Editor de Wix: agregar y personalizar separadores de forma
6 min
En este artículo
- Agregar un separador de forma
- Personalizar el separador de forma
- Diseñar un separador de forma personalizado
- Preguntas frecuentes
Agrega separadores de forma a las franjas y secciones para crear un diseño interesante y con estilo. En lugar de usar líneas bien definidas para dividir el contenido, elige una forma (por ejemplo, Elipse, Líquido) o sube el tuyo propio. Estos separadores pueden ir en la parte superior e inferior de una franja o sección, y puedes personalizar su diseño según sea necesario.

Antes de comenzar:
Primero, asegúrate de agregar y configurar la franja.
Agregar un separador de forma
Comienza agregando un separador de forma a tu sección o franja. Puedes agregar el separador en la parte superior o inferior de tu franja o sección, o en ambas.
Hay una variedad de formas entre las que puedes elegir, así como diseños adicionales en el catálogo de Multimedia de Wix. También puedes subir tu propia forma para darle a esta transición un toque personal.
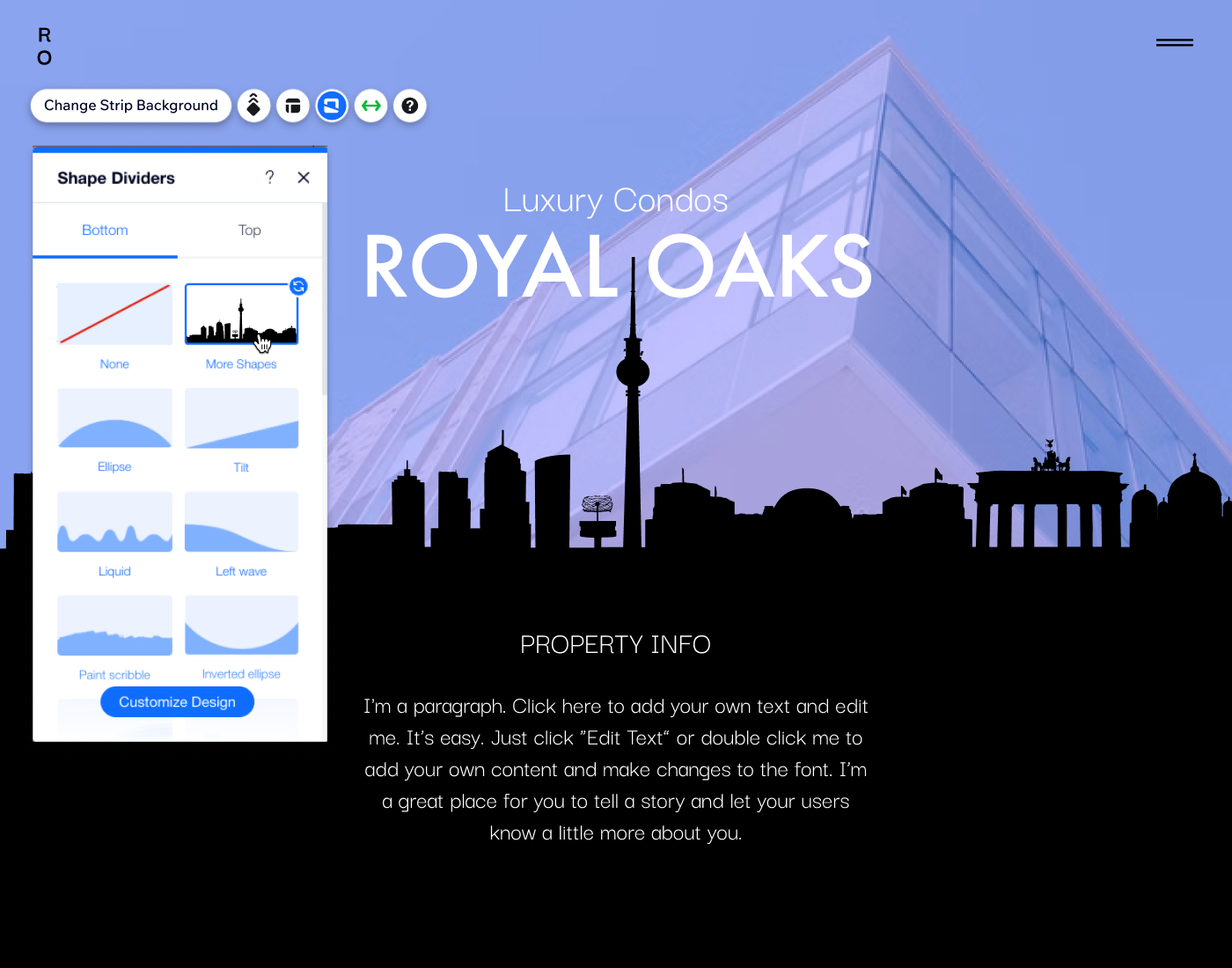
Para agregar un separador de forma a tu sección o franja:
- Selecciona tu sección o franja:
- (Para franjas) Haz clic en la franja en el editor.
