Apps móviles de Wix: personalizar las funciones y el contenido de tu app nativa
32 min
En este artículo
- Personalizar el encabezado
- Personalizar el menú de navegación
- Agregar elementos a las pantallas
- Administrar las pantallas
- Personalizar el diseño de la app
- Preguntas frecuentes
- Video tutorial
Una vez que hayas diseñado el tema de tu propia app móvil nativa, personaliza el contenido y las funciones. Tu app nativa se compone de pantallas, similares a las páginas de un sitio. Elige cuántas pantallas necesitas y qué muestra cada una.
Agrega elementos a las pantallas en función de las necesidades de tu negocio, como una página de producto de Wix Stores, una lista de Wix Eventos o un horario de clases de Wix Bookings. Personaliza aún más la pantalla con botones, imágenes, videos y más. También puedes mejorar el diseño de tu app seleccionando diferentes colores y fuentes.
Elige si deseas personalizar el contenido de tu app desde el panel de control de tu sitio o descargando la app Wix y personalizándola desde el dispositivo móvil.
Personalizar el encabezado
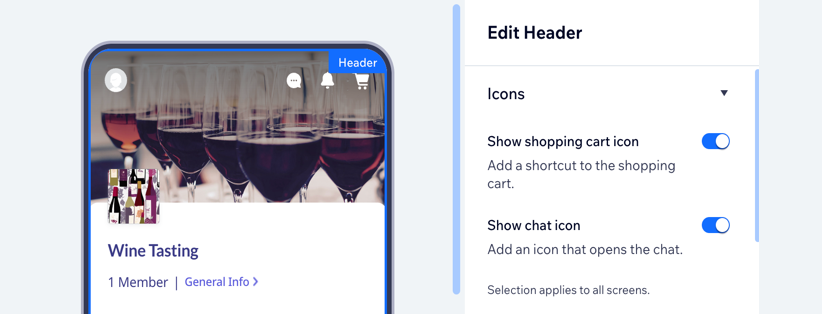
El encabezado de la app móvil aparece en la pantalla de inicio y es el primer elemento que ven los miembros después de iniciar sesión en la app. Dale un estilo acorde a tu negocio y agrega tu logotipo, una foto de portada y un color de tema para hacer que los botones se destaquen.
Panel de control
App Wix
App Wix Studio
- Ve a App móvil en el panel de control de tu sitio.
- Haz clic en la pestaña Tu propia app móvil o en la pestaña con el nombre de tu propia app móvil.
- Haz clic en Editar app móvil.
- En el Creador de apps móviles, haz clic en el encabezado de la app para abrir el panel Editar encabezado.

- Personaliza el diseño del encabezado con las opciones disponibles:
- Iconos: activa las palancas correspondientes para agregar iconos al encabezado.
Nota: Según las apps de Wix que hayas instalado (por ejemplo, Wix Stores, Wix Chat), verás diferentes opciones de personalización. - Tipo: selecciona un diseño de encabezado para la pantalla de inicio:
- Iconos: activa las palancas correspondientes para agregar iconos al encabezado.
Detallado
Minimalista
6. Haz clic en Guardar en la parte superior derecha.
Personalizar el menú de navegación
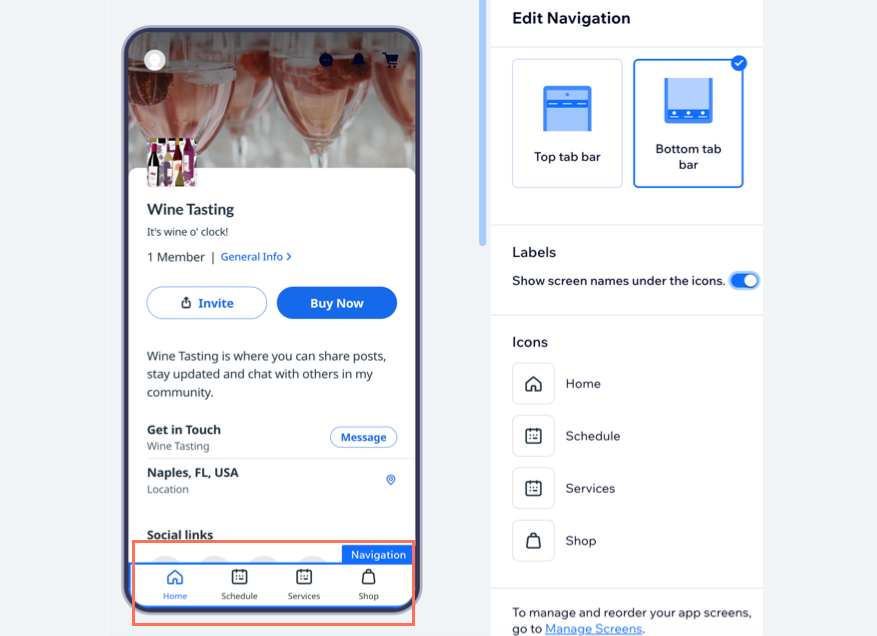
Tu propia app móvil consta de pantallas, y el menú de navegación ayuda a los visitantes a moverse entre ellas. Puedes elegir colocar el menú de navegación en la parte superior o inferior de la app y personalizar su diseño agregando iconos de menú personalizados.
Panel de control
App Wix
App Wix Studio
- Ve a App móvil en el panel de control de tu sitio.
- Haz clic en la pestaña Tu propia app móvil o en la pestaña con el nombre de tu propia app móvil.
- Haz clic en Empezar o en Editar app móvil.
- Selecciona la barra de navegación de la app. Aparece debajo del encabezado o en la parte inferior de la app.

