpo completo del texto.
Para agregar texto contraíble:
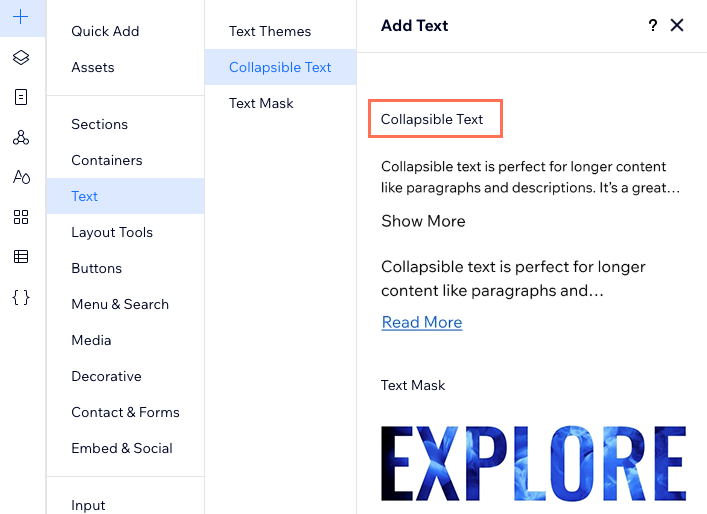
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Textos.
- Haz clic en Texto contraíble.
- Arrastra el cuadro de texto elegido a la página.

Ajustar el estilo del texto contraíble
Elige cómo pueden leer el cuerpo completo del texto los visitantes. Agrega un botón que abra el texto completo en la página actual, o un enlace que dirija a los visitantes a la sección completa.
También puedes establecer la alineación, el espaciado y el número de líneas que aparecen antes de que los visitantes tengan que hacer clic en él.
Para ajustar el estilo del texto:
- Selecciona el cuadro de texto contraíble.
- Haz clic en el icono Estilo
 .
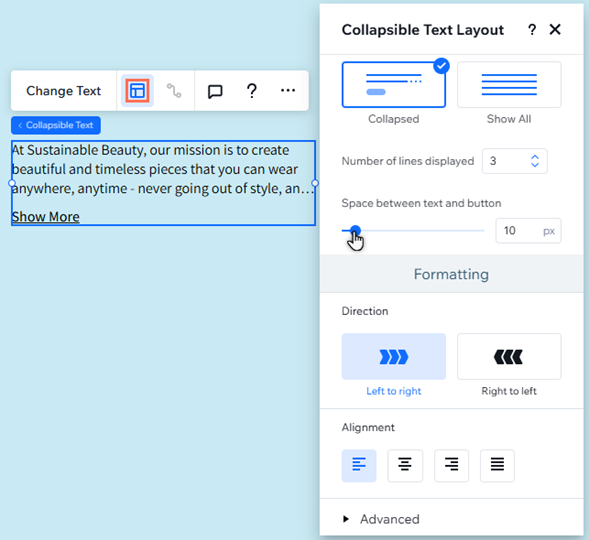
. - Personaliza el estilo con las opciones:
- Elige cómo aparece el texto: selecciona cómo quieres que se vea el texto en el sitio online:
- Contraídos: los visitantes ven una vista previa del texto y deben hacer clic en un botón o en un enlace para leer el cuerpo completo del texto. Puedes personalizarlo para que se vea como quieres:
- Número de líneas a mostrar: establece cuántas líneas de texto se muestran en la vista previa.
- Espacio entre el texto y el botón: agranda o reduce el espacio entre la vista previa del texto y el botón o el enlace para expandir.
- Mostrar todo: se muestra el texto completo en la página y no está contraído.
- Contraídos: los visitantes ven una vista previa del texto y deben hacer clic en un botón o en un enlace para leer el cuerpo completo del texto. Puedes personalizarlo para que se vea como quieres:
- Dirección: selecciona si el texto se lee de izquierda a derecha o de derecha a izquierda.
- Alineación: alinea el texto a la izquierda, al centro o a la derecha del cuadro de texto.
- Avanzado: aplica formato a los botones y al texto de manera individual seleccionando la dirección y la alineación.
- Elige cómo aparece el texto: selecciona cómo quieres que se vea el texto en el sitio online:

Editar el texto contraíble
Después de agregar un cuadro de texto contraíble, haz clic en Cambiar texto para ingresar el cuerpo completo del texto (hasta 120 000 caracteres) y actualizar la los ajustes. También puedes editar el texto de los botones Expandir/Vincular para que diga lo que quieras.
Para editar el texto:
- Haz clic en el cuadro de texto contraíble.
