CMS: usar una página dinámica de ítem como página de registro y detalles del evento
17 min
En este artículo
- Paso 1 | Agrega una página dinámica de ítem para tu evento
- Paso 2 | (Opcional) Modifica la estructura del slug de la URL
- Paso 3 | Personaliza la nueva página dinámica de ítem
¿Necesitas más control sobre el diseño y el estilo de la página de registro y detalles del evento? Si es así, puedes usar el CMS (Sistema de gestión de contenido) de Wix para crear una página dinámica de ítem que sirva como plantilla personalizada para mostrar cada evento individual.
Solo necesitas diseñar la página una vez al conectar los elementos de imagen, texto y botón a los campos correspondientes en la colección Events del CMS. Cuando publicas tu sitio, cada evento obtiene su propia versión de la página dinámica de ítem con una URL única.
Con este método, también recomendamos crear una página dinámica de lista para tus eventos donde los visitantes pueden ver todos tus eventos en un solo lugar. Al hacer clic en un evento en la página dinámica de lista, se les dirige a esta página dinámica de ítem, donde se muestran los detalles sobre el evento.
Antes de comenzar:
- Agrega Wix Eventos a tu sitio y publica tus eventos.
- Agrega el CMS a tu sitio si aún no lo has hecho.
- Habilita las colecciones de apps de Wix para que puedas usar Wix Eventos con el CMS.
Paso 1 | Agrega una página dinámica de ítem para tu evento
Comienza en el editor accediendo a las colecciones de apps de Wix del CMS y encuentra la colección Events. Luego, crea una página dinámica de ítem a partir de esta colección. Esta página dinámica funcionará como una plantilla, y cada evento tendrá su propia versión de la página.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en CMS
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Colecciones de apps de Wix a la izquierda.
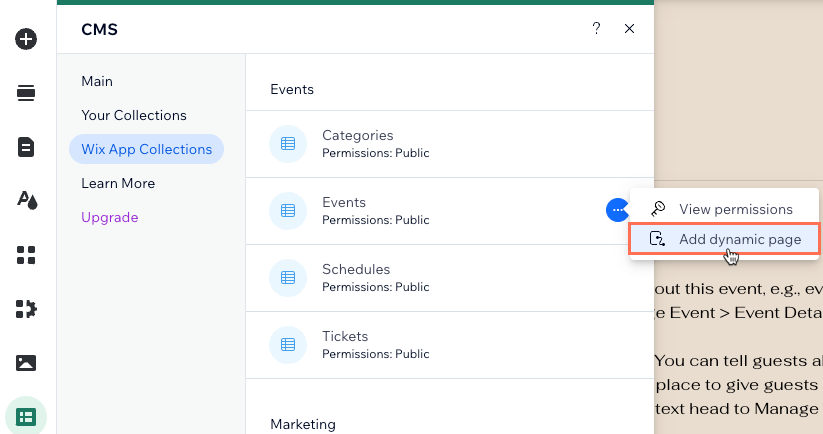
- Desplázate hacia abajo hasta las colecciones Events.
- Pasa el cursor sobre Events, haz clic en el icono Más acciones
 y selecciona Agregar página dinámica.
y selecciona Agregar página dinámica.

- Haz clic en Página de un ítem.
- Haz clic en Agregar.
Paso 2 | (Opcional) Modifica la estructura del slug de la URL
Cada uno de los eventos tendrá una versión dedicada de la página dinámica de ítem que acabas de crear. De forma predeterminada, estas páginas tienen la siguiente estructura de URL, y la última parte {Title} cambia según el nombre del evento:
- En el Editor de Wix: https://www.{your-domain.com}/events-1/{Title}
- En el Editor de Wix:https://www.{your-domain.com}/events/{Title}
Al editar la estructura del slug de la URL, esa estructura no puede ser utilizada ya por otras páginas existentes de tu sitio. Para que sea única, la estructura del slug de la URL no puede tener el mismo prefijo (por ejemplo, {Nombre de la colección}) y el mismo número de variables que otra página de tu sitio, incluso si las variables son diferentes. Más información sobre cómo crear URL de páginas dinámicas únicas.
Muéstrame un ejemplo de estructuras de slug de URL en conflicto que no se pueden usar
Para editar la estructura del slug de la URL:
Editor de Wix
Editor de Wix Studio
Si estás usando el Editor de Wix, la parte de eventos del slug de tu URL ya está siendo utilizada por una página que muestra tus eventos próximos y pasados. Por este motivo, el CMS agrega -1 después de los eventos para darle a esta nueva página dinámica de ítem una URL única. Puedes cambiar este slug de URL a una nueva estructura que tu sitio online aún no utilice.
Para editar la estructura del slug de la URL de la página dinámica de ítem:
- Ve al editor.
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Páginas dinámicas.
