Editor de Wix: crear un menú emergente de pantalla completa
5 min
En este artículo
- Paso 1 | Agrega una ventana interactiva a tu sitio
- Paso 2 | Configura tu menú de la ventana interactiva
- Paso 3 | Agrega un botón para abrir el menú
- Paso 4 | Oculta el botón de tu sitio móvil
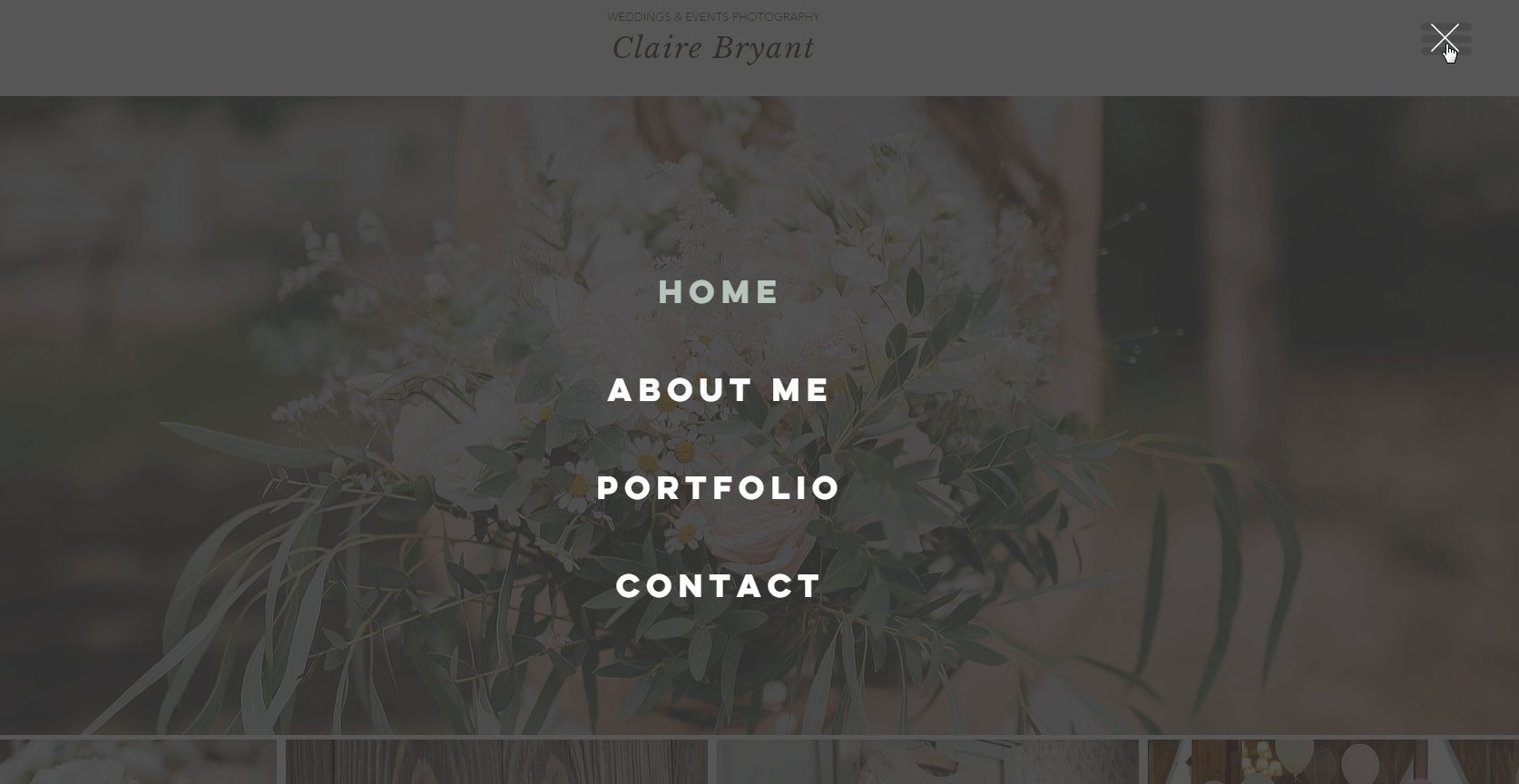
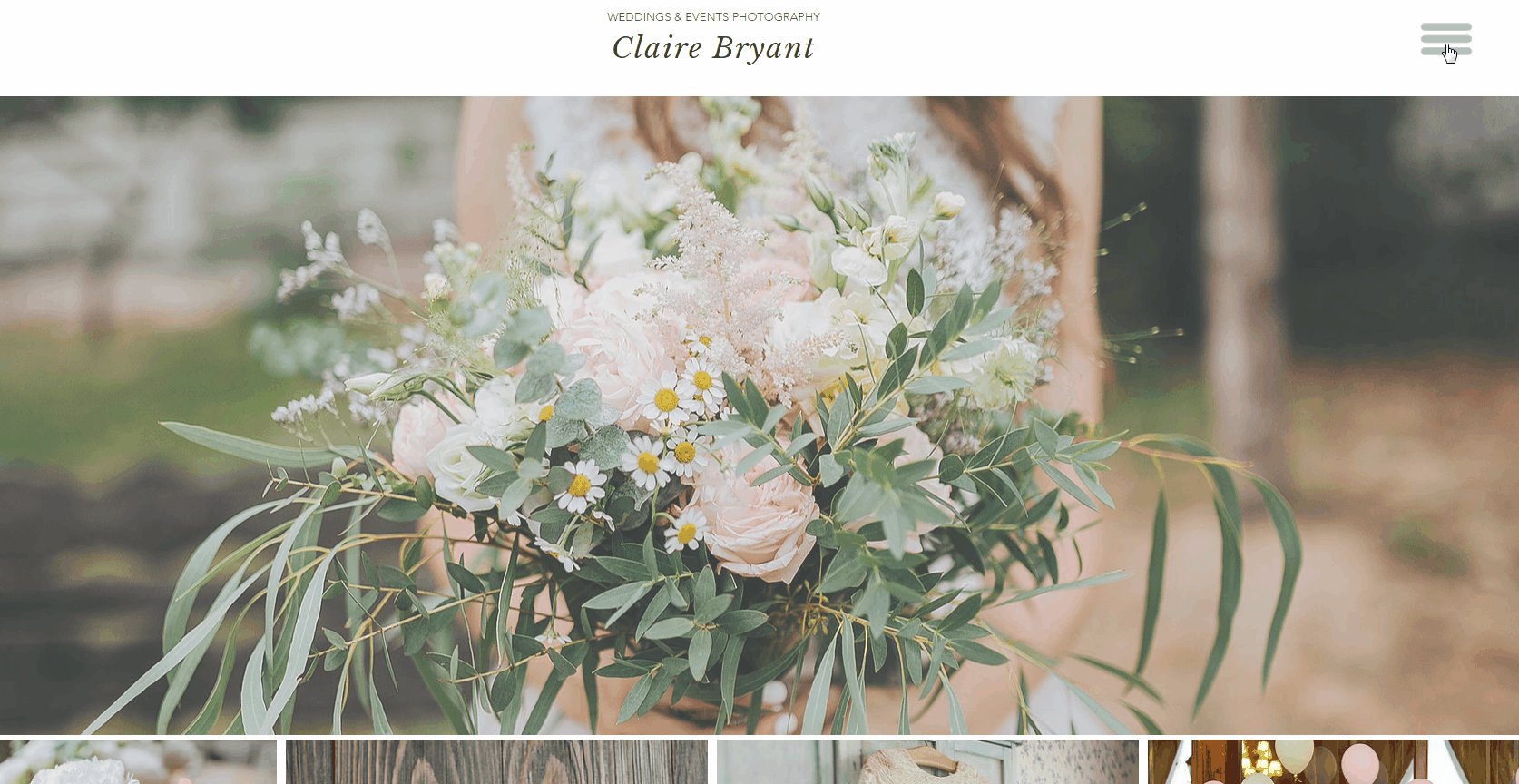
Usa el elemento ventana interactiva para crear un impresionante menú emergente de pantalla completa. Cuando los visitantes hacen clic en el botón "Menú", se abre en la parte superior del contenido de tu sitio.

