Editor de Wix: agregar un elemento personalizado a tu sitio
6 min
En este artículo
- ¿Qué son los elementos personalizados?
- Agregar el elemento personalizado
- Establecer los atributos del elemento personalizado
- Pautas y limitaciones
- Ejemplo de elemento personalizado
Utiliza el elemento personalizado para agregar contenido visible a tu sitio y para diseñar elementos con capacidades adicionales de CSS.
Importante:
No podemos brindar soporte para códigos externos que no fueron creados o probados por Wix. Si tienes algún problema con el fragmento de código, ponte en contacto directamente con el proveedor.
¿Qué son los elementos personalizados?
Los elementos personalizados te permiten crear etiquetas HTML personalizadas que puedes usar en tu sitio Wix. Los elementos personalizados funcionan en todos los navegadores compatibles con Wix y se pueden usar con cualquier biblioteca o marco de JavaScript ES6 que funcione con HTML 5.
Es posible que desees usar un elemento personalizado para lo siguiente:
- Diseñar tus propios elementos que aún no están disponibles en el panel Agregar del Editor de Wix o a través de aplicaciones.
- Diseñar elementos con capacidades adicionales de CSS, como animación CSS, animación de cuenta regresiva, rutas de navegación, información sobre herramientas, etiquetas, gráficos, citas, cambios de cursor e interacciones de desplazamiento.
- Cambiar la altura de un elemento en tu sitio publicado para evitar que se superpongan los diseños en la página.
- Mejorar el rendimiento (en comparación con los componentes basados en iFrame). Esto depende en gran medida de la aplicación del elemento personalizado.
Nota:
Puedes usar elementos personalizados de fuentes externo, solo asegúrate de actualizar el Nombre de tag en Propiedades cuando agregues el elemento personalizado a tu página.
Agregar el elemento personalizado
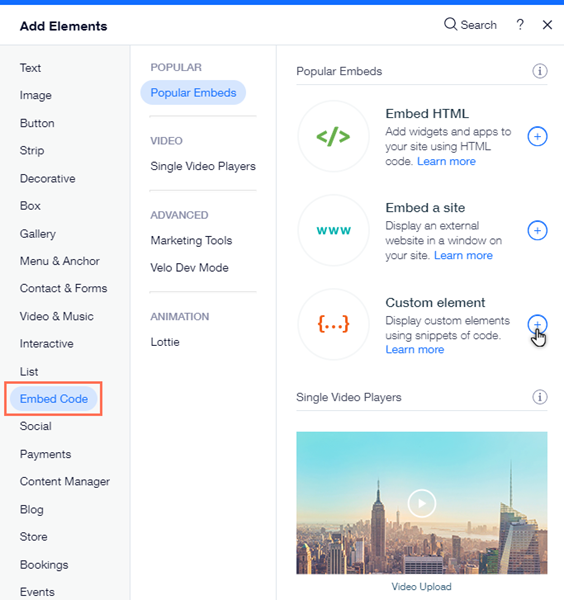
- Haz clic en Agregar elementos
 a la izquierda del Editor.
a la izquierda del Editor. - Haz clic en Código incrustado.
- Haz clic en el elemento personalizado para agregarlo a tu página.
- Haz clic en Elegir fuente.
- Selecciona URL del servidor e ingresa la URL, incluido el nombre del archivo.
Nota: Si estás usando Velo, puedes hacer clic en Archivo de Velo. - Ingresa el nombre de la etiqueta en Nombre de tag.

Nota:
Todos los elementos deben estar definidos en el registro de elementos personalizados de la página. El nombre de la etiqueta es el nombre utilizado al registrar el elemento. Puedes encontrar el nombre de la etiqueta en la línea customElements.define() en el archivo JavaScript.
Establecer los atributos del elemento personalizado
Importante:
Los atributos no están abiertos a todos los usuarios todavía.
Define los atributos HTML en el nodo DOM del elemento personalizado. Asegúrate de agregar código para reconocer y manejar estos atributos definidos en el código del elemento personalizado.
- Haz clic en Establecer atributos en el elemento personalizado.
- Haz clic en Nuevo atributo.
- Nombra el atributo, por ejemplo, "rotación" o "ancho".
- Asigna el valor del atributo; por ejemplo, 45.
Nota:
También puedes editar y eliminar los atributos HTML de un elemento personalizado.
Pautas y limitaciones
- Por razones de seguridad, para usar el elemento personalizado, debes hacer Upgrade a un plan Premium en tu sitio, conectar un dominio y asegurarte de que no tenga anuncios.
- Asegúrate de que tu código contenga HTTPS, no HTTP, o no se mostrará en tu sitio online.
- El código JavaScript contiene los elementos centrales de la página, pero los ajustes de diseño y otras funcionalidades complejas pueden estar almacenados por separado. Por lo tanto, algunos elementos pueden no funcionar o parecer iguales si los elementos relevantes no están incluidos en el código principal de JS, por ejemplo el CSS y otros archivos JS.
- Siempre asegúrate de que el código esté actualizado y sea compatible con HTML5. La mayoría de los navegadores no muestran las páginas y scripts correctamente si se escribieron usando versiones anteriores de JS o HTML.
- El SEO se puede definir por separado usando la API de Velo.
- El rendimiento depende de la aplicación del propio elemento personalizado.
- El código del elemento personalizado debe ser alojado por ti si no estás usando Velo (artículo en inglés).
Importante:
Por razones de seguridad, el elemento personalizado se representa dentro de un iFrame dentro del Editor y en modo de vista previa. Esto puede afectar al diseño del componente.Ve a tu sitio publicado para ver cómo se ve realmente en tu sitio online. También puedes usar los sitios de prueba como una vista previa del sitio online..
Ejemplo de elemento personalizado
A continuación se muestra un ejemplo de cómo agregar un elemento básico personalizado a tu sitio. Las instrucciones explican cómo añadir el texto "Hello World" a tu sitio.
Primero, debes crear y codificar el elemento y su comportamiento en un archivo JavaScript.
Nota:
Haz Upgrade a tu sitio con un plan Premium, conecta un dominio y elimina los anuncios de Wix.
Para crear y agregar tu elemento personalizado:
- Configura o accede a un servidor para tu elemento personalizado. Si usas un alojamiento externo en tu propio servidor, necesitarás conectar el elemento personalizado a la URL del servidor cuando agregues el elemento personalizado en el Editor de Wix.
- Si estás usando un alojamiento local, puedes usar HTTP.
- Si estás usando alojamiento en un servidor externo, debes usar HTTPS. Aprende cómo comenzar a utilizar alojamiento en un servidor externo
Nota: Si estás usando Velo y quieres utilizar el alojamiento con Wix, haz clic aquí.
- Usa cualquier IDE para crear un elemento personalizado en un archivo Javascript usando la sintaxis de la clase ECMAScript 2015 estándar. Para obtener instrucciones completas y ejemplos, consulta la documentación de MDN.
- Define la clase de elemento personalizado:
- La clase
HelloWorldes la clase del elemento personalizado, que usaremos al registrar el elemento personalizado. connectedCallback()es una función de devolución de llamada del ciclo de vida que se activa automáticamente cuando el elemento está adjunto a DOM.
- La clase
1class HelloWorld extends HTMLElement { connectedCallback() { this.innerHTML = 'Hello World!'; } } customElements.define('hello-world', HelloWorld);-
Registra la clase de elemento personalizado con el método
customElements.define(name, class). En el Editor, introduce el nombre registrado como el nombre de tag cuando agregues el elemento personalizado al sitio. Una vez registrado, el elemento personalizado puede utilizarse en tu sitio.- El primer parámetro,
hello-world, se corresponde con el nombre de tag, que se definirá en el Editor (paso 8). - El segundo parámetro,
HelloWorld, es el nombre de clase del elemento personalizado.
- El primer parámetro,
1CustomElementRegistry.define('hello-world', HelloWorld);- Agrega el elemento personalizado en tu Editor (ver arriba).
- Haz clic en Ajustes.
- Elige URL del servidor e ingresa la URL del servidor para el archivo script de tu elemento personalizado.
- Ingresa el Nombre de tag. El nombre de tag corresponde al nombre del elemento que registramos con la función
define()en el paso anterior. El nombre de tag en este ejemplo eshello-world. - Guarda y publica tu sitio.
¿Buscas información más avanzada?
Aprende a usar este elemento con Velo de Wix (enlace en inglés)
Consejos:
- Muestra tu elemento personalizado en todas las páginas.
- Muestra el elemento personalizado incluso al desplazarse con la función Fijar a la pantalla. Como alternativa, usa el elemento de CSS de posición fija en el código del elemento personalizado.

