CMS: mostrar las direcciones de los ítems de tu colección en Google Maps
12 min
En este artículo
- Agregar un campo de dirección a la colección del CMS
- Conectar los campos de la colección al mapa
- Preguntas frecuentes
Muestra las ubicaciones de los ítems de la colección del CMS (Sistema de gestión de contenido) en un elemento interactivo de Google Maps en tu sitio. Agrega las ubicaciones de tus ítems en un campo de dirección en tu colección. Luego, conecta un mapa de tu sitio a un conjunto de datos que se vincule a tu colección.

Antes de comenzar:
Agrega el CMS (sistema de gestión de contenido) a tu sitio.
Agregar un campo de dirección a la colección del CMS
Asegúrate de que los ítems de la colección que deseas mostrar en el mapa tengan una ubicación ingresada en un campo de dirección. Una vez conectadas a tu mapa, estas ubicaciones se muestran como pines. También puedes conectar los títulos, las descripciones, los enlaces, el texto del enlace y las URL de los pines a los campos de la colección.
Para agregar un campo de dirección a la colección:
- Ve a CMS en el panel de control de tu sitio. Como alternativa, puedes hacer clic en CMS
 desde el editor y luego en Tus colecciones.
desde el editor y luego en Tus colecciones. - Haz clic en la colección correspondiente.
- Haz clic en Administrar campos.
- Haz clic en + Agregar campo.
- Selecciona Dirección y haz clic en Elige el tipo de campo.
- Ingresa un nombre en el campo Nombre de campo.
- (Opcional solo para Velo) Actualiza el Id. de campo, que se utiliza en el código del sitio. No es posible actualizar este campo más tarde.
- (Opcional) Ingresa un texto de ayuda si deseas que aparezca una descripción emergente en tu colección junto al título del campo.
- (Opcional) Activa la palanca Encriptar contenido del campo como Información de identificación personal para cifrar los datos de ubicación que podrían considerarse información de identificación personal.
- Haz clic en Guardar.
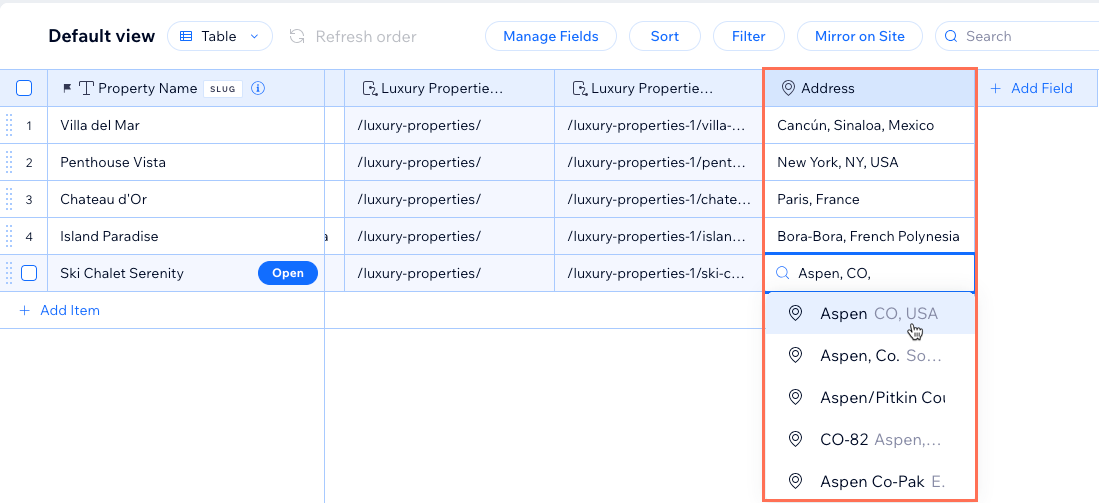
- Ingresa una ubicación para cada ítem en su campo de dirección. Asegúrate de seleccionar manualmente la dirección correcta de la lista que aparece a medida que escribes. Si no seleccionas una dirección de la lista, Google Maps puede tener problemas para leer y mostrar correctamente todas tus direcciones.