Paso 1 | Agrega una ventana interactiva a tu sitio
Comienza por agregar cualquier ventana interactiva desde el panel Agregar elementos a tu sitio. La rediseñarás más adelante.
Para agregar una ventana interactiva:
- Ve al editor.
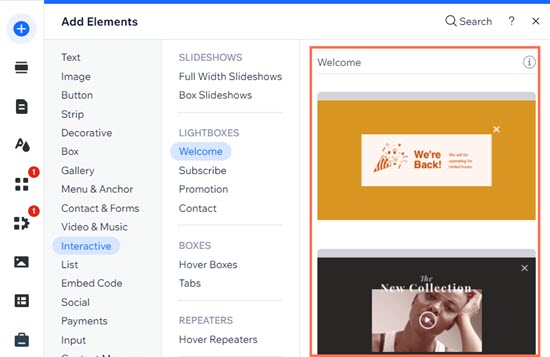
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Interactivo.
- Selecciona una ventana interactiva para agregarla a tu sitio.

Paso 2 | Configura tu menú de la ventana interactiva
Después de agregar una ventana interactiva, configúrala para que no se muestre automáticamente cada vez que los visitantes accedan al sitio. Luego, diseña la ventana a tu gusto y agrega un menú vertical.
Para configurar la ventana interactiva:
- Haz clic en la ventana interactiva en el editor.
- Haz clic en el icono de Ajustes
 .
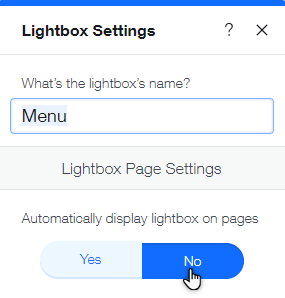
. - Cambia el nombre de tu ventana interactiva a algo reconocible como "Menú".
- Selecciona No en Mostrar automáticamente.

- Elimina todos los elementos dentro de la ventana interactiva. No elimines el icono 'X'.
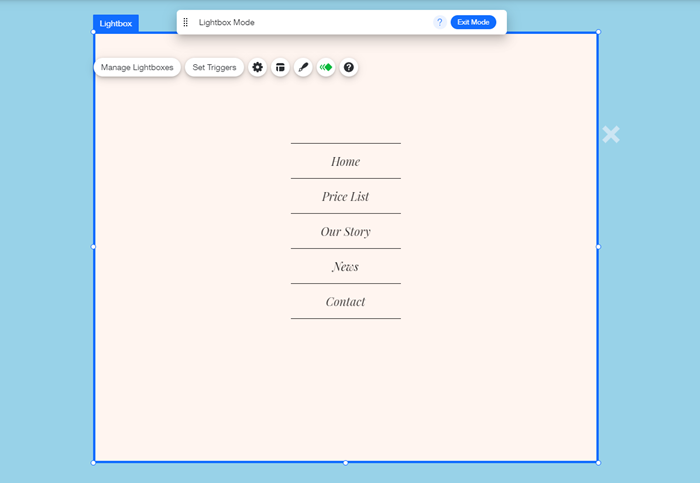
- Agrega un menú vertical a la ventana interactiva.
- Diseña el menú. Recomendamos que las fuentes de los menús sean grandes y estén centradas.
- Cuando lo tengas listo, haz clic en Salir del modo en la parte superior.

Consejo:
También puedes personalizar el fondo de la ventana interactiva y la superposición de fondo para que coincida con tu sitio. Haz que los fondos sean ligeramente transparentes para lograr un efecto interesante.
Paso 3 | Agrega un botón para abrir el menú
Ahora que la ventana interactiva y el menú están listos, agrega el botón en el que los visitantes hacen clic para acceder al menú. Luego, enlaza el botón a la ventana interactiva.
Para agregar un botón:
- Haz clic en Agregar elementos
 a la izquierda del editor.
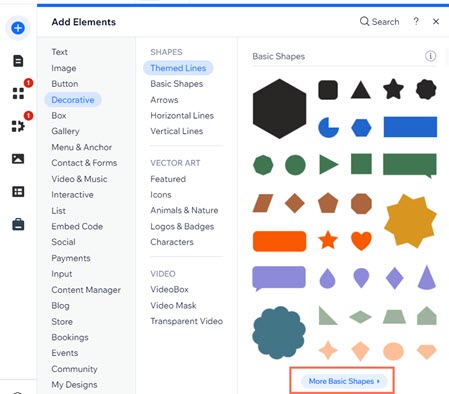
a la izquierda del editor. - Selecciona Decorativo.
- Selecciona Formas básicas.
- Haz clic en Más formas básicas.

- Escribe "menú" en la barra de búsqueda y pulsa Enter.
- Selecciona un diseño para el botón de menú y haz clic en Agregar a la página.
- Haz clic en el botón de menú en el editor.
- (Opcional) Haz clic en el icono Diseño
 para diseñar el botón del menú.
para diseñar el botón del menú. - Haz clic en el icono Enlace
 .
. - Selecciona Ventanas a la izquierda.
- Elige una ventana interactiva en el menú desplegable.
- Haz clic en Hecho.
Consejos:
- Coloca el botón de menú en un lugar destacado de tu sitio. Este podría estar en el encabezado, o es posible que desees usar la opción Fijar a la pantalla para anclarlo en la parte superior de tu sitio. Si el botón de menú no está ubicado en el encabezado, asegúrate de configurarlo para que se muestre en todas las páginas.
- También puedes diseñar tu propio botón de menú. Puede ser un botón de texto, un botón de icono o una forma diferente; tú eliges lo que quieres. Mira algunos ejemplos a continuación:

Paso 4 | Oculta el botón de tu sitio móvil
Oculta el botón que acabas de crear del sitio móvil, que ya tiene un menú de pantalla completa preestablecido.
Para ocultar el botón:
- Accede al editor móvil.
- Haz clic en el botón de menú que está vinculado a la ventana interactiva.
- Haz clic en el icono Ocultar
 .
.