- Elige un estilo de navegación:
- Barra de pestañas superior: los miembros navegan por las pantallas en la parte superior de la app, directamente debajo del encabezado.
- Barra de pestañas inferior: los miembros navegan por las pantallas en la parte inferior de la app. Puedes agregar iconos personalizados para cada pantalla si seleccionas esta opción.
- Etiquetas: haz clic en la palanca para mostrar u ocultar el nombre de la pantalla en el menú de navegación. El nombre aparece debajo del icono de la pantalla. Se recomienda incluir el nombre de pantalla por razones de accesibilidad.
- Iconos: personaliza los iconos en el menú de navegación. Cada icono corresponde a una pantalla. Pasa el cursor sobre un icono y haz clic en Cambiar icono para reemplazarlo.
- Selecciona Guardar en la parte superior derecha.
Agregar elementos a las pantallas
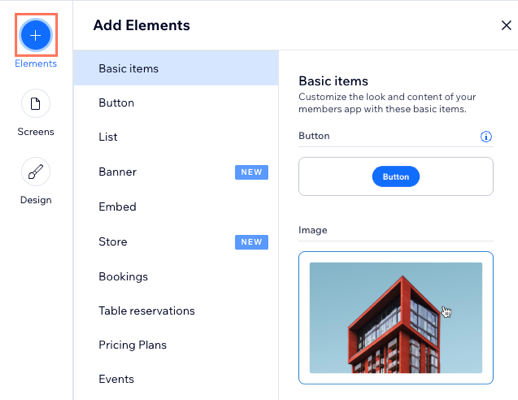
Los elementos son los componentes básicos del contenido de tu app. Úsalos para mostrar quién eres, a qué te dedicas y qué ofreces a los usuarios de la app. Por ejemplo, si tienes un negocio de planificación de eventos, puedes agregar un elemento de eventos para permitir que las personas confirmen su asistencia directamente desde la app.
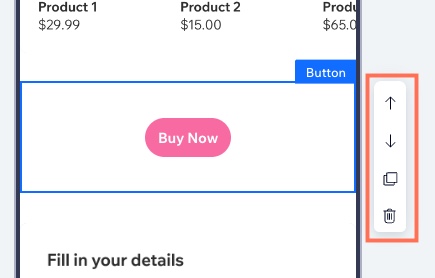
Después de agregar elementos, puedes moverlos fácilmente hacia arriba o hacia abajo en la misma pantalla o transferirlos a una pantalla diferente. También tienes la opción de duplicar elementos, eliminar los que no quieras y editar el contenido dentro de cada elemento.
Consejo:
Más información sobre cómo agregar elementos para negocios específicos, como tiendas online, restaurantes y reservas.
Panel de control
App Wix
App Wix Studio
- Ve a App móvil en el panel de control de tu sitio.
- Haz clic en la pestaña Tu propia app móvil o en la pestaña con el nombre de tu propia app móvil.
- Haz clic en Empezar o en Editar app móvil.
- Haz clic en Elementos a la izquierda.
- Navega por el catálogo y haz clic en un elemento para agregarlo a tu app.
Consejo: En Ítems básicos, puedes agregar elementos para diseñar y organizar tu app, como botones, imágenes, líneas separadoras y videos.

