Editor de Wix: agregar elementos incrustados y personalizados al sitio móvil
3 min
En este artículo
- Incrustaciones extraídas del sitio web
- Incorporación de elementos incrustados y personalizados al sitio móvil
- Información importante sobre iFrames
- Información importante sobre los elementos personalizados
Usa elementos incrustados y personalizados en el sitio para mostrar contenido, como URL externas, widgets y animaciones.
Incrustaciones extraídas del sitio web
Los elementos personalizados e las incrustaciones que has agregado al sitio web pueden mostrarse de manera diferente en el sitio móvil.
Esto se debe a que ciertos iFrames están diseñados para tamaños de pantalla específicos y pueden no ajustarse o alinearse correctamente en los dispositivos móviles.
Si el elemento no se muestra correctamente en la versión móvil de tu sitio, te recomendamos ocultar la versión de escritorio y volver a agregar una alternativa compatible con dispositivos móviles desde el panel Agregar en el editor móvil (consulta a continuación).
Incorporación de elementos incrustados y personalizados al sitio móvil
Agrega un elemento incrustado, un widget o un elemento personalizado al sitio móvil para mostrar contenido relevante, divertido o interesante. Puedes usarlos para agregar apps, sitios e incluso animaciones.
Importante:
Los elementos agregados desde el editor móvil son solo para dispositivos móviles. Esto significa que no se muestran en la versión de escritorio de tu sitio.

Para agregar un elemento incrustado o personalizado al sitio móvil:
- Haz clic en Agregar
a la izquierda del editor móvil.
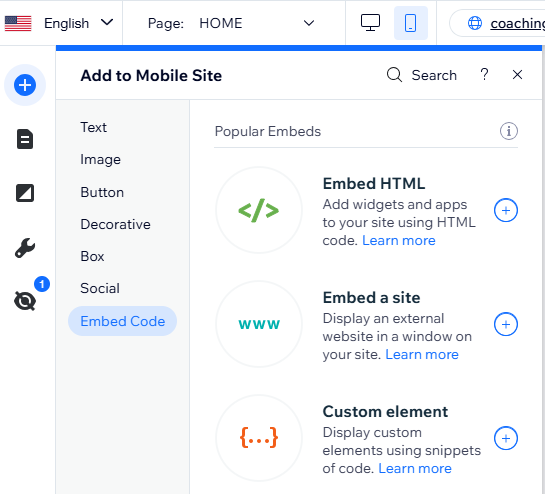
- Haz clic en Código incrustado.
- Selecciona el elemento correspondiente para agregarlo a la página:
- HTML incrustado: ingresa el código de servidores externos para mostrar el widget y las aplicaciones en tu sitio móvil.
- Incrustar un sitio: pega o escribe una URL para mostrar sitios web externos en tu página.
- Elemento personalizado: muestra lo que quieras en tu sitio usando fragmentos de código.
- Ingresa los detalles relevantes para el widget.
Nota:
Si estás agregando un elemento personalizado a tu sitio, debes elegir una fuente. También es posible que puedas agregar atributos al elemento.
Información importante sobre iFrames
Al incrustar código o una URL en un iFrame, ten en cuenta las siguientes pautas para asegurarte de que se muestren correctamente en el sitio.
- Asegúrate siempre de que el código que estás incrustando esté actualizado y sea compatible con HTML5. La mayoría de los navegadores no muestran las páginas y los scripts correctamente si se escribieron con versiones anteriores de HTML.
- No hay límite de caracteres para los elementos HTML e Incrustar un sitio.
- El código debe contener HTTPS y no HTTP.
- Los documentos HTML se describen mediante etiquetas HTML. Las etiquetas HTML normalmente vienen en pares como
y
. La primera etiqueta de un par es la etiqueta de inicio; la segunda etiqueta es la etiqueta de cierre. Este formato de las etiquetas resulta fundamental para mantener la estructura de la página que estás intentando incrustar. - Algunos sitios tienen políticas de seguridad que prohíben su incrustación en plataformas externas como Wix. Como resultado, no aparecerán en el iFrame después de que pegues su URL. Esto está controlado por la codificación externa del sitio y no es posible eludirlo dentro de Wix.
Información importante sobre los elementos personalizados
Por razones de seguridad, el elemento personalizado se renderiza dentro de un iFrame dentro del editor y en el modo Vista previa.
Esto puede afectar al estilo del componente, por lo que te recomendamos que vayas a tu sitio publicado para ver cómo se muestra en tu sitio online. También puedes usar Versiones de prueba como vista previa del sitio online.
- Por razones de seguridad, para usar el elemento personalizado, debes hacer Upgrade a un plan Premium en el sitio, conectar un dominio y asegurarte de que no tenga anuncios.
- Asegúrate de que el código contenga HTTPS, no HTTP, o no se mostrará en el sitio online.
- El código JavaScript contiene los elementos centrales de la página, pero los ajustes de diseño y otras funcionalidades complejas pueden estar almacenados por separado. Por lo tanto, algunos elementos pueden no funcionar o parecer iguales si los elementos relevantes no están incluidos en el código principal de JS, por ejemplo el CSS y otros archivos JS.
- Siempre asegúrate de que el código esté actualizado y sea compatible con HTML5. La mayoría de los navegadores no muestran las páginas y scripts correctamente si se escribieron usando versiones anteriores de JS o HTML.
- El SEO se puede definir por separado usando la API de Velo.
- El rendimiento depende de la aplicación del propio elemento personalizado.
- El código del elemento personalizado debe ser alojado por ti si no estás usando Velo (enlace en inglés).