- Pasa el cursor sobre la página Events (Item) en COLECCIÓN EVENTS/EVENTS y haz clic en el icono Más acciones
 a la derecha
a la derecha - Haz clic en SEO básico.
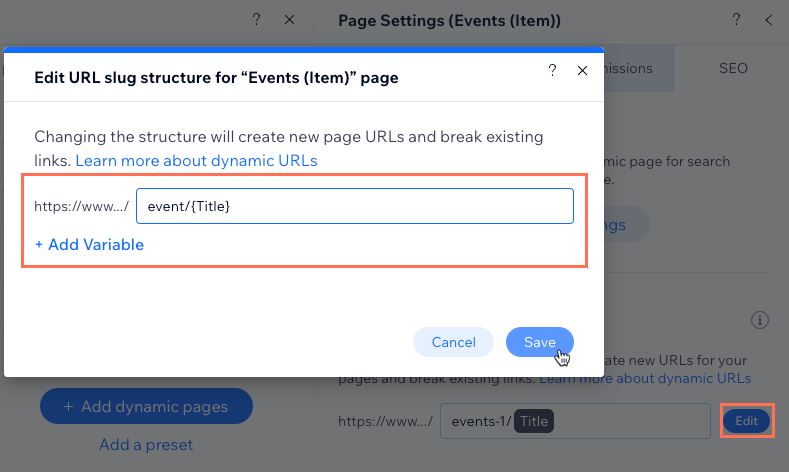
- Edita el campo Estructura del slug de la URL:
- Haz clic en Editar junto al campo Estructura del slug de la URL y elige lo que quieres hacer:
- Agregar variable: haz clic en + Agregar variable y elige un campo de texto o numérico para usar sus valores en la estructura del slug de la URL.
- Agregar o editar valores estáticos: haz clic en el campo e ingresa los valores estáticos que deseas usar en la estructura del slug de la URL o edita los valores existentes. Usa únicamente letras, números o guiones. Por ejemplo, podrías cambiar eventos-1 a evento.
- Haz clic en Guardar.
- Haz clic en Editar junto al campo Estructura del slug de la URL y elige lo que quieres hacer:

Paso 3 | Personaliza la nueva página dinámica de ítem
Al usar el CMS, los conjuntos de datos son las herramientas ocultas que conectan los elementos de tu página a los ítems de tu colección. En este caso, estás conectando texto, botones y una imagen a la colección Events, lo que permite que cada versión de la página muestre detalles sobre el evento correspondiente. Puedes agregar y conectar más elementos de texto o botón y luego organizar la página como mejor te parezca.
Importante:
Si anteriormente conectaste un elemento al campo de la colección "About (Texto enriquecido)", asegúrate de eliminar esta conexión, ya que está quedando obsoleta. Wix Eventos ha lanzado un nuevo campo "About the event (Opcional)", donde puedes agregar archivos multimedia enriquecidos para mostrar detalles sobre tus eventos. Este nuevo campo aparece como el campo de la colección "Long description (Contenido enriquecido)" cuando le conectas un elemento de contenido enriquecido.
Consulta el paso 5 a continuación para aprender a agregar un elemento de contenido enriquecido y conectarlo al campo de la colección "Long description (Contenido enriquecido)".
Para personalizar esta página dinámica de ítem:
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Ve a la página Events (Item).
- Conecta los elementos en la página:
- Botón Volver: haz clic en el botón Volver y luego en el icono Enlace
 y elige adónde dirige el botón a los visitantes.
y elige adónde dirige el botón a los visitantes.
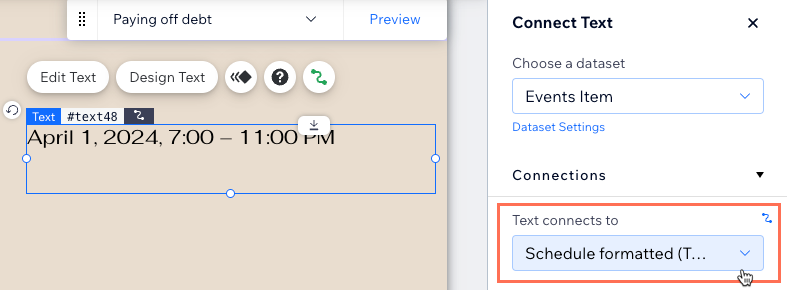
Consejo: Enlaza este botón a una página o una sección de tu sitio que tenga una lista de tus eventos. - Elementos de texto: haz clic en el elemento de texto correspondiente y luego en el icono Conectar a CMS
 . En el panel Conectar texto, haz clic en el menú desplegable El texto se conecta a y elige el campo Eventos que deseas usar en el elemento de texto. Repite este paso para cada elemento de texto de la página que desees conectar al texto de tus eventos.