- (Para las secciones) Haz doble clic en la sección desde el editor.
- Haz clic en el icono Separadores de forma
.
- Haz clic en la pestaña Abajo o Arriba para elegir dónde añadir el separador.
- Selecciona un separador para agregar:
- Diseños sugeridos: haz clic en uno de los estilos disponibles en el panel.
- Diseños adicionales ofrecidos por Wix:
- Haz clic en + Más formas.
- (En el Administrador de multimedia) Selecciona un diseño de la pestaña Multimedia de Wix.
- Haz clic en Elegir archivo para aplicarlo.
- Tu propio separador de formas:
- Haz clic en + Más formas.
- (En el Administrador de multimedia) Selecciona la forma que deseas usar en la pestaña Archivos del sitio o sube una nueva.
- Haz clic en Elegir archivo para aplicarlo.

Personalizar el separador de forma
Después de agregar un separador, puedes personalizar su diseño a tu gusto. Ajusta la altura, el color, la opacidad y las capas, para personalizar la transición y hacer que se vea exactamente como lo deseas.
Nota:
Las opciones disponibles dependen del separador de forma que elijas.
Para personalizar el separador de forma:
- Selecciona tu sección o franja:
- (Para franjas) Haz clic en la franja en el editor.
- (Para las secciones) Haz doble clic en la sección desde el editor.
- Haz clic en el icono Separadores de forma
.
- Haz clic en la pestaña Arriba o Abajo para acceder al separador que deseas diseñar.
- Haz clic en Personalizar en la parte inferior.
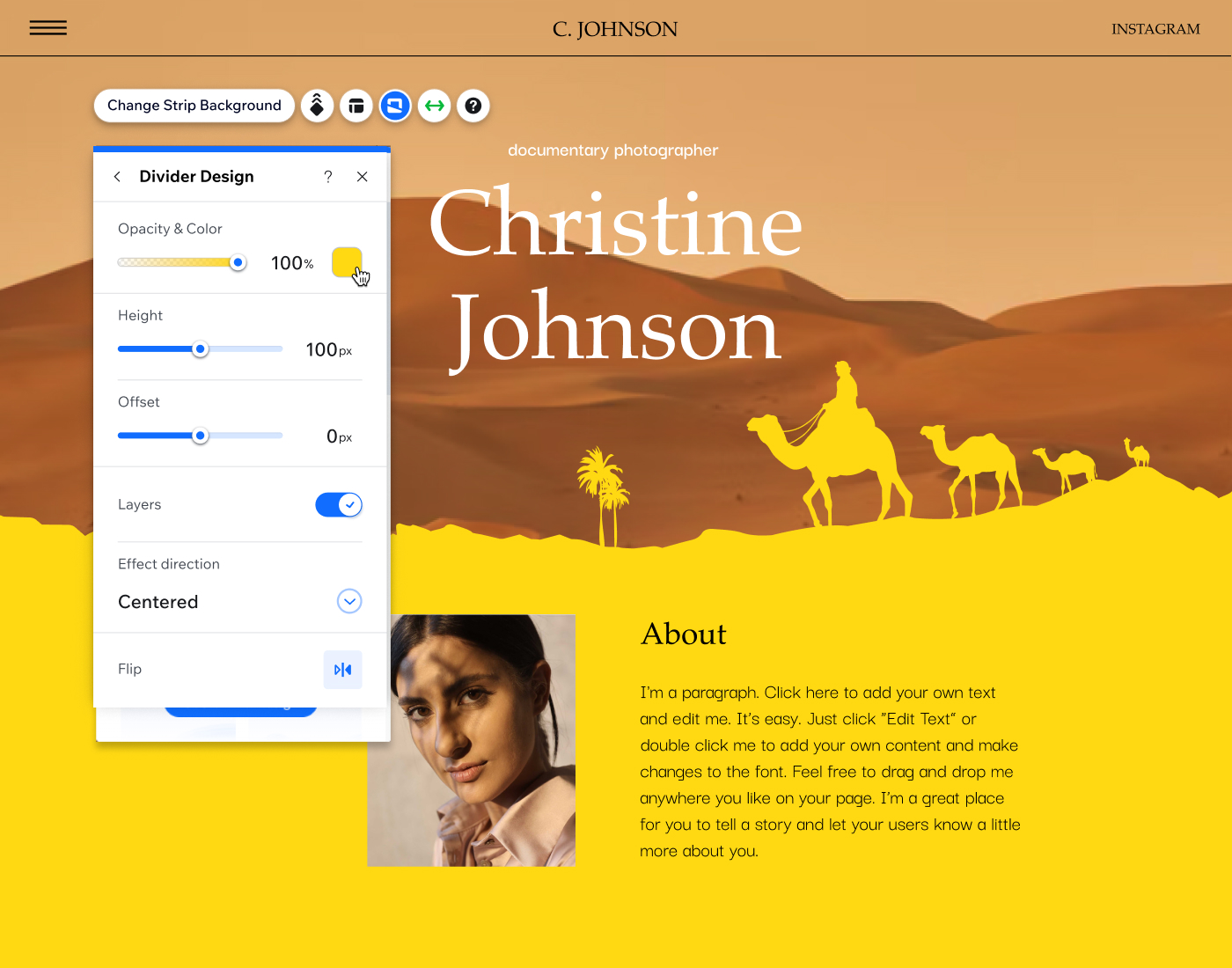
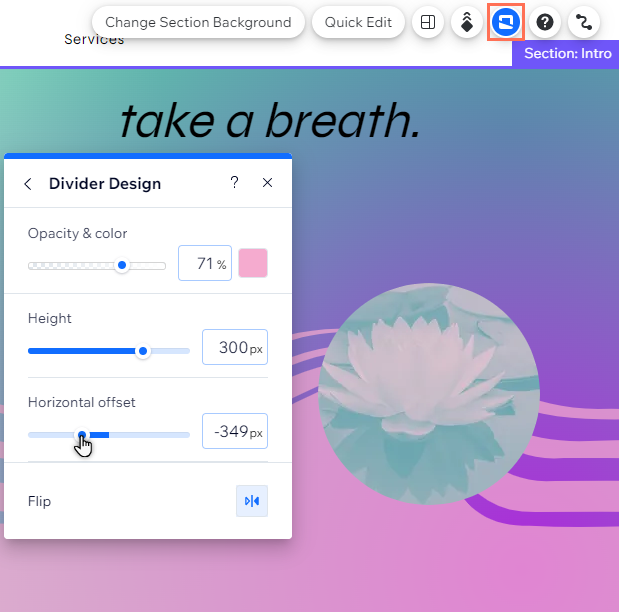
- Elige cómo quieres ajustar el aspecto de tu separador de forma:
- Opacidad y color: elige el color que desees para el separador y hazlo más o menos visible en la sección o franja.
- Altura: establece qué tan alto o bajo quieres que vaya el separador en tu sección o franja.
- Desplazamiento horizontal: recoloca el separador de forma, moviéndolo hacia la izquierda o hacia la derecha.
- Efecto de capa: haz clic en la palanca para agregar un efecto de fundido al separador y luego selecciona una dirección en el menú desplegable:
- Centrado: el efecto es visible en todo el separador.
- Desvanecer hacia arriba: el efecto disminuye hacia la parte superior del separador.
- Desvanecer hacia abajo: el efecto disminuye hacia la parte inferior del separador.