- Haz clic en el elemento en la vista previa de la app para personalizar los ajustes de visualización y contenido.

Nota:
No todos los elementos pueden personalizarse en el Creador de apps móviles. Es posible que debas actualizar algunos elementos desde la app Wix o desde la app Wix Studio.
- (Opcional) Administra aún más el elemento con las opciones disponibles:
Nota: Las opciones varían según los elementos que agregues.
Visibilidad del elemento
Reordenar un elemento
Duplicar un elemento
Mover el elemento a una pantalla diferente
Eliminar un elemento
8. Haz clic en Guardar en la parte superior derecha.
Administrar las pantallas
Actualiza las pantallas de tu app nativa, incluida la cantidad total de pantallas que deseas mostrar en la barra de navegación, el orden de las pantallas y los nombres de las pantallas. También puedes crear pantallas que estén ocultas del menú principal de la app.
Panel de control
App Wix
App Wix Studio
- Ve a App móvil en el panel de control de tu sitio.
- Haz clic en la pestaña Tu propia app móvil o en la pestaña con el nombre de tu propia app móvil.
- Haz clic en Empezar o en Editar app móvil.
- Haz clic en Pantallas a la izquierda.
- Elige lo que quieres hacer:

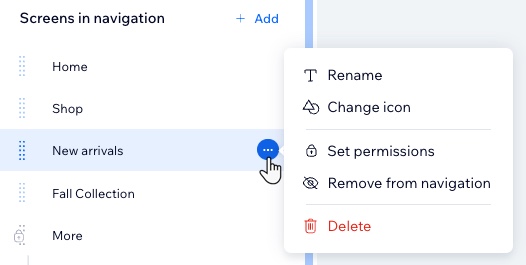
Agregar una nueva pantalla
Reordenar una pantalla
Cambiar el nombre de una pantalla
Cambiar un icono de pantalla
Establecer los permisos de la pantalla
Eliminar una pantalla de la navegación
Eliminar una pantalla
Administrar las pantallas del sistema
Personalizar el diseño de la app
Personaliza los colores y las fuentes de tu propia app móvil nativa para que se alineen con tu marca. Selecciona un tema para la app o elige manualmente los colores y las fuentes para mostrar el diseño único de tu marca.
Panel de control
App Wix
App Wix Studio
- Ve a App móvil en el panel de control de tu sitio.
- Haz clic en la pestaña Tu propia app móvil o en la pestaña con el nombre de tu propia app móvil.
- Haz clic en Empezar o en Editar app móvil.
- Haz clic en Diseño a la izquierda.
- Elige lo que deseas personalizar:
Consejo: Haz clic en Cambiar tema de la app para elegir una combinación de colores y fuentes prediseñada.

- Tema de colores: personaliza los colores de la app seleccionando un tema de color o elige individualmente el color primario, el fondo de la app y los iconos de texto.
- Tema de texto: personaliza la fuente seleccionando un tema de texto o ajusta las fuentes de los encabezados y el cuerpo individualmente.
- Estilo del encabezado: personaliza el color del encabezado para que coincida con el color primario o el color del fondo.
- Haz clic en Guardar.
Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre cómo personalizar las funciones de tu propia app móvil nativa.
¿Cómo cambio el idioma de mi app?
¿Por qué necesito descargar la app Wix?
Si realizo cambios en las funciones y el contenido de mi app nativa, ¿tengo que volver a enviarla para su revisión?


 para subir una imagen de portada. Puedes agregar varias fotos para crear una presentación de diapositivas. Para las presentaciones de diapositivas, selecciona un retraso en la transición (en segundos) entre las fotos.
para subir una imagen de portada. Puedes agregar varias fotos para crear una presentación de diapositivas. Para las presentaciones de diapositivas, selecciona un retraso en la transición (en segundos) entre las fotos.

 .
.  .
. junto al elemento.
junto al elemento.
 junto a la pantalla correspondiente.
junto a la pantalla correspondiente.