Conectar los campos de la colección al mapa
Conecta tu elemento de Google Maps a un conjunto de datos que se vincule a tu colección. Luego, conecta el campo de dirección a la ubicación en el mapa y elige qué campos usar con el resto de las conexiones. Una vez conectado, puedes asegurarte de que todas las ubicaciones estén a la vista ajustando la configuración del zoom. Puedes elegir entre varios diseños de mapas estilizados y ajustar el tamaño del mapa en tu página.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Ve a la página o a la sección en la que deseas agregar un mapa.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Formularios y selecciona Mapas.
- Haz clic en el elemento de Google Maps correspondiente y arrástralo a tu página.
- Haz clic en el icono Conectar a CMS
 .
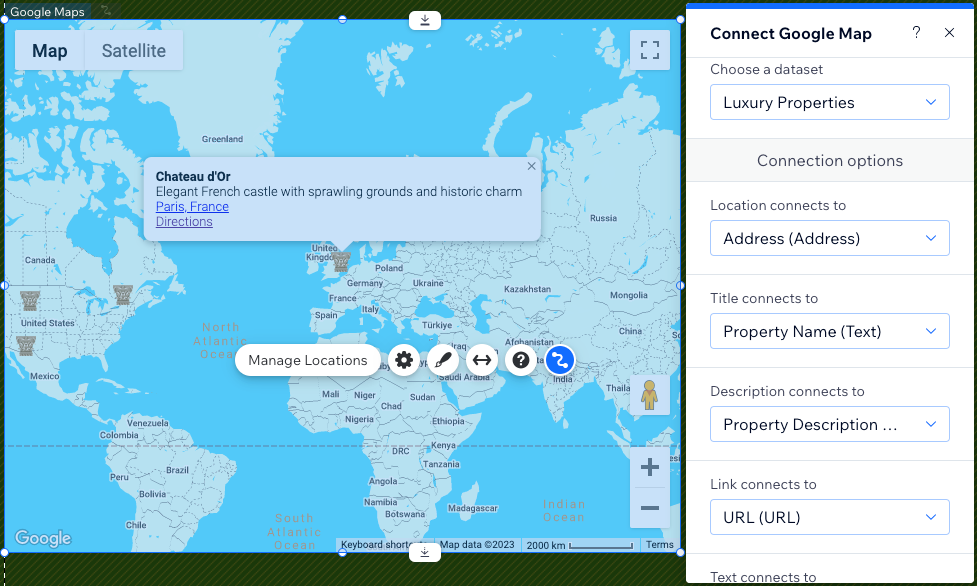
. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona un conjunto de datos existente para conectarlo a tu colección. Como alternativa, haz clic en Crear un conjunto de datos, luego elige la colección que deseas conectar, dale un nombre al conjunto de datos y haz clic en Crear.
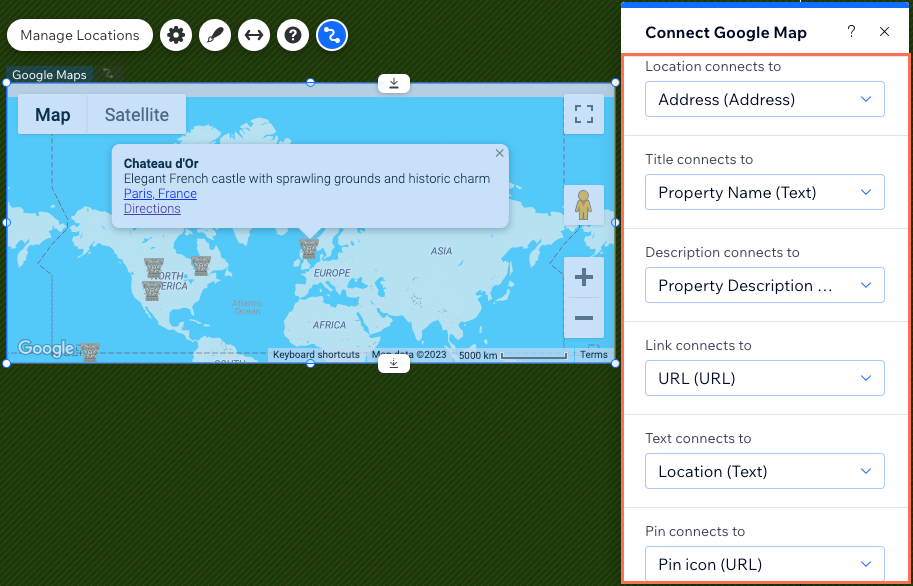
- En Conexiones, usa los menús desplegables para conectar cada parte del mapa:
Consejo: Haz clic en el menú desplegable correspondiente y selecciona + Agregar si necesitas crear y conectar un nuevo campo de colección.- La ubicación se conecta a: selecciona el campo de dirección que deseas usar para tus ítems.
- El título se conecta a: selecciona el campo que deseas usar como título, que se muestra en negrita en el mapa.
- La descripción se conecta a: selecciona el campo que deseas usar como descripción, que se muestra debajo del título.
- El enlace conecta a: selecciona un campo de URL si deseas agregar un enlace debajo del título y de la descripción. Asegúrate de conectar el menú desplegable El texto se conecta a, que determina el texto que se enlazará, o el enlace no se mostrará.
- El texto se conecta a: selecciona un campo para usar como texto que tendrá un hipervínculo al menú desplegable El enlace se conecta a. Asegúrate de seleccionar en ambos menús desplegables para que se muestre el enlace.
- El pin se conecta a: si deseas usar tu propio icono en lugar del marcador de pin predeterminado del mapa
 , selecciona un campo de URL que incluya la URL de tu icono. Recomendamos usar imágenes que tengan menos de 30 píxeles de ancho y alto.
, selecciona un campo de URL que incluya la URL de tu icono. Recomendamos usar imágenes que tengan menos de 30 píxeles de ancho y alto.

