Editor de Wix: crear un menú emergente de pantalla completa
5 min
En este artículo
- Paso 1 | Agrega una ventana emergente a tu sitio
- Paso 2 | Configura el menú emergente
- Paso 3 | Agrega un botón para abrir el menú
- Paso 4 | Oculta el botón de tu sitio móvil
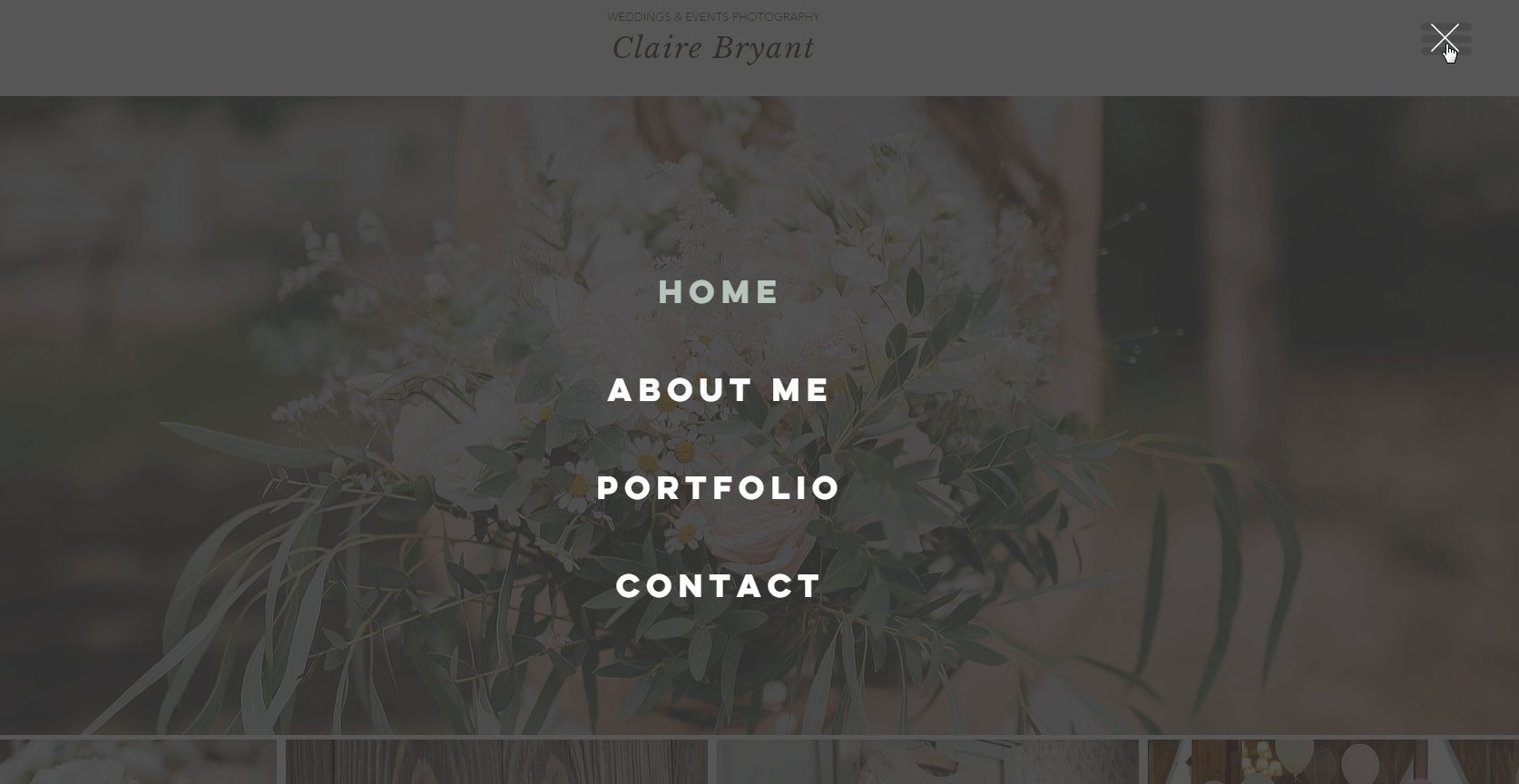
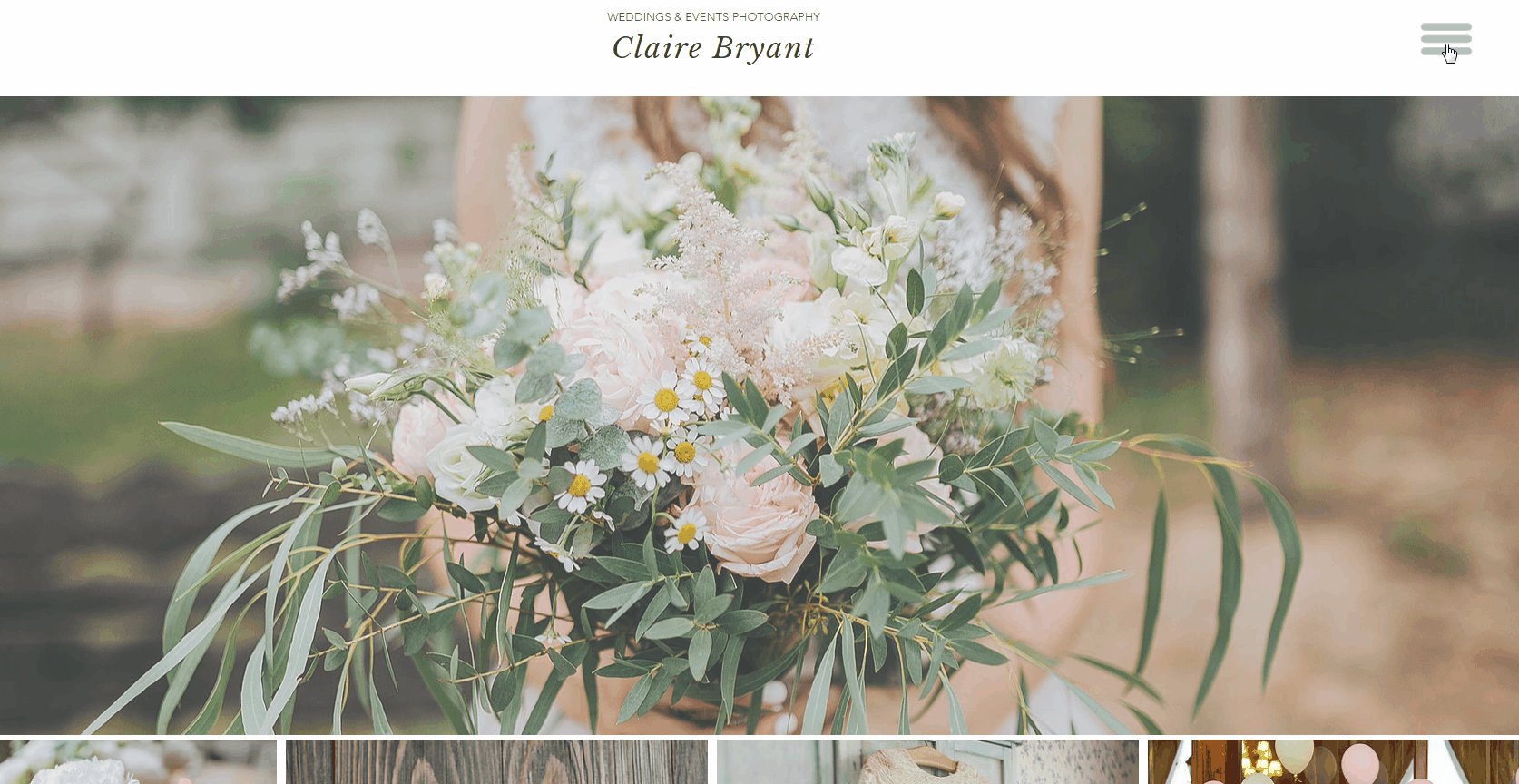
Usa el elemento emergente para crear un impresionante menú emergente a pantalla completa. Cuando los visitantes hacen clic en el botón "Menú", este se abre en la parte superior del contenido de tu sitio.