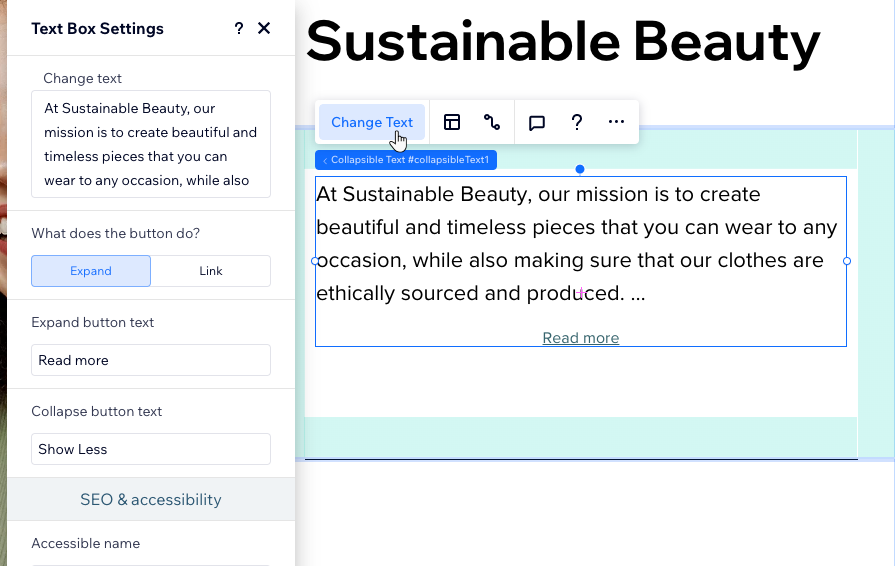
- Haz clic en Cambiar texto.
- Escribe o pega el texto completo en Cambiar texto.
- Decide lo que hace el botón:
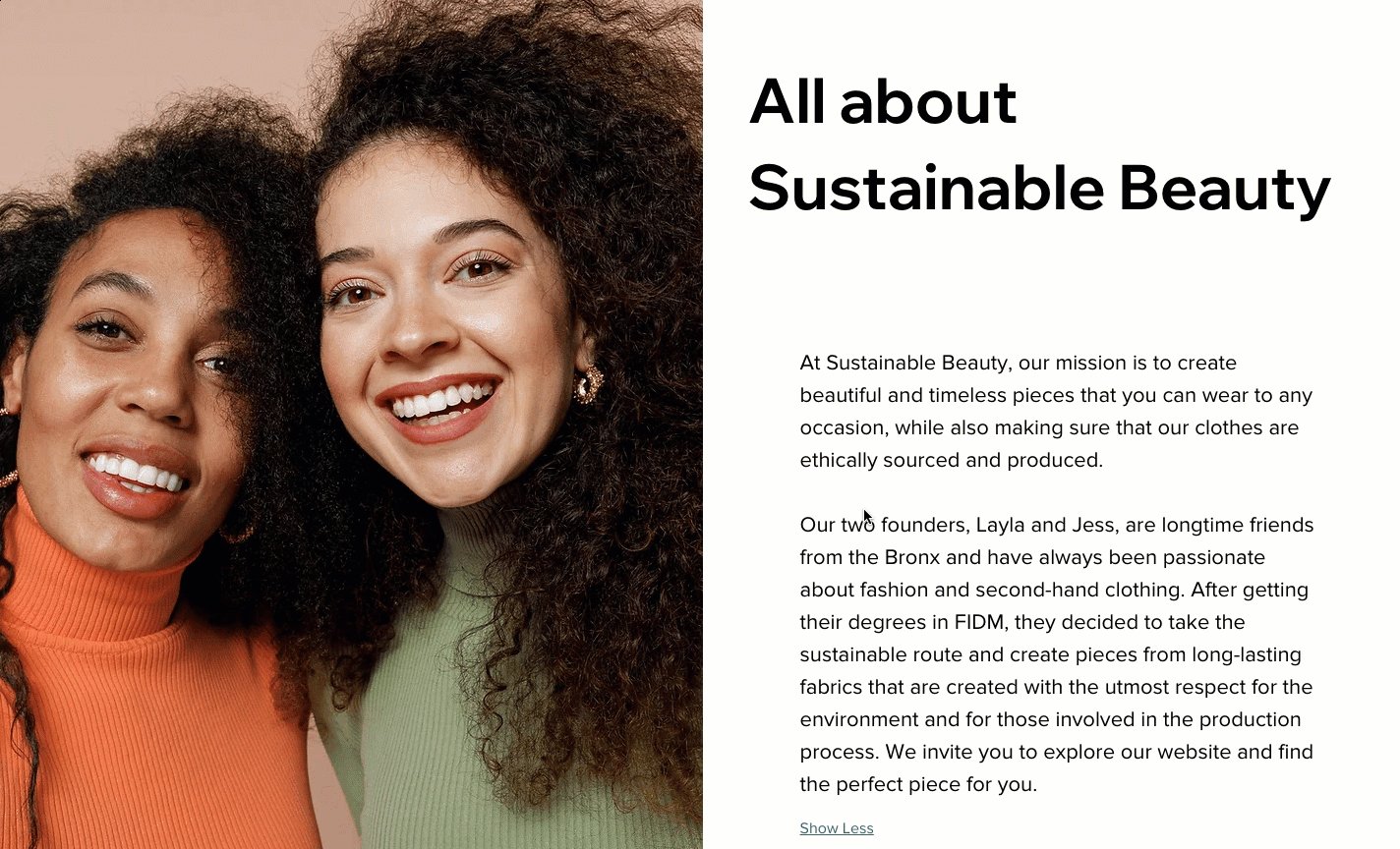
- Expandir: al hacer clic en el botón, se expande el cuadro de texto en la página actual para mostrar el texto completo.