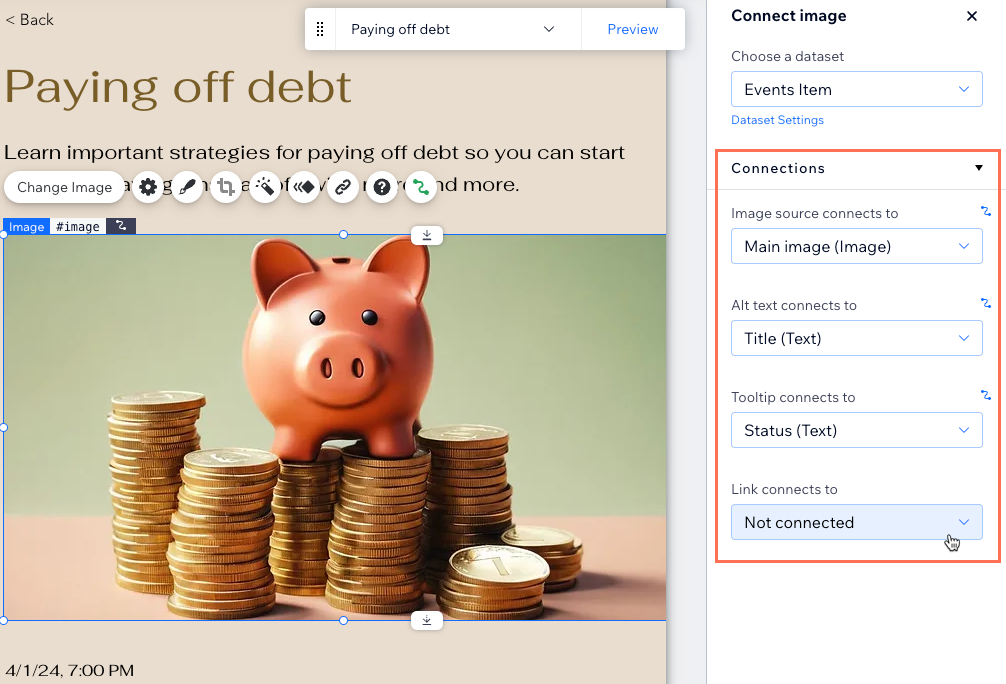
. En el panel Conectar texto, haz clic en el menú desplegable El texto se conecta a y elige el campo Eventos que deseas usar en el elemento de texto. Repite este paso para cada elemento de texto de la página que desees conectar al texto de tus eventos. - Imagen: haz clic en la imagen y luego en el icono Conectar a CMS
 . En el panel Conectar imagen, haz clic en los menús desplegables correspondientes para conectar la imagen, el texto alternativo y el enlace.
. En el panel Conectar imagen, haz clic en los menús desplegables correspondientes para conectar la imagen, el texto alternativo y el enlace.
- Botón Volver: haz clic en el botón Volver y luego en el icono Enlace

- (Opcional) Agrega más elementos de texto y haz clic en los iconos Conectar a CMS
 para conectarlos a la colección del CMS Events. Por ejemplo, puedes conectar texto a los siguientes campos de eventos:
para conectarlos a la colección del CMS Events. Por ejemplo, puedes conectar texto a los siguientes campos de eventos:
- Title (texto): el nombre del evento.
- Description (texto): la descripción del campo Avance breve (opcional) del evento.
- About (Texto enriquecido): el campo de texto enriquecido About the event (Opcional).
Importante: Este campo está en desuso y quedará obsoleto próximamente. Consulta el paso 5 a continuación para aprender a agregar un elemento de contenido enriquecido y conectarlo al nuevo campo 'Long description (Contenido enriquecido)' en su lugar. - Schedule formatted (texto): la fecha y la hora del evento (por ejemplo, "1 de abril de 2024, de 19:00 a 23:00")
- Start date formatted (texto): la fecha de inicio del evento (por ejemplo, "1 de abril de 2024")
- Start time formatted (texto): la hora de inicio del evento, con el formato de tus ajustes locales. Si la agenda del evento está por determinarse, este campo queda en blanco.
- Location name (texto): la ubicación del evento o el mensaje No determinado del panel de control de Events.
- Location address (texto): la dirección completa del evento. Si la ubicación no está determinada, el campo queda en blanco.
- Status (texto): uno de los siguientes estados del evento:
- SCHEDULED: la fecha del evento es futura.
- STARTED: ha llegado la hora de inicio del evento.
- ENDED: ha pasado la hora de finalización del evento.
- CANCELED: el evento se canceló.
- Lowest price formatted (texto): el precio más bajo disponible, formateado con tu moneda. Nota:
- Si el evento tiene registro de confirmación de asistencia o es externo, este campo queda en blanco.
- Si hay entradas vendidas para este evento, se muestra el precio más bajo disponible.
- Si se ofrecen entradas gratuitas, se muestra "Gratis".

