Editor de Wix: estirar un elemento al ancho total
3 min
En este artículo
- Estirar un elemento
- Preguntas frecuentes
Estira los elementos al ancho total para que tu sitio sea más adaptativo. Los elementos estirados ocupan todo el ancho del navegador, independientemente del tamaño de la pantalla.
Una vez que hayas estirado un elemento, puedes agregar márgenes, creando un espacio a la izquierda y a la derecha. Puedes establecer los márgenes en píxeles para que se mantengan iguales en todos los dispositivos, o en porcentaje para que se ajusten al navegador de cada visitante.
La opción de estirar solo está disponible para ciertos elementos. Consulta la sección de preguntas frecuentes para ver la lista completa.
Estirar un elemento
Estira los elementos al ancho total y establece los márgenes para mostrarlos exactamente como quieres.
Para estirar un elemento:
- Selecciona el elemento dentro del editor.
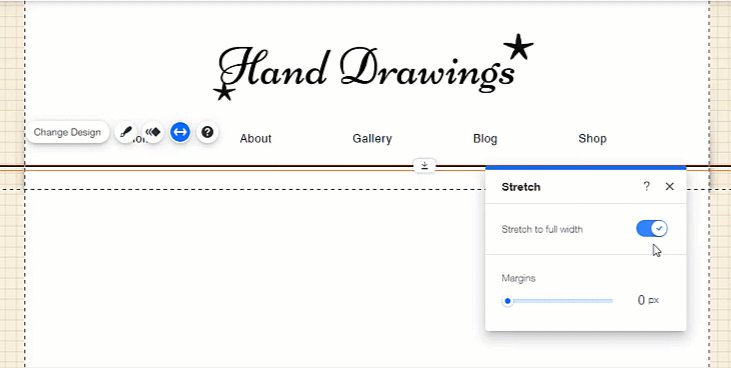
- Selecciona el icono Estirar
 .
. - Activa la palanca Estirar a ancho total.
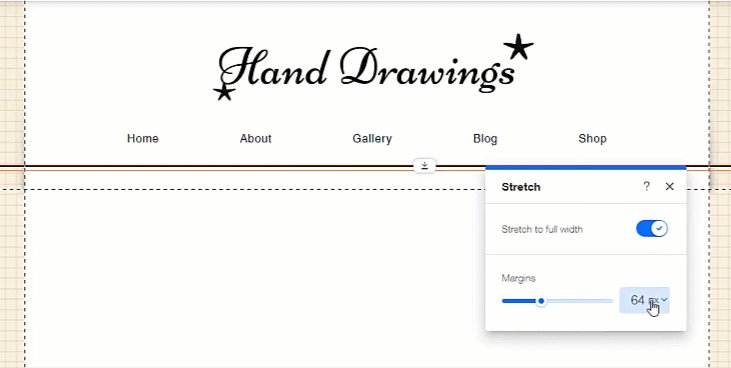
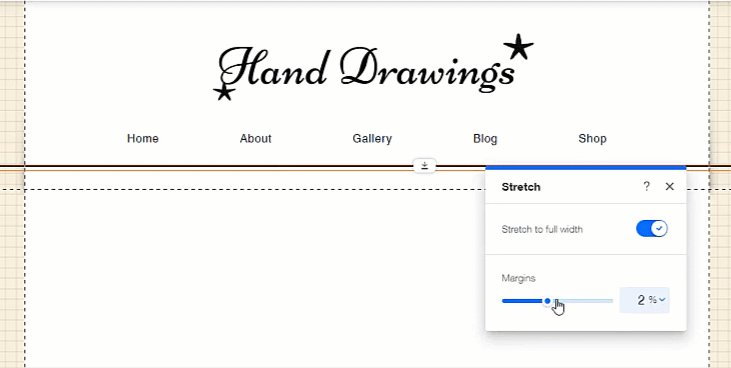
- (Opcional) Establece los márgenes:
- Haz clic en el campo numérico para elegir si deseas establecer los márgenes por px (píxeles) o por % (porcentaje del ancho del navegador).
- Arrastra el control deslizante para aumentar o disminuir el tamaño de los márgenes.
Notas:
- Ciertos elementos solo te permiten establecer los márgenes por píxeles.
- El límite de margen es de 190 píxeles, o el 5% del tamaño del navegador.

Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información.
¿Qué elementos puedo estirar?
¿Puedo reducir un elemento?
¿Es la misma función que los controladores de estiramiento?
¿Cómo funciona en dispositivos móviles?
¿Puedo estirar un elemento solo para dispositivos móviles?
Nota:
Es posible que notes que cuando estiras los elementos, aparece un espacio entre el elemento estirado y los elementos que se encuentran arriba o abajo. Puedes eliminar el espacio en blanco moviendo los elementos o usando la función Alejar y Reordenar.

