Wix Stores: Customizing the Category Page
12 min
In this article
- Access the Category page settings
- Choose which page elements to display
- Adjusting the Category page settings
- Choosing the Category page layout
- Designing the Category page
- Editing the text on the Category page
- Customizing the category menu
- Customizing your filters
- Customizing the sorting options
- Customizing the 'Quick View'
- FAQs
Important:
The Category page is not yet available to all users.
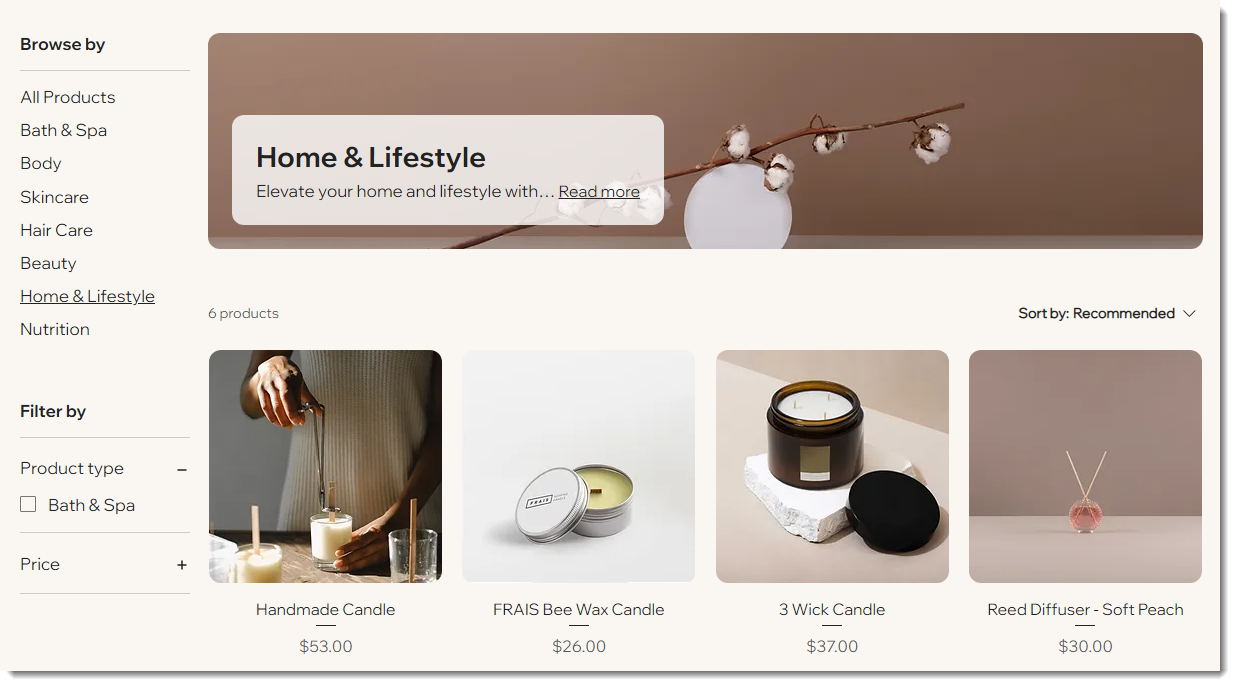
The Category page is your main shop page. You can design every part of the page, choose your preferred layout, decide what information to show, and much more.

Tips:
- You only need to customize the Category page once. Your customizations automatically apply to each category.
- Use the category preview selector at the top right to choose a category and preview it.
Access the Category page settings
Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
- Go to your Category page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Store Pages.
- Click Category page.
- Click Pages & Menu
- Click the Category page element twice on your page.
- Click Settings.
Choose which page elements to display
The Display tab lets you select the elements to display on the Category page and hide those you don't need.
To show or hide Category page elements:
- Click the Display tab.
- Select or deselect the checkboxes next to elements to show or hide them.
Tips:
- You can also:
- Go to the Filters tab to hide the filter display.
- Go to the Sorting tab to hide the sorting option.
- When you display product options, only 2 are shown. For example, if your product has color, size, and material options, only the first 2 you created are displayed. Customers clicking the 'Add to Cart' button are directed to a Quick View window when you have more than 2 product options, so they can make all the necessary selections.
Adjusting the Category page settings
In the Settings tab, you can customize what happens when visitors reach the end or a page, choose what happens when customers hover over product images, and customize the behavior of the 'Add to Cart' button.
To select Category page settings:
- Click the Settings tab.
