Editor de Wix: agregar y configurar una ventana emergente
6 min
En este artículo
- Paso 1 | Agrega una ventana emergente
- Paso 2 | Personaliza la ventana emergente
- Paso 3 | Ajusta la configuración de la ventana emergente
- Preguntas frecuentes
Agrega una ventana emergente para captar la atención de los visitantes y mostrar anuncios e información importantes. Puedes agregar elementos al mensaje emergente, decidir cuándo se activa e incluso elegir cómo la cierran los visitantes.

Paso 1 | Agrega una ventana emergente
Agrega una ventana emergente para comenzar a crear un efecto interactivo e informativo para los visitantes de tu sitio. Hay diversas plantillas y tipos para elegir, como "Bienvenida" y "Contacto".
Para agregar una ventana emergente:
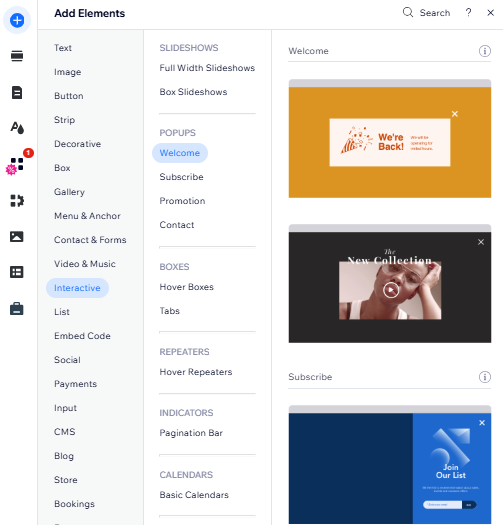
- Haz clic en Agregar elementos
a la izquierda del editor.
- Haz clic en Interactivo.
- Selecciona una categoría en Ventanas.
- Haz clic en la ventana emergente que elijas o arrástrala para agregarla a tu sitio.

Paso 2 | Personaliza la ventana emergente
A continuación, comienza a crear la ventana emergente y a diseñar su aspecto. Puedes personalizar los elementos existentes y agregar elementos como texto, botones, formularios, imágenes y mucho más. Asegúrate de que los elementos que agregues sean más pequeños que la ventana emergente para que quepan dentro de ella.
Para agregar elementos a una ventana emergente:
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Ventanas emergentes.
- Selecciona la ventana emergente correspondiente para verla.
- Haz clic en la ventana emergente en el lienzo.
- Comienza a personalizar la ventana emergente:
- Agrega más elementos.
Consejo: Al arrastrar el elemento desde el panel Agregar elementos, suéltalo cuando veas el mensaje "Adjuntar a ventana emergente". - Haz clic en los elementos existentes para editarlos.
- Cambia el fondo del elemento emergente y la superposición que lo rodea.
- Agrega más elementos.
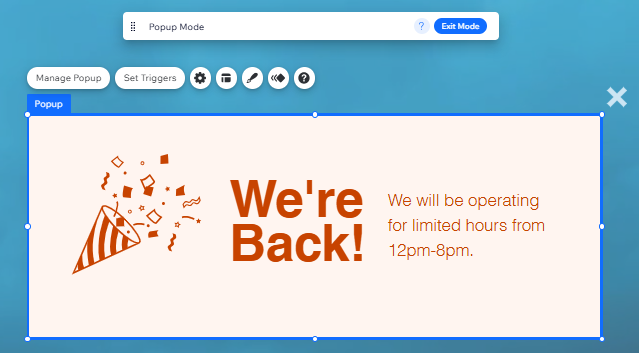
Nota:
Cuando agregas una ventana emergente, ingresas al modo emergente. Esto te permite configurar y editar la ventana emergente. Para volver al editor normal, haz clic en Salir del modo en la barra superior.

Paso 3 | Ajusta la configuración de la ventana emergente
Después de diseñar el mensaje emergente, decide cuándo, dónde y cómo se muestra a los visitantes. Puedes configurar la ventana emergente para que se muestre automáticamente una vez que se carga la página o enlazarla a un elemento en el que los visitantes deban hacer clic.
También puedes programar la ventana emergente para que aparezca en un momento determinado (por ejemplo, una temporada festiva específica) y decidir cómo salen los visitantes de la ventana emergente.
Para ajustar la configuración de la ventana emergente:
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Ventanas.
- Selecciona la ventana emergente correspondiente para verla.
- Haz clic en la ventana emergente en el lienzo.
- Haz clic en Definir cómo activar.
- Configura los ajustes de la ventana emergente:
Elegir dónde y cuándo aparece la ventana emergente
Programar la ventana emergente para ciertas fechas y horas
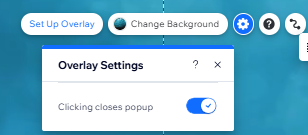
Decidir cómo cierran los visitantes la ventana emergente

¿Cuál es el próximo paso?
Diseña y ubica la ventana emergente a tu gusto para personalizar aún más los anuncios de tu sitio. Aprende cómo personalizar una ventana emergente
Preguntas frecuentes
Haz clic a continuación para leer las respuestas a nuestras preguntas más frecuentes sobre las ventanas emergentes:
¿Puedo configurar varias ventanas emergentes para que se muestren en una página?
¿Puedo obtener una vista previa de la ventana emergente antes de implementar los cambios?
¿Puedo compartir un enlace a la ventana emergente?