Da vida a los
cuadros contenedores, a los
repetidores y a los elementos al agregar interacciones con efecto cursor. Estos son efectos que los visitantes ven al pasar el cursor sobre los elementos que eliges.
Haz que los elementos aparezcan o desaparezcan, agrega efectos y cambia los colores pasando el cursor por encima. También puedes controlar el tiempo de los efectos para maximizar su potencial.
Paso 1 | Agrega y diseña un elemento
Las interacciones al pasar el cursor agregan dinamismo y movimiento a tu sitio. Para comenzar, agrega un cuadro o un repetidor desde el panel Agregar elementos.
Haz clic en una de las siguientes opciones para obtener más información sobre cómo agregar cada elemento:
- Ve al editor.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Cuadro.
- Haz clic o arrastra un cuadro para agregarlo a la página.
Consejo: Si prefieres usar un cuadro interactivo prediseñado, haz clic en Cuadros interactivos y selecciona el que te guste. - (Opcional) Diseña el cuadro y agrega elementos según sea necesario.
- Ve al editor.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Listas.
- Haz clic en Repetidores.
- Arrastra o haz clic sobre un repetidor para agregarlo a la página.
- (Opcional) Diseña el repetidor y agrega elementos según sea necesario.
Paso 2 | Accede al modo Efecto cursor
Después de agregar y modificar el elemento, accede al modo Efecto cursor para comenzar a agregar interacciones. Aquí es donde controlas lo que ven los visitantes mientras pasan el cursor sobre el cuadro o el repetidor.
Para acceder al modo Efecto cursor:
- Selecciona el cuadro o el repetidor en el editor.
- Dependiendo de tu elemento, haz lo siguiente para acceder al modo al pasar el cursor:
- Cuadros contenedores: haz clic en el icono Interacciones con efecto cursor
 .
. - Repetidor: haz clic en cualquier contenedor del repetidor y selecciona el icono Interacción con efecto cursor
 .
.
- Haz clic en Empieza.
Paso 3 | Agrega interacciones con efecto cursor a tu elemento
Desde el modo Efecto cursor, puedes hacer que los elementos aparezcan o desaparezcan, y agregar efectos geniales. Todo sucede simultáneamente cuando los visitantes pasan el cursor sobre el cuadro o el repetidor.
Elige qué acción deseas realizar:
Agrega elementos que aparecen al pasar el cursor
- Haz clic en el icono Agregar en el efecto cursor
 en la parte superior izquierda para agregar elementos que aparezcan al pasar el cursor.
en la parte superior izquierda para agregar elementos que aparezcan al pasar el cursor. - Haz clic en el elemento que deseas agregar al cuadro o al repetidor.
Nota: No todos los elementos están disponibles para ser agregados al modo Efecto cursor.
Oculta elementos al pasar el cursor
Haz que un elemento desaparezca cuando los visitantes pasen el cursor sobre él. Puedes ocultar elementos específicos u ocultar el cuadro o el repetidor por completo.
Selecciona el elemento y pulsa
Eliminar en el teclado, o haz clic en el icono
Ocultar elemento 
.
Consejo:
Haz clic en el icono
Ocultar en el efecto cursor 
en la parte superior izquierda, para acceder y administrar la lista de elementos ocultos.
Elige un efecto al pasar el cursor para un elemento
Puedes agregar un efecto a cualquier elemento del cuadro o del repetidor, incluido el elemento de cuadro/repetidor en sí. Haz que los elementos crezcan, se reduzcan, giren o se desvíen hacia un lado.
- Selecciona el cuadro o el repetidor en el editor.
- Haz clic en Elegir efecto.
- Selecciona un efecto de las opciones disponibles.
Consejo: Elige el efecto Combo para combinar varios efectos. Por ejemplo, puedes hacer que el elemento se agrande y rote al mismo tiempo usando este efecto. - (Opcional) Haz clic en Personalizar para adaptar el efecto a tus necesidades.
Después de seleccionar un efecto para un elemento, configura el tiempo en el que deseas que aparezca.
- Selecciona el elemento en el editor.
- Haz clic en el icono Sincronización
 .
. - Usa las opciones disponibles para establecer el tiempo del efecto:
- Duración: arrastra el control deslizante para elegir la duración (en segundos) del efecto después de que los visitantes pasen el cursor sobre el elemento.
- Demora: arrastra el control deslizante para seleccionar cuánto tiempo demora (en segundos) el efecto en mostrarse desde el momento en que los visitantes pasan el cursor por encima del elemento.
- Aceleración: elige la forma en que el elemento debe pasar de su estado normal al efecto, después de que los visitantes pasen el cursor sobre él (por ejemplo, que entre y salga del efecto del forma lenta).
(Solo para contenedores) Cambia el diseño del contenedor para el efecto cursor
Puedes editar el diseño del cuadro en el modo Efecto cursor para cambiar el color del fondo, el borde, las esquinas y la sombra.
- Selecciona el cuadro en el editor.
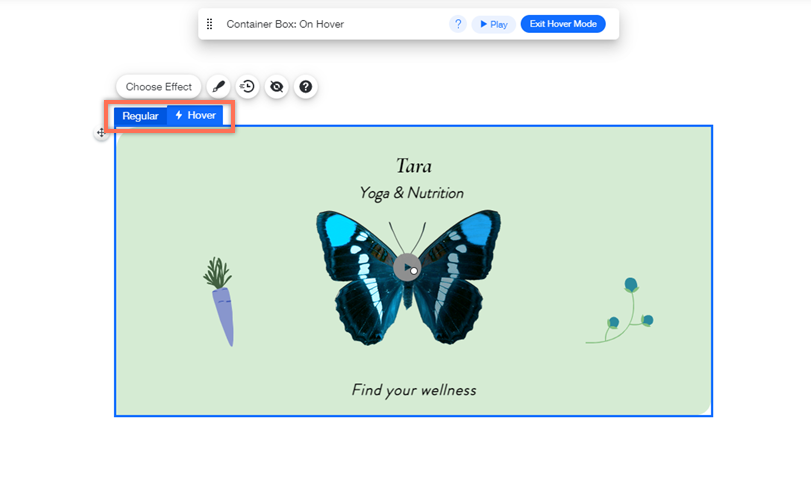
- Haz clic en la pestaña Efecto cursor en la parte superior del cuadro.
- Haz clic en el icono Diseño
 .
. - Selecciona la pestaña correspondiente a la izquierda del panel para editar el diseño:
- Color y opacidad: arrastra el control deslizante para ajustar la opacidad del fondo y haz clic en el cuadro de color para editar el color.
- Borde: haz clic en el cuadro de color para editar el color y arrastra los controles deslizantes para ajustar la Opacidad y color , y el Ancho del borde.
- Esquinas: selecciona una esquina para ajustar la forma redondeada de la misma. Haz clic en el icono Enlace para lograr que todas las esquinas sean iguales.
- Sombreado: activa la palanca para habilitar una sombra y luego editar su ángulo, distancia, tamaño y más.

.
.



 a la izquierda del editor.
a la izquierda del editor.

 en la parte superior izquierda para agregar elementos que aparezcan al pasar el cursor.
en la parte superior izquierda para agregar elementos que aparezcan al pasar el cursor. 
 .
. en la parte superior izquierda, para acceder y administrar la lista de elementos ocultos.
en la parte superior izquierda, para acceder y administrar la lista de elementos ocultos.  .
.