- Customize any of the following:
- Scroll behavior:
- Select what happens when customers scroll to the bottom of the page. Learn more
- Enable the Sticky sidebar toggle to keep filters visible while scrolling. If enabled, customize the sidebar's distance from the top.
- Image hover effect: Set what happens when a customer moves their mouse over a product.
- Add to Cart Button: If you enabled the button in the Display tab, customize what happens when the button is clicked:
- Show success pop-up: A pop-up notification appears.
- Open side cart: Side Cart opens on the side of the screen.
- Go to cart page: Customers are taken directly to the cart page.
- Stay on current page: Customers stay on the same page. The button displays a checkmark to indicate that the product was successfully added.
- Scroll behavior:
Choosing the Category page layout
Choose your preferred layout for both the header (if displayed) and the product display.
Tip:
To stretch the Category page to full width, click the Category page in the Editor, select the Stretch icon  , and then click the toggle to enable it.
, and then click the toggle to enable it.

 , and then click the toggle to enable it.
, and then click the toggle to enable it.
To choose layout options:
- Click the Layout tab.
- Customize any of the following:
Breadcrumbs
Header section
Category menu
Product grid
Product images
Add to Cart button
Product info
Product options & quantity
Ribbons
Designing the Category page
Customize your Category page to match your brand's overall design.
To design the Category page:
- Click the Design tab.
- Follow the steps below to design every part of the Category page.
General
Header section
Category menu
Filters
Product cards
Product info
Quantity & product options
Ribbons
Name & price divider
Add to Cart button
Load More/Previous Buttons or Pagination
Quick View button
Editing the text on the Category page
In the Text tab, edit any of the available text so it matches your voice and tone. You can personalize the text appearing on buttons across the page (e.g. add to cart, pre-order) and the message that appears when a product is out of stock.
Tip:
If you choose to hide elements, the option to edit the text in that element doesn't appear.
To edit text:
- Click the Text tab.
- Edit any of the available text options.
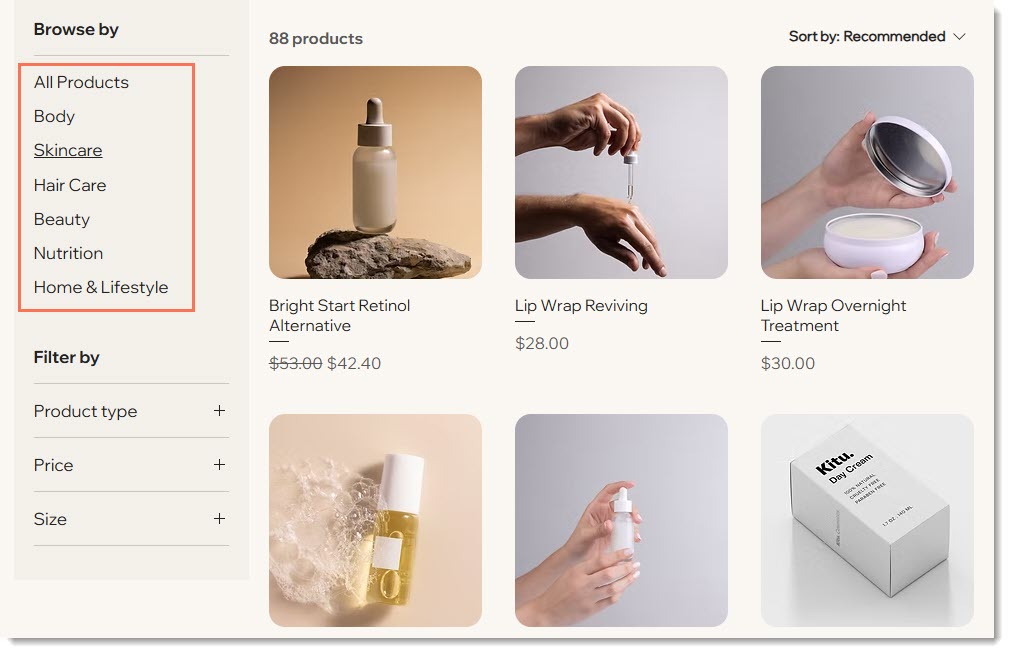
Customizing the category menu
Any active category you create automatically appears in the category menu, but you can hide categories you don't want to display. You can also change the order of the categories you display.

Important:
The vertical category menu does not appear on mobile. We recommend displaying a horizontal menu on mobile. Learn more about displaying categories on mobile.
To customize the sidebar:
- Click the Menu tab.
- Choose how do you want to manage the category display
- Sync all my categories automatically: Every active category is automatically displayed in alphabetical order.
- Customize & reorder the menu manually: Gives you the option of hiding certain categories and reordering the list.
- Deselect the checkboxes next to the categories you want to hide.
- Drag the categories to reorder them.
Customizing your filters
Click the toggle to show or hide your filters. If you display filters on your site, you can customize them.
To customize your filters:
- Click the Filters tab.
- Customize any of the following filter options:
- Show filters: Click the toggle to show or hide all filters.
- Show filters title: Deselect the checkbox to hide the "Filter by" title.
- Filters title: If you display the title, you can edit the title text.
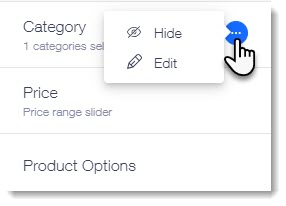
- Let customers filter by: Hover over a filter and click the More Actions icon
 to hide or edit it.
to hide or edit it.
- Category: You can hide the category filter or click Edit to select which categories to display.
- Price: You can hide the price filter or click Edit to edit the filter title.
- Product Options: Hide the product options filter. Tip: If you display product options, relevant options are displayed for each page.
- Discount: You can hide or delete this option. If you display this option, you can select categories to which sales are applied.

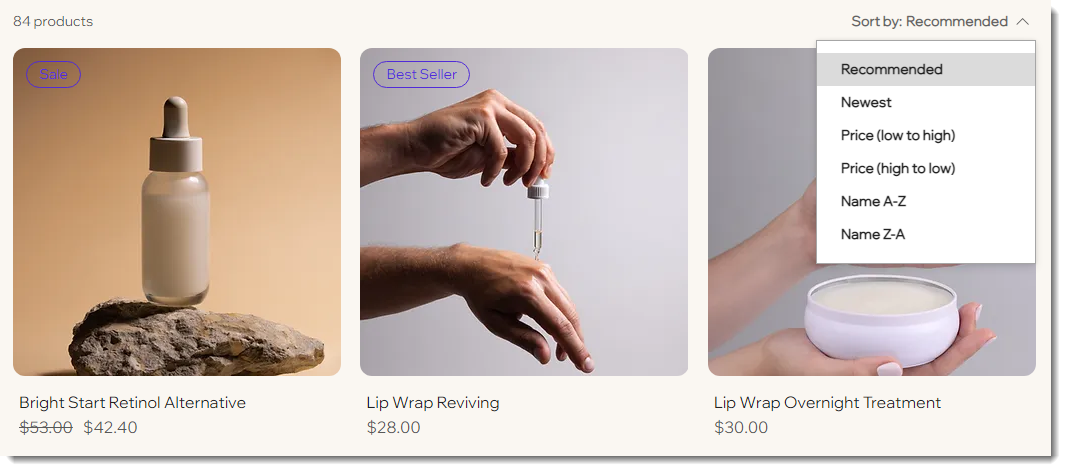
Customizing the sorting options
Your Category page comes with sorting options to make it easier for customers to view relevant products. You can disable any of the options or hide sorting completely.

To customize product sorting:
- Click the Sorting tab.
- Select the order your products are displayed from the Order products by drop-down. If you allow customers to sort products, they can override this setting.
Note: By default, the order of products in a category depends on the order you set in the dashboard. - Customize any of the following settings:
- Click the Show "Sort by" options toggle to enable or disable it.
- Edit the "Sort by" label.
- Deselect the checkbox next to any sorting option you want to hide.
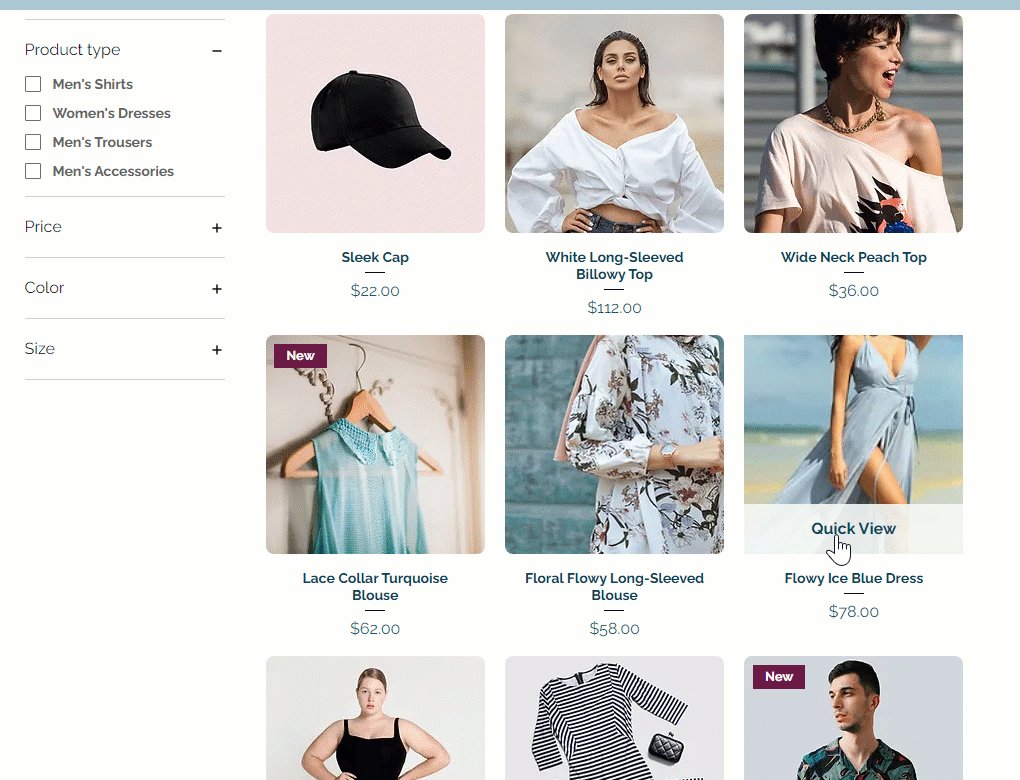
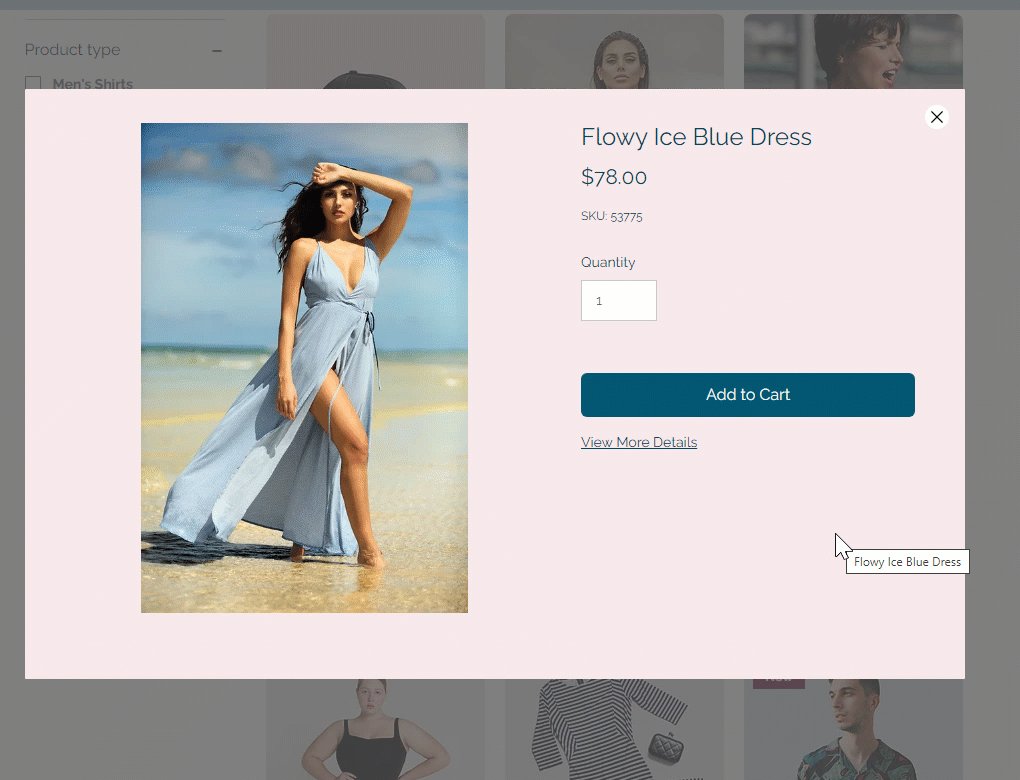
Customizing the 'Quick View'
The quick view option lets customers view product details in a pop-up without leaving your category page.
Important:
If the Add to Cart button is enabled and placed on top of the product image, the Quick View button won't be displayed.

Learn how to enable or disable Quick View and customize it.
FAQs
Can I create more than one version of the Category page?
How can I make the Category page more accessible?
How can the Category page help my site's SEO?