- Cambia el tamaño del mapa haciendo clic en los bordes y arrastrándolos. También puedes hacer clic en el icono Estirar
 para expandirlo al ancho total de tu sitio.
para expandirlo al ancho total de tu sitio. - Haz clic en el icono Ajustes
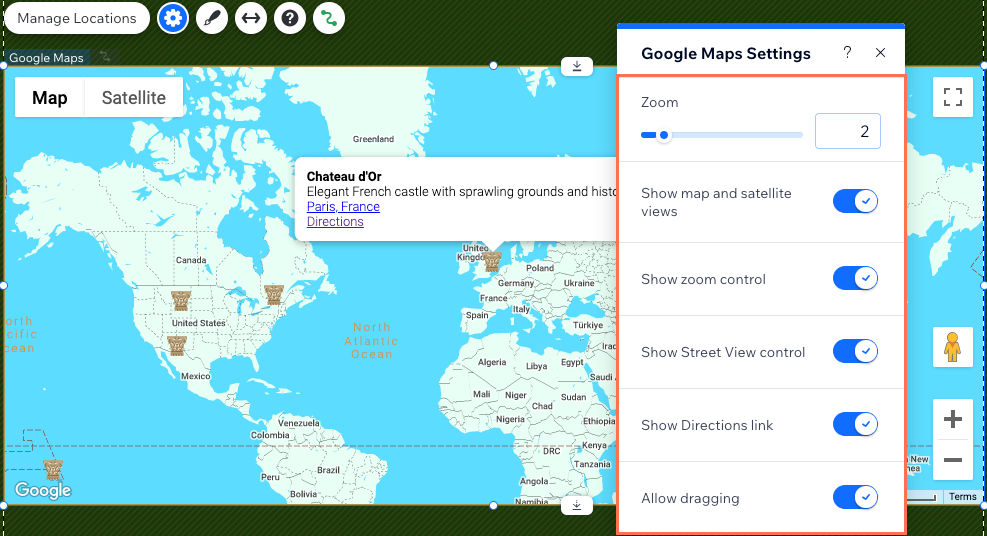
 en el elemento de Google Maps y elige entre las siguientes opciones:
en el elemento de Google Maps y elige entre las siguientes opciones:
- Zoom: arrastra el control deslizante para cambiar la posición predeterminada del zoom del mapa.
- Mostrar mapa y vista satelital: permite que los visitantes alternen entre el mapa y las vistas satelitales.
- Control de zoom: permite que los visitantes puedan acercar y alejar el mapa.
- Street View: permite que los visitantes seleccionen Google Street View para ver la ubicación desde el nivel del suelo.
- Mostrar enlace con indicaciones: permite que los visitantes hagan clic en un enlace para ver indicaciones en Google Maps.
- Permitir arrastre: permite que los visitantes hagan clic y arrastren para moverse en el mapa.

- Haz clic en el icono Diseño
 para elegir otro diseño de mapa preestablecido.
para elegir otro diseño de mapa preestablecido.
Nota: La pestaña Diseño del pin no afecta al pin del mapa una vez que conectas el mapa a un conjunto de datos. Usa el menú desplegable El pin conecta a en el paso 8 si deseas usar un pin personalizado en el mapa.
Importante:
Si tienes ítems en tu colección sin ubicaciones en el campo de dirección que conectaste, el mapa no mostrará ningún ítem de la colección. Puedes resolver este problema agregando un filtro al conjunto de datos. Establece el filtro en el campo de dirección y la condición en No está vacío. Como resultado, el conjunto de datos solo lee los ítems que tienen una ubicación y los muestra en el mapa.

Preguntas frecuentes
Haz clic a continuación para obtener respuestas a las preguntas más frecuentes sobre la conexión de Google Maps al CMS.
¿Puedo mostrar en mi mapa las direcciones que envían los visitantes?
¿Puedo mostrar varias direcciones para el mismo ítem de la colección?
¿Qué hacen los ajustes de Administrar ubicaciones?