- Vincular: al hacer clic en el botón, se redirige a los visitantes a otra página donde aparece el texto completo. Asegúrate de elegir el destino en Agrega un enlace.
- Ingresa el texto que deseas que aparezca en los botones.
- Actualiza los ajustes del texto:
- Nombre accesible: ingresa un título breve y descriptivo que describa el tipo de texto y el contenido.
- Elige la etiqueta HTML: elige una etiqueta de encabezado para definir el tipo de texto para los motores de búsqueda y las tecnologías de asistencia.

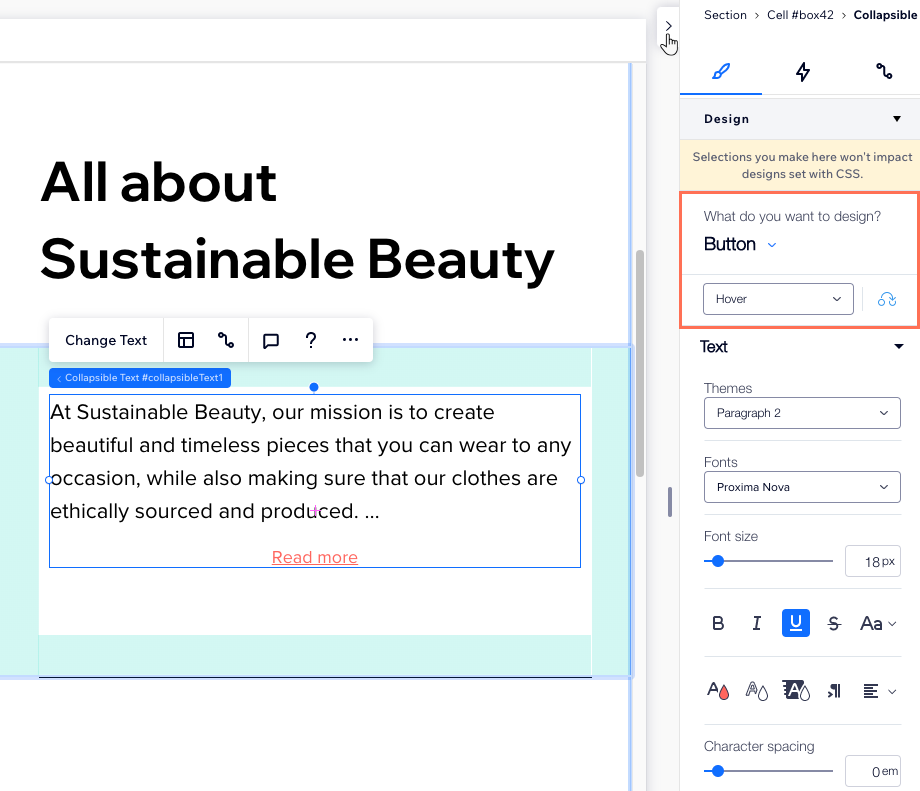
Diseñar el cuadro de texto contraíble
Diseña el cuadro de texto contraíble para que coincida con la estética de la página. Puedes ajustar el aspecto del cuadro en sí (por ejemplo, el color del fondo), dar formato al texto y personalizar el botón o el enlace que lleva al texto completo.
Para diseñar el cuadro de texto contraíble:
- Haz clic en el cuadro de texto contraíble.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Desplázate hacia abajo hasta Diseño.
- Elige una opción en ¿Qué quieres diseñar?:
- Texto: personaliza el cuadro que contiene el texto (por ejemplo, color de fondo, bordes, sombreado), así como el texto en sí (fuente, tamaño y más).
- Botón: personaliza el enlace o el botón en el que los visitantes hacen clic para ver el texto completo. Puedes ajustarlo en 3 estados diferentes: Normal, Efecto cursor y Desactivado.
Nota:
En la actualidad, la opción de escalar el texto no está disponible para el texto contraíble.