- Invertir: invierte la forma del separador (verticalmente).
- Voltear: configura el separador para que se muestre de la manera opuesta (horizontalmente) en la sección o franja.
- Número de repeticiones: establece cuántas veces se repite el patrón en el separador.

Diseñar un separador de forma personalizado
Cuando subes tu propio separador de forma, puedes usar una variedad de opciones para personalizarlo aún más. Ajusta la configuración como el color, la visibilidad y la escala del separador para crear una estructura y un diseño únicos en tu página.
Nota:
Las opciones de diseño disponibles para tu separador personalizado dependen del archivo específico que subas.
Para personalizar el diseño de tu archivo SVG, el archivo debe cumplir las siguientes condiciones:
- Ser una forma cerrada.
- Contener solo un nivel de opacidad (transparencia).
- No contener texto, trazos, degradados, filtros, etc.
Además, solo puedes cambiar el color de los archivos SVG que son de color RGB = #000000 (negro).
Para personalizar el diseño de tu propio separador de forma:
- Selecciona tu sección o franja:
- (Para franjas) Haz clic en la franja en el editor.
- (Para las secciones) Haz doble clic en la sección desde el editor.
- Haz clic en el icono Separadores de forma
.
- Haz clic en la pestaña Arriba o Abajo para acceder al separador que deseas diseñar.
- Haz clic en Personalizar en la parte inferior.
- Elige cómo quieres ajustar el aspecto de tu separador de forma:
- Opacidad y color: elige el color que desees para el separador y hazlo más o menos visible en la sección o franja.
- ¿Cómo se define el tamaño del separador?: Selecciona si deseas que el patrón del separador se estire a lo largo de la franja o sección o si quieres que se repita.
- Altura: establece qué tan alto o bajo quieres que esté el punto más alto del separador en tu franja o sección.
- Desplazamiento horizontal: establece el desplazamiento del separador desde los lados de la sección o franja.
- Voltear: configura el separador para que se muestre al revés (horizontalmente) en la franja o sección.

Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información.
¿Qué tipo de separadores de forma personalizados puedo subir?
¿Son adaptativos los separadores de forma?
¿Puedo agregar separadores a las columnas en una franja?
¿Cómo funcionan en la versión móvil?

