Editor de Wix: personalizar la ventana emergente
9 min
En este artículo
- Ajustar el estilo de una ventana emergente
- Configurar la superposición de ventanas emergentes
- Configurar el fondo de las ventanas emergentes
- Personalizar el botón Cerrar de la ventana emergente
- Personalizar el icono X
Personaliza la ventana emergente para que tenga el aspecto que desees. Puedes elegir una superposición para cubrir la página alrededor de la ventana emergente, establecer la posición de la ventana emergente y cambiar el fondo para crear un diseño que sea único para tu marca.

Ajustar el estilo de una ventana emergente
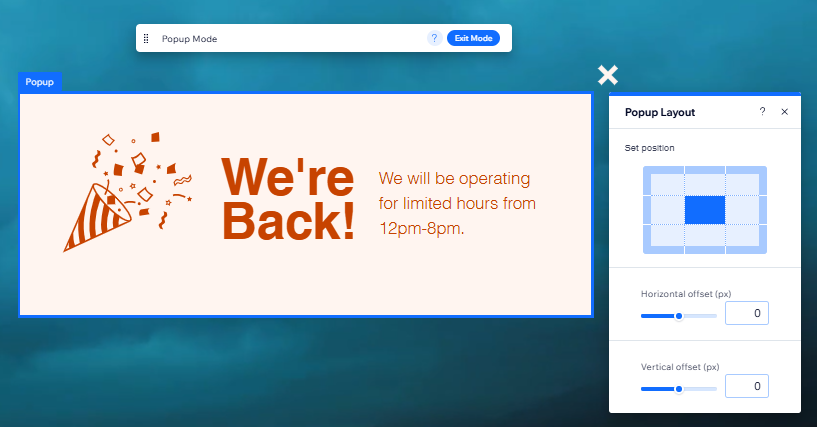
Establece dónde aparece la ventana emergente en la página. Puedes elegir una esquina de la página donde debería aparecer y ajustar la distancia de la ventana emergente desde los bordes de la pantalla (delimitación).
Para elegir el estilo de la ventana emergente:
- Ve al editor.
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Ventanas emergentes.
- Haz clic en la ventana emergente correspondiente para abrirla.
- Selecciona la ventana emergente en el editor.
- Haz clic en el icono Estilo
 .
. - Elige cómo quieres ajustar el estilo:
- Posición: haz clic en un rectángulo de la cuadrícula para establecer la posición de la ventana emergente en la página.
- Distancia horizontal: mueve el cuadro a la izquierda o a la derecha de la pantalla.
- Distancia vertical: mueve el cuadro hacia arriba o hacia abajo en la pantalla.

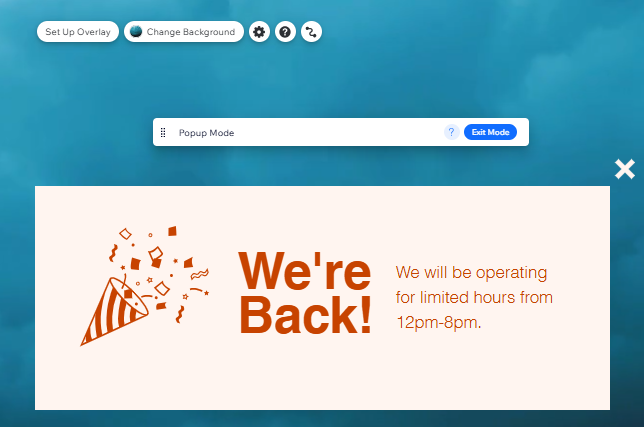
Configurar la superposición de ventanas emergentes
La superposición es el espacio alrededor de la ventana emergente que bloquea el resto del sitio. Esto ayuda a los visitantes a centrarse en el mensaje de la ventana emergente. Elige si los visitantes de tu sitio pueden hacer clic en la superposición para cerrar la ventana emergente.
Para configurar la superposición:
- Ve al editor.
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Ventanas emergentes.
- Haz clic en la ventana emergente correspondiente para abrirla.
- Haz clic en cualquier lugar fuera de la ventana emergente para seleccionar esta área.
- Elige qué hacer a continuación:
- Decide si los visitantes hacen clic en la superposición para cerrar la ventana emergente:
- Haz clic en Transparencia.
- Habilita o deshabilita la palanca Se cierra con un clic.
Nota: Si deshabilitas esta opción, asegúrate de tener un icono "X" o un botón "Cerrar" en la ventana emergente.
- Diseña la superposición:
- Haz clic en Cambiar fondo de superposición.
- Elige entre un color, una imagen o un video de fondo.
- (Opcional) Haz clic en Ajustes para ajustar la superposición.
Consejo: Puedes ajustar la opacidad del color y los fondos de las imágenes. Recomendamos hacer la superposición ligeramente transparente para que los visitantes puedan seguir viendo la página detrás de la ventana emergente, pero entiendan que está bloqueada.
- Decide si los visitantes hacen clic en la superposición para cerrar la ventana emergente:

Superposiciones en tu sitio optimizado para dispositivos móviles:
- No es posible editar la superposición de la ventana emergente en la versión móvil de tu sitio.
- Si agregas una superposición de color o imagen en la versión de escritorio, esto se aplica automáticamente al sitio móvil. Sin embargo, si agregas una superposición de video, esta se convertirá en una imagen fija del video en la versión móvil del sitio.
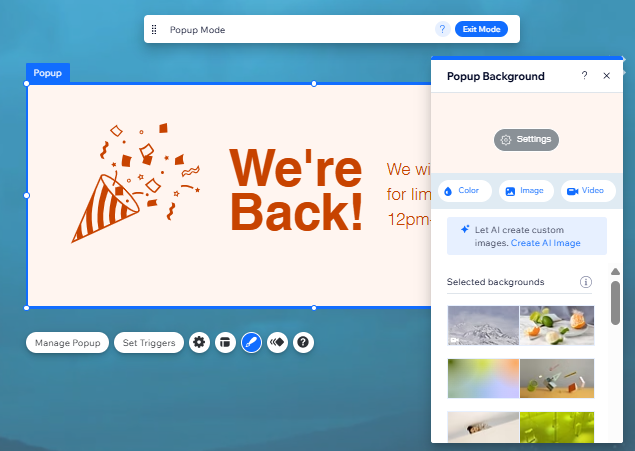
Configurar el fondo de las ventanas emergentes
Elige tener un fondo de color, imagen o video en la ventana emergente. Según el tipo que elijas, también puedes ajustar opciones como la visibilidad y la escala.
Para elegir un fondo para la ventana emergente:
- Ve al editor.
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Ventanas emergentes.
- Haz clic en la ventana emergente correspondiente para abrirla.
- Selecciona la ventana emergente en el editor.
- Haz clic en el icono Diseño
 .
. - Haz clic en el tipo de fondo que deseas para la ventana emergente:
- Color: selecciona un color en el selector de color o agrega y ajusta un degradado impresionante.
- Imagen: selecciona tu propia imagen, una de Wix o de Shutterstock.
- Video: selecciona un video de Wix gratuito o sube el tuyo.
- (Opcional) Haz clic en Ajustes para ajustar el fondo a tu gusto.

Personalizar el botón Cerrar de la ventana emergente
Ajusta el aspecto y el estilo del botón en el que los visitantes hacen clic para cerrar la ventana emergente. Puedes elegir el texto, establecer la alineación del texto del botón y personalizar su diseño para las vistas Normal y Efecto cursor para que se destaque.
Para personalizar el botón para cerrar:
- Ve al editor.
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Ventanas emergentes.
- Haz clic en la ventana emergente correspondiente para abrirla.
- Selecciona la ventana emergente en el editor.
- Haz clic en el botón Cerrar.
- Elige cómo personalizar el botón:
Cambia el texto que aparece en el botón:
Ajusta la alineación del texto en el botón:.
Diseñar el botón

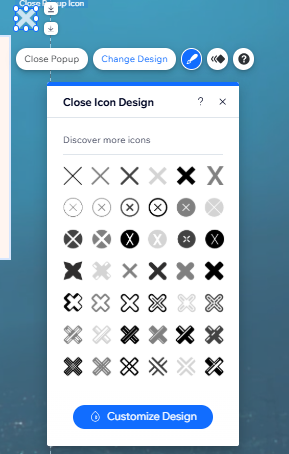
Personalizar el icono X
Si has habilitado un icono X (cerrar ventana emergente) en el panel Ajustes de la ventana emergente, puedes ajustar su aspecto para que se adapte a tu estilo. Elige entre una variedad de diseños y personaliza el color, la visibilidad y el borde.
Para personalizar el icono X:
- Ve al editor.
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Abre la ventana emergente correspondiente.
- Haz clic en la ventana emergente en el editor.
- Haz clic en el icono Cerrar ventana emergente (X).
- Haz clic en el icono Diseño
.
- Elige cómo quieres personalizar el icono X:
- Seleccionar un nuevo diseño: haz clic en un preajuste del panel para establecer un nuevo diseño para el icono.
- Personalizar el icono: haz clic en Personalizar y edita el icono como desees:
- Rellenos de fondo: selecciona el color del icono en el selector de color y usa el control deslizante para hacerlo más o menos visible.
- Bordes: elige un color para los bordes del icono y establece su ancho (en píxeles).





 : agrega bordes al botón para crear un contraste con la ventana emergente. Elige un color y establece el ancho para que sea tan grande o tan pequeño como necesites.
: agrega bordes al botón para crear un contraste con la ventana emergente. Elige un color y establece el ancho para que sea tan grande o tan pequeño como necesites. : elige cómo quieres que se vean las esquinas del botón. Puedes ajustar cada esquina de manera diferente y hacerlas más redondeadas o más cuadradas.
: elige cómo quieres que se vean las esquinas del botón. Puedes ajustar cada esquina de manera diferente y hacerlas más redondeadas o más cuadradas. : agrega sombras al botón para obtener un efecto 3D. Puedes establecer el tamaño, la visibilidad, el ángulo y más para generar más impacto.
: agrega sombras al botón para obtener un efecto 3D. Puedes establecer el tamaño, la visibilidad, el ángulo y más para generar más impacto. : personaliza el texto del botón con ajustes como la fuente, el tamaño y el espaciado. También puedes agregar formato, como negrita o cursiva, y elegir el color.
: personaliza el texto del botón con ajustes como la fuente, el tamaño y el espaciado. También puedes agregar formato, como negrita o cursiva, y elegir el color.