Wix Editor: Linking to Anchors on Your Site
4 min
In this article
- Adding your anchors to a menu
- Displaying anchors on an in-page menu
- Linking elements to your anchors
- Creating and sharing anchor URLs
Anchors are invisible position markers that you can place anywhere on your site. After adding anchors, there are several ways to direct your visitors to the important information they display.
You can add the anchors to your site menu, link elements (e.g. buttons) to anchors and use an in-page menu for a page with many anchors. You can even create a unique anchor URL to share on other platforms.
Adding your anchors to a menu
Add an anchor as an item to a menu on your site. When visitors click the item, they're brought to the anchor, so they don't need to scroll.
To add an anchor to a menu
- Go to your editor.
- Click the site menu.
- Click Manage Menu.
- Click Add Menu Item at the bottom of the panel.
- Add a new anchor, depending on your menu type:
- (For advanced menus) Click Section.
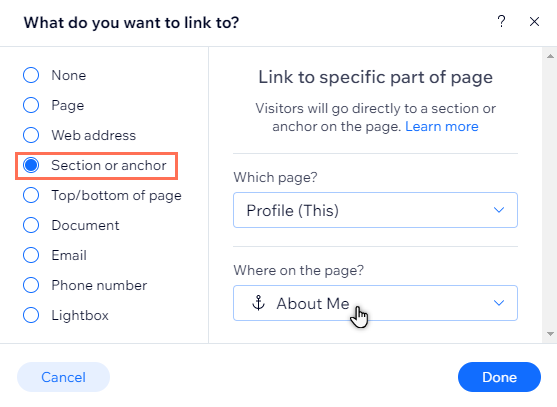
- (For site menus) Click Section or anchor.
- Select the page the anchor is on from the drop-down.
- Select the relevant anchor from the drop-down.
- Click Done.

Displaying anchors on an in-page menu
You can display all of your anchors in a cool floating menu on your page. An in-page menu allows your visitors to access different parts of your page by clicking the anchor name on the menu.
As the in-page menu is floating, it is always visible wherever your visitors are on the page.
To add an in-page menu:
- Go to your editor.
- Click Add Elements
 on the left side of the editor.
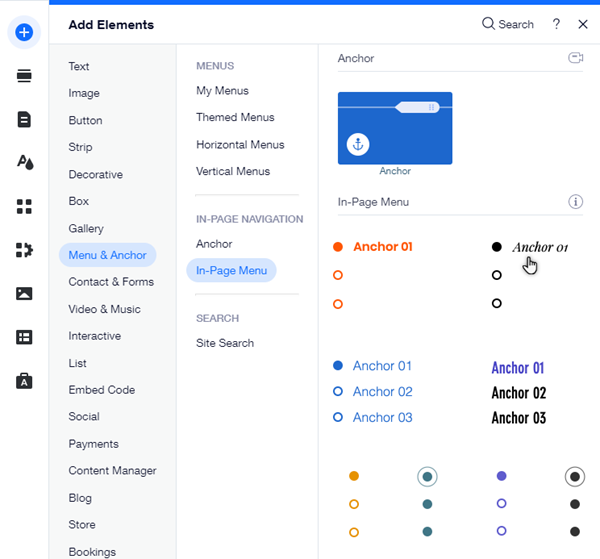
on the left side of the editor. - Click Menu & Anchor.
- Click In-Page Menu.
- Drag your chosen menu onto your page.
- (Optional) Right click your anchor menu and select Pin to Screen to change its location on your page.

Note:
In-page menus are not displayed on your mobile-friendly site. Learn more about creating your mobile site
Linking elements to your anchors
You can link images, buttons, and other elements to anchors on your site. When visitors click these elements, they're directed to the relevant anchor.
Linking elements to anchors is a great way to encourage your visitors to explore your site, and direct them to relevant information.
Note:
Linking anchors to text is done differently. Learn how to link text to an anchor
To link an element to an anchor:
- Go to your editor.
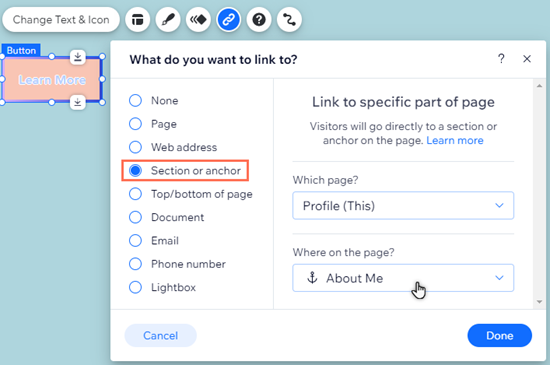
- Click the element you want to link from.
- Click the Link icon
.
- Click Section or anchor on the left.
- Select the page the anchor is on from the drop-down.
- Select the relevant anchor from the drop-down.
- Click Done.

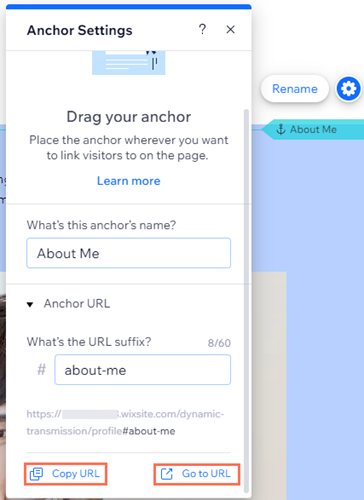
Creating and sharing anchor URLs
Generate a unique anchor URL to share across platforms and showcase relevant and important content. When visitors click the link, they're brought directly to the anchor on your page, so they don't need to scroll to find information.
Choose the suffix (ending) to make the link look how you want. Once you've created and published the URL, you can preview the link and copy it for quick sharing.
To create and share a link to an anchor:
- Go to your editor.
- Click the relevant anchor.
- Click the Settings icon
.
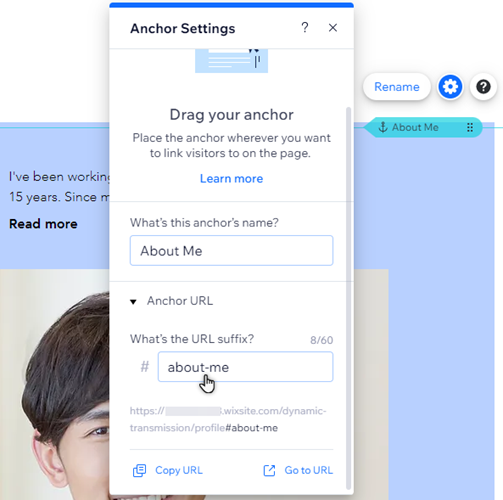
- Click Anchor URL.
- Enter the chosen suffix (URL ending) under What's the URL suffix?.
- Press the Enter key on your keyboard.
- Publish the site changes.

- (Optional) Copy or preview the anchor URL:
- Click the relevant anchor in your editor.
- Click the Settings icon
.
- Click Anchor URL.
- Choose what you want to do with the URL:
- Copy URL: Copy the link to your device's clipboard in order to paste and share it on external sources.
- Go to URL: Open the URL directly to see how it looks for visitors.

Notes:
- The options to copy or open the URL only work if you publish your site after setting up the link.
- Linking elements to anchors, or adding anchors to a menu, do not generate an anchor URL.