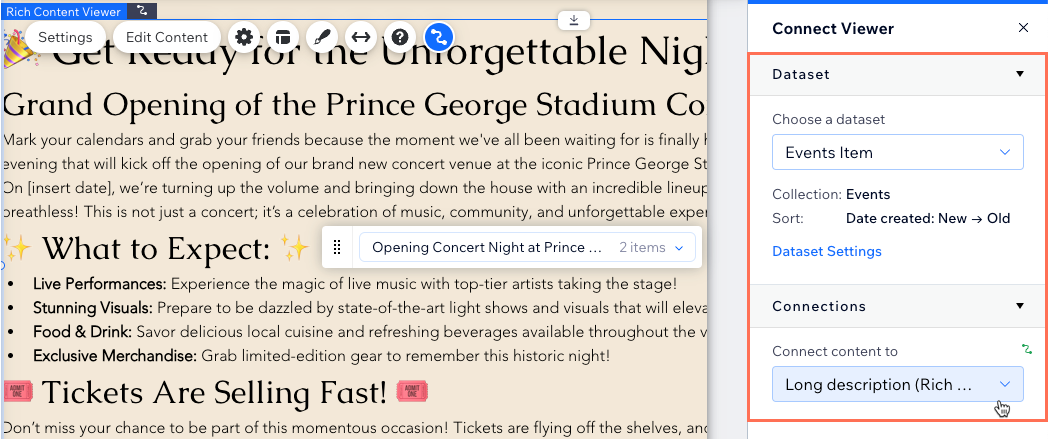
- (Opcional) Agrega un elemento de contenido enriquecido para mostrar el campo Acerca del evento en un campo de contenido multimedia enriquecido en la página:
- Haz clic en CMS
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Agregar elementos.
- Haz clic en Contenido enriquecido.
- Haz clic en el menú desplegable Elige un conjunto de datos y selecciona el conjunto de datos de página dinámica (Events Items).
- Haz clic en el menú desplegable Conectar contenido a y selecciona Long description (Contenido enriquecido).
- Haz clic en CMS

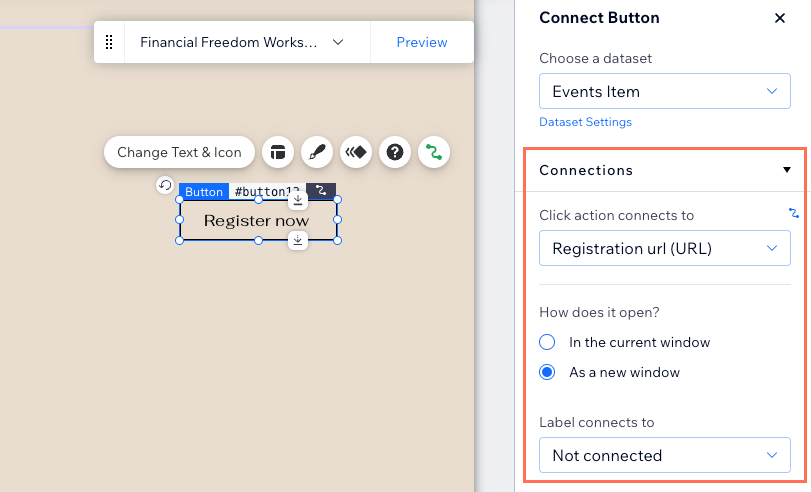
- Agrega botones dinámicos que permitan a los invitados registrarse para el evento o agregarlo a su calendario:
- Haz clic en Agregar elementos
 a la izquierda, haz clic en Botón y luego selecciona el botón que deseas agregar.
a la izquierda, haz clic en Botón y luego selecciona el botón que deseas agregar. - Haz clic en el botón y luego en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable La acción del clic conecta a y elige lo que sucede cuando los visitantes hacen clic en el botón:
- Site event page url: los visitantes van a la página de registro y detalles del evento, en la que pueden registrarse para el evento.
- Google calendar url (URL): el visitante agrega el evento a su calendario de Google.
- iCalendar url (URL): el visitante descarga un enlace de iCalendar al evento.
- Registration url (URL): los visitantes van a la URL de registro si el registro para el evento de Wix se administra externamente.
- Elige cómo se abre el enlace: En la ventana actual o En una nueva ventana.
- Haz clic en el menú desplegable La etiqueta se conecta a y elige un campo para usar como texto del botón dinámico. O haz clic en Cambiar icono y texto en el botón para ingresar un texto estático (por ejemplo, "Registrarse").
- Haz clic en Agregar elementos

- Ajusta el tamaño, la ubicación y el diseño de los elementos de la página a tu gusto.
- Haz clic en Vista previa para probar tu página dinámica de eventos.
- Haz clic en Publicar cuando lo tengas todo listo para publicar los cambios.