Paso 1 | Agrega una ventana emergente a tu sitio
Comienza por agregar a tu sitio cualquier ventana emergente desde el panel Agregar elementos. Lo rediseñarás más adelante.
Para agregar una ventana emergente:
- Ve al editor.
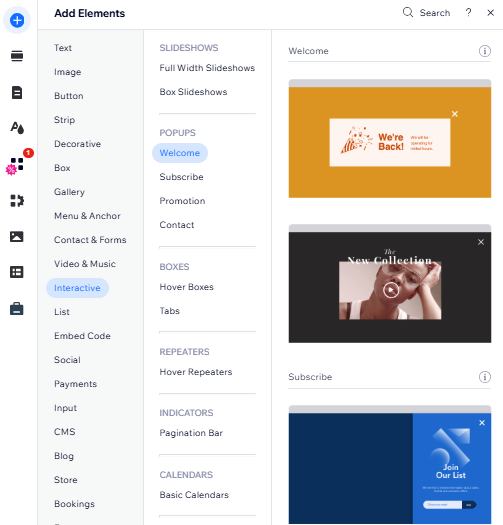
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Interactivo.
- Selecciona una ventana emergente para agregarla a tu sitio.

Paso 2 | Configura el menú emergente
Después de agregar una ventana emergente, configúrala para que no se muestre automáticamente cada vez que los visitantes accedan a tu sitio. Luego, diseña la ventana emergente a tu gusto y agrega un menú vertical.
Para configurar la ventana emergente:
- Haz clic en la ventana emergente en el editor.
- Haz clic en el icono de Ajustes
 .
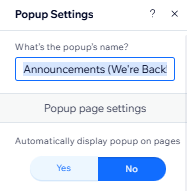
. - Cambia el nombre de la ventana emergente a algo reconocible, como "Menú".
- Selecciona No en Mostrar la ventana emergente automáticamente en las páginas.

- Elimina todos los elementos dentro de la ventana emergente. No elimines el icono "X".
- Agrega un menú vertical a la ventana emergente.
- Diseña tu menú. Recomendamos que las fuentes de los menús sean grandes y estén centradas.
- Cuando lo tengas listo, haz clic en Salir del modo en la parte superior.

Consejo:
También puedes personalizar el fondo de la ventana emergente y la superposición del fondo para que coincidan con el aspecto de tu sitio. Haz que los fondos sean ligeramente transparentes para obtener un efecto interesante.
Paso 3 | Agrega un botón para abrir el menú
Ahora que la ventana emergente y el menú están listos, agrega el botón en el que los visitantes hacen clic para acceder al menú. Luego, enlaza el botón a la ventana emergente.
Para agregar un botón:
- Haz clic en Agregar elementos
 a la izquierda del editor.
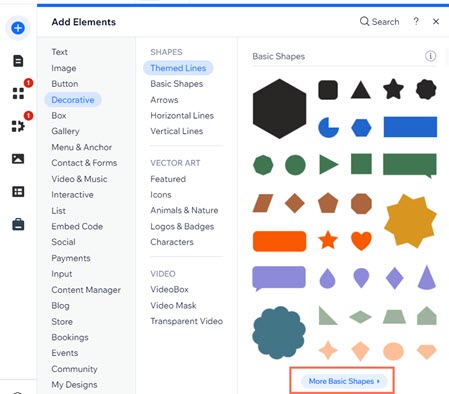
a la izquierda del editor. - Selecciona Decorativo.
- Selecciona Formas básicas.
- Haz clic en Más formas básicas.

- Escribe "menú" en la barra de búsqueda y pulsa Enter.
- Selecciona un diseño para el botón de menú y haz clic en Agregar a la página.
- Haz clic en el botón de menú en el editor.
- (Opcional) Haz clic en el icono Diseño
 para diseñar el botón del menú.
para diseñar el botón del menú. - Haz clic en el icono Enlace
 .
. - Selecciona Ventana emergente a la izquierda.
- Elige la ventana emergente en el menú desplegable.
- Haz clic en Hecho.
Consejos:
- Coloca el botón de menú en un lugar destacado de tu sitio. Podría estar en el encabezado, o es posible que desees usar la función Fijar a la pantalla para anclarlo en la parte superior de tu sitio. Si el botón de menú no está colocado en el encabezado, asegúrate de configurarlo para que se muestre en todas las páginas.
- También puedes diseñar tu propio botón de menú. Puede ser un botón de texto, un botón de icono o una forma diferente; tú eliges lo que quieres. Mira algunos ejemplos a continuación:

Paso 4 | Oculta el botón de tu sitio móvil
Oculta el botón que acabas de crear del sitio móvil, que ya tiene un menú de pantalla completa preestablecido.
Para ocultar el botón:
- Accede al editor móvil.
- Haz clic en el botón de menú que está vinculado a la ventana emergente.
- Haz clic en el icono Ocultar
 .
.