Wix Vibe: Customizing Your Site's Style
4 min
In this article
- Changing the theme
- Customizing site colors
- Adjusting typography
- FAQs
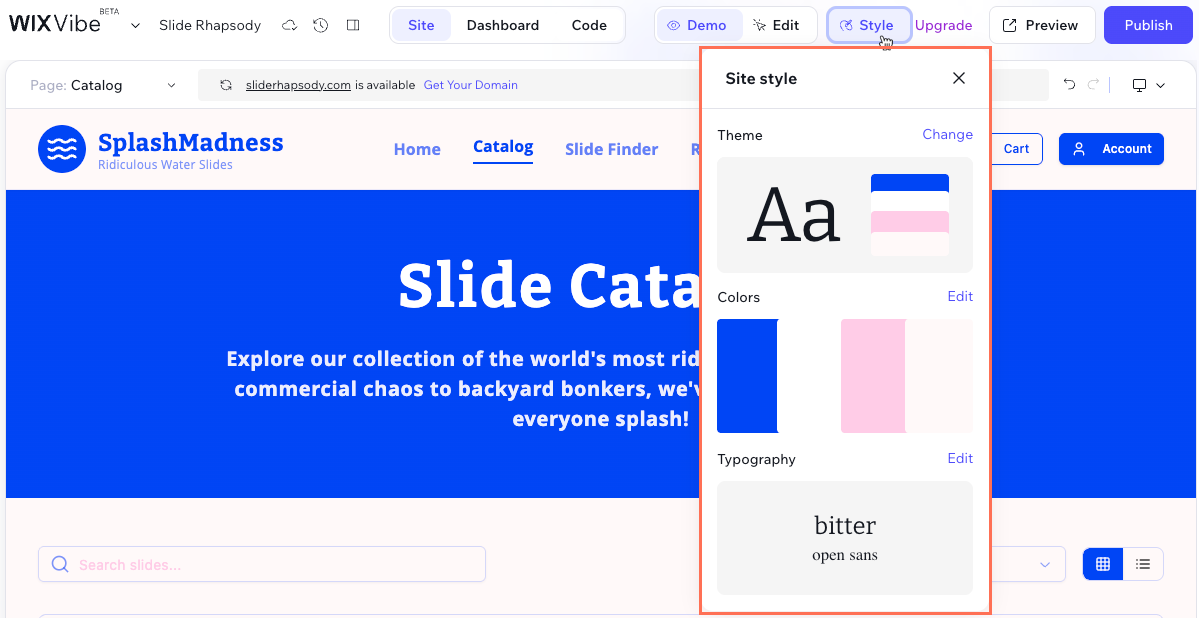
Personalize your site’s look in the Wix Vibe Editor by adjusting your site’s theme, colors and typography. Click Style at the top to access all your branding settings and make changes that affect your entire site's style.

You can explore options like using AI prompts or manual editing to make your site truly your own. Learn how to customize your site in Wix Vibe.
Tip:
Type directly into the chat box in the chat panel to describe changes you'd like to make to your site's theme. Wix Vibe then uses your request to apply the changes across your site.
Changing the theme
You can change the overall theme of your site, which includes predefined color schemes, fonts, and styles. This is a great starting point if you want a quick and cohesive design update.
To change the theme:
- Go to your editor.
- Click Style at the top of the editor.
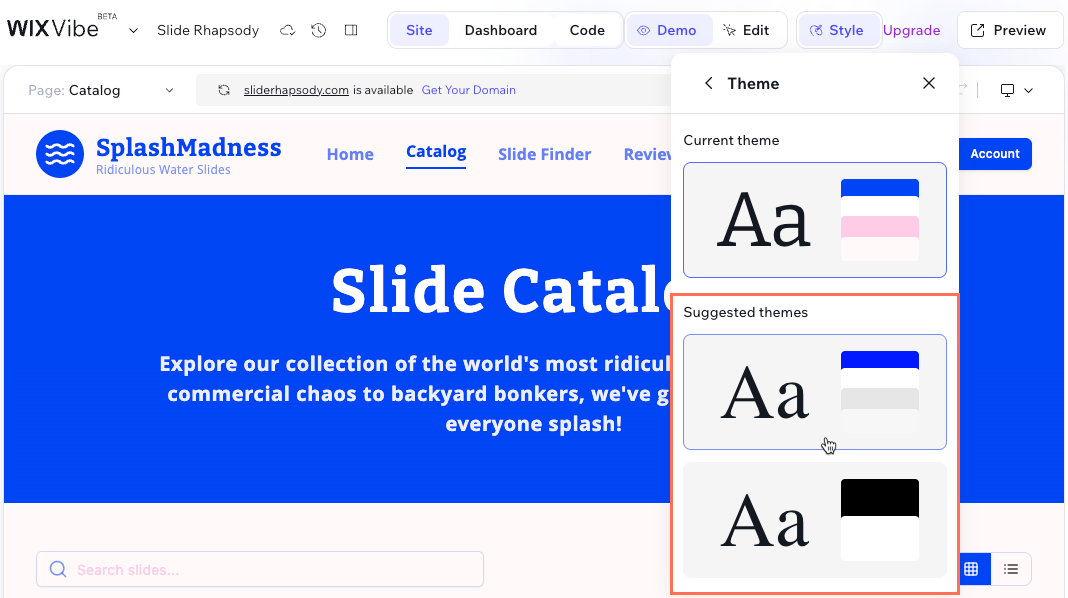
- Click Change next to Theme.
- Select a theme that best matches your brand from Suggested themes.

Customizing site colors
You can customize the color palette of your site to match your brand identity. This includes primary, secondary, and accent colors used throughout your site. When you update your theme colors, you’ll see a real-time preview of your changes on the canvas, so you can instantly see how your new palette looks across your site.
To customize site colors:
- Go to your editor.
- Click Style at the top of the editor.
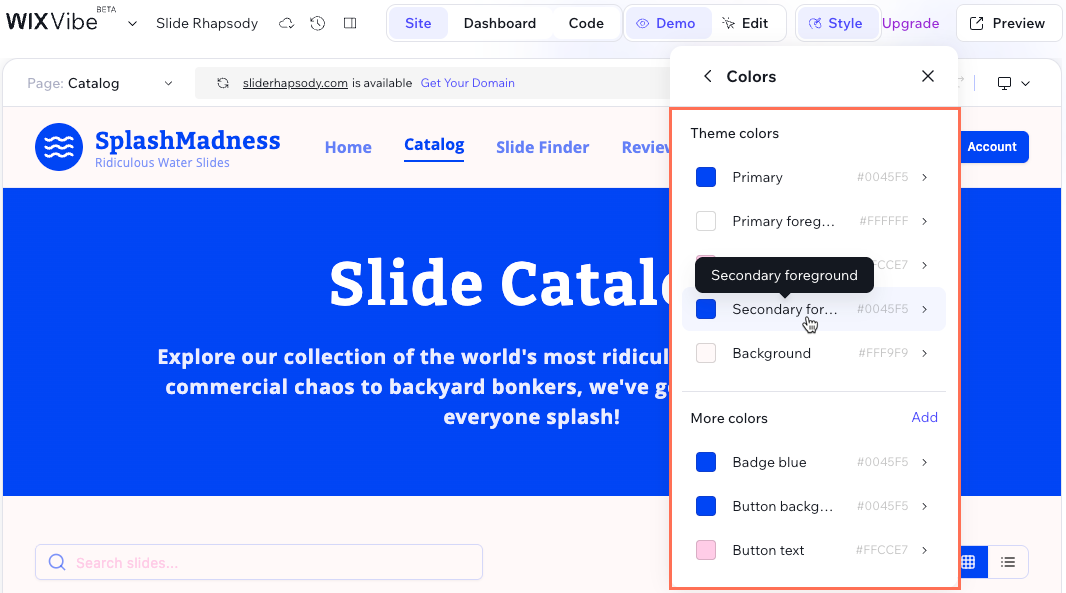
- Click Edit next to Colors to open the color settings panel.
- Customize your colors:
- Theme colors:
- Select the main color you want to change (e.g., Primary, Secondary, Background).
- Click the color box to pick a shade or enter a color code (HEX, RGB, or HSB).
- More colors:
- Click Add next to More colors.
- Click the color box to pick a shade or enter a color code (HEX, RGB, or HSB).
- Click Add to Theme.
- Name your custom color for easy reference and click the checkbox.
- Theme colors:

Adjusting typography
Typography is for readability and overall aesthetic. You can customize the font styles for headings, paragraphs, and other text elements on your site. As you make changes, you’ll see a real-time preview on the canvas, so you can instantly view how your updated typography looks across your site.
To adjust typography:
- Go to your editor.
- Click Style at the top of the editor.
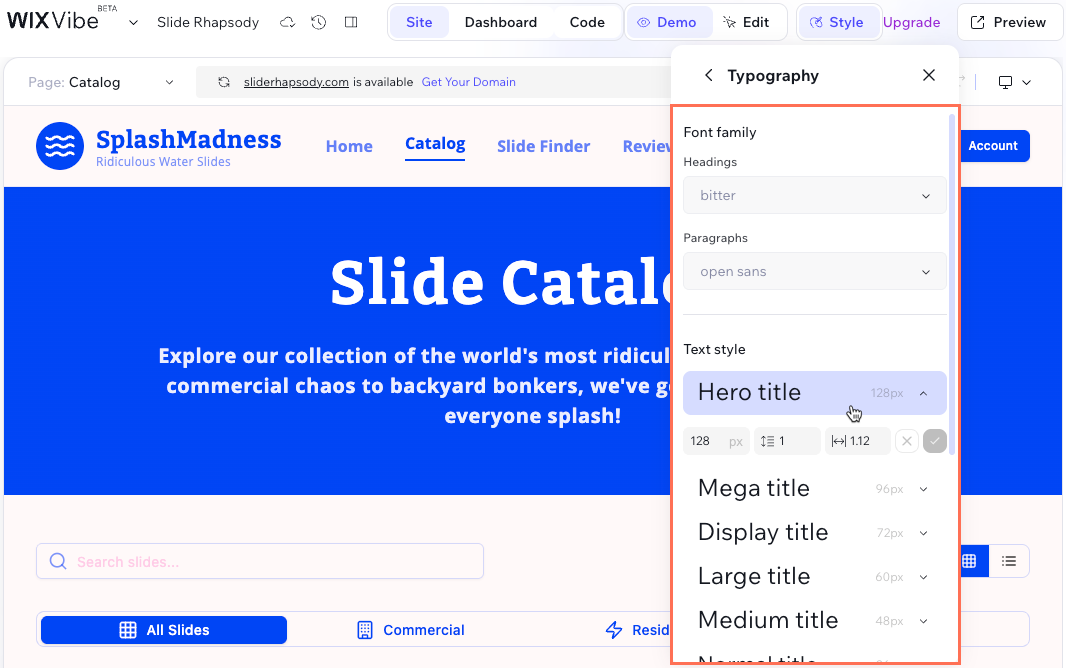
- Click Edit next to Typography to open the typography settings panel.
- Customize your typography:
- Font family:
- Under Font family, click the Headings or Paragraphs drop-down.
- Select a new font from the list.
- Text style:
- Scroll to the Text style section in the panel.
- Click the relevant text style (e.g., Small title, Medium text, Paragraph).
- Adjust the font size and line spacing used by the text style.
- Font family:

FAQs
Click a question below to learn more.
Can I undo changes to my theme settings?
Can I preview the theme changes before applying them?
Are there any limitations to the customization options?
Can the Wix Vibe Editor appear in dark mode?
Does restoring my site to an earlier version restore CMS collection content?


 at the top of your editor to
at the top of your editor to 