Editor de Wix: administrar secciones en tu sitio móvil
5 min
En este artículo
- Ocultar secciones de tu sitio móvil
- Reorganizar secciones en tu sitio móvil
- Agregar efectos de desplazamiento a las secciones
- Personalizar el separador de forma de una sección
Tu sitio está dividido en secciones para que el contenido se muestre de manera ordenada y organizada. Esto también te permite organizar fácilmente tus páginas y elementos.
Administra las secciones de tu sitio móvil para garantizar un diseño ordenado y una experiencia fluida para los visitantes móviles.
Ocultar secciones de tu sitio móvil
Puedes ocultar fácilmente secciones de la versión móvil de tu sitio para adaptarlas a los visitantes. Esto no afecta a tu sitio de escritorio, y siempre puedes volver a mostrar la sección si cambias de opinión.
Para ocultar una sección:
- Haz clic en la sección en el editor móvil.
- Haz clic en el icono Ocultar
.

Para mostrar una sección oculta:
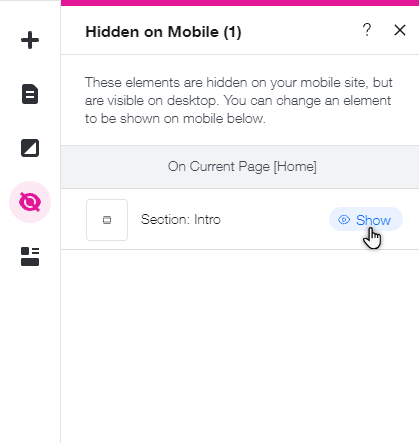
- Haz clic en el icono Oculto en la versión móvil
a la izquierda del editor móvil.
- Haz clic en Mostrar junto a la sección correspondiente.

Reorganizar secciones en tu sitio móvil
Mueve las secciones para optimizar el orden en el que se muestra la información en tu sitio móvil. Esto es especialmente útil si deseas resaltar contenido diferente en la versión móvil de tu sitio, como un mapa o el número de teléfono de tu empresa.
Para reorganizar las secciones:
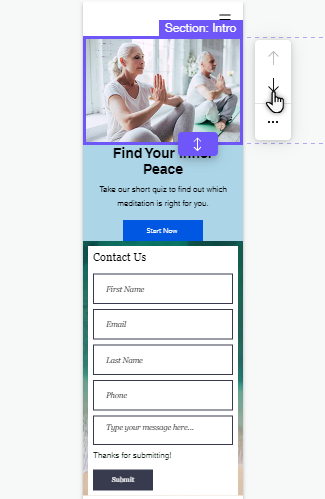
- Haz clic en el icono Alejar
en la barra de herramientas superior del editor.
- Haz clic en la sección y luego en una de las flechas:
- Mover sección hacia abajo
: Mueve la sección seleccionada debajo de la sección debajo de ella.
- Mover sección hacia arriba
: Mueve la sección de selección por encima de la sección superior.
- Mover sección hacia abajo

- (Opcional): también puedes hacer clic en la parte inferior de una sección y arrastrarla para crear un espacio entre las secciones, o mover una sección y sus elementos a la vez.

Consejo:
Usa las cuadrículas al cambiar la posición de los elementos dentro de una sección para ayudar a nivelar el espaciado.
Agregar efectos de desplazamiento a las secciones
Agrega un efecto de desplazamiento al fondo de tu sección y crea una experiencia llamativa para los visitantes de dispositivos móviles en tu sitio. Dependiendo del tipo de fondo (color, imagen o video), puedes elegir entre una variedad de efectos para darle un toque adicional a la versión móvil de tu sitio.
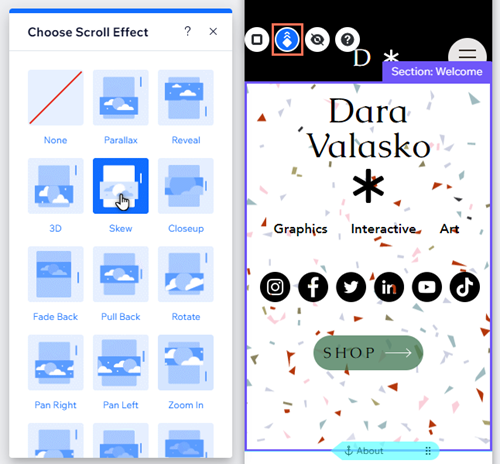
Para agregar un efecto de desplazamiento al fondo de una sección:
- Haz clic en la sección en el editor móvil.
- Haz clic en el icono Animación
.
- Selecciona el efecto de desplazamiento elegido.

Ten en cuenta:
Las opciones de efectos que se muestran dependen del tipo de fondo de la sección. Más información sobre los efectos de desplazamiento en la versión móvil de tu sitio.
Personalizar el separador de forma de una sección
Los separadores de forma son formas gráficas que usas para organizar el contenido de tu sección. Cuando agregas un separador de forma a una sección en el editor de escritorio, se transfiere automáticamente a tu sitio móvil.
Dependiendo de tus necesidades, puedes ajustar y personalizar el separador u ocultarlo de tu sitio móvil. Esto no afecta a tu sitio de escritorio, por lo que puedes crear diseños que se adapten mejor a las necesidades de tus visitantes móviles.
Para ajustar un separador de forma en el móvil:
- Haz doble clic en la sección desde el editor móvil.
- Haz clic en el icono Separadores de forma
.
- Selecciona la pestaña Arriba o Abajo (dependiendo de dónde hayas agregado el separador).
- Elige cómo quieres ajustar el separador de forma para tu sitio móvil:
- Cambiar la forma: elige una nueva forma para tu sección:
- Multimedia de Wix: selecciona una nueva opción en el panel o haz clic en Más formas para navegar y seleccionar una opción del catálogo de Wix.
- Usa tu propia forma: haz clic en Más formas para abrir el Administrador de multimedia, luego selecciona Subir multimedia para subir y aplicar tu propia forma a la sección.
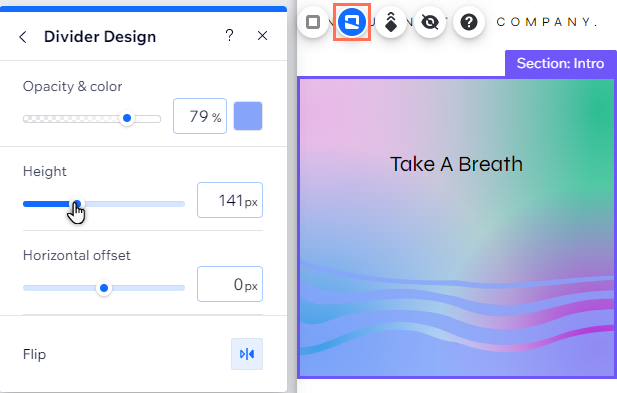
- Personalizar el diseño: haz clic en Personalizar para cambiar el aspecto del separador en tu sitio móvil. Más información sobre cómo personalizar un separador de forma para dispositivos móviles
- Eliminar el separador: haz clic en Ninguno en el panel para eliminar un separador de la sección de tu sitio móvil.
- Cambiar la forma: elige una nueva forma para tu sección:

Nota:
No es posible agregar un separador de forma solo para dispositivos móviles a una sección desde el panel Agregar a móvil. Solo es posible cambiar o ajustar los separadores de forma que hayas agregado desde el editor de escritorio. Aprende a agregar un separador de forma desde la versión de escritorio.

