Editor de Wix: acerca del editor móvil
10 min
En este artículo
- Usar el editor móvil
- Elementos ocultos del escritorio
- Personalizar la vista móvil
- Agregar elementos solo para dispositivos móviles
- Herramientas móviles
¿Quieres que tu sitio se vea increíble en los dispositivos móviles? Usa el editor móvil para crear una vista de la versión móvil que sea totalmente funcional y de aspecto profesional.
Cambia el fondo, oculta el contenido de la versión de escritorio y reemplázalo con elementos exclusivos para dispositivos móviles. Para mejorar aún más la experiencia, puedes agregar elementos como un botón Volver arriba y una barra de acciones rápidas.

Importante:
Echa un vistazo a la lista de dispositivos móviles y navegadores compatibles.
Usar el editor móvil
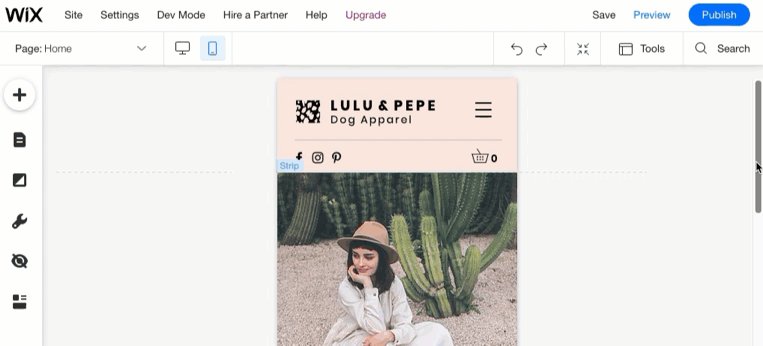
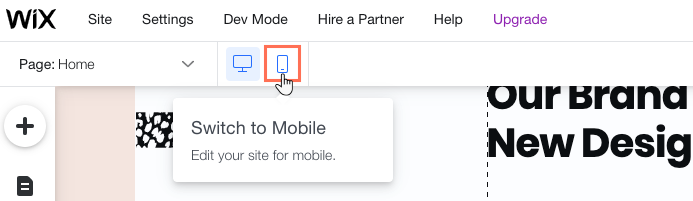
Puedes acceder al editor móvil en cualquier momento haciendo clic en el icono Cambiar a la versión móvil  en la parte superior del editor.
en la parte superior del editor.
 en la parte superior del editor.
en la parte superior del editor. 
La vista móvil es un reflejo de la vista de escritorio, lo que significa que muestra los mismos elementos y contenido. Fuentes, imágenes y elementos se redimensionan automáticamente para una visualización óptima, lo que te da tiempo para hacer que la experiencia móvil sea verdaderamente única.
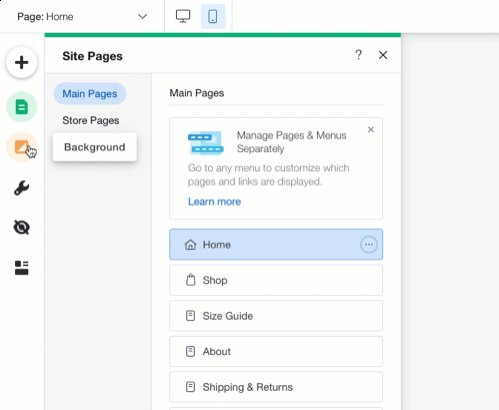
El menú de la izquierda
A la izquierda del editor, encontrarás las herramientas que necesitas para personalizar la vista para dispositivos móviles. Agrega nuevos elementos, navega entre las páginas del sitio e incluso accede a elementos ocultos en la versión de escritorio.

Elementos ocultos del escritorio
Para tu comodidad, Wix crea automáticamente una versión móvil de tu sitio usando el contenido de tu sitio web. En este proceso, los elementos que no están optimizados para dispositivos móviles se ocultan automáticamente (por ejemplo, interacciones con el cursor, apps externas, y más).
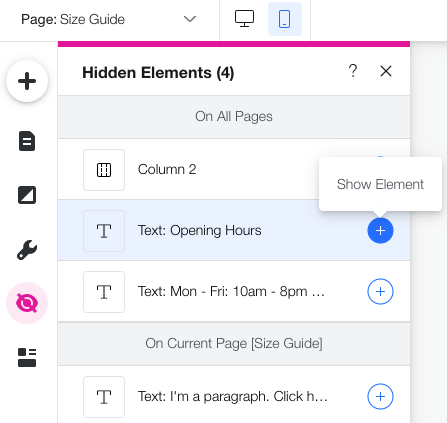
Haz clic en el icono Elementos ocultos  a la izquierda del editor para ver estos elementos. Si hay elementos adicionales que no deseas mostrar en la versión móvil, puedes ocultarlos y mostrarlos como desees.
a la izquierda del editor para ver estos elementos. Si hay elementos adicionales que no deseas mostrar en la versión móvil, puedes ocultarlos y mostrarlos como desees.
 a la izquierda del editor para ver estos elementos. Si hay elementos adicionales que no deseas mostrar en la versión móvil, puedes ocultarlos y mostrarlos como desees.
a la izquierda del editor para ver estos elementos. Si hay elementos adicionales que no deseas mostrar en la versión móvil, puedes ocultarlos y mostrarlos como desees.Muéstrame cómo

Personalizar la vista móvil
El editor móvil te da total libertad creativa mientras ajustas tu sitio a la versión móvil. Puedes hacer pequeños ajustes y mantener la misma sensación, o crear un aspecto diferente solo para dispositivos móviles. Los cambios de diseño que realizas en la versión móvil no afectan la versión de escritorio.
Haz clic a continuación para aprender a hacer lo siguiente:
Redimensionar el tamaño de tu texto móvil
Agregar animación a un elemento
Personalizar el menú móvil
Reordenar las secciones de tu página
Cambiar el fondo de una página
Agregar elementos solo para dispositivos móviles
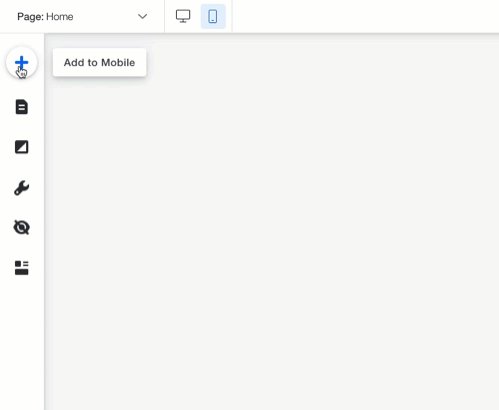
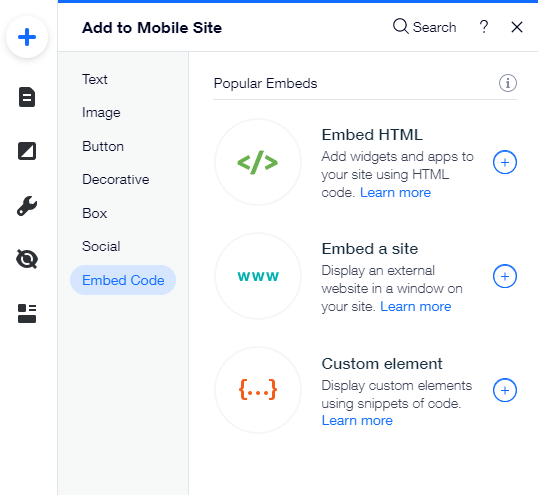
El editor móvil te permite agregar a la vista móvil tantos elementos como necesites. Estos elementos están completamente optimizados para dispositivos móviles, por lo que no tienes que preocuparte por el tamaño. Puedes agregar texto, imágenes, botones, incrustaciones y más, directamente desde el panel Agregar.

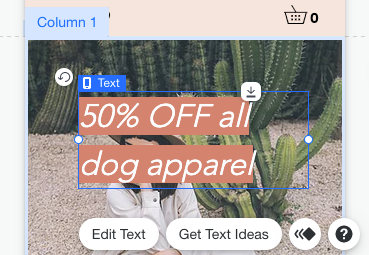
Los elementos que agregas en la versión móvil no aparecen en la versión de escritorio de tu sitio. Los elementos exclusivos para dispositivos móviles están marcados con un icono  para que puedas entender fácilmente qué aparece y dónde lo hace.
para que puedas entender fácilmente qué aparece y dónde lo hace.
 para que puedas entender fácilmente qué aparece y dónde lo hace.
para que puedas entender fácilmente qué aparece y dónde lo hace. 
Consejo:
Los elementos solo para dispositivos móviles no se pueden pegar en el editor de escritorio. Puedes agregar elementos al editor de escritorio con el panel Agregar.
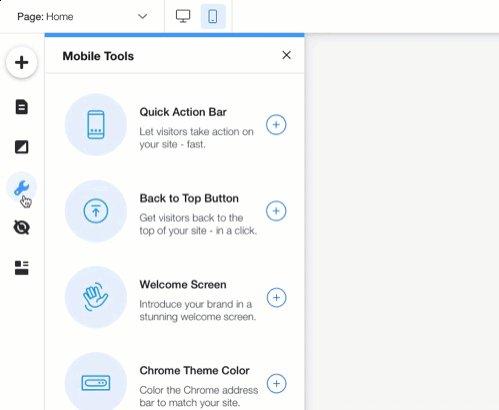
Herramientas móviles
El panel de herramientas móviles proporciona funciones útiles que aumentan la interacción y hacen que la navegación del sitio sea mucho más fácil en dispositivos móviles.
Agrega una pantalla de bienvenida para saludar a tus visitantes, una barra de acciones rápidas para llevarlos a la acción, y un botón Volver arriba en la parte inferior de las páginas largas. Para los visitantes que usan Chrome en Android también puedes hacer que el color del tema del navegador cambie una vez que ingresen a tu sitio.
Muéstrame cómo
¿Prefieres mantener la versión de escritorio?


 .
. junto al elemento que deseas mostrar.
junto al elemento que deseas mostrar. .
.
 .
.
 para ajustar el diseño o para elegir un preajuste diferente. Puedes diseñar el icono de manera diferente para cuando el menú está Abierto o Cerrado.
para ajustar el diseño o para elegir un preajuste diferente. Puedes diseñar el icono de manera diferente para cuando el menú está Abierto o Cerrado.  para inmovilizarlo. Esto ancla el icono a la página para que permanezca siempre en la parte superior.
para inmovilizarlo. Esto ancla el icono a la página para que permanezca siempre en la parte superior.  para cambiar el modo en que se abre el menú: a la derecha, a la izquierda, o en pantalla completa.
para cambiar el modo en que se abre el menú: a la derecha, a la izquierda, o en pantalla completa.
 y Mover sección hacia abajo
y Mover sección hacia abajo  junto a la sección correspondiente.
junto a la sección correspondiente. 
 a la izquierda del editor móvil.
a la izquierda del editor móvil.
 a la izquierda del editor móvil.
a la izquierda del editor móvil. junto al elemento que deseas agregar.
junto al elemento que deseas